The Evolution of HTML: A Journey Through Time
 Peter Njuguna
Peter Njuguna
In the ever-evolving landscape of web development, the history of HTML stands as a testament to the rapid advancements that have shaped the digital world we know today. HTML, or Hypertext Markup Language, is the foundation upon which the World Wide Web is built. In this blog post, we will take a detailed journey through the history of HTML, tracing its origins and milestones, from its humble beginnings to its current status as a cornerstone of modern web development.
The Genesis of HTML
HTML's inception can be traced back to a pivotal moment in 1989 when a British computer scientist named Tim Berners-Lee was working at CERN, the European Organization for Nuclear Research. The need to share information among researchers led him to envision a system for organizing and linking documents, and thus, the concept of the World Wide Web was born.
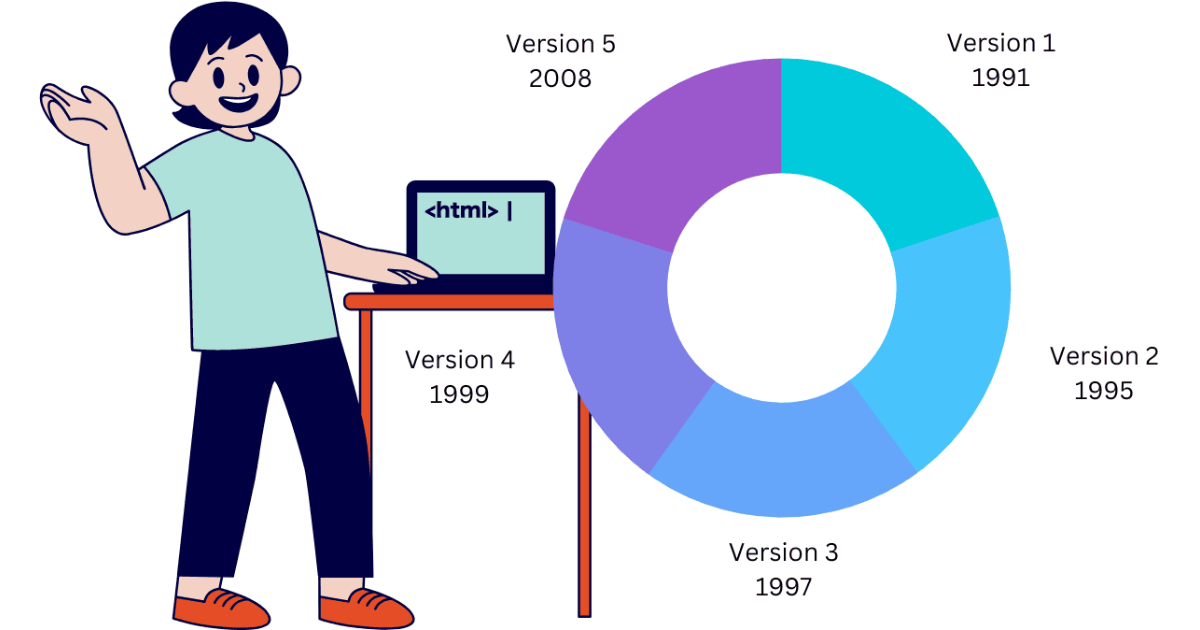
HTML Version 1.0 (1991)
In 1991, Tim Berners-Lee created the first web page, and with it, the first version of HTML. This early version, known as HTML 1.0, was a simple language with limited formatting options. It featured basic elements like headings, paragraphs, links, and lists, allowing researchers to share information via hyperlinks.
HTML 2.0 (1995)
HTML 2.0 marked a significant step forward in the development of the language. This version introduced the use of tables for structuring web content, a practice that would later evolve and become an essential part of web design.
The Browser Wars and HTML 3.2 (1997)
The mid-'90s brought a proliferation of web browsers and a competitive atmosphere known as the "Browser Wars." During this period, Netscape Navigator and Microsoft's Internet Explorer were the major players, each striving for dominance.
HTML 3.2
HTML 3.2, released in 1997, was an important standardization effort to bring consistency to web development. It introduced new features like applets, image maps, and improved forms, laying the groundwork for more interactive web experiences.
HTML 4.0 and 4.01 (1997 - 1999)
HTML 4.0, released in 1997, further refined web standards and introduced the Document Object Model (DOM), which allowed dynamic manipulation of web content. This version also saw the introduction of framesets, enabling the creation of multi-pane web layouts.
HTML 4.01, released in 1999, aimed to correct inconsistencies and improve accessibility. It became the foundation for web developers striving to create cross-browser-compatible websites.
The Advent of XHTML (2000s)
The early 2000s marked a transition from HTML to XHTML, or eXtensible HyperText Markup Language. XHTML aimed to bring a more structured and standardized approach to web development.
XHTML 1.0 (2000)
XHTML 1.0 was introduced in 2000 as a reformulation of HTML 4.01 in XML syntax. It enforced stricter rules, making it more compatible with XML parsers, and aimed for cleaner and more organized web content.
XHTML 1.1 (2001)
XHTML 1.1, released in 2001, focused on modularity and extensibility, allowing developers to define their document structures using custom tags.
HTML5: A Modern Renaissance (2008)
The introduction of HTML5 in 2008 represented a significant turning point in web development. It embraced multimedia elements, improved forms, and introduced semantic tags to enhance the structure of web documents.
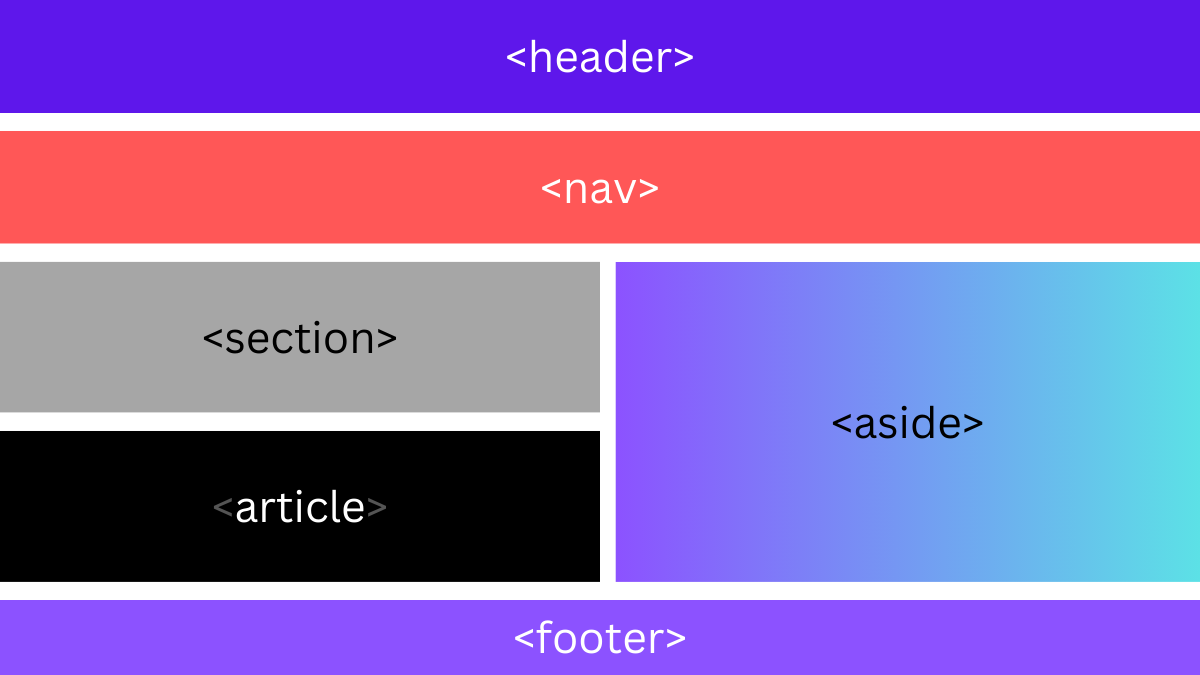
Semantic Elements
HTML5 brought a set of semantic elements such as <header>, <nav>, <footer>, and <article>, providing a more meaningful way to structure web content and improve accessibility.

Multimedia Support
With the <video> and <audio> elements, HTML5 made it easier to embed multimedia content directly into web pages, reducing the reliance on external plugins like Adobe Flash.
Improved Forms and APIs
HTML5 enhanced form elements, introduced new input types (e.g., <input type="date">), and included features like local storage (localStorage) for client-side data storage.
HTML: A Continuously Evolving Language
HTML's journey is far from over. As we move forward, we can expect to see ongoing developments and enhancements to the language, such as Web Components, which enable the creation of reusable custom HTML elements, and more robust support for interactive features and real-time communication.
In conclusion, HTML has undergone a remarkable evolution from its humble beginnings to its current state as a dynamic and versatile language that underpins the modern web. Understanding its history is crucial for web developers as they navigate the ever-changing landscape of web development, ensuring that they are equipped to build the web of the future.
Stay tuned for more insights into the world of web development!
Subscribe to my newsletter
Read articles from Peter Njuguna directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Peter Njuguna
Peter Njuguna
Hello there! I am a full-stack software developer with a passion for front-end development. With years of experience under my belt, I bring a unique combination of technical skills and creative vision to every project I work on. I am dedicated to delivering visually appealing and intuitive interfaces that provide an exceptional user experience. Whether it's building responsive web applications or crafting complex full-stack applications, I am committed to delivering high-quality, scalable, and maintainable code. I am always seeking new challenges and opportunities to grow and stay on the cutting edge of the latest industry trends and technologies. I am excited to share my insights and expertise with you on this platform. Let's learn and grow together!