What’s New in Angular 16: A Deep Dive into the Latest Features
 Evince Development
Evince Development
The Google Angular Team never stops trying to increase the excitement among the Angular developer community. The newest version of the well-known Angular framework, Angular 16, is now available, keeping the company’s tradition of releasing a significant update every six months.
However, what is the most recent version of Angular if you are a business owner or developer? The answer is offered here due to the most recent version of Angular by the AngularJS development team, which features major improvements in tools, reactivity, and server-side rendering.
This blog has provided an in-depth and comprehensive review of the Angular v16 features and new updates.
Introduction
The Google team has released Angular 16, the most recent version of the well-known front-end framework. Minko Gechev claims that Angular v16 is the most significant improvement to the web application framework since its inception.
The Angular Team was up to the challenge, and the most recent release of Angular in 2023 contains amazing new features and improvements for everyone, including programmers, business owners, and tech followers.
Here are some pertinent usage statistics for Angular
There are 97,987 active websites utilizing AngularJS worldwide.
Angular covers 8.4% of the top 1 million websites worldwide.
0.4% of websites whose JavaScript library we are aware of utilize Angular.
Angular 15 Vs 16: A Comparative Analysis
| Features | Angular 15 | Angular 16 |
| Performance | Moderate | Enhanced |
| Rendering | AngularJS-based | Ivy Renderer |
| Size | Relatively larger | Reduced footprint |
| Compilation | JIT (Just-in-Time) | JIT and AOT (Ahead-of-Time) |
| Language Service | Limited capabilities | Improved and extended functionality |
| Dependency Injection | Hierarchical Injector | Ivy-based Injector |
| Testing | Karma and Jasmine | Enhanced testing framework |
| CLI | Angular CLI 1.x | Angular CLI 2.x |
| Angular Material | Angular Material 5.x | Angular Material 6.x |
| Angular Universal | Limited support | Improved server-side rendering |
| Angular Ivy | Not available | Introduced as a default renderer |
| TypeScript | TypeScript 2.x | TypeScript 3.x |
| Angular Router | Angular Router 5.x | Angular Router 6.x |
| Angular Forms | Angular Forms 5.x | Angular Forms 6.x |
| Angular Animation | Angular Animation 5.x | Angular Animation 6.x |
| Angular Language Service | Not available | Integrated for enhanced development |
| Angular DevTools | Limited functionality | Expanded debugging capabilities |
Caching is now enabled by default. The location of the cache can be controlled using the ng cache command. These updates aim to optimize the performance of Angular, making it faster and more efficient.
A new date range picker component has been added to Angular Material. It is a UI component library that adheres to the Material Design principles. This component improves your web application’s functionality and user experience by making it simple to choose dates to begin and end from a calendar.
Angular 16 Features / Updates
With its most recent changes and improvements, Angular v16 has joined the Angular revolution, making it better and more effective for the developer community and tech fans.
With over 2500 thumbs up on GitHub, this latest Angular version has fixed dozens of quality-of-life improvements across feature requests. Let’s look closer at the features of Angular v16, the latest release:
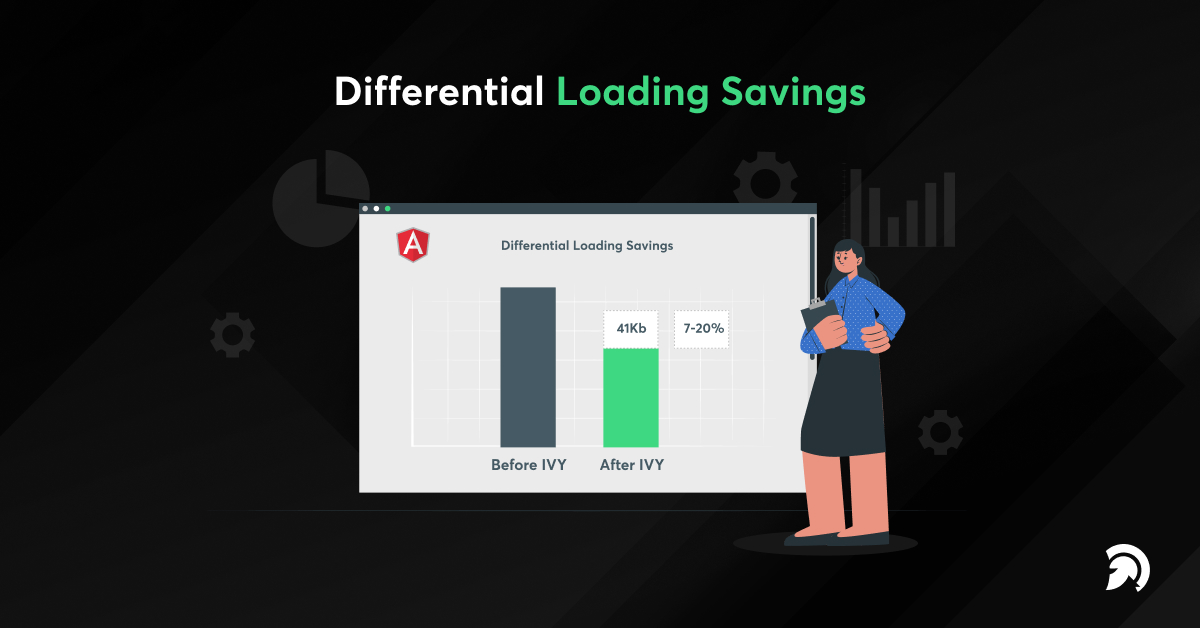
1. Improvements to Ivy Renderer

The Ivy Renderer, first introduced in Angular 9, is still improving in Angular 16. Angular 16’s compilation process optimization significantly reduces runtime overhead & the build process. Now, applications will launch quickly and feel more responsive to the user.
2. Better CLI
The Command Line Interface (CLI) in angular 16 has been updated with the most recent release. Building components, modules, services, and other angular features is simpler due to CLI’s improved code generation capabilities. Additionally, the CLI now offers improved configuration & customization options.
3. Forms Update
Many enhancements have been made to reactive forms. Complex scenario development and handling will be made easier.
Form controls can now be dynamically added or removed at runtime by developers. Additionally, enhanced validators will make verifying forms simpler and easier.
4. Additions to Angular Material

The primary Material Design library for Angular, Angular Material, has undergone multiple revisions. The new features in this library include improved accessibility features and virtual scrolling.
Design Tokens are a new and intriguing component as well. Style values can be saved and utilized throughout the app due to design tokens.
5. Improved Developer Tools
The developer experience has been improved with Angular 16. The code editors that use the Angular Language Service now have greater auto-completion and real-time error flagging, making project navigation simpler.
6. Angular Signals
At last, Angular 16 introduces Signals, a new functionality. You can specify reactive values and describe dependencies between them using signals.
Signals alone may be the subject of a full blog entry. However, you only need to be aware that runtime and change detection are more effective for conciseness. Zone.js and other additional libraries are no longer needed.
Other Features of Angular16
With the above mentioned improvements, Angular 16’s standard features provide developers and tech enthusiasts with an improved user experience and a higher caliber of code for Angular applications.
The following are some of the new features and enhancements in Angular v16:

Tailwind CSS, a popular utility-first CSS framework that makes style easier by allowing you to use predefined classes, is supported natively. The advantages of this integration include rapid web development, uniform design, responsive design, and expanded and configurable styles.
Support for CSS Isolation, a feature that limits component styles to particular elements to help prevent collisions between them. Shadow DOM or emulated encapsulation, now supported by the most recent Angular version, can be used to accomplish it.
This release of Angular is now supportable for native Trusted Types. It prevents Cross-Site Scripting (XSS) attacks and boosts security. This browser feature imposes stringent guidelines on using strings in sensitive circumstances, enabling safer string sanitization and rejecting risky strings.
Without injecting the ActivatedRoute service, you can easily bind router data to your component inputs using the dynamic imports of router data feature. As a result, code can become easier and cleaner.
A new date range picker component has been added to Angular Material. It is a UI component library that adheres to the Material Design principles. This component improves your web application’s functionality and user experience by making it simple to choose dates to begin and end from a calendar.
How to Install Angular 16?
There are numerous Angular tools available. As a result, you must use npm to install Angular 16. Now, you have to employ the CLI to run the command as given below.
npm install –global @angular/cli@next
Using this command, you can quickly install the most recent version of Angular CLI on your system.
Conclusion
In conclusion, Angular 16 brings many new features and enhancements, making it an exciting update for developers.
With improved performance, advanced component interaction, streamlined state management, next-generation routing, and enhanced testing and debugging capabilities, Angular 16 offers many opportunities to build powerful and efficient web applications.
By staying up-to-date with the recent version of Angular and leveraging its new features, developers can continue to push the boundaries of what is possible in web development.
Suppose you are a product owner seeking to build your next project with Angular. In that case, you can hire an AngularJS developer who can fully leverage the capabilities of this powerful framework.
If you still need clarification regarding the new upgraded features in Angular 16, contact an Angular development company. They will provide the necessary clarification and guidance to ensure you maximize this advanced framework.
Subscribe to my newsletter
Read articles from Evince Development directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Evince Development
Evince Development
EvinceDev (Evince Development) Is a Top Rated Globally Integrated Digital Innovation Agency Disrupting the Market with Years of Sophisticated Experience and A Dauntless motto of “Delivering Growth by Accelerating Digital Transformation.” Inspired by The Spartan Community, Evince Has Established Its Steeping Pillars of Commitment, Ethics, Integrity, Innovation, and a Strategical Approach. Evince Development has been awarded the Best Website Design Agency by Design Rush, Top 1000 Companies category in Clutch Global, Top Software Developers, and Top React Native App Development Company in the USA by Top Developers. Our expertise relies on Full-stack Development, eCommerce, Mobile apps, Custom Web Development, UI/UX Design, Manual & Automation Testing, & Marketing Services.