Hosting a Static Website on AWS and Automating CI/CD: A Step-by-Step Guide
 Enoch
Enoch
Introduction
In the rapidly evolving world of web development and cloud computing, hosting a static website on Amazon Web Services (AWS) has become an essential skill. In this comprehensive guide, we will take you through the process of not only hosting a static website on AWS but also securing it with HTTPS and automating the Continuous Integration/Continuous Deployment (CI/CD) pipeline using AWS CodePipeline. This tutorial is part of the exciting 10 Weeks of CloudOps Challenge, designed to empower both beginners and seasoned professionals in cloud and DevOps practices.
Week 1 Challenge: Overview
The challenge for Week 1 is multi-faceted, requiring us to achieve several key tasks:
Host a static website on AWS.
Utilize a storage account for website hosting, specifically Amazon S3.
Implement a Content Delivery Network (CDN) for Edge caching through Amazon CloudFront.
Enable HTTPS to ensure secure communication.
Set up CI/CD using AWS CodePipeline.
Let's embark on this journey to accomplish these objectives together.
Step 1: Creating an S3 Bucket for Hosting
The journey begins with the creation of an Amazon S3 bucket for hosting our static website. Here's how you can do it:
Log in to your AWS Management Console.
Navigate to the S3 service.
Create a new S3 bucket with a unique name.
Select a region that aligns with your target audience for optimal performance.
Enable "Block all public access" (we'll secure access via CloudFront).
Carefully review your settings and proceed to create the bucket.
Step 2: Uploading Your Website Files
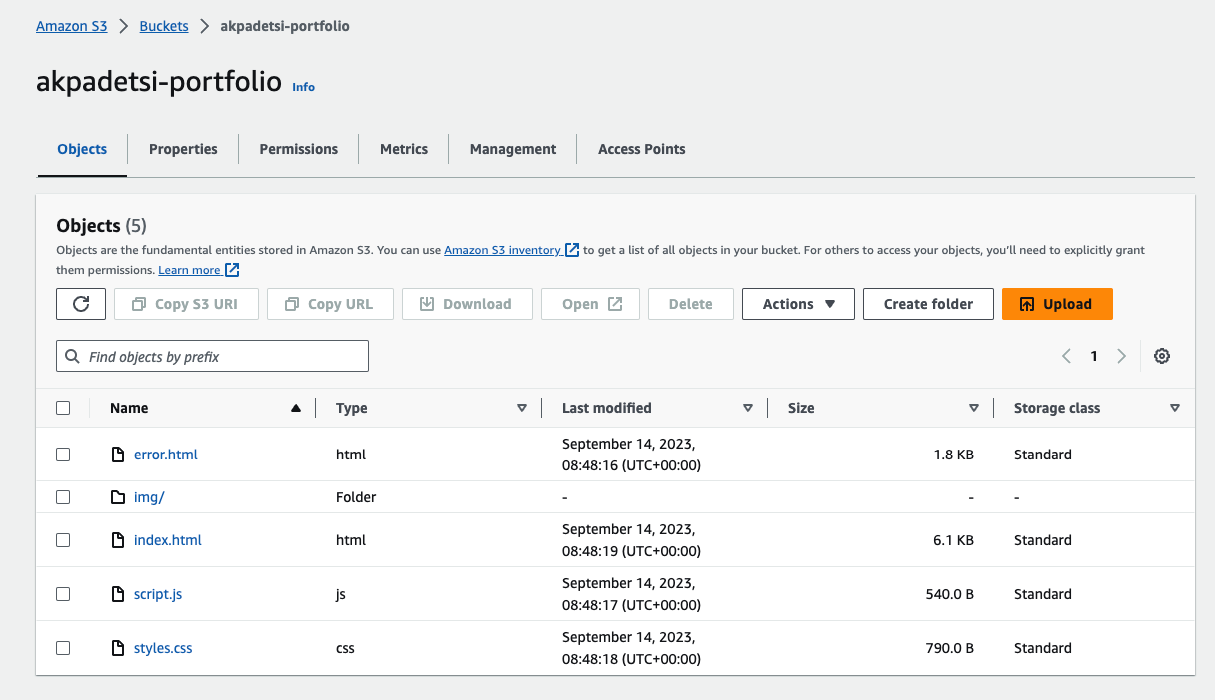
Once your bucket is ready, it's time to upload your static website files:
Access your newly created S3 bucket.
Click the "Upload" button and select all your website's static files, including HTML, CSS, and JavaScript.
Begin the upload process.

Step 3: Configuring Static Website Hosting on S3
With your website files in place, configure static website hosting within your S3 bucket:
Access your S3 bucket.
Navigate to the "Properties" tab.
Scroll down to the "Static website hosting" section and enable it.
Specify the index and error documents.
Save your configuration changes.
Step 4: Creating a CloudFront Distribution
To ensure efficient content delivery and enhanced security, it's time to set up Amazon CloudFront:
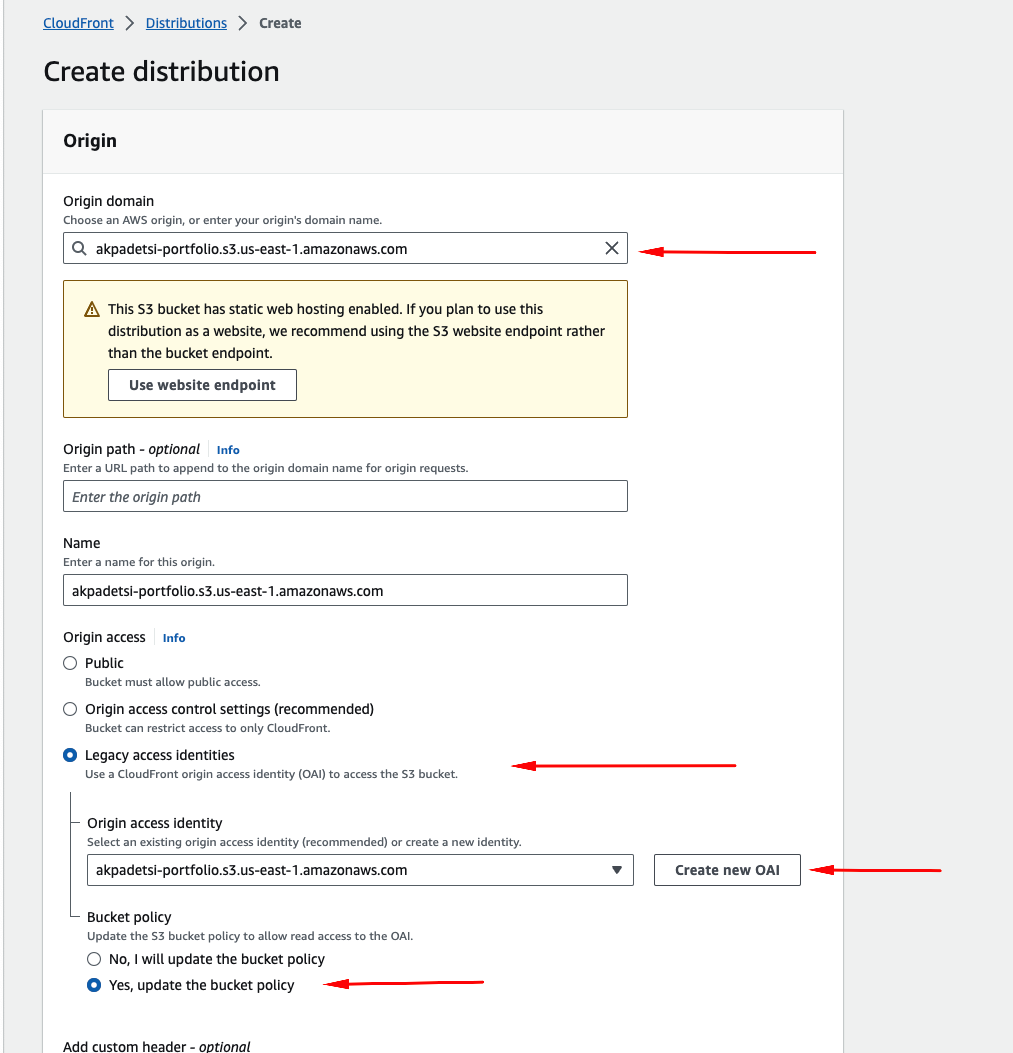
Open the AWS CloudFront console.
Click "Create Distribution" and click on the Origin domain.
Choose your S3 bucket as the origin.
Implement access restrictions by creating a new Origin Access Identity (OAI).
Review your settings and create the CloudFront distribution.


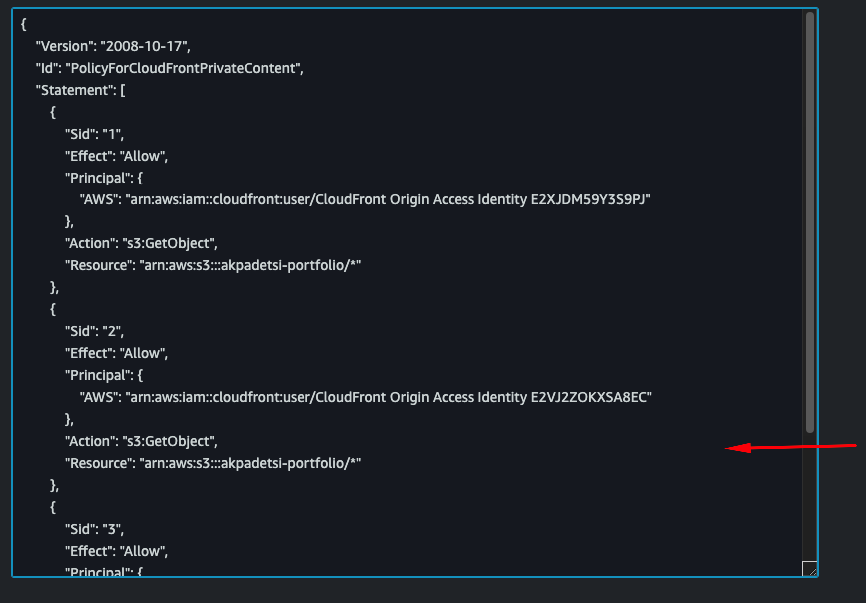
This S3 bucket policy allows AWS CloudFront distributions associated with specific CloudFront Origin Access Identities to retrieve objects from the "akpadetsi-portfolio" S3 bucket using the "s3:GetObject" action. It effectively restricts access to these objects to only the specified CloudFront distributions. This is commonly used to secure and serve private content through CloudFront while preventing direct access to the S3 bucket.
Step 5: Updating DNS Records for Your Domain
To make your website accessible via a custom domain, you'll need to update your DNS records:
Visit your domain registrar's website.
Edit your DNS records to add a CNAME record pointing to your CloudFront distribution's domain name.
Save your DNS changes.
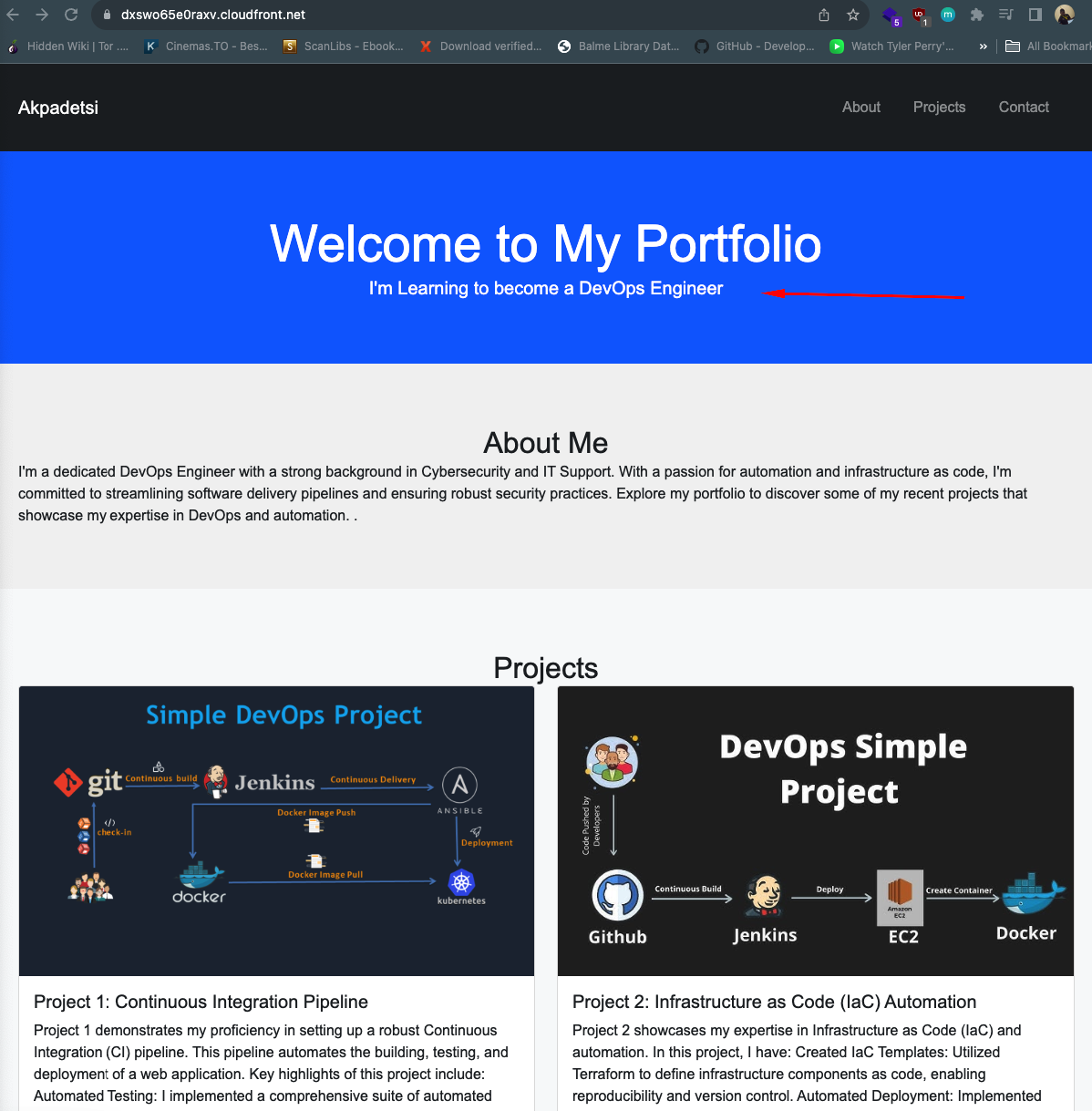
Step 6: Testing Your Website
Once DNS changes have propagated, your website should be accessible through your custom domain, securely delivered via CloudFront while keeping your S3 bucket private.

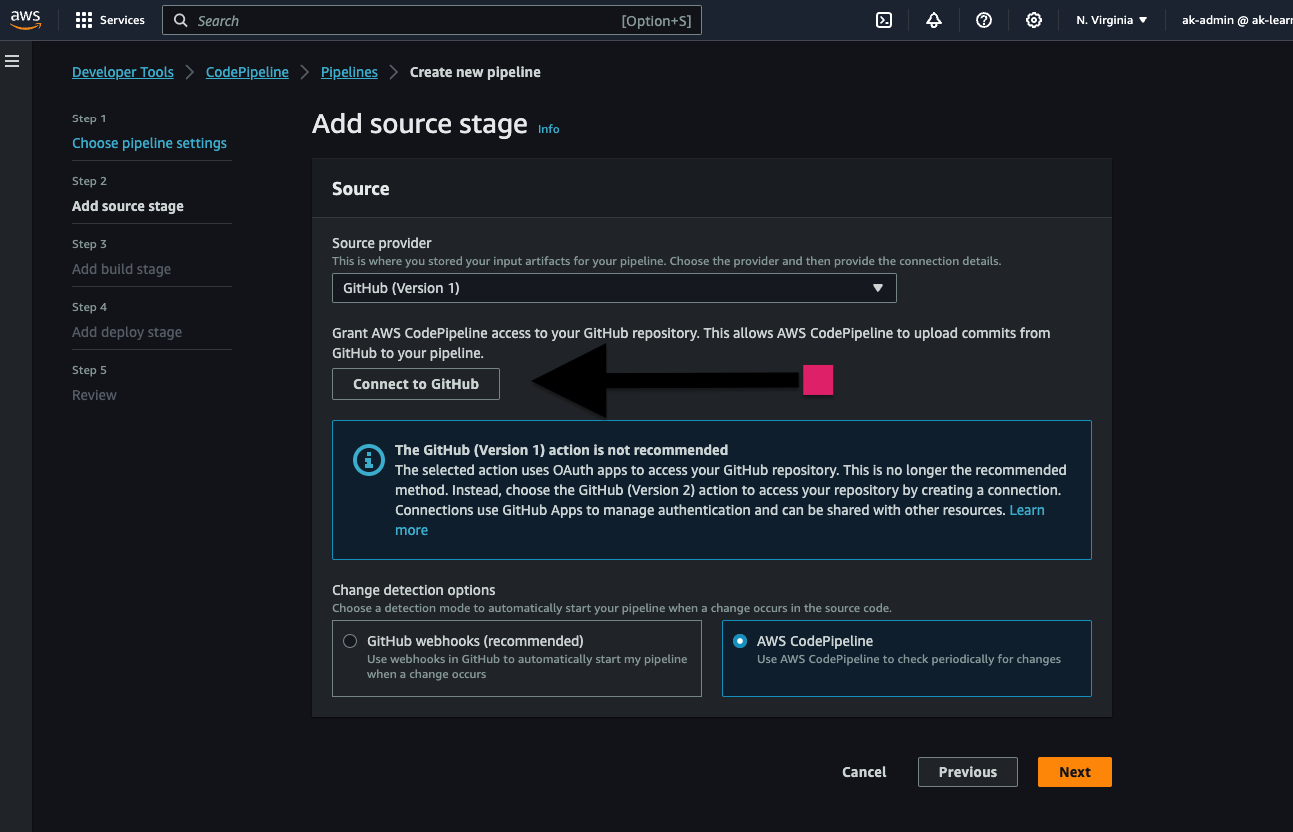
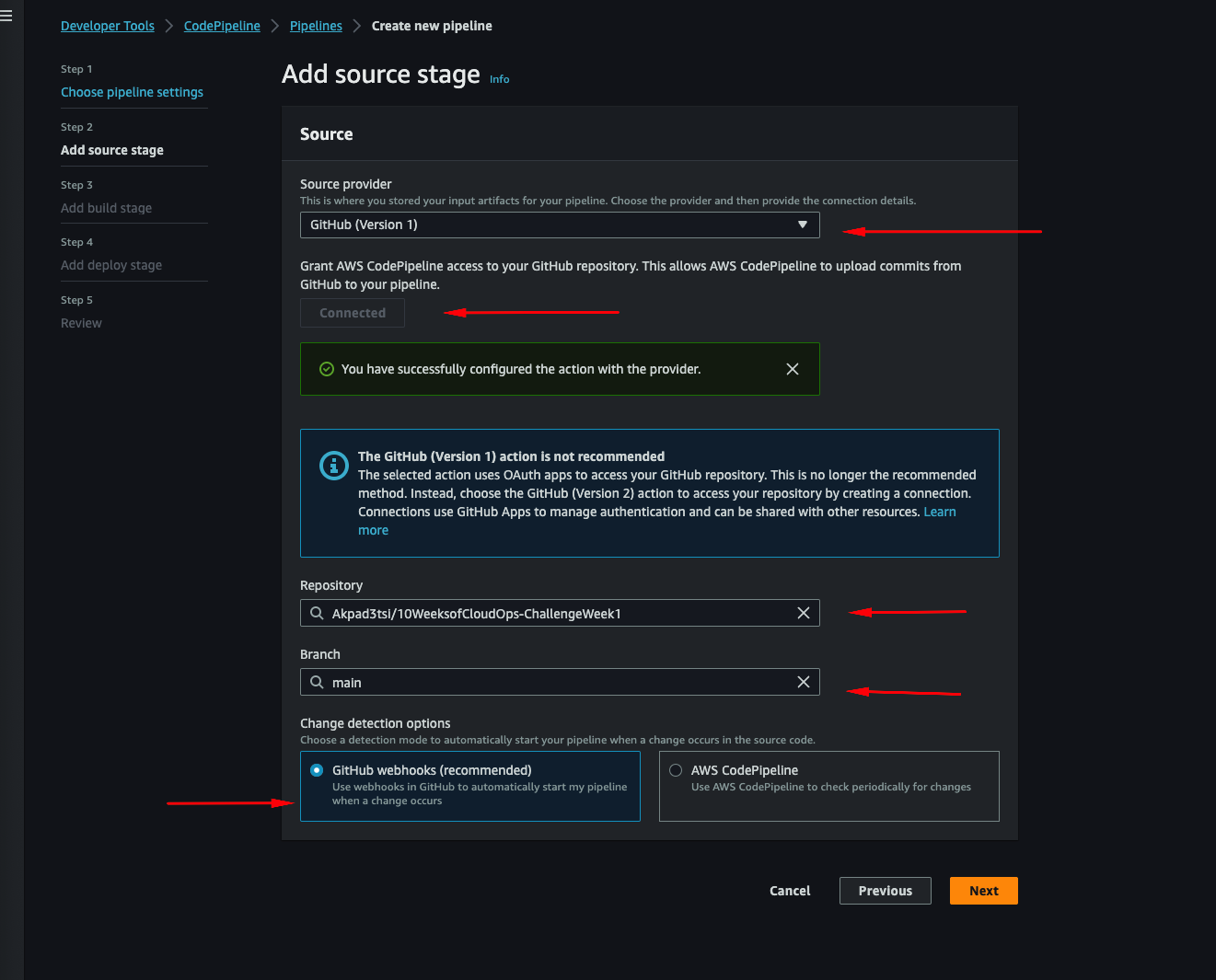
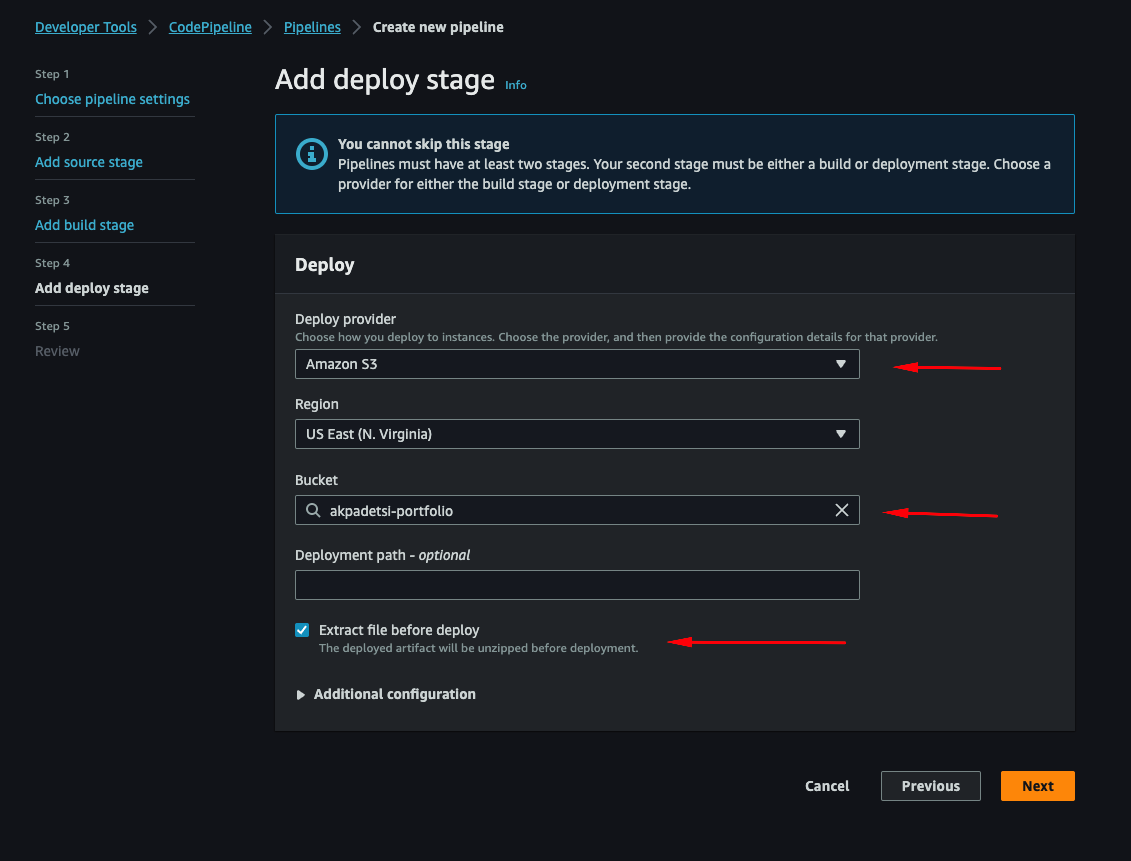
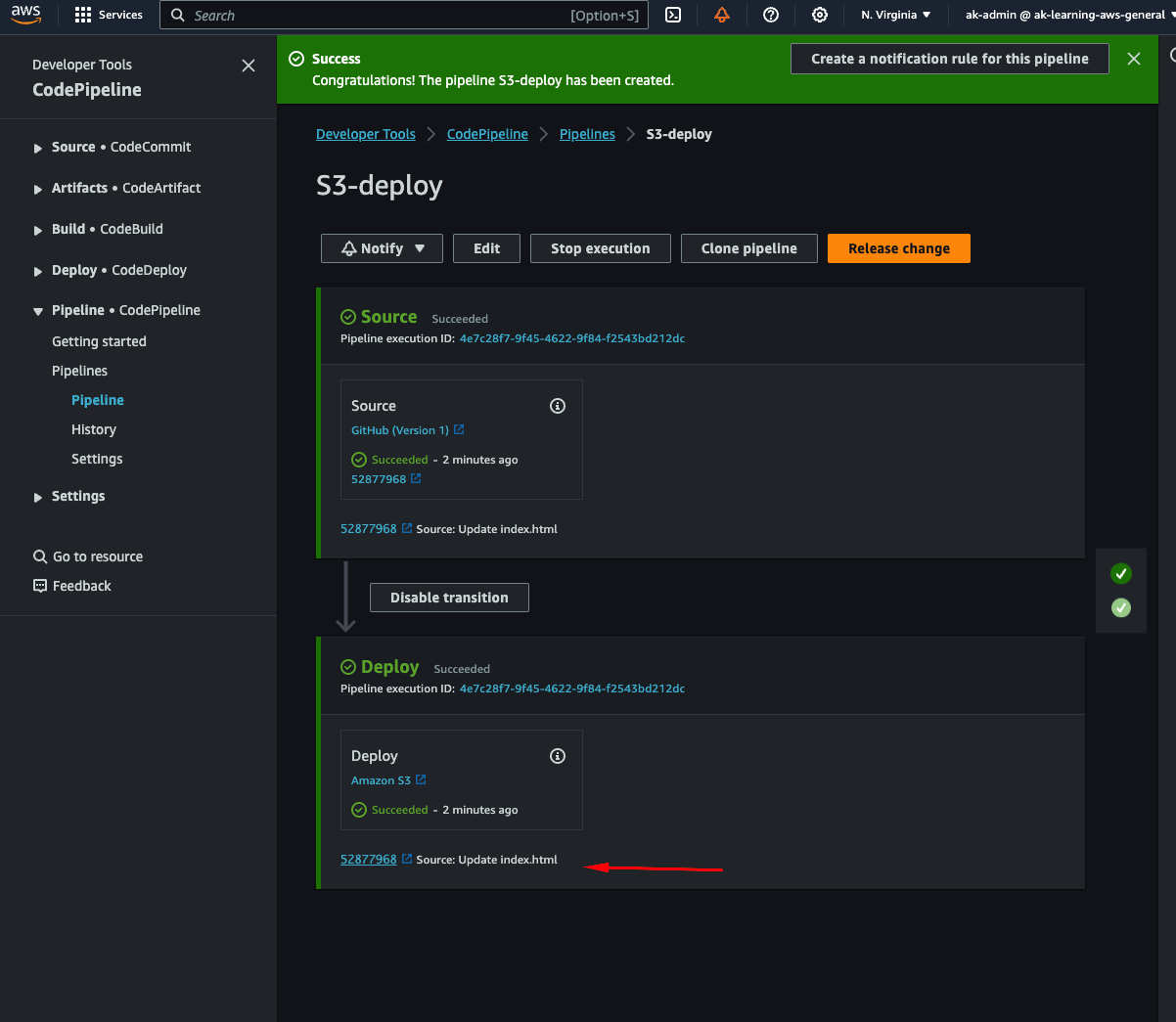
Step 7: Automating CI/CD with AWS CodePipeline
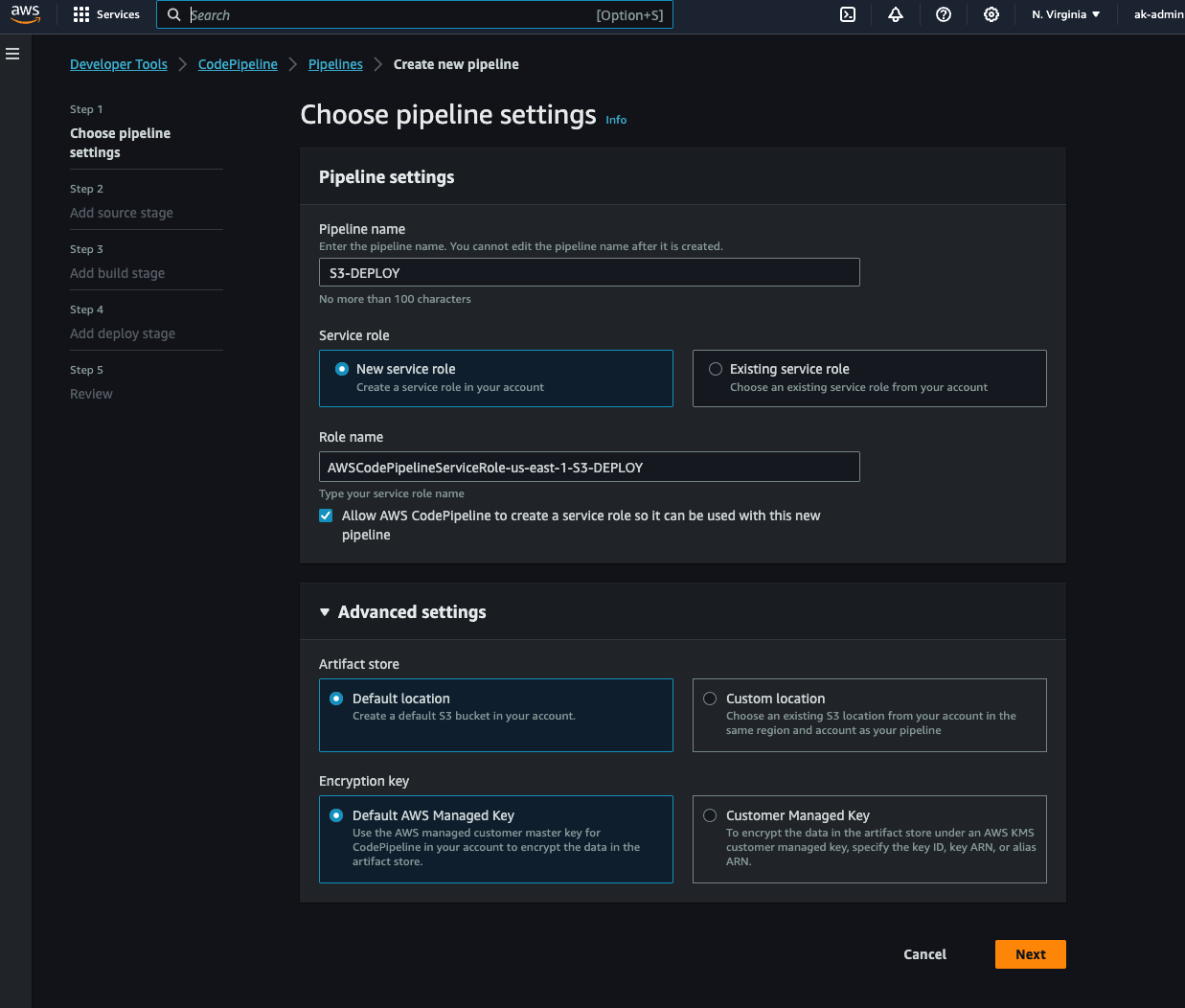
No modern web deployment is complete without automation. Let's set up CI/CD using AWS CodePipeline:
Create a new CodePipeline.

Establish a connection with your GitHub repository or another source provider.

Configure the pipeline stages to your specific needs.


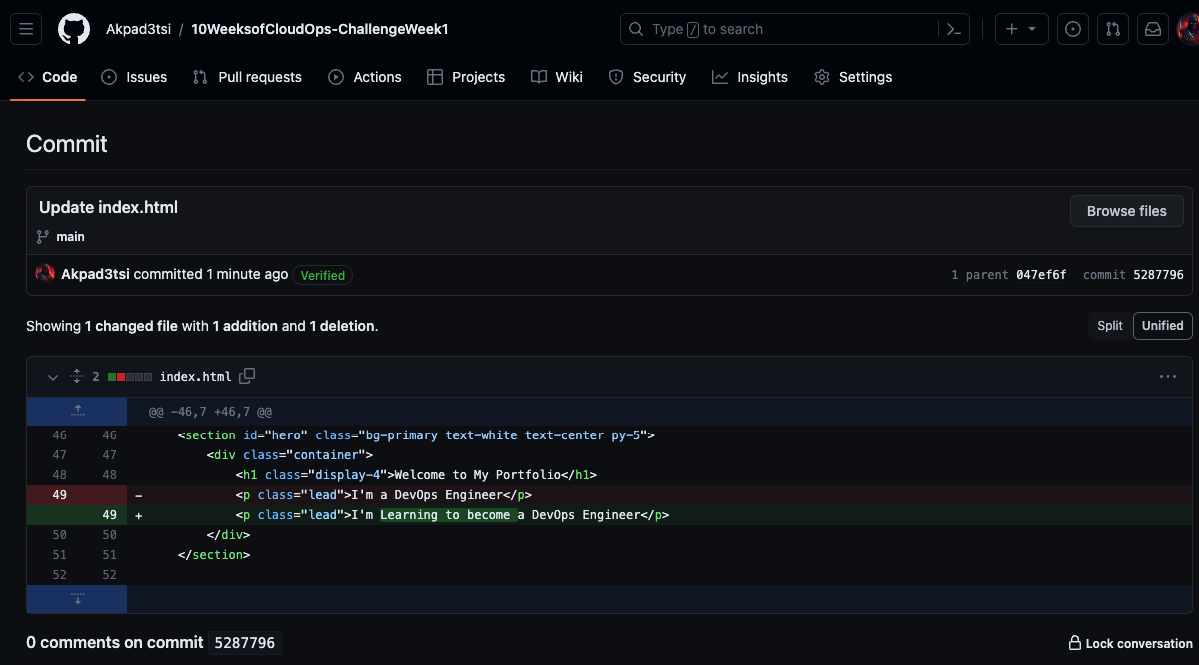
Trigger the pipeline by committing changes to your repository.


Monitor the pipeline's progress and ensure successful deployments.

Conclusion
Congratulations! You've successfully hosted a static website on AWS, secured it with HTTPS via CloudFront, and automated the CI/CD process using AWS CodePipeline. This robust setup ensures your website's availability, scalability, and efficient delivery while safeguarding your S3 bucket's privacy.
Subscribe to my newsletter
Read articles from Enoch directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Enoch
Enoch
I have a passion for automating and optimizing cloud infrastructure. I have experience working with various cloud platforms, including AWS, Azure, and Google Cloud. My goal is to help companies achieve scalable, reliable, and secure cloud environments that drive business success.