Setup A React Application Using CPanel
 Lois Bassey
Lois BasseyTable of contents
- Steps
- Get a flexible CPanel hosting plan
- 1. Get A Virtual Private Server
- Install Nodejs and Npm
- 1. Install NVM (Node Version Manager)
- 2. Install Node.js using NVM
- Serve the react application via your CPanel's terminal
- 1. Serve the application
- 2. Verify that the application is running
- Possible Errors You Might Face

One of the hardest website hosting control panels to use in hosting static web applications like a react app is CPanel, the reason is that by default CPanel is not built for handling static web applications. On the other hand, if you plan on hosting PHP/Laravel applications? CPanel is your cheapest option to work with!
Recently, I had to host a react application created by my team on CPanel and eventually after scouring the net for hours plus various trials and errors, I finally came upon a solution. This solution is one I'm sure will be very helpful to you if you face this same issue. Without further ado, let us dive in!
Steps
Get a flexible CPanel hosting plan.
Install nodejs and npm.
Create a subdomain to host your react application.
Serve the react application via your CPanel's terminal.
Create or update the Nginx server block for the subdomain you created so it targets the URL generated on serving the react application.
Get a flexible CPanel hosting plan
As an example, I will make use of Namecheap's hosting service. Of course, you can make use of any hosting service provider that enables you to have a flexible CPanel hosting plan.
1. Get A Virtual Private Server
Honestly, if you are using CPanel, the best hosting you can get that gives you enough flexibility to tweak and change things on your server is the VPS option. The shared hosting option is limiting in so many ways and I won't recommend that. A few dollars extra and you can have a VPS that enables you to work as you want.
Please note that to run this application, YOU MUST get a VPS or a similar CPanel hosting service that gives you root server and terminal access.
Install Nodejs and Npm
To install Node.js and npm using NVM on your CentOS system, follow these steps:
1. Install NVM (Node Version Manager)
To download the nvm install script run the following command:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.3/install.sh | bash
The script will clone the nvm repository from Github to ~/.nvm and add the script Path to your Bash or ZSH profile. The output of the curl command is referenced below:
=> Close and reopen your terminal to start using nvm or run the following to use it now:
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
[ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion" # This loads nvm bash_completion
Close and reopen your terminal and verify that nvm was properly installed by running the command:
nvm --version
2. Install Node.js using NVM
Now that the nvm tool is installed we can install the latest available version of Node.js, by typing:
nvm install 16
Verify the Node.js and npm version, by typing:
node -v
npm -v
Serve the react application via your CPanel's terminal
To do this, perform the following steps:
1. Serve the application
Using the terminal application on your server, navigate to the folder(subdomain) containing your react app and run the command:
npm run start
2. Verify that the application is running
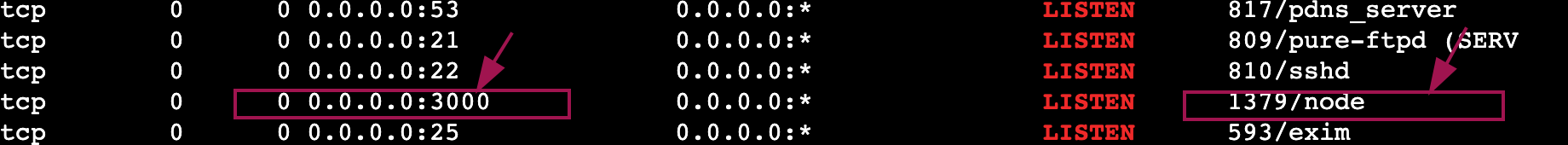
Next, you need to verify that the application is running in the desired port, by default react apps are served on port 3000.
netstat -tulpn | grep LISTEN
The output should look this way

To keep the application running, install pm2 for keeping an application alive.
npm i -g pm2
Next, serve the application so it keeps running even after closing the terminal:
pm2 start node_modules/react-scripts/scripts/start.js --name "your-project-name"
Update Nginx
server {
index index.html index.htm index.nginx-debian.html;
#set $CPANEL_APACHE_PROXY_PASS $scheme://apache_backend_${scheme}_18x_19x_2i_14b;
set $CPANEL_APACHE_PROXY_PASS http://0.0.0.0:3000;
location / {
proxy_pass $CPANEL_APACHE_PROXY_PASS;
proxy_buffering off;
proxy_buffer_size 16k;
proxy_busy_buffers_size 24k;
proxy_buffers 64 4k;
}
}
Reload Nginx after making the update
Possible Errors You Might Face
/usr/bin/env node permission denied
This error comes up on starting the react applicationnpm run start. To fix it, do the following:Run the command:
npm install -g npm@9.2.0Run the command to start the application. (The error should be gone)
Nginx reverse proxy gives "502 Bad Gateway"
On my end, I had this error and the solution was to tuneproxy_buffer_sizethis way:proxy_buffering off; proxy_buffer_size 16k; proxy_busy_buffers_size 24k; proxy_buffers 64 4k;sudo tail -n 100 /var/log/nginx/error.log
Subscribe to my newsletter
Read articles from Lois Bassey directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
