Beginner's Guide To Firebase
 Peter Bamigboye
Peter Bamigboye
Introduction
As a developer, your knowledge of your field and the level of your skills are perhaps the most important factors that determine how good you are as a developer. However, having the right tools at your disposal is just as important. Now, from the article's title, you know we are here to explore Firebase, Google's comprehensive development platform designed to simplify the process of creating powerful web and mobile applications. Whether you're an experienced developer looking to enhance your app's functionality or a newcomer eager to embark on your coding journey, think of Firebase as a versatile ally that can simplify the complexities of app development.
In this beginner's guide, we will explore the Firebase ecosystem, taking a look at the fundamental features Firebase provides to improve your application. We'll also show you step-by-step how to harness Firebase's capabilities to build a small project from scratch. By the end of this guide, you'll have a good grasp of Firebase's core services and the confidence to take your app development skills to the next level.
Getting Started
In our journey to build with Firebase, the first step is to create a Firebase account. To do this, head on over to https://firebase.google.com/ and at the top right corner, you will see Sign in, click on that, and create an account with your Gmail account

After creating an account, on the same https://firebase.google.com/ page, also at the top right, click on the Go to Console button.

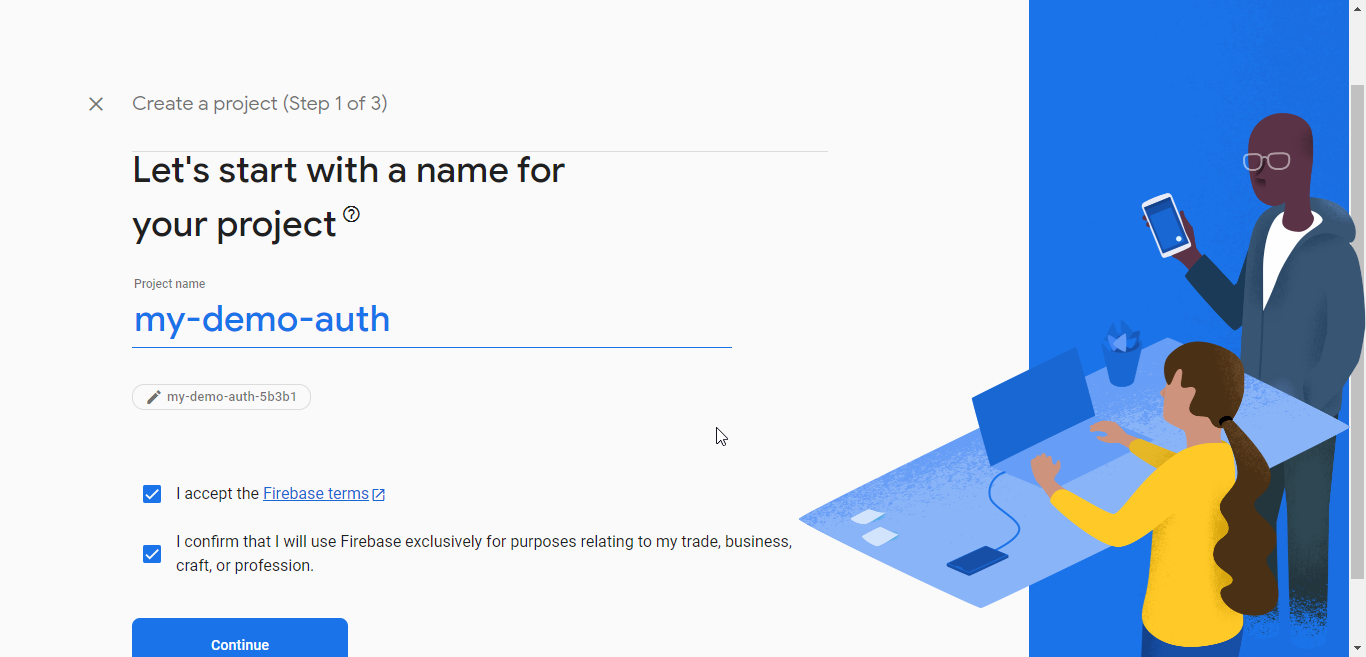
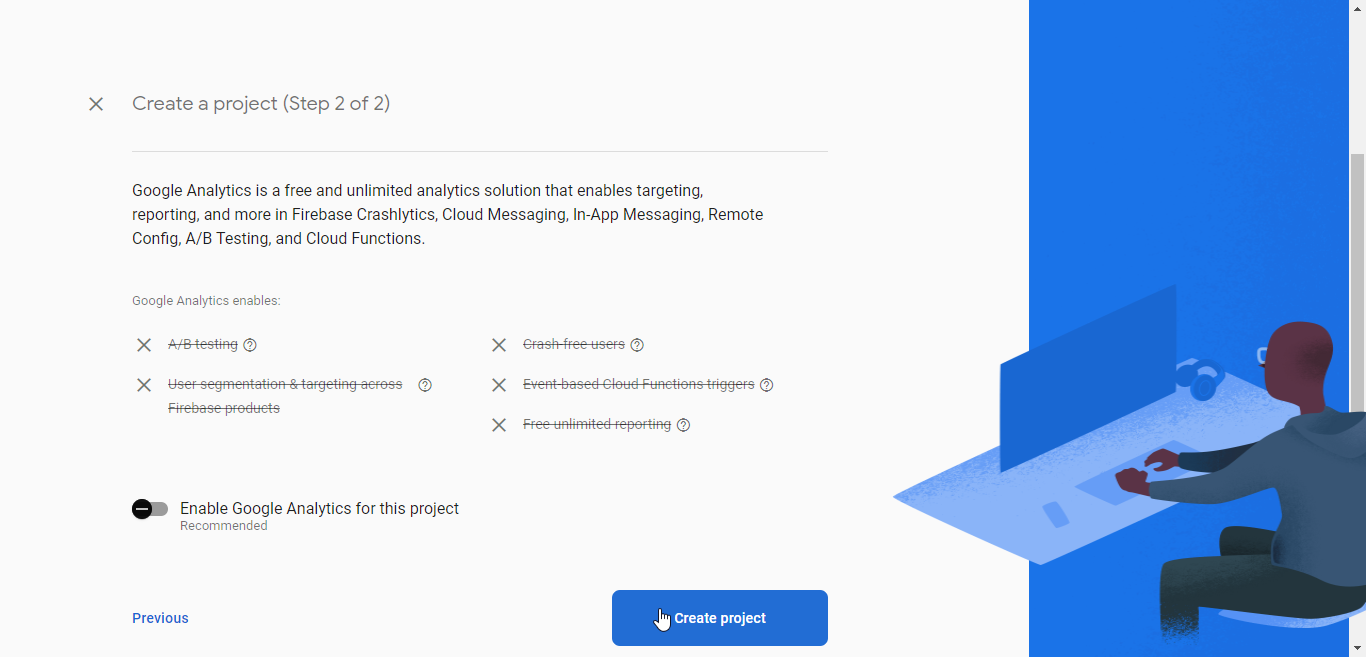
Now, we are at the Firebase console page. Here, we see all of our Firebase projects (or in your case, no projects yet). Let's create a new project by clicking on the appropriately named button Create a project and we'll be taken to create a new project. Follow the steps provided in the images below





Nicely done, we are now at our project's dashboard and there are a lot of things to break down here, so let's get into it

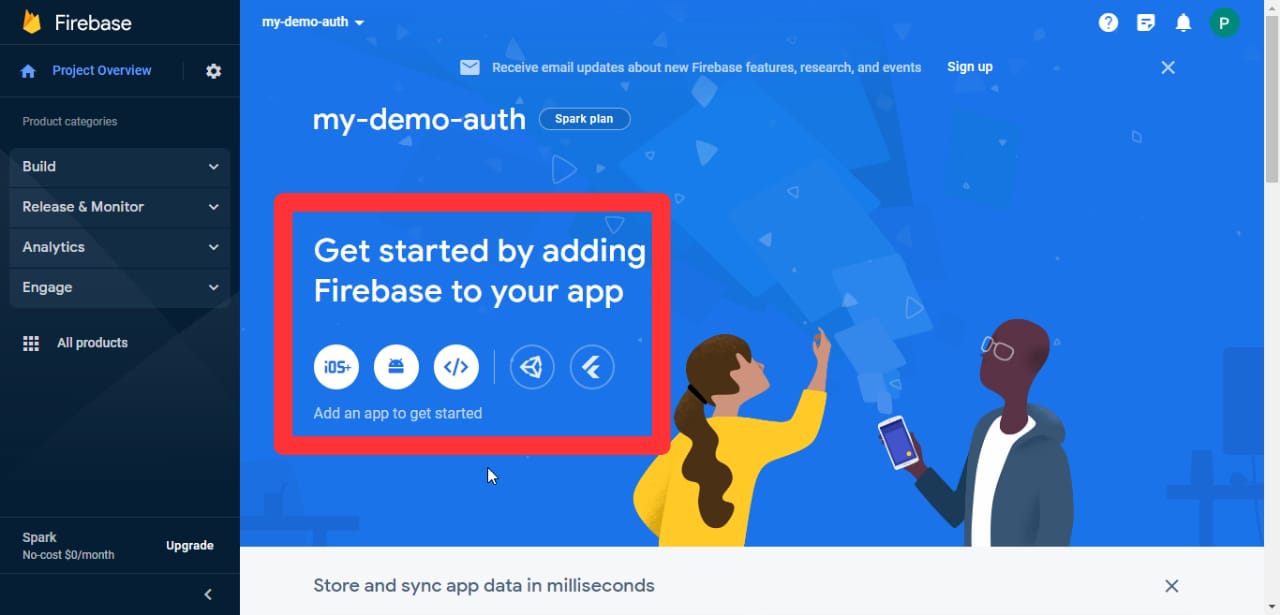
In the area boxed red, we see the different ways to work with Firebase depending on what type of project we are working on, it could be an iOS application, Andriod application, Web application, Unity application, or Flutter application as specified by the icons listed.
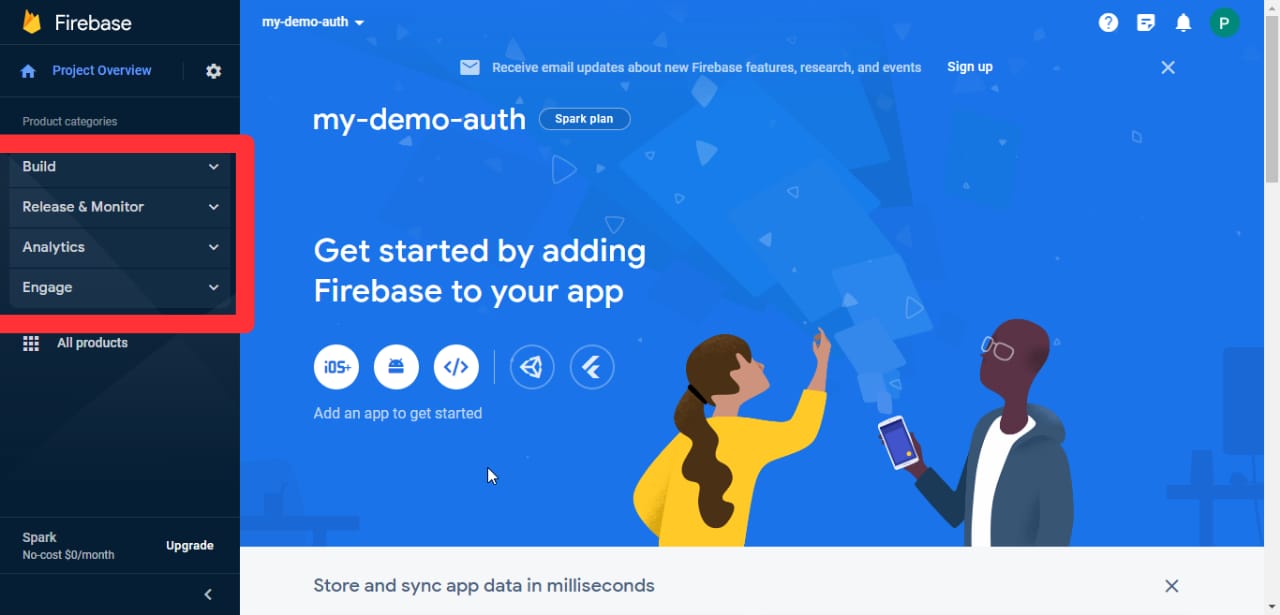
Before we proceed to add an application to our Firebase project, let's take a look at the other things we can see on our dashboard.

Build
The Build category in Firebase contains the tools and features we need for the development of our applications.
Key Features:
Firebase Authentication: Allows us to easily implement user sign-up, sign-in, and management in our app using various authentication methods, including email/password, social media logins, and phone number verification.
Realtime Database: A NoSQL cloud database that enables real-time data synchronization across clients. It's suitable for building collaborative and interactive applications.
Cloud Firestore: A scalable NoSQL document database with real-time data synchronization and offline support. It offers more advanced querying capabilities compared to the Realtime Database.
Storage: Provides cloud storage for your app's user-generated content, such as images and videos. It's ideal for managing media assets.
Hosting: Provides web hosting for your static assets and web apps.
Release & Monitor:
This category focuses on the deployment, testing, and monitoring aspects of your app's lifecycle. It helps you ensure a smooth release and ongoing performance.
Key Features:
Cloud Functions: Allows you to run serverless functions in response to events in your app, helping you extend and automate functionality.
Crashlytics: A crash reporting tool that helps you track, prioritize, and debug app crashes, ultimately improving app stability.
Performance Monitoring: Provides insights into your app's performance, including network requests, app start times, and more, to help you optimize user experiences.
Test Lab: This allows you to test your app on real devices in the cloud.
Analytics:
This category is centered around understanding user behavior and app performance through data analysis. It helps you make data-driven decisions to improve your app.
Key Features:
Firebase Analytics: Offers detailed user engagement and usage analytics for your app, allowing you to understand how users interact with your app and make data-driven decisions.
Predictions: Uses machine learning to predict user behavior and target specific user segments.
Engage:
This category focuses on engaging and retaining users through features like push notifications and in-app messaging.
Key Features:
A/B Testing: This lets you create experiments to test different variations of your app with users, helping you make informed decisions based on user behavior and preferences.
In-App Messaging: Provides a way to deliver targeted and contextual messages to users within your app.
Remote Config: This lets us customize app behavior without the need for app updates.
Dynamic Links: This helps us create smart links that can lead users to specific app content.
Whew.. that's a lot and it's not even all. Quite obviously, we see that each of these categories in the Firebase dashboard offers us a set of powerful tools and services designed to address different aspects of app development, deployment, monitoring, and user engagement 🤩. Depending on what application we are building and what features we wish to implement, we can leverage these features to create, release, analyze, and engage with your audience effectively.
Tools and Resources
Firebase offers us a wealth of documentation, tutorials, and community support to help us along the way. Let's have a look at the valuable resources at our fingertips:
Firebase Documentation: The official Firebase documentation is a go-to source for proper in-depth information on Firebase services, including setup guides, API references, and best practices. It's here at Firebase Documentation.
Firebase YouTube Channel: Firebase also has a YouTube channel which is home to a wide range of video tutorials and developer stories. These videos can provide visual walkthroughs of various Firebase features and real-world use cases. Check it out here.
Firebase Community: A community is one of the most valuable resources to possess as a developer. Join the Firebase community to connect with other developers, ask questions, and share your experiences.
Firebase GitHub Repository: Perhaps you are interested in diving deeper into the technical details and open-source contributions, Firebase's GitHub repository is a valuable resource. Explore Firebase SDKs and contribute to the development of Firebase projects on GitHub.
Firebase Blog: You can eastay up-to-date with the latest Firebase updates, case studies, and best practices by visiting the Firebase Blog.
Firebase Samples: Firebase gives us a collection of sample projects and code snippets to help kickstart development. You can find these samples in the Firebase GitHub Samples Repository and the Firebase GitHub Quickstart Samples Repository.
Conclusion
And that's a wrap. In this beginner's guide, we've explored the core features and services that Firebase offers, from user authentication and real-time databases to hosting web apps and sending in-app messages.
However, mastery of a new tool requires practice and mastering Firebase is a gradual process. Start small, build, and iterate on your projects. In this article, we discussed what features Firebase has to offer. In my next article, I will take us through some of these features by building a simple project and I would love you to join me on that as well. To get updated on my new article, simply connect with me on X (Twitter) or subscribe to my newsletter below.
Till next time, keep creating magic.🪄
Subscribe to my newsletter
Read articles from Peter Bamigboye directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Peter Bamigboye
Peter Bamigboye
I am Peter, a front-end web developer who writes on current technologies that I'm learning or technologies that I feel the need to simplify.