Maximize Full Screen for Flutter Desktop Software in Flutter 3.13.3 without any Package or Plugin
 Omprakash Chauhan
Omprakash ChauhanTable of contents

Flutter is a popular open-source UI toolkit developed by Google that allows developers to create visually appealing and high-performance applications for multiple platforms, including desktops. One of the most common requirements for desktop applications is the ability to maximize the application window to a full screen. In this article, we will explore how you can achieve this functionality in your Flutter desktop software.
In the Flutter Desktop sometimes users need a full screen to enhance the user experience for big projects like Dashboard View.
so here we set Maximize Full Screen for Flutter Desktop Software in Flutter 3.13.3 without any Package or Plugin.
To maximize the full screen in a Flutter desktop application, you need to use the custom code. This custom code controls the size of the screen when Desktop Software launches initially. Let's dive into the steps to implement this feature:
Project Setup ⚙️
- set Flutter 3 OR Flutter
sdk: ">=3.1.1 <4.0.0"version in thepubspec.ymlfile:
name: fullscreen_windows
description: A new Flutter project.
publish_to: "none" # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ">=3.1.1 <4.0.0"
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.2
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^2.0.0
flutter:
uses-material-design: true
Then, run flutter pub get to download the package.
Then add a custom snippet code in the
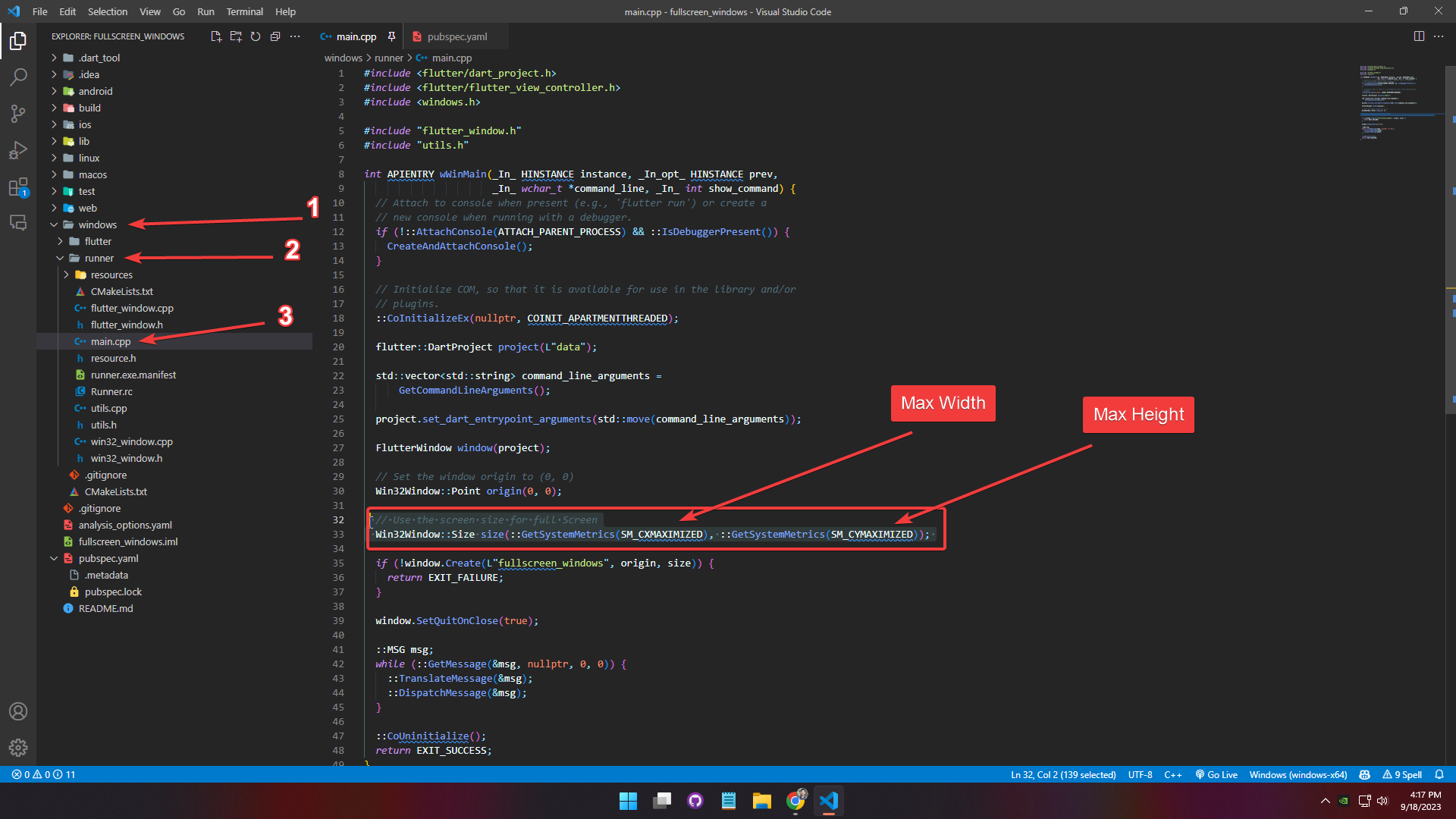
main.cppfile.main.cppfile located in the given pathwindows\runner\main.cppin your project directory.this image shows where code changes happen and which directory path.

copy the below code in main.cpp👇
Snippet Code 💻
Code to Maximize the windows in terms of maximized top-level windows on the primary display monitor. 👇
// Set the window origin to (0, 0)
Win32Window::Point origin(0, 0);
// Use the screen size for full Screen
Win32Window::Size size(::GetSystemMetrics(SM_CXMAXIMIZED), ::GetSystemMetrics(SM_CYMAXIMIZED));
Gets the screen size in terms of width and height using the ::GetSystemMetrics() function.
Full Code 🧑💻
#include <flutter/dart_project.h>
#include <flutter/flutter_view_controller.h>
#include <windows.h>
#include "flutter_window.h"
#include "utils.h"
int APIENTRY wWinMain(_In_ HINSTANCE instance, _In_opt_ HINSTANCE prev,
_In_ wchar_t *command_line, _In_ int show_command) {
// Attach to console when present (e.g., 'flutter run') or create a
// new console when running with a debugger.
if (!::AttachConsole(ATTACH_PARENT_PROCESS) && ::IsDebuggerPresent()) {
CreateAndAttachConsole();
}
// Initialize COM, so that it is available for use in the library and/or
// plugins.
::CoInitializeEx(nullptr, COINIT_APARTMENTTHREADED);
flutter::DartProject project(L"data");
std::vector<std::string> command_line_arguments =
GetCommandLineArguments();
project.set_dart_entrypoint_arguments(std::move(command_line_arguments));
FlutterWindow window(project);
// Set the window origin to (0, 0)
Win32Window::Point origin(0, 0);
// Use the screen size for full Screen
Win32Window::Size size(::GetSystemMetrics(SM_CXMAXIMIZED), ::GetSystemMetrics(SM_CYMAXIMIZED));
if (!window.Create(L"fullscreen_windows", origin, size)) {
return EXIT_FAILURE;
}
window.SetQuitOnClose(true);
::MSG msg;
while (::GetMessage(&msg, nullptr, 0, 0)) {
::TranslateMessage(&msg);
::DispatchMessage(&msg);
}
::CoUninitialize();
return EXIT_SUCCESS;
}
Demo GIF 🚀

⚠️ Note that all SM_CX* values are widths and all SM_CY*
here is the list of parameters hosted on the learn.microsoft.com
you can play with it with other dimensions.
https://learn.microsoft.com/en-us/windows/win32/api/winuser/nf-winuser-getsystemmetrics 🌐
GitHub repo with full code here
Subscribe to my newsletter
Read articles from Omprakash Chauhan directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Omprakash Chauhan
Omprakash Chauhan
Hi There, I'm a full-time Flutter Developer. I'm not a pro-Blogger I'm just putting my knowledge into blogs so that it can help as many people solve their problems in terms of Developers.