🚀 Reconciliation, Diffing, and Batch Update in React! 🚀
 Mohamed Zhioua
Mohamed Zhioua
Are you ready to explore React's Reconciliation process, Diffing algorithms, and Batch Updates? Buckle up, because we're about to embark on a journey into the heart of efficient rendering in React!
Reconciliation: The Heart of React's Efficiency
In React, Reconciliation is the art of harmonizing two application states, effectively diffing and patching the previously rendered elements. While React boasts its Virtual DOM, which re-renders components on state changes, this approach can become resource-intensive for large applications. That's where Reconciliation steps in to save the day.
Virtual DOM's Role in Reconciliation:
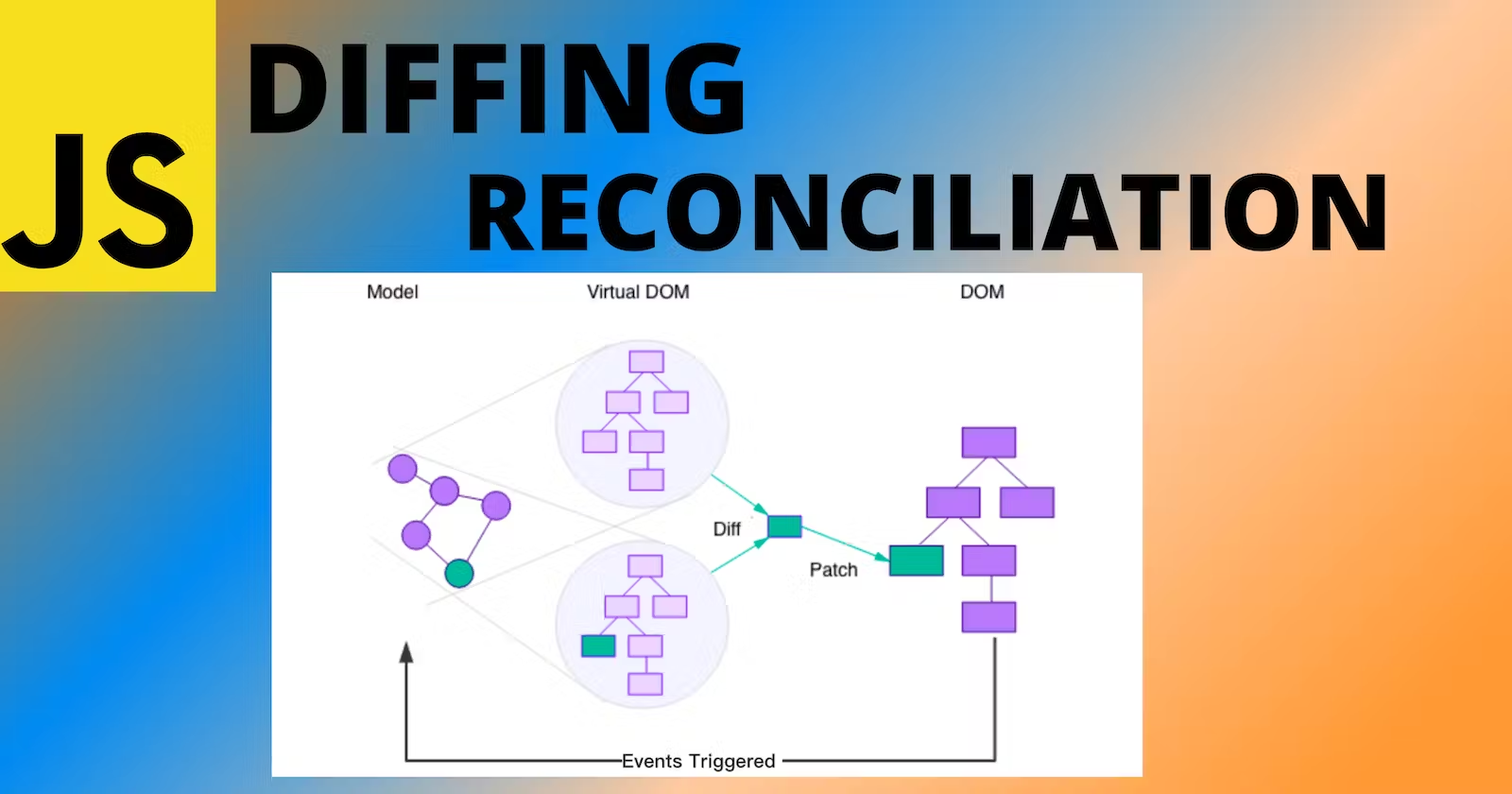
React introduces a game-changer called the Virtual DOM. Instead of altering the actual DOM directly, React creates a replica of it. When a state change occurs, a new copy of the Virtual DOM mirrors that change. Here's where the magic happens - React performs a Diffing operation between the new and previous Virtual DOMs to pinpoint the alterations.
The Crucial Diffing Algorithm:
❶ If changes occur at the root or parent element, React considers all child elements as changed, initiating a comprehensive reconciliation process.
❷ When dealing with list items (li elements), React's Diffing algorithm carefully analyzes each element for any modifications, additions, or deletions. This procedure can be demanding on system resources, which is why React recommends utilizing keys when rendering list items. Keys streamline and speed up the differentiation process.
Batching Up Changes: The Final Touch
Following Diffing, React batches up the changes from multiple Virtual DOMs and applies them in one go to the original DOM. This efficient process is what we call Reconciliation.
🌐 Reconciliation Beyond the Client Side
But that's not all! Reconciliation isn't confined to client-side rendering alone. In the realm of server-side rendering, Reconciliation extends its prowess by harmonizing the server-rendered state of an application with its client-side logic. documentation
Conclusion:
In summary, Reconciliation, Diffing, and Batch Updates are pivotal techniques in React that help optimize the performance of your applications. By understanding and harnessing these concepts, you can make your React apps more efficient and responsive.
Subscribe to my newsletter
Read articles from Mohamed Zhioua directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Mohamed Zhioua
Mohamed Zhioua
Hеllo, I'm Mohamеd Zhioua, a dеdicatеd Full-Stack JavaScript Dеvеlopеr basеd in Tunis, Tunisia 📍. I'm on a mission to shapе thе futurе through codе.