Unit testing with React and Cypress
 Redha Bayu Anggara
Redha Bayu Anggara
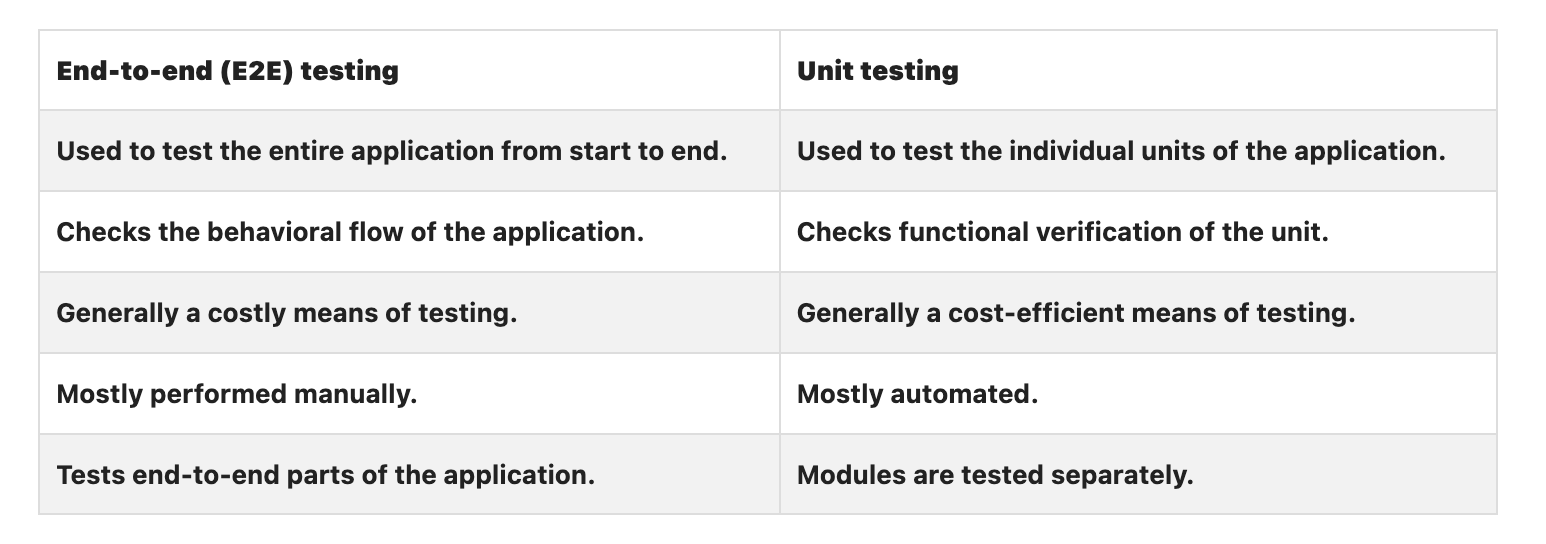
different between e2e and Unit Testing

Since Cypress covers both worlds of testing as mentioned earlier, it has been an excellent testing choice for the modern applications we build today. Let’s take a look at how Cypress helps us to build better testable products.
Benefits of testing with Cypress
In general, these are the biggest benefits of testing with Cypress that I’ve found so far:
Time travel debugging
Live code reloading
Current and previous state differentiation
The option between running headless tests or testing in a browser
Ability to take screenshots and video recordings of tests
Asynchronous testing
In-browser debugging environment
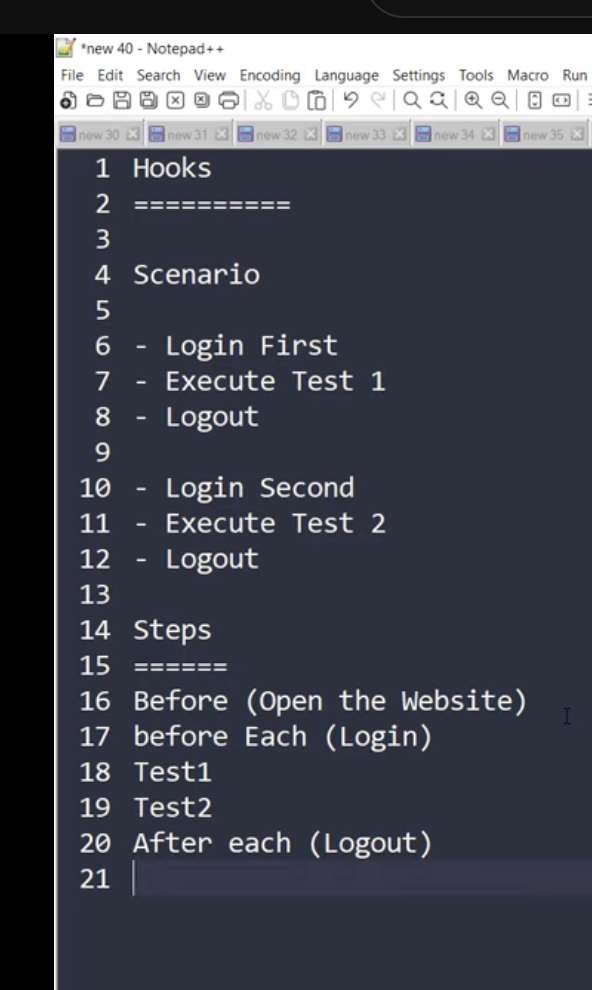
Cypress 10 - Hooks | Before | BeforeEach | After | AfterEach

Subscribe to my newsletter
Read articles from Redha Bayu Anggara directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Redha Bayu Anggara
Redha Bayu Anggara
Software Engineer