#06補充 網頁的根、絕對路徑、相對路徑,那些關於路徑的小知識
 Eva Chen
Eva ChenTable of contents

HTML 的屬性 href、src 都需要指定檔案路徑才能載入進來,
所以這邊補充個關於路徑的小知識。
何謂網頁的根(root)?
指的是網域底下第一層的檔案,例如:https://test.com/favicon.ico ,https://test.com/ 就是網頁的根,favicon.ico 就是一個放在根底下的檔案。
而路徑分為兩種:
絕對路徑
無論檔案位於這個網頁的何處,這個路徑都不會改變,這就叫做絕對路徑。
常見的網址,如
href="https://test.com/index.css"是絕對路徑;href="/css/index.css",當連結由斜線開頭,路徑是由從網頁的根開始找尋,所以也是屬於絕對路徑。
相對路徑
路徑是由檔案自身相對位置開始找尋,自己的位置改變了,找到的結果也會不同,這就是相對路徑。
href="index.css"如果連結前面什麼都沒寫,找到的是與自己同層的檔案;href="./index.css"如果連結前面寫了一個點./,找到的也是與自己同層的檔案;href="../index.css"如果連結前面寫了兩個點../,就會找到上一層的檔案。這個可以連續接起來使用,例如:../../,就是找到上上層的檔案,以此類推。
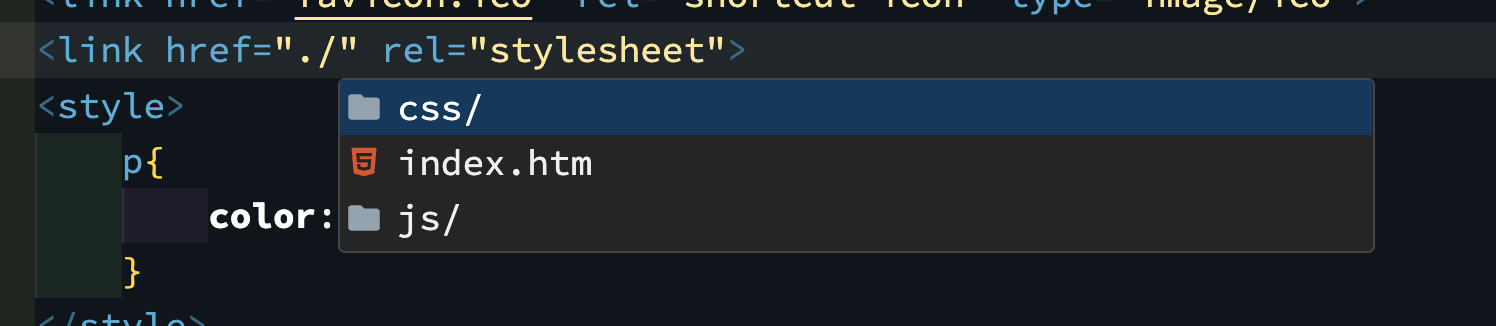
在 VS Code 中,在連結處只要打了 ./ 或 ../ ,預設就有快捷選單讓你方便選取檔案,很貼心!

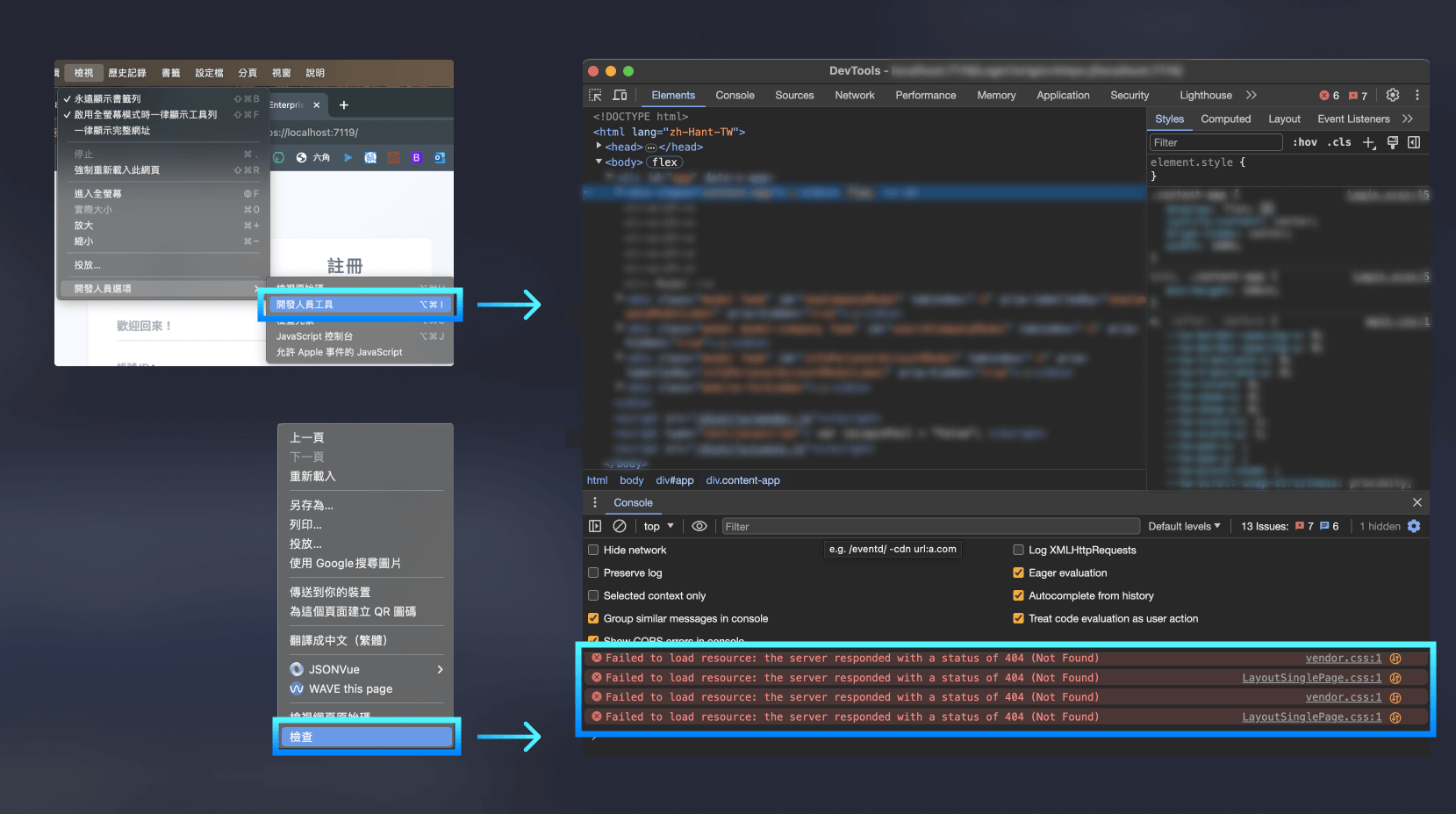
如果你的網頁 CSS、JS、連結、圖片等檔案全部都不見了,或是,按右鍵>檢查,開啟開發者工具,出現許多找不到檔案的錯誤訊息,這種時候可以去查查看是否路徑有跑掉。

↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
感謝看到最後的你,若你覺得獲益良多,請不要吝嗇給我按個喜歡。❤️
如果你喜歡我的創作,還想看看其他有趣的分享與日常,
可以追蹤我的 IG @im1010ioio,或者是🧋送杯珍奶鼓勵我,謝謝你🥰。

Subscribe to my newsletter
Read articles from Eva Chen directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Eva Chen
Eva Chen
Chief Designer @HealthyPlate