⚙Create Dynamic README.md file in github🔥
 Md Taqui imam
Md Taqui imam
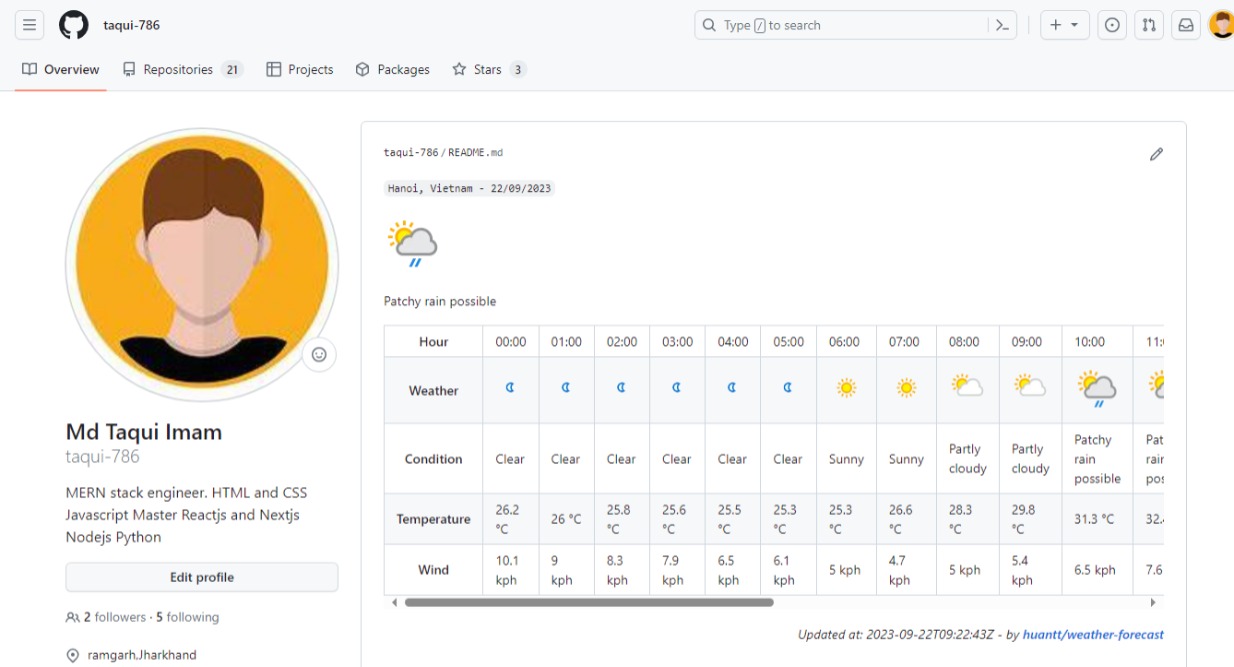
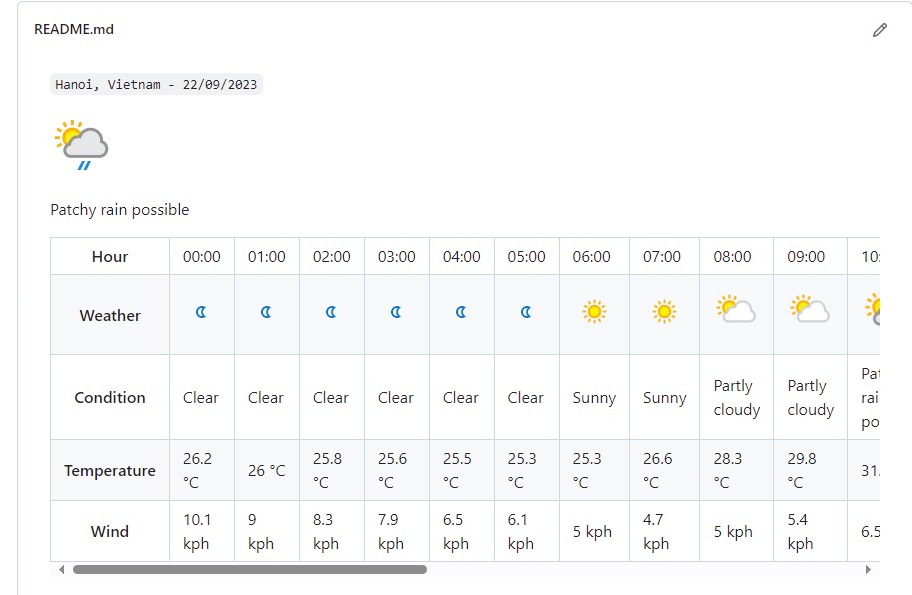
This is my Github Profile . Don't forget to follow me in github. This specific weather widget is updating weather automatically every 6 hours.(I know that embedding weather in the readme does nothing; it's just for demonstration purposes in the 'Creating Dynamic README.md File')
In this article, I will walk you through how I did that!
Let's get started!
1. What is GitHub Actions
Hey there! Have you heard of GitHub Actions? It's like a magical assistant for your code. GitHub Actions is this super cool tool that helps you automate your coding tasks, like building, testing, and deploying your projects. It's kind of like having a robot buddy to do all the repetitive work for you. Imagine it as a cousin to Gitlab CI, just on the GitHub side of things. In this project I'm working on, I've got GitHub Actions helping me keep the weather information in my README.md file updated automatically. How neat is that?
2. GitHub Action Workflow Triggers
Now, let's talk about how GitHub Actions knows when to jump into action. We call these triggers, and they're like the cues that tell your robot buddy to start working. These triggers can be:
When you make a "Push" to your code.
When you create a "Pull Request."
At specific "Scheduled Times."
When you give it a "Manual" nudge.
For my project, I'm using the "Scheduled Times" trigger to make sure my workflow, which I've named "Update Weather," runs like clockwork.
3. Go Template Magic
Okay, here's where the magic happens. Ever heard of Go templates? They're like your secret weapon for creating text, HTML, or any kind of output based on a pre-defined structure. Think of them as those customizable templates you use in frameworks like Laravel or template engines like Pug. It's like filling in the blanks with your own information.
So, here's the equation: (Data + Template) = Output
4. Bringing It All Together for an Up-to-Date README
Now, let's see how we put all these pieces together to keep our README.md fresh and up-to-date:
We set up a service to collect weather data (that's the "Data" part).
We create a template that uses that collected data as input.
We run the Go Template magic to mix the template and data together to generate our output.
Then, we make sure to commit and push those changes.
Finally, we write a GitHub Action that takes care of running these steps at regular intervals. It's like having a little weather update fairy working behind the scenes.
⚙Let's integrate it in your README.md file🔥
Here is the SOURCE CODE of this Github Action.
Now Follow this 4 Steps to integrate it 🚀
In your repository, create a file named
README.md.template.Write anything you want within the
README.md.templatefile.Embed this entities within your
README.md.template:{{ with $todayWeather := index .Weathers 0 }} `{{ $todayWeather.City }}, {{$todayWeather.Country }} - {{ formatDate $todayWeather.StartTime $todayWeather.Timezone }}` <img src="{{ $todayWeather.Icon}}"/> {{ $todayWeather.Condition }} {{template "hourly-table" $todayWeather.HourlyWeathers}} {{- end }} <div align="right"> *Updated at: {{formatTime .UpdatedAt}} - by **[huantt/weather-forecast](https://github.com/huantt/weather-forecast)*** </div>If you are familiar with Go templates, you have access to the
rootvariable, which includes the following fields:Weathers: An array of daily weather data. You can view the weather struct definition in model/weather.go.UpdatedAt: This field contains the timestamp in the format oftime.Date.
Register Github Action
Create a file
.github/workflows/update-weather.ymlin your repository.name: "Cronjob" on: schedule: - cron: '15 * * * *' jobs: update-weather: permissions: write-all runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - name: Generate README uses: huantt/weather-forecast@v1.0.5 with: city: HaNoi days: 7 weather-api-key: ${{ secrets.WEATHER_API_KEY }} template-file: 'README.md.template' out-file: 'README.md' - name: Commit run: | if git diff --exit-code; then echo "No changes to commit." exit 0 else git config user.name github-actions git config user.email github-actions@github.com git add . git commit -m "update" git push origin main fiUpdate some variables in this file:
city: The city for which you want to forecast the weather by default it is HaNoi .
days: The number of forecast days by default it is 7.
template-file: The path to the above template file. Eg.
template/README.md.templateout-file: Your README.md file name.
weather-api-key:
Register a free API key at https://www.weatherapi.com.
Set up secrets with the name
WEATHER_API_KEYinYour repo > settings > Secrets and variables > Actions > New repository secret.
- Commit your changes, and then Github actions will run at the specified cron interval to update the weather in your README.md file.
This cron expression, '15 * * * *', specifies that the workflow will run every hour at the 15th minute. The five asterisks (*) represent different time units:
The first asterisk represents the minute (in this case, the 15th minute).
The second asterisk represents the hour (every hour).
The third asterisk represents the day of the month (every day).
The fourth asterisk represents the month (every month).
The fifth asterisk represents the day of the week (every day of the week).
After Runs your readme.md file will look like 👉

If you find this article helpful then don't forgot follow me in Github and Twitter .
👇 Subscrible Newsletter 📩 for more 📚
Thankyou💖,
Happy coding!
Subscribe to my newsletter
Read articles from Md Taqui imam directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Md Taqui imam
Md Taqui imam
🎮Gaming is my ex and coding is my wife👩 |🌐 Full Stack Web Developer & Programmer 🚀 | Tech Enthusiast 👋 | Blog 📚 writter | Prompt enginner 💡 | Follow Now!