Creating a Custom 404 Page with Next.js: Simpler than you think. Fun too!
 Cindy Kandie
Cindy Kandie
Life Update
Hey there! Glad you stumbled on this. First of all, I want to acknowledge that while I may have ventured into the world of React Native development for mobile, what I hold dear is always going to be React for the web. That said it's only a few days to RenderconKe* our first of many! Hope to see you there!
Today

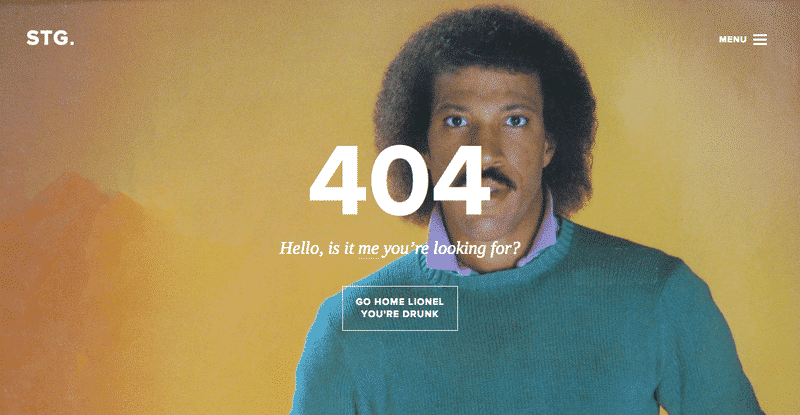
Have you ever stumbled upon a "404 Not Found" page while browsing the web and wished it looked better or wondered how they made it look so good? Of course, you have! I hope!
Awesome! We will customize this error page in your React-based applications to make it more user-friendly and engaging.
In this article, we'll explore how to create a custom 404 page in Next.js and compare it to how React Router traditionally handles such scenarios.
Next.js simplifies the process, making it easy for you to enhance the user experience on your website and am here for all of it.
Introduction to 404 Pages
Before we dive into the specifics, let's briefly understand the purpose of a 404 page. This page serves as a friendly way to inform users that the content they're looking for isn't available. It helps in retaining user engagement and guiding them back to your website's main pages. Like we all want.
How React Router Handles 404 Pages
I won't get too much into it, you can research it if you are curious, and you are not limited. Traditionally, when working with React Router, creating and handling custom 404 pages involved additional configuration and complexity. Routing libraries like React Router require you to define routes and error handling for unmatched URLs, which could be challenging, verbose and a tad annoying to say the least.
Next.js and Its Simplicity
Enter Next.js (crowd goes wild), a framework built for React. Next.js simplifies the handling of 404 pages with a straightforward approach. It provides a dedicated not-found.tsx or not-found.jsx (if that's what you are into) file where you can customize the 404 page effortlessly.
Creating a Custom 404 Page with Next.js
Let's walk through the process of creating a custom 404 page with Next.js:
File Location
The not-found.tsx file should be placed in a location where Next.js can pick it up automatically. No additional configuration is needed.
While the rest of your pages are in a folder with the name of the page and a file page.tsx, with the code, the not-found page is unique and is a direct child of the app folder. Read that again.
Customization: Let's Do It Together!
You can easily customize the 404 page by modifying the not-found.tsx file. Here's an example of a customized 404 page component
import Link from 'next/link';
function NotFound() {
return (
<section className="l-container min-h-screen flex flex-col justify-center items-center bg-yellow-400" style={{ backgroundImage: `url('/images/view-notfound.jpg')`, backgroundSize: 'contain' }}>
<div className="relative z-10 text-yellow-400 p-2 text-center overflow-hidden">
<h1 className="text-[6rem] font-extrabold text-red-500 ">404</h1>
<h2 className="text-[3rem] font-semibold mt-2 text-yellow-400">Congratulations!</h2>
<p className="text-lg mt-4 font-bold bg-black bg-opacity-50 p-2 rounded-md">You‘ve climbed to the top of our site, enjoy the view, then happily return back to our <Link href="/" className="text-primary font-bold underline rounded p-1">HomePage</Link></p>
</div>
</section>
);
}
export default NotFound;
Styling the Page
Styling your custom 404 page is essential to make it visually appealing and user-friendly. You can use CSS(I used TailwindCSS)to customize the appearance according to your website's design. Feel free to experiment with colors, fonts, and layout to match your brand's style.
With Next.js, creating a custom 404 page becomes a breeze, allowing you to enhance the user experience on your website effortlessly. Compared to the traditional React Router approach, Next.js simplifies the process and lets you focus on what matters most—delivering a user-friendly and engaging 404 page.
If you have any questions or need further assistance, don't hesitate to ask for help in the React community.
Happy coding!
**Rendercon**: Rendercon, the React-centric conference is just around the corner! (A React-centric conference focused on the latest in web development.)*
Subscribe to my newsletter
Read articles from Cindy Kandie directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Cindy Kandie
Cindy Kandie
Overly ambitious dev hoping it pays off, bet you relate...