Everything you need to know about feature flags - The complete guide
 Nicolas Keller
Nicolas KellerTable of contents
- What are feature flags?
- How feature flags work
- A closer look at different types of feature flags
- Who should use feature flags?
- Advantages of feature flags
- Best practices for using feature flags effectively
- Practical examples of using feature flags
- Are feature flags right for you?
- Limitations and points to keep in mind
- How to implement feature flags?
- Conclusion

Welcome to the world of feature flags! If you're a developer, DevOps, product manager, or data scientist, you're in the right place to improve your approach to software development.
If you're here, it's likely because you've heard about feature flags. Imagine the ease of testing new features in an instant, quickly resolving issues, adjusting your product in real time to meet changing expectations, and perfectly customizing user experiences. Feature flags offer you all this and much more.
Wondering how to test new features without risking costly errors? How to tailor your application to specific segments of users? How to adjust your application based on user feedback and manage changes without disrupting the whole? Feature flags provide concrete answers to these questions and allow you to make informed decisions in real time.
Dive into our complete guide on feature flags. We'll explore the concepts in depth, explain the advantages, and illustrate everything with practical examples. Regardless of your level of expertise, this guide will accompany you in successfully integrating feature flags into your development process.
What are feature flags?
Feature flags, also known as feature toggles, play a central role in the modern world of software development. Think of them as virtual switches that allow you to control the availability of specific features within your application.
The key idea behind feature flags is to separate the deployment of a new feature from its release to users. Rather than delivering all changes at once, you can enable or disable certain features for specific groups of users, without touching the existing code. In this way, a new feature can be developed and tested in parallel without disrupting the current functioning of the application.
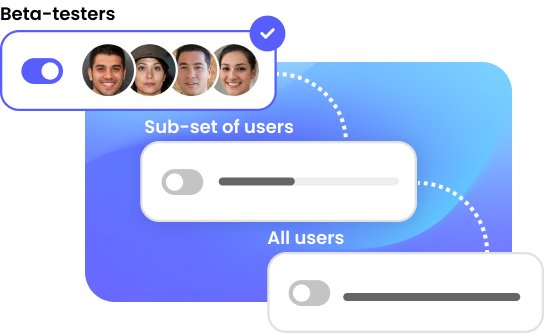
Take the example of an e-commerce application wishing to introduce a new payment method. Rather than activating it for all users at once, your development team can use a feature flag to activate it only for a limited group of users (such as beta testers) to ensure its proper functioning before a broader deployment.
Feature flags are extremely flexible tools that offer teams the ability to control, test, and quickly adjust their applications without the risks associated with major deployments. In the following sections, we will explore in detail how they work and the advantages they bring to your development process.
How feature flags work
Feature flags are based on a simple yet powerful principle: they allow you to control the visibility of features in your application by modifying just a single line of code, without requiring a complete deployment of the application. Let's see how this works in practice.
Setup: to use a feature flag, a developer integrates a piece of code into the application that checks the state of the flag. This could be a simple Boolean variable indicating whether a feature is enabled or disabled, or another type of variable such as a string, a number, or even a JSON object.
Activation and deactivation: when the application code encounters the feature flag, it evaluates whether the associated feature should be activated or deactivated. When the flag is enabled, the new feature becomes visible to the targeted users. Conversely, if the flag is disabled, the feature remains hidden.
Real-time control: one of the great strengths of feature flags is their ability to be adjusted in real-time. Your teams can change the state of a flag without having to deploy the entire application again. This means they can instantly enable or disable features, which is particularly useful for testing, quick adjustments, and user feedback.
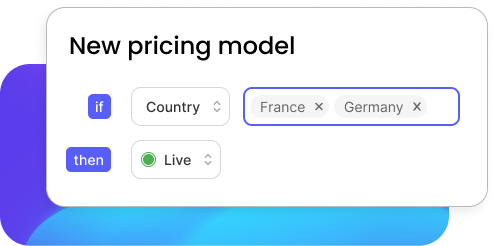
Customizable conditions: when you use feature flags, you have the option to define complex conditions to activate or deactivate a feature. For example, you can enable a feature for all users in a certain country, for a defined period, or based on user behaviour.
That's an overview of how feature flags work. In the following sections of this guide, we will explore in depth their advantages, best practices for using them, and concrete examples of their application in software development.
A closer look at different types of feature flags
Wondering which type of feature flag would suit you best? Let's take a look at different types of feature flags that can change your life as a developer, product manager, or data scientist.
Release feature flags: we're talking here about a super safe way to deploy your new feature. You put it online, but keep it hidden behind this type of flag. This way, you can show it only to your team, or to a group of beta testers, to collect feedback before the big reveal.

Experimental feature flags: if you have an experimental mindset, these flags are for you. Use them for A/B testing, multivariate tests, or any other type of test that will enable you to make data-driven decisions. It's your research lab integrated directly into your product.

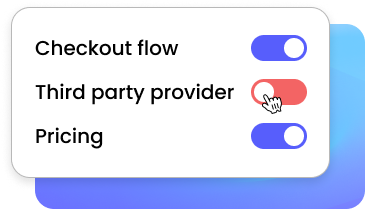
Operational feature flags: DevOps teams love them! These flags can be a real lifesaver for your app. For example, if you have a reporting tool that drains all your resources, an operational feature flag could save the day by disabling that feature. These flags are also the guardians of your fortress. When it comes to critical functions that can affect performance or security, these flags come into play. Need to disable a feature due to a security flaw? The kill switch of your operational feature flag is there for that.

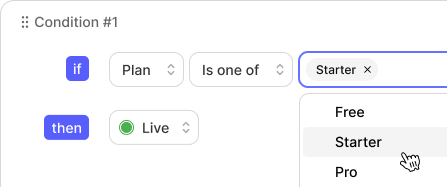
Customer and permission feature flags: these flags allow you to unlock certain features based on the type of user or permissions. Perfect for freemium business models or special features reserved for certain customer segments.

Who should use feature flags?
Feature flags are not limited to a specific type of business or role. On the contrary, they offer significant benefits to various industries and a broad range of personas. Here's who should consider adopting feature flags:
Types of businesses that should use feature flags
Feature flags are a versatile tool that can benefit various types of businesses. Here are some categories of businesses that should consider adopting feature flags:
Agile startups: startups often need to remain agile to stay competitive. Feature flags allow them to quickly test new features, pivot if needed, and provide an optimal user experience without compromising the stability of their application.
Established companies: established companies can use feature flags to modernize their existing applications. This allows them to introduce new features gradually and reduce the risks associated with major updates.
SaaS services: SaaS services can leverage feature flags to customize pricing plans for their clients, enable premium features for paying users, and quickly experiment with new ideas to stay competitive.
This is just a sample of the types of businesses that can benefit from feature flags. In reality, feature flags can be relevant and advantageous for any tech company looking to streamline development, reduce risks, and enhance user experience.
Personas who should use feature flags
Feature flags are useful to various professionals involved in software development and product management.

Here are some personas who should consider adopting feature flags:
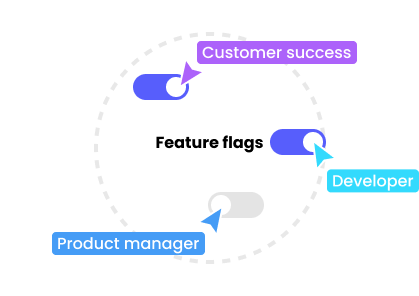
Developers: developers are responsible for implementing feature flags into the code. They can activate or deactivate features in real time, simplifying the deployment and maintenance of applications.
Product managers: product managers can use feature flags to manage the launch of new features. They have precise control over who sees what and when, which facilitates the management of beta versions, A/B testing, and gradual deployments.
Data scientists: data scientists can utilize feature flags to conduct thorough experiments and analyses. They can segment users based on activated features, allowing them to collect valuable data on user behaviour.
DevOps teams: DevOps teams can automate the gradual deployment and management of features using feature flags. This speeds up deployment cycles and ensures a stable user experience.
Marketing teams: marketing teams can use feature flags to customize offers based on target segments, activate features for specific campaigns, and evaluate the effectiveness of changes.
Operation teams: with feature flags, operation and customer success teams can take charge of feature configuration adjustments independently. They eliminate the need to rely on developers for simple tasks, ensuring smoother processes for tasks like customer plan updates or enabling beta features.
In summary, feature flags are a valuable asset for those looking to improve software development, innovate faster, and provide an exceptional user experience. No matter where you are in the world of technology, feature flags can help you achieve your specific goals in development and product management.
Advantages of feature flags
Feature flags offer a multitude of benefits for development teams, product managers, and data scientists. Let's explore how they can transform the way you develop software and engage with your users.
Reduced deployment risks: by selectively enabling features for specific user groups, you minimize the risk of bugs or major issues during deployments. This ensures a stable user experience, even when making significant changes.
Continuous delivery: feature flags encourage continuous delivery by allowing teams to independently develop and test new features. You can work on multiple features in parallel without conflicts, thereby speeding up the development pace.
Advanced personalization: thanks to the customizable conditions of feature flags, you can tailor each user's experience based on their characteristics or behaviour. This opens the door to more effective retention and engagement strategies.
Responsiveness to user feedback: feature flags enable you to quickly adjust your application based on user feedback. If a feature is not working as expected or not meeting user needs, you can disable it immediately and work on improvements.
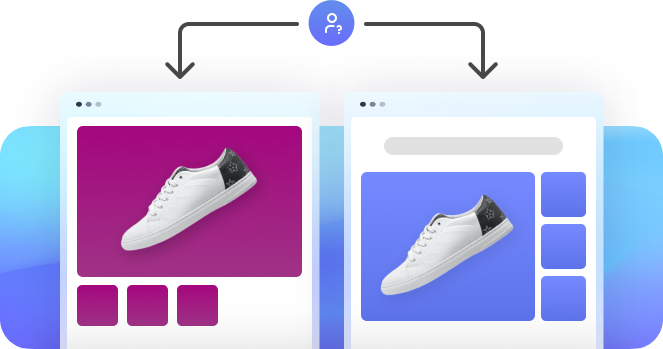
A/B testing and experimentation: feature flags are an essential tool for A/B testing and experimentation. You can compare different versions of your feature among real users to measure impact and make data-driven decisions.
Gradual rollout: when launching a new feature, you can gradually enable it for an increasing percentage of users. This allows you to monitor performance and identify any issues before a full rollout.
Crisis management: in case of a major incident or critical problem, feature flags give you the option to quickly disable the affected feature without needing an immediate fix.
Strategic planning: you can plan the release of new features or major updates without impacting current users. This allows you to coordinate launches with marketing campaigns or special events.
Real-time data collection: feature flags can also be used to collect real-time data on the usage of specific features. It gives valuable insights into users' behaviour.
As you can see, the advantages of feature flags are numerous and can revolutionize how you develop and improve your application. Whether you aim to manage smooth releases, personalize the user experience, or respond quickly to feedback, feature flags are a powerful tool at your disposal.
In the next section of our guide, we will explore best practices for implementing effective feature flags in your development process.
Best practices for using feature flags effectively
Now that you understand the advantages of feature flags, it's time to dive into best practices for using them effectively. Following these tips will help you maximize the benefits of this powerful development technique.
Plan carefully for feature flag usage: before adding a feature flag, think about its purpose and expected lifespan. Is it a temporary or permanent feature? Planning will prevent you from leaving unnecessary feature flags in your code.
Avoid feature flag overload: too many feature flags can complicate the maintenance and readability of your code. Limit their number and make sure to document them.
Involve all stakeholders: developers, product managers, and data scientists should closely collaborate to decide which features to flag, when to activate them, and when to deactivate them. Communication is key.
Keep an eye on performance: feature flags can impact your application's performance. Make sure to monitor the usage of flagged features and optimize as necessary.
Test rigorously: before deploying a feature behind a flag, make sure to test it thoroughly. Feature flags allow you to test in production, but this doesn't mean you should stop using test environments or automated tests to minimize risks.
Document everything: document each feature flag, including its description, rationale, creation date, and expected deactivation date. This will make future maintenance easier.
Security first: ensure that feature flags do not compromise your application's security. Do not leave sensitive features accessible via unauthorized flags.
Measure and iterate: use analytics tools to measure the impact of flagged features on users. Based on the results, iterate and continually improve.
Remove obsolete feature flags: when a feature flag is no longer needed, remove it from the code. This will maintain the cleanliness of your application.
Training and awareness: ensure that team members are trained in the effective use of feature flags and their importance in the development process.
By following these best practices, you can fully exploit the potential of feature flags to accelerate development, reduce risks, and improve user experience. Remember, feature flagging is a dynamic practice that evolves with your project. Stay adaptable and open to improvements.
Practical examples of using feature flags
Feature flags can be applied to a multitude of real-world scenarios to improve software development and product management. Here are some examples to illustrate how you can leverage this technique:
Smartly targeted beta testing
Imagine you work for an e-commerce company. Before launching a new user interface for your payment page, you can beta-test it. Feature flags allow you to roll out this new interface only to a narrow group of users, such as those who have recently made a purchase. You can collect their feedback and resolve any issues before the full launch.
With tools like Tggl, you can minimize risk by gradually introducing features.

Stress-free release management
In the realm of software development, major updates can be stressful. Feature flags make release management smoother. You can activate new features for a reduced percentage of users to ensure everything is working properly. In case of any issues, you can quickly deactivate the feature without disturbing all the users.
A/B testing
Imagine you work for an e-commerce platform. You want to determine which button colour for 'Add to Cart' works best to increase conversions. With feature flags, you can create two colour variants and test them in real-time across different segments of your user base. This allows you to make data-driven decisions and continually optimize your user experience.

Emergency kill switch
Feature flags can also be used as an 'emergency kill switch'. In the event of a major issue or critical bug, you can instantly deactivate a problematic feature to prevent further damage. This ensures the stability of your application, even in case of an incident.

Remote configuration
Imagine you're developing a mobile app and want to customize the user experience based on different user segments. The problem is, that app store verification processes slow down your rollouts. With feature flags, you can circumvent this issue by selectively activating certain features for specific groups of users. For instance, you can activate a new user interface only for premium users. This allows you to offer real-time improvements while bypassing validation delays.

Smooth technical migrations
During a significant technical migration to a new architecture or framework, risks can be high. With feature flags, you can ensure a smooth transition. Suppose you're migrating an app to a new database. By using feature flags, you can gradually activate the new database for a small group of users while maintaining the existing database for others. This enables you to quickly detect potential issues and roll back if necessary, minimizing interruptions for your entire user base.

These examples demonstrate the versatility of feature flags and how they can be adapted to various situations. Whether you are a developer, a product manager, or a data scientist, you can use feature flags to enhance your development process and deliver an exceptional user experience.
Are feature flags right for you?
Feature flagging is the buzzword at the moment. But seriously, does it fit with your projects? In this section, we'll help you explore the essential aspects to make informed decisions about when and how to use feature flags.
So, let's dive into these key elements to evaluate if feature flags are your best option for achieving your development goals:
Project complexity: let's start by looking at the complexity of your project. Feature flags truly shine when you need to gradually deploy complex features while closely listening to user feedback. The more complex your project, the more valuable feature flags can become.
Risk tolerance: next, assess your risk tolerance. Feature flags can be a powerful shield against potential problems related to launching new features. If the ability to quickly deactivate a feature in case of an issue reassures you, then feature flags should be seriously considered.
Iteration pace: if you are a fan of rapid iteration and your development process involves frequent changes, feature flags become an agile partner. They allow you to test, adjust, and improve features without disrupting the entire ecosystem of your code.
User customization: for projects focused on offering customized experiences to different user segments, feature flags provide the ability to tailor features based on each group's preferences. This can significantly improve user satisfaction.
A/B testing: if A/B tests are central to your development strategy, feature flags become your experimentation lab. They allow you to compare different versions of a feature and evaluate their impact on user engagement, thus giving you a head start in the optimization race.
Team collaboration: feature flags facilitate collaboration among cross-functional teams. Developers, testers, product managers, and designers can join forces to fine-tune features, leading to harmonious outcomes.

Data-driven decision-making: if your decision-making relies on accurate data, feature flags offer a controlled environment to collect user data and evaluate feature performance.
Progressive rollouts: want to release features to a subset of users? Feature flags facilitate progressive rollouts without cold sweats. You maintain control at every step.
Development speed: if your project requires quick feature delivery while maintaining stability, feature flags offer the necessary flexibility to activate and deactivate features as needed.

Continuous deployment: finally, if continuous deployment is your philosophy, feature flags integrate perfectly into this approach. They allow you to release features without disrupting the development flow, ensuring seamless integration.

Making the decision
To determine if feature flags are right for your project, take time to evaluate your objectives, your team dynamics, and your way of working. Engage in discussions with your team to understand their needs and preferences.
Feature flags are a powerful tool, but they are not the answer to everything. Their effectiveness depends on how they fit into the specific context of your project. Think carefully about these factors, and you will be able to make an informed decision to maximize the benefits of feature flags in your unique context.
Limitations and points to keep in mind
Now that you've discovered how feature flags can energize your project, it's time to take a look at potential downsides and important considerations.
Misused, feature flags can add additional complexity: although feature flags are incredibly powerful, they are not always the solution to everything. They can bloat your code if you misuse them, so make sure to use them sparingly and manage them correctly.
Technical debt: unused or obsolete feature flags can create insidious technical debt. This debt can accumulate over time, hampering your development and testing efforts. Therefore, it's essential to maintain rigorous management of feature flags to avoid this burden.
Testing complexity: managing multiple feature flags can complicate your testing efforts. It becomes crucial to thoroughly test different code paths, both flagged and unflagged, to ensure optimal code quality.
Performance impact: excessive use of feature flags can harm your application's performance. This can lead to bottlenecks and slower application response. It is essential to find the right balance between the flexibility offered by feature flags and the performance requirements of your project.
Documentation overload: efficient use of feature flags requires rigorous documentation. It's crucial to document the activation conditions and objectives of the flags to ensure full understanding within the team.
Security management: feature flags that control sensitive features must be managed with particular attention to security. It's crucial to put measures in place to prevent unauthorized access to these features.
By keeping these limitations in mind and taking steps to mitigate potential challenges, you can maximize the benefits of feature flags while minimizing risks. A balanced approach and proactive management will allow you to get the most out of this powerful tool while preserving the integrity of your project.
How to implement feature flags?
Ready to dive into the world of feature flags? Here are the steps to successfully implement them in your current development workflow.
Choose the right tool: in the world of feature flags, choosing the right tool is crucial. Multiple options are available, each with its specific features. Carefully select a tool that perfectly fits your team's needs and integrates seamlessly into your development process. For example, if you're looking for a reasonably priced tool that emphasizes tech/non-tech collaboration, Tggl might be a good option.
Create your first flag: to start, opt for a simple use case. Make sure to establish clear objectives, adhere to your naming convention, and thoroughly document your flag.
Integrate the flag into your code: integrating a feature flag into your code is a breeze. Tggl offers SDKs that you can quickly put into action. Integrate these SDKs into your code to enable or disable features as needed.
Experiment and evaluate: use feature flags to deploy changes, perform A/B tests, and gather user feedback. Closely scrutinize the results to make informed decisions about the performance of your features.
Refine and iterate: take advantage of the flexibility offered by feature flags to iterate on your features based on user feedback and collected data. Optimize the user experience and the performance of your application to achieve your goals.
By following these steps, you'll be able to fully leverage feature flags to improve your development process, accelerate your iterations, and provide an exceptional user experience.
Conclusion
Feature flags are not just a technical concept but a revolutionary strategy that redefines how development teams approach their projects. Whether you are a developer, product manager, data scientist, or a member of a marketing team, feature flags offer concrete advantages to optimize efficiency, personalize experiences, and respond agilely to your product needs.
In this comprehensive guide, we have delved into the basics of feature flags, from how they work to their numerous benefits, along with concrete examples of use. Feature flags are not limited to a simple development technique; they prove to be a powerful lever for shaping exceptional user experiences, reacting agilely to market changes, and making informed decisions based on real data.
Whether you are planning to deploy new features confidently, customize the user experience, or quickly seize market opportunities, feature flags are there to assist you in achieving your goals. Integrate this approach into your development arsenal and prepare to create products that adapt easily and confidently to your users' needs.
Subscribe to my newsletter
Read articles from Nicolas Keller directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
