Getting Started with Svelte: A Comprehensive Tutorial Series
 Joel Jaison
Joel JaisonIntroduction
Hey there, fellow learners!
I'll be straight with you—I'm not a fan of those cookie-cutter tutorial templates that follow the usual intro, content, and conclusion formula. So, for this entire tutorial series on Svelte, we're going off-script. Each part of this series will dive into a small, bite-sized topic, toss in a fun assignment, and gradually ramp up from basic SvelteKit concepts to some seriously advanced stuff. And trust me, there's a big surprise waiting at the end!
Ready? Okay, let's dive in!
What's Svelte?
Seriously, if you're here and you don't know what Svelte is, you might be wondering why you clicked on this blog post, right? There are tons of articles out there that explain the pros, cons, and features of Svelte. I'd recommend Googling those. But if you're still here and ready to roll, understanding what Svelte brings to the table is vital for our series.
Assignment #1: Get to know Svelte, its benefits, and what makes it different from the rest of the JavaScript framework gang.
Prerequisites
Alright, let's get the basics covered. Before we embark on this Svelte journey, here's what you need to have in your toolkit:
HTML, CSS, JS: A solid grasp of these web development basics will serve you well.
Code Editor: Please, let's not go old-school with Notepad. Grab a code editor of your choice, like Visual Studio Code, Sublime Text, or whatever suits your fancy.
Node.js: Make sure you have Node.js installed on your system. You can snag it from nodejs.org.
GitHub Account and Git: Having a GitHub account is a good idea for version control and collaboration. If you don't have one yet, sign up at github.com.
Got all that? Excellent!
Let's Dive In
Now, let's get our hands dirty. In this first part, we'll set up a basic Svelte project and get acquainted with its project structure. Ready to jump in? Let's roll!
Setting Up a SvelteKit Project with Tailwind CSS
In this section, we'll follow the steps from the Tailwind CSS documentation to set up a SvelteKit project with Tailwind CSS.
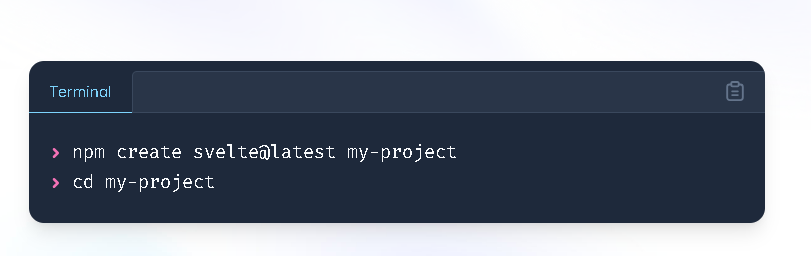
You can name your project whatever you like. Open your terminal and run these commands:

Replace my-project with your desired project name. After running this command, you'll be prompted to select a template.

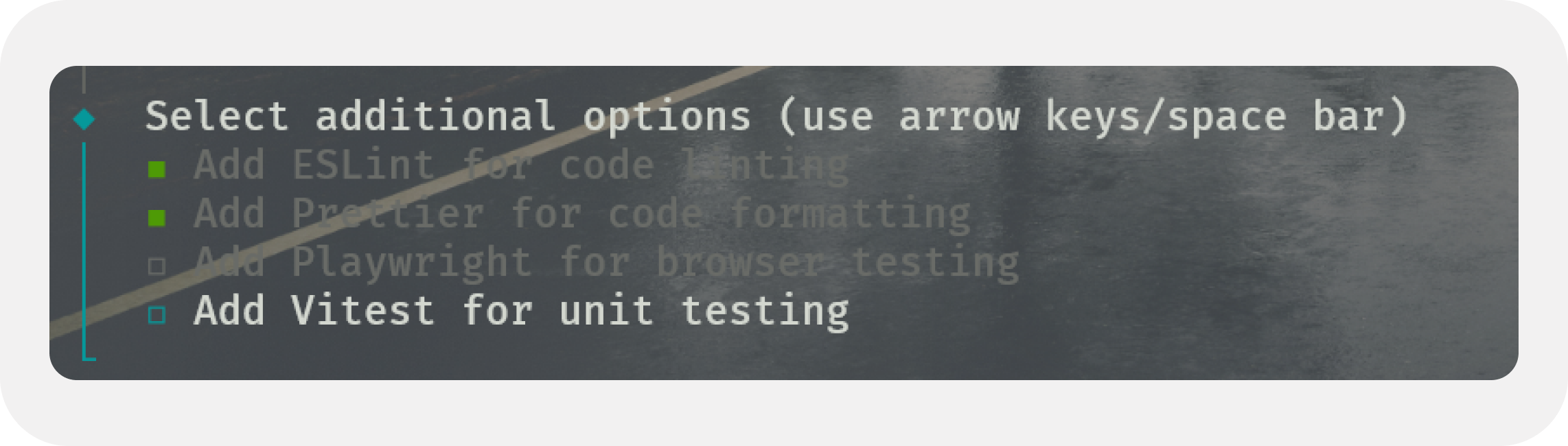
Choose Skeleton project and for the rest of the template options choose as per the image references I given below




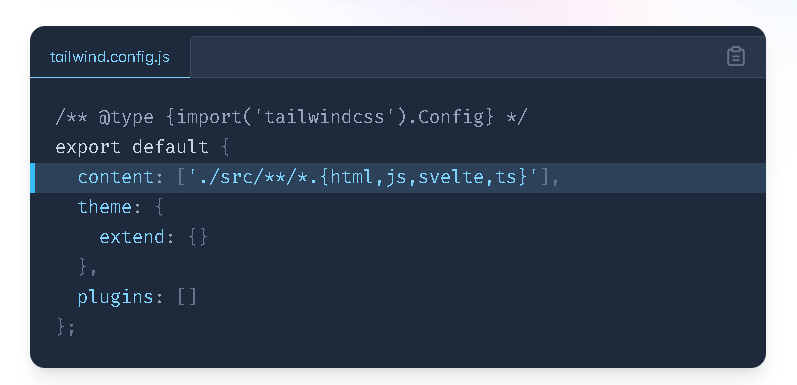
Okay now complete the tailwind configuration





Here there is a small change, in our setup, you cannot see +layout.svelte file so import app.css in +page.svelte which is inside src/routes directory

Finally, run the following command in your terminal to install the project's dependencies:
npm i
next, let's find what our demo project looks like currently but running npm run dev command in the terminal
You will notice that tailwind is not working for that we have to do a small tweak, change app.css into app.postcss
Now should can see development server running at http://localhost:5174/

This means our setup has been done successfully . If you face any difficulties there is a another way
go here - https://github.com/JoelJaison394/svelte-Learning.git
go to branches and select starter-template-skeleton


Download and open in the code editor and in that directory run npm i and then run npm run dev
Or I suggest cloning the GitHub repository.
We will be talking about folder structure as we move on , If you are so curious about it right now itself i suggest googling and if you want to do some experiments now itself i suggest you go to +page.svelte and add some markup and tailwind css and brushup you styling skills and guys don't forgot about the assignment-1 .
In next We will be learning about Binding in svelte
We'll be talking about the project's folder structure as we move on. If you're curious about it right now, I suggest doing a quick online search for "SvelteKit folder structure" to satisfy your curiosity.
For those eager to get hands-on experience, here's a little experiment for you:
1. Open the src/routes/+page.svelte file in your project directory.
2. Add some HTML markup and apply Tailwind CSS classes to style your content.
3. Experiment with different layouts, components, or styles to get a feel for how SvelteKit and Tailwind CSS work together. It's a great opportunity to brush up on your styling skills!
Don't forget about Assignment #1:
Make sure you understand the benefits of Svelte and what sets it apart from other frameworks.
In the next section, we'll dive into the exciting world of binding in Svelte!
Learning About Binding in Svelte Stay tuned for our next installment, where we'll explore the concept of binding in Svelte. This powerful feature allows you to create dynamic and interactive web applications with ease. Get ready to take your Svelte skills to the next level!
Thank you
Subscribe to my newsletter
Read articles from Joel Jaison directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Joel Jaison
Joel Jaison
👋 Hey there! I'm Joel Jaison, a passionate full-stack developer and final-year Computer Science student. I love building innovative web apps, contributing to open-source projects, and exploring the intersection of AI, automation, and cloud-native development. Currently interning at IBM, I'm also a hackathon enthusiast who enjoys turning ideas into impactful solutions.