Leveraging On Demand ISR in Sitecore Headless Projects
 Sandeep Bhatia
Sandeep BhatiaWhat is the concept of On-demand ISR?
On-demand ISR represents a recent enhancement incorporated into the pre-existing incremental static regeneration (ISR) feature within Next.js. ISR enables developers to streamline the build-time process for static site generation (SSG) and, significantly, tackles the challenge of displaying outdated data on web pages by refreshing the cache at predetermined intervals.
While ISR is indeed an effective approach, it doesn't eliminate the problem of presenting outdated data on static websites. To address this issue, Next.js has introduced a novel addition to ISR known as On-demand ISR or On-demand revalidation.
Why is On-demand ISR necessary?
ISR maintains the cache and refreshes it according to a specified interval set through the Revalidate prop in the object returned by the getStaticProps function. When a user refreshes a page after this interval defined in the revalidate prop, they will see updated information based on the refreshed cache.
However, a limitation of this traditional ISR approach is that if a user refreshes a page during the revalidation period or just before the cache updates, they may still encounter outdated data. This is where On-demand ISR comes into play. Introduced initially as a beta version in Next.js v12.1.0 and later as a stable version with Next.js v12.2.0, On-demand ISR directly addresses this issue. Next.js enables developers to manually or automatically update the cache for a specific page when there is a data source update, either through manual actions or webhooks. This means that users no longer have to wait for a specific period to see the latest data on the pages.
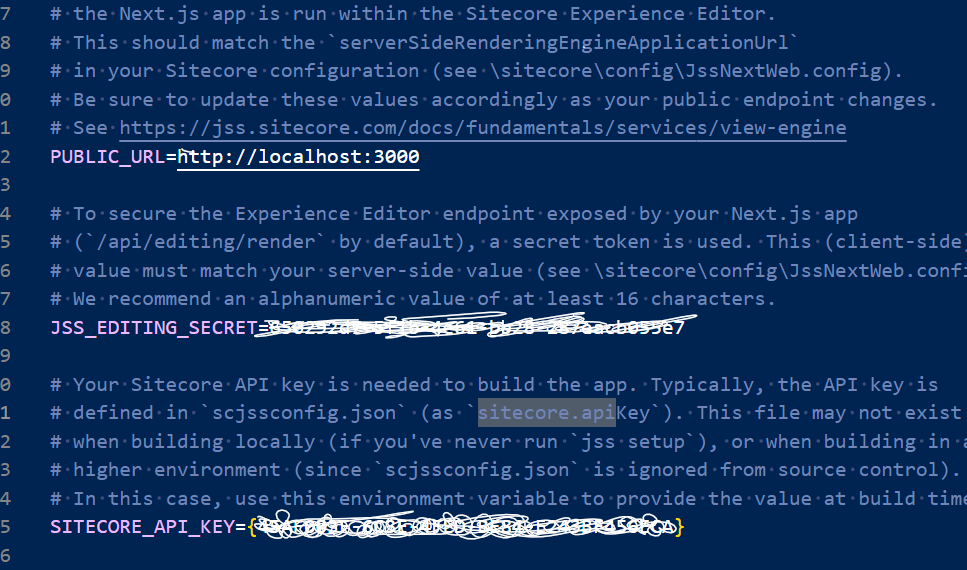
Creating an environment variable
In production, you must have a secret token set in an environment variable to access the revalidation API in your Next.js app. The purpose of this token is to prevent unauthorized access to the revalidation API route.
We can use the Sitecore_API_Key mentioned in .env file probably in your repo, otherwise, you can create a new env key as well

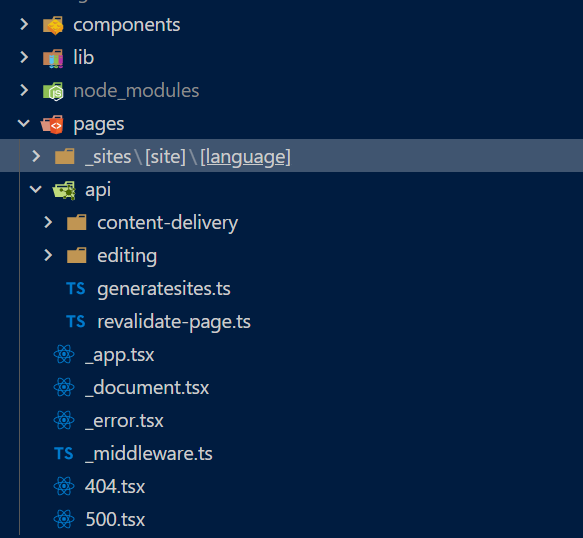
Adding the Revalidation API Route
Create a file named revalidate.js in pages/api folder.

- Add the following code (It's referred from Next JS Documentation)
import { NextApiRequest, NextApiResponse } from 'next';
import config from '../../temp/config';
type GenerateSiteApiRequest = NextApiRequest & {
apiKey: string;
path: string;
};
const handler = async (req: GenerateSiteApiRequest, res: NextApiResponse) => {
const { apiKey, path } = req.body;
try {
if (apiKey !== config.sitecoreApiKey) {
return res.status(401).json('Not Authorized');
}
await res.unstable_revalidate(path);
return res.json({ revalidated: true });
} catch (e) {
console.error(`Error during revalidation of the path ${path}`, e);
res.status(500).json(e);
}
};
export default handler;
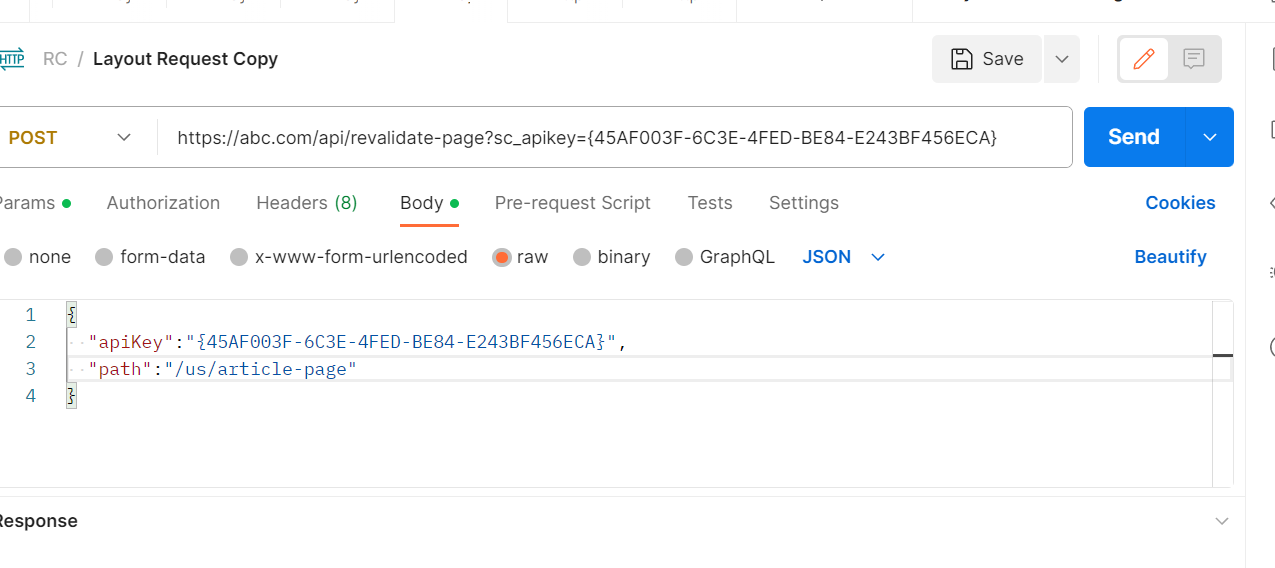
Now it's time to test!!!
Let's say you have a URL in the site and Sitecore page as abc.com/us/article-page
We can make a postman HTTP Post call and add apiKey and path as body.

{
"revalidated": true
}
The response will be true if that page exists and the page is revalidated.
Hooray! you have implemented on-demand ISR Revalidation in your project.
Subscribe to my newsletter
Read articles from Sandeep Bhatia directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Sandeep Bhatia
Sandeep Bhatia
I am a developer from India.