Custom Strategy based Feature Toggle using FF4J
 Omkar Satam
Omkar Satam"Feature Toggles (often also refered to as Feature Flags) are a powerful technique, allowing teams to modify system behavior without changing code." - Pete Hodgson, Martin Fowler Blogs
FF4J is the library that allows you to implement features toggle for your application. Along with simply toggling the feature on or off, FF4J also provides mechanisms to enable the feature based on some custom logic.
FF4J already gave us a few strategies for feature toggle. Like enabling the feature after the release date, toggling for a few sections of users, etc. However, FF4J is also extensible, allowing us to create our strategy with custom logic.
DB Setup
First, we will need a database up and running. We will use Docker images to run the PostgreSQL instance.
docker pull postgres:14.5
docker run --name postgres-ff4j -p 5440:5432 -e POSTGRES_USER=testuser -e POSTGRES_PASSWORD=testpass -e POSTGRES_DB=ff4jDb -d postgres
Java Setup
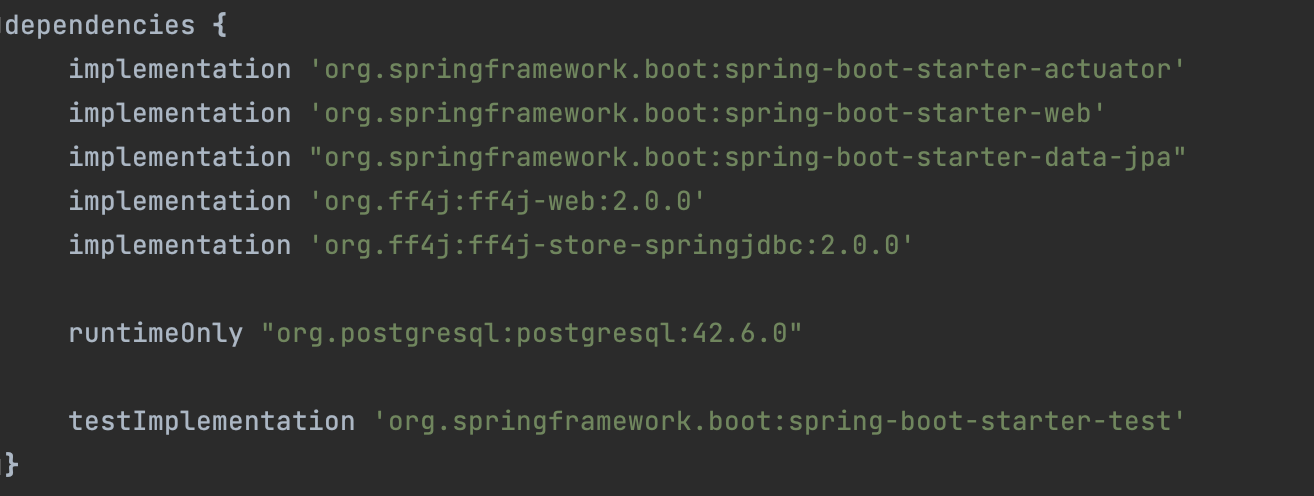
We will set up a sample Springboot Java project with the FF4J library.

Introduce necessary database properties
spring.datasource.url=jdbc:postgresql://localhost:5440/ff4jDb spring.datasource.username=testuser spring.datasource.password=testpass spring.datasource.type=com.zaxxer.hikari.HikariDataSource
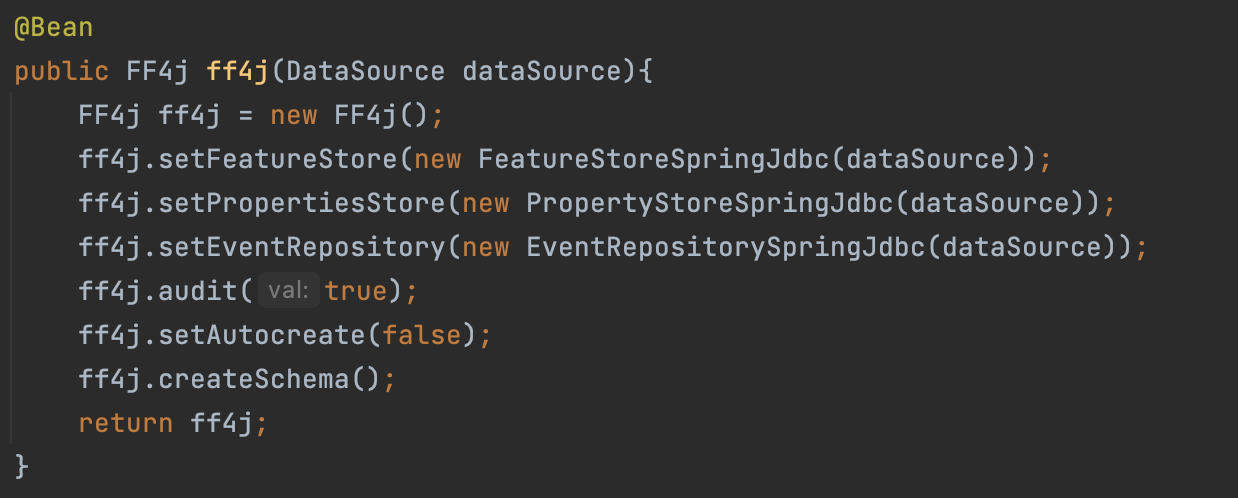
Create FF4J bean

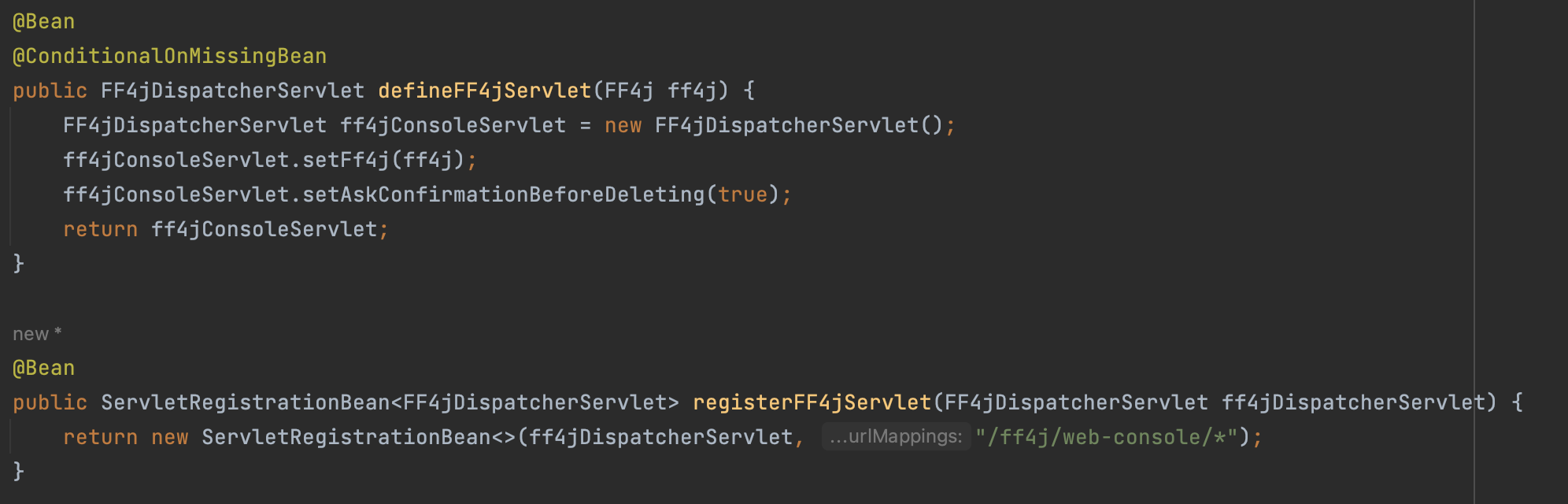
We will also create Servlet bean to access the out-of-box web console provided by the FF4J library.

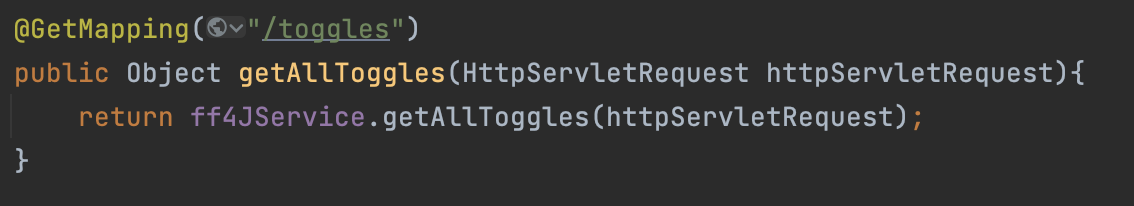
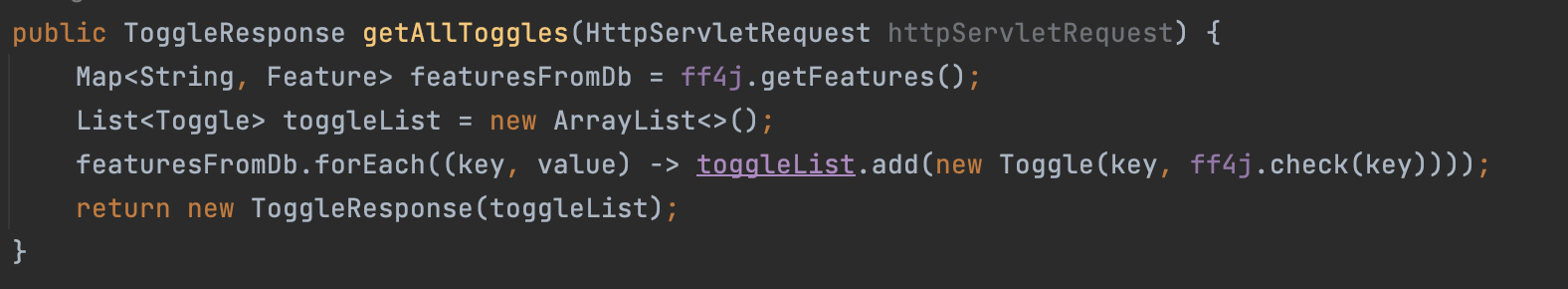
We will now create an API to fetch a list of all toggles.
FF4JController.java

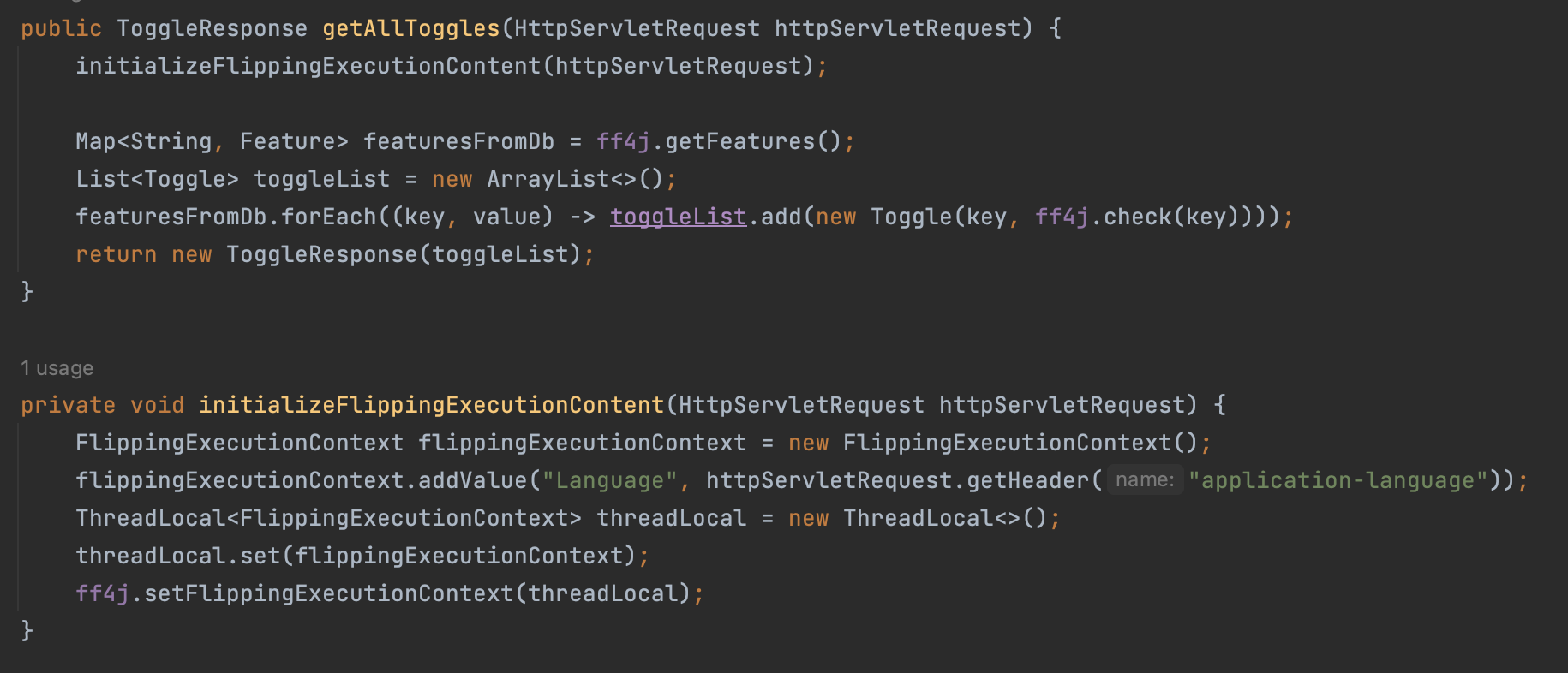
FF4JService.java

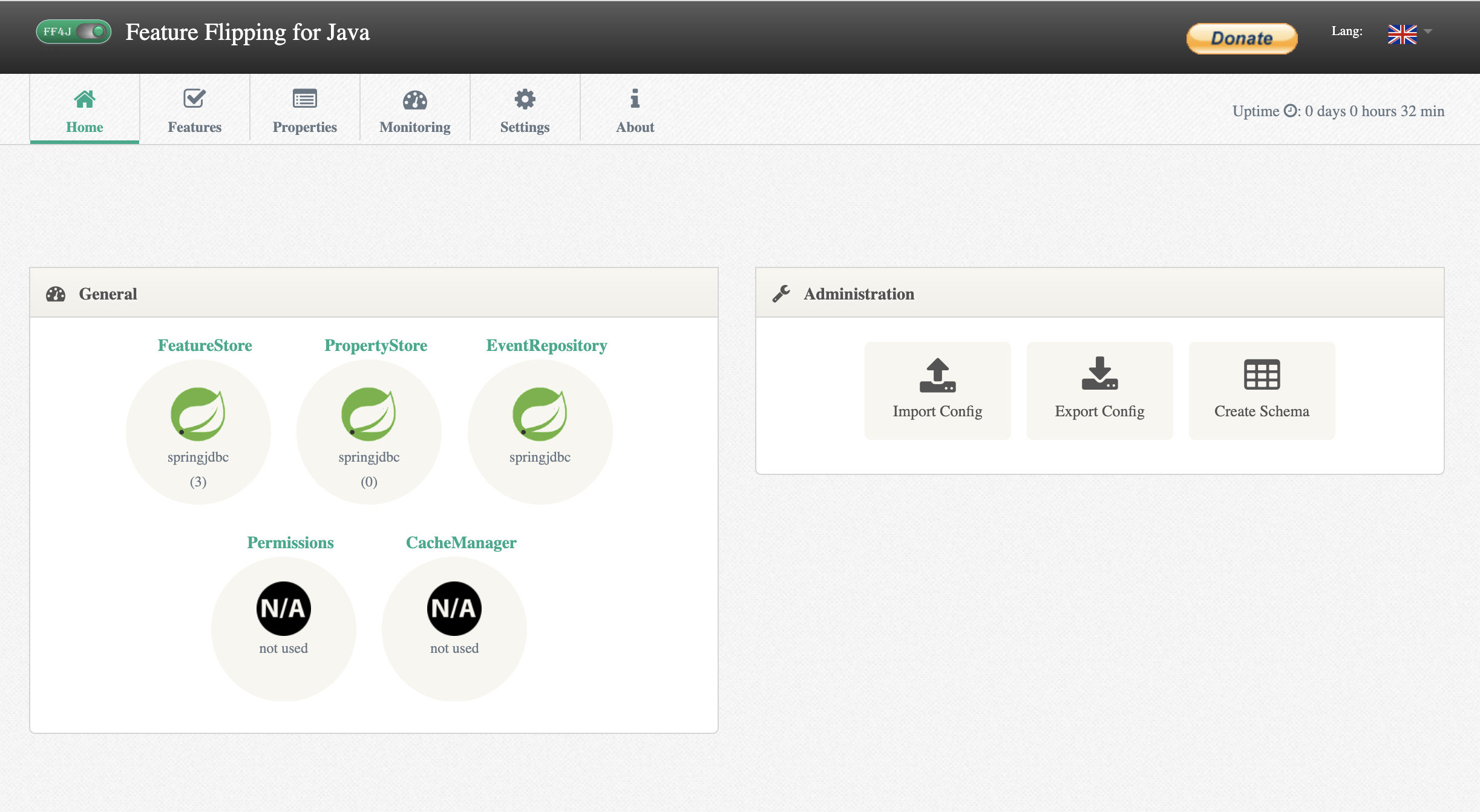
We can now run the application and access the web console from http://localhost:8080/ff4j/web-console/

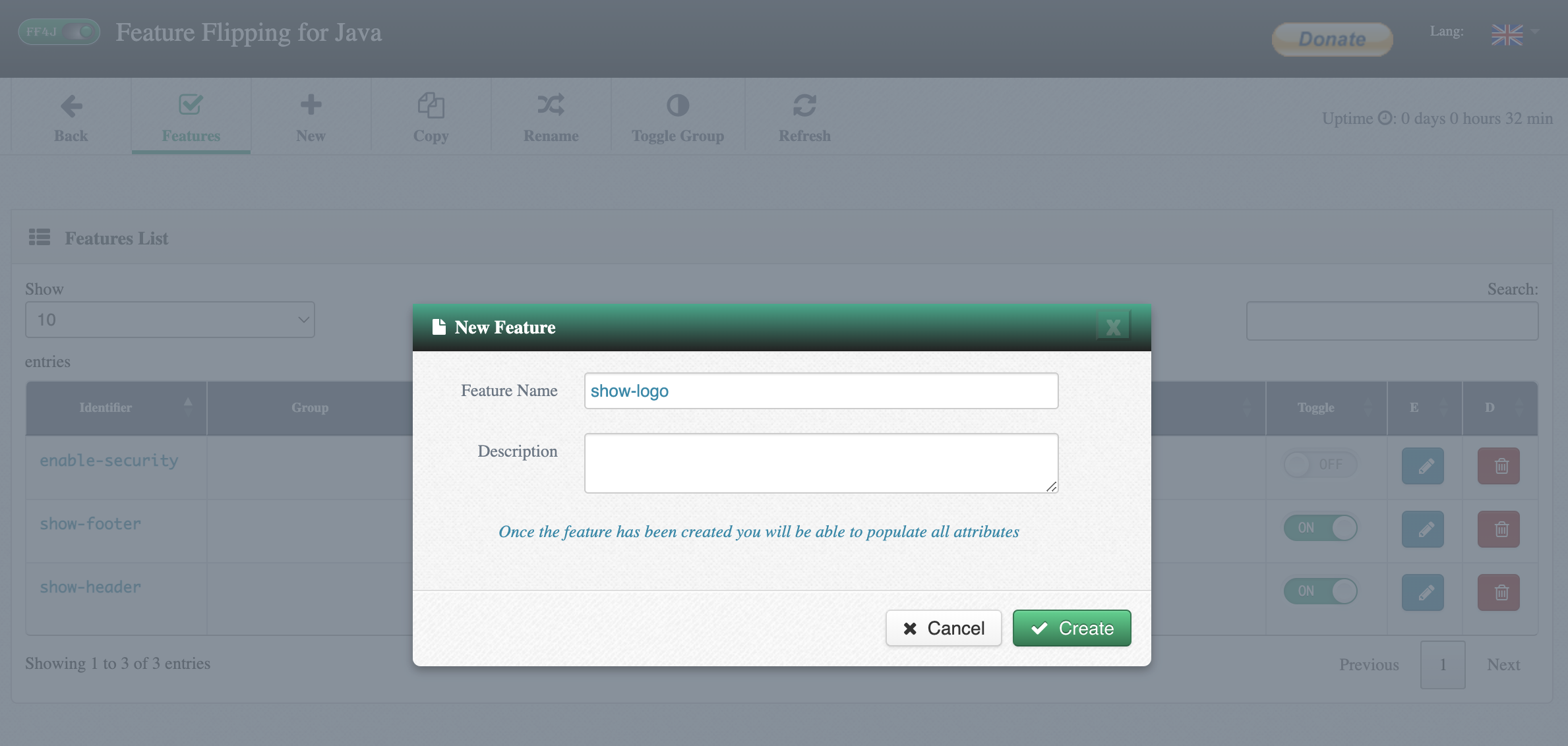
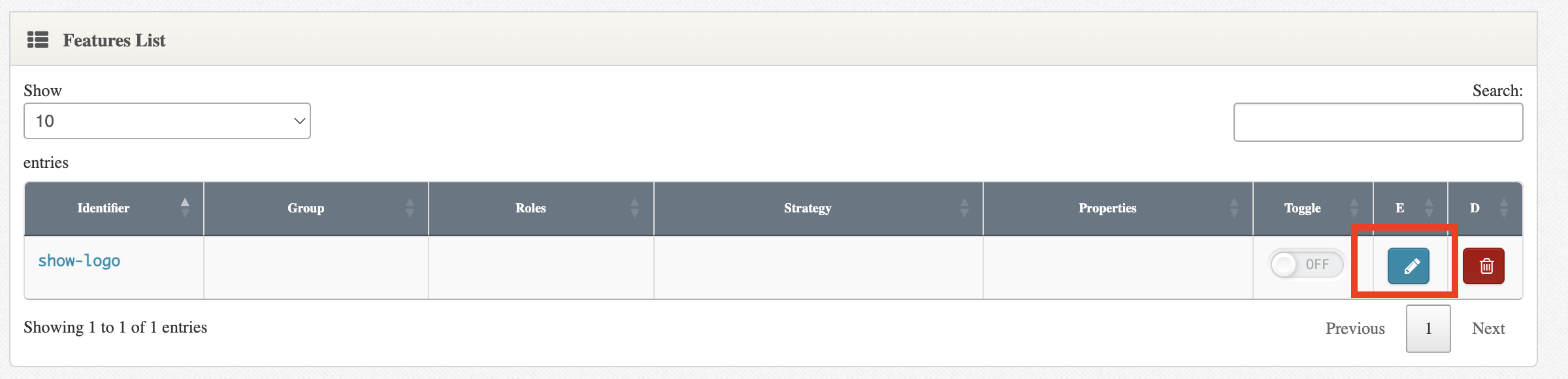
Let's create a new toggle by accessing http://localhost:8080/ff4j/web-console/features and clicking on New button

After toggle creation, we can hit our API and see the result.
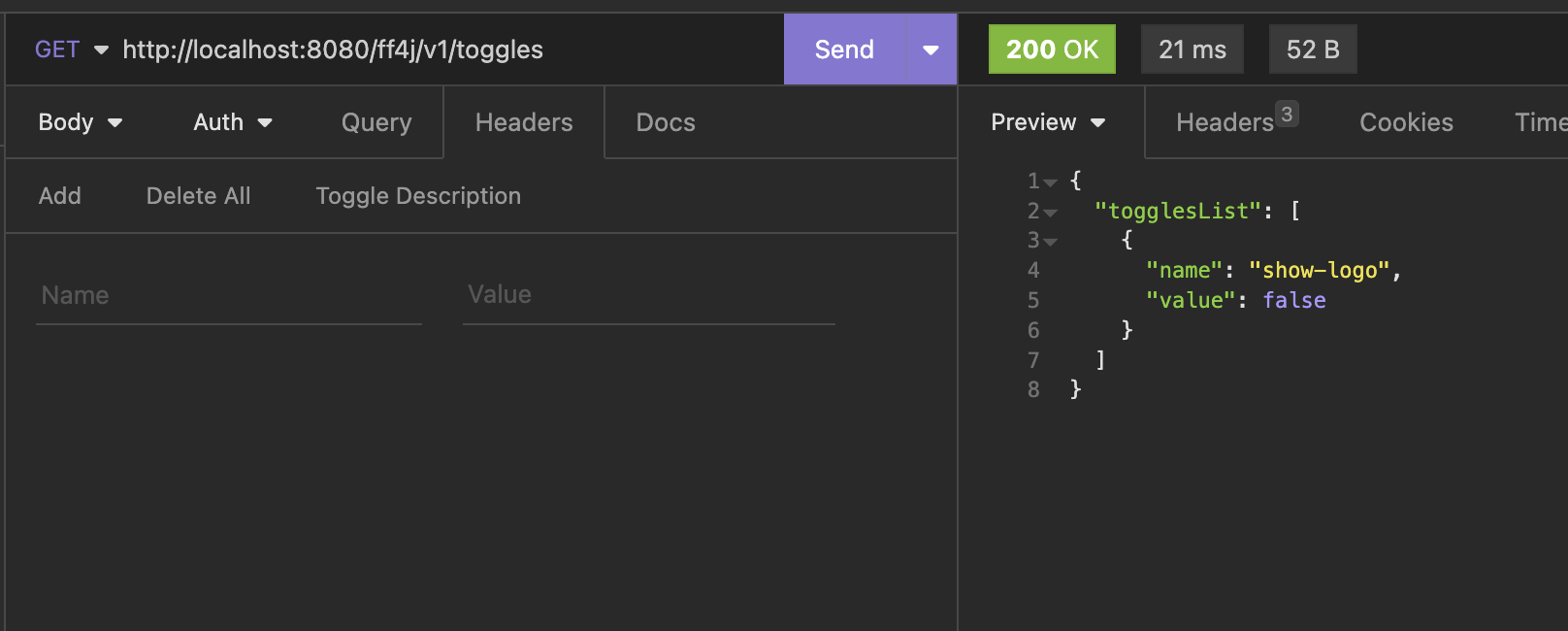
API- http://localhost:8080/ff4j/v1/toggles
{ "togglesList": [ { "name": "show-logo", "value": false } ] }
Custom Strategy
Now, this API will give us either a true or false value based on the state of the toggle button. However, we can configure a toggle to give us a value based on some logic.
We will create a new language strategy that will give us a toggle value of true only when we pass a header called 'application-language' with either 'en' or 'fr'; otherwise, it will return false. This will allow us to control business operations behind a toggle for particular languages.
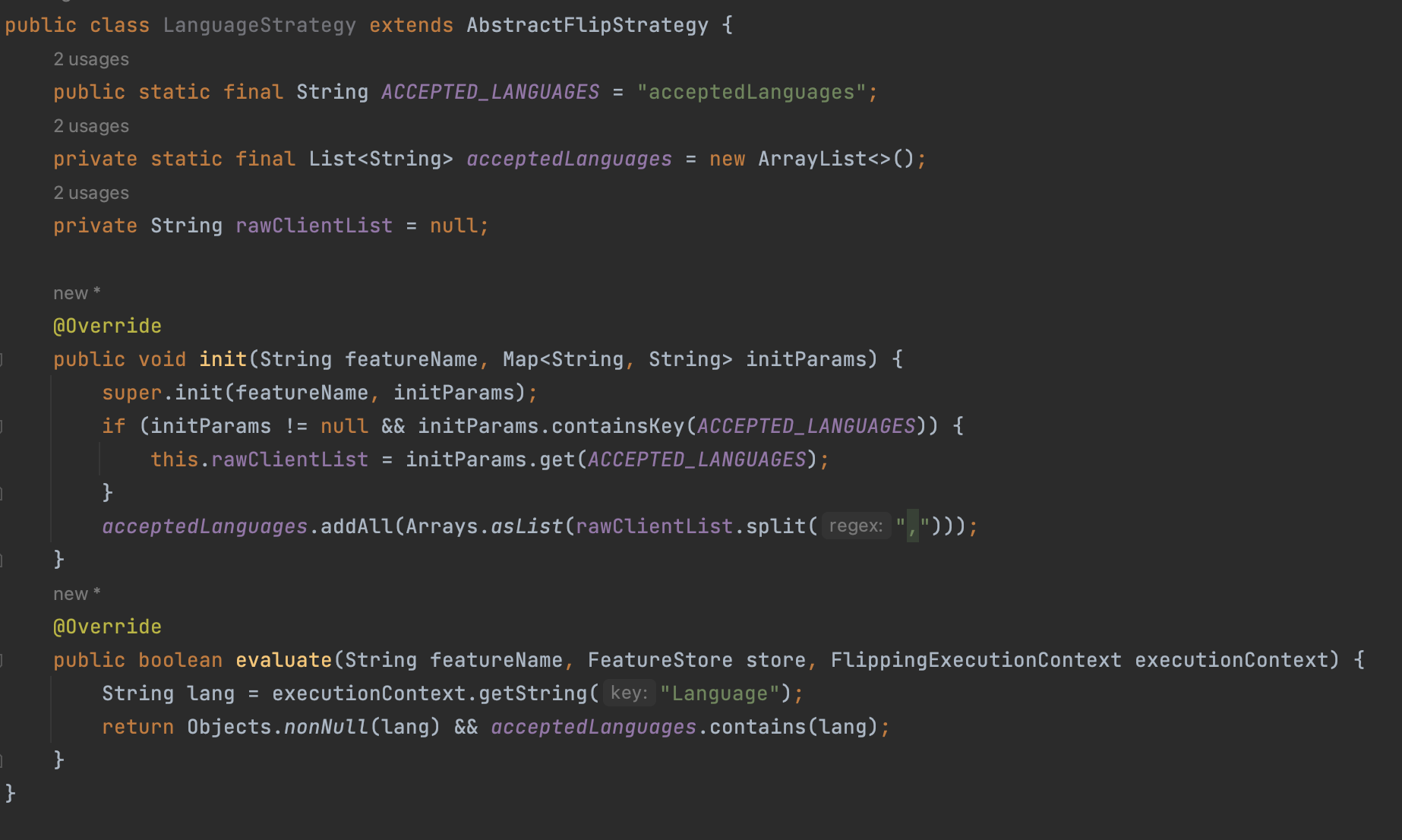
We will create a class LanguageStrategy which will extend AbstractFlipStrategy from FF4J library. This class will check if an API request has the necessary header value which will map with an acceptable list of languages configured with toggle.
LanguageStrategy.java

Since we are overriding evaluate method which requires FlippingExecutionContent we need to populate this context from the necessary header from HttpServletRequest
We can do this as below, in our service method before checking the toggle values.
FF4JService.java

You are ready with the code now!
Restart the application and open the web console.
http://localhost:8080/ff4j/web-console/features
Click on the Edit button

Select some strategy from the drop-down menu, paste custom strategy details as below, and click Valid. Click the toggle button to enable it.
com.omkaras.ff4j.strategy.LanguageStrategy
acceptedLanguages=en,fr


Testing
Now, call the API without an application-language header. It will give you a false value for the toggle in spite of having the toggle enabled.

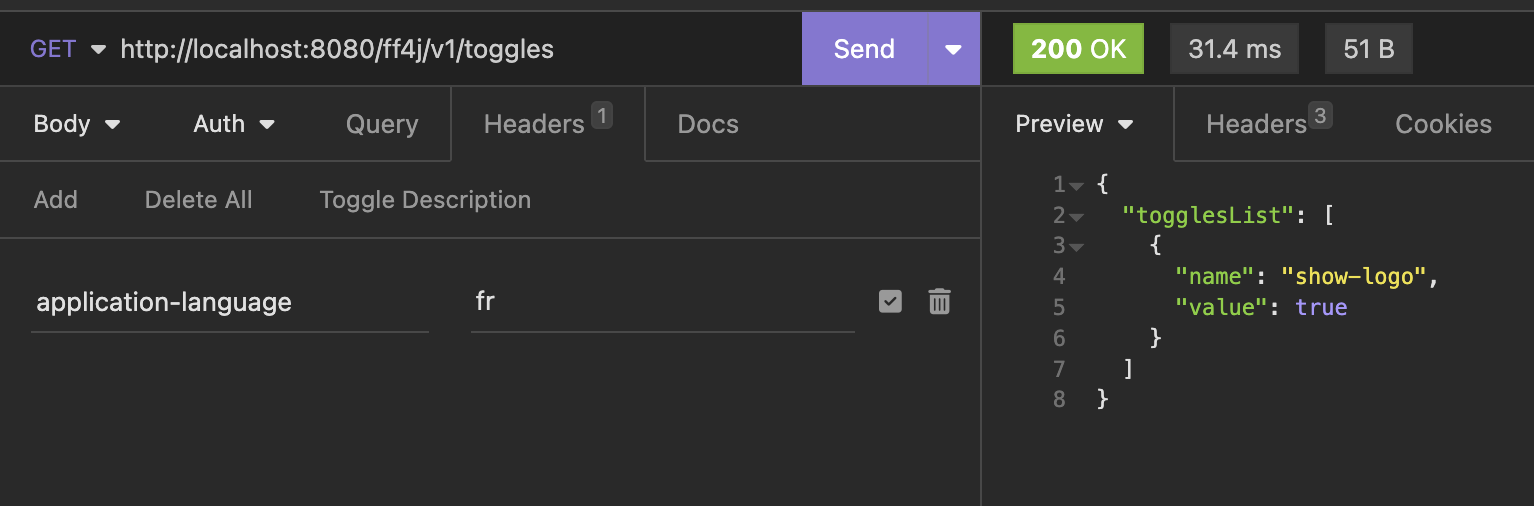
Call the API with an application-language header with either fr or en. It will give you the expected value.

You now have your toggle with a customised strategy!
You can find complete code below-
Subscribe to my newsletter
Read articles from Omkar Satam directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
