What Happens when you type the URL into your Browser?
 Udai Chauhan
Udai Chauhan
Today let's talk about what happens when we write a URL in our browser, and how it shows the website from the same domain name.
Now your question is What is URL?
URL stands for Uniform Resource Locator. It is a reference or address used to access resources on the internet. A URL is composed of various components that specify the location of a particular resource, such as a web page, image, video, or file, and the protocol used to retrieve it.
Example: https://www.mysite.com.in/Academics/star.html
Here, HTTP(HyperText Transfer Protocol) is a Protocol/Scheme,
It means:
Method for Transmitting Data
Establishing Connection (HTTP, FTP, HTTPS[S: encrypted], Telenet)
www.mysite.com This is a Domain name, that is given by DNS(Domain Naming System) and also DNS translates the Domain Name into an IP Address.
/Academics This is the Path, it is specific to the particular location on the directory or server where resources are found.
/start.html This is a particular resource.
Now let's talk about
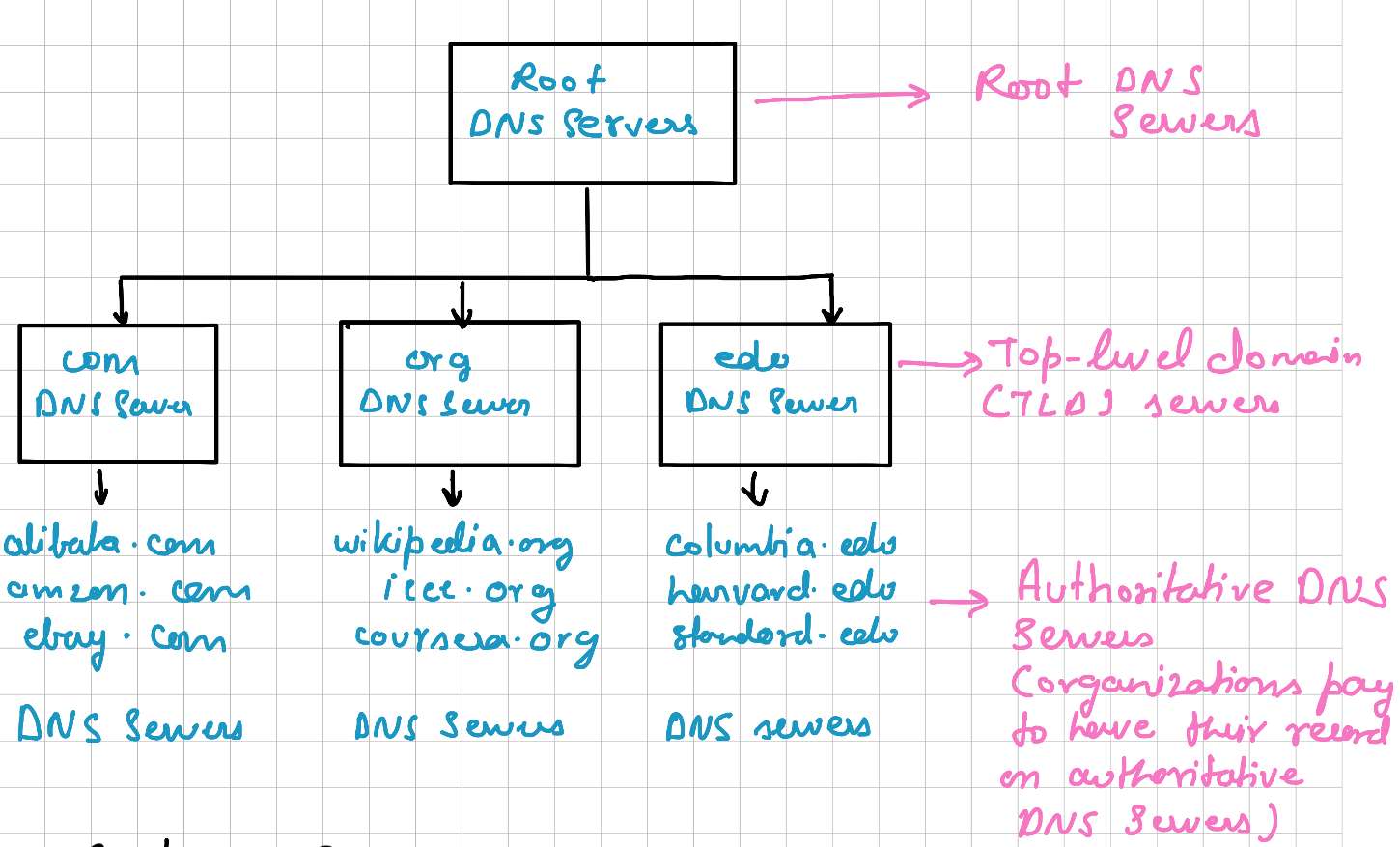
DNS Server Roles
This shows how a URL is divided and this also helps us to find the IP address for a particular Domain Name.

Root DNS Server
Root Name Server provides the IP address of the TLD servers.
Hundreds of root name servers are managed and maintained by tons of organizations all over the world.
Top-Level Domain Server
For each top-level domain, there is a TLD server. Examples of TLDs are .com, .org, .edu, .co.in and many more.
TLD servers provide the IP address for the Authoritative DNS server.
Authoritative DNS Server
Every organization with publicly accessible hosts on the internet must provide publicly accessible DNS records with the names of those hosts to IP addresses.
An organization can choose to implement its own Authoritative DNS server to hold these records; Alternatively, the organization can pay to have these records stored in an authoritative DNS server of some service provider.
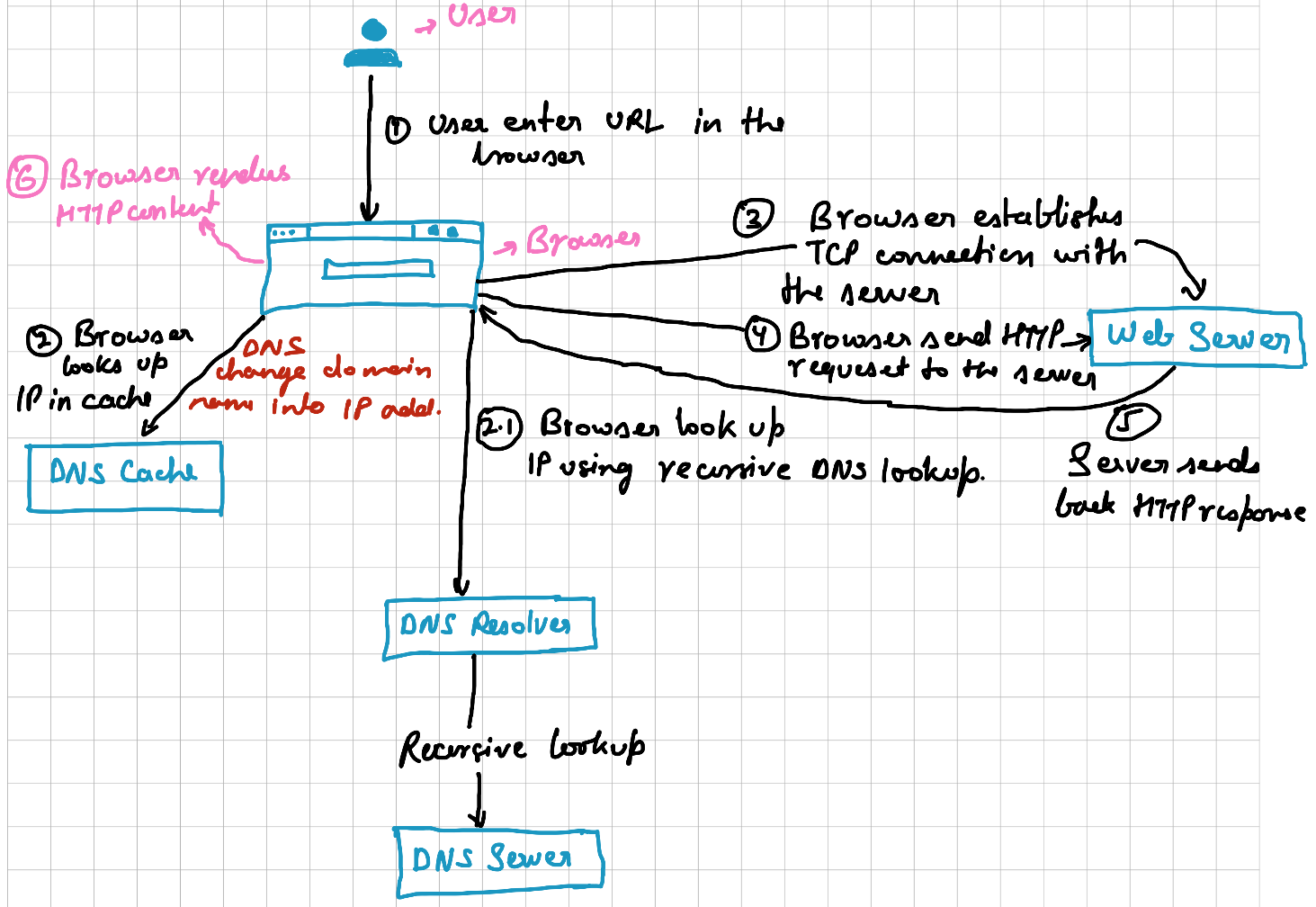
These are step-by-step demonstrations when the user enters the URL in the Browser.

Summary
Domain Name changes with. the help of DNS to IP address
The browser looks for an IP address in these places first :
a. Browser Cache, (if not able to find here then it will go for)
b. Operating System, (if not able to find here then it will go for)
c. Router, (if not able to find here then it will go for)
d. ISP - Internet Service provider, (if not able to find here then it will go for)
e. Resource DNS Lookup (where the DNS server will help to find the IP address).
TCP (Transmission Control Protocol)
Now browser hits the IP address and forms the TCP with the server.
First, it will look for an open PORT in the server, so first browser sends the REQUEST for an open PORT, then the SERVER sends the RESPONSE Yes. (if it has any open PORT)
TCP will be established, and Data Transfer will take place. The browser sends the Request (header and all).
Now the Server sends the RESPONSE, and the RESPONSE will be rendered by the browser and show the content of that particular domain name.
Thank You !!!
Subscribe to my newsletter
Read articles from Udai Chauhan directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Udai Chauhan
Udai Chauhan
I am a passionate software developer. Well-versed with Frontend tech stacks - HTML, CSS, JS, and many more.