Simplifying UI Development with Jetpack Compose
 Abhishek Edla
Abhishek Edla
Android's journey in UI development has been nothing short of transformative. From the early days of rigid XML layouts to the more flexible ConstraintLayout, the platform has always strived to offer tools that cater to the diverse needs of its vast developer community.
Limitations
While XML-based layouts provided a structured way to design app interfaces, they often felt verbose and lacked the intuitive nature that modern app development demands.
Jetpack Compose
Recognizing these challenges, the Android team introduced Jetpack Compose – a modern, fully declarative UI toolkit designed to simplify and accelerate UI creation.
The concise and intuitive approach reduces the lines of code and offers a more direct understanding of the UI's appearance and behaviour.
What is Jetpack Compose
At the core of Jetpack Compose lies the concept of declarative UI. Unlike the imperative approach, where developers instruct "how" to achieve a result, the declarative paradigm focuses on "what" the end result should be. This shift in perspective simplifies the development process and reduces potential errors.
For instance, instead of manipulating UI elements step by step, one can declare the desired state:
@Composable
fun Greeting(name: String) {
Text(text = "Hello, $name!")
}
Integration with Kotlin
Jetpack Compose is built on top of Kotlin, leveraging its powerful features to make UI development more intuitive. Kotlin's concise syntax, type-safety, and extensibility play a pivotal role in the efficiency of Compose.
kotlinCopy code@Composable
fun Counter(count: Int, updateCount: (Int) -> Unit) {
Button(onClick = { updateCount(count + 1) }) {
Text("Clicked $count times")
}
}
This example showcases how Kotlin's lambda functions and type inference seamlessly integrate with Compose to create interactive UI components.
Library of Components
Jetpack Compose comes packed with a plethora of pre-built components, from basic Text and Image views to complex List and Animation components.
This rich library accelerates the development process, allowing for the creation of intricate UIs without reinventing the wheel. Explore the vast component library of Jetpack Compose.
Power of Declarative UI
The declarative UI paradigm is a transformative shift from the traditional imperative methods.
Instead of describing the step-by-step process to achieve a UI state, developers declare the desired end state. This approach aligns more naturally with the way designers and developers envision user interfaces.

Why Declarative UI Matters
The beauty of the declarative paradigm lies in its simplicity and predictability. By focusing on the "what" rather than the "how", it reduces boilerplate, minimizes errors, and offers a more intuitive development experience.
This approach streamlines the coding process, producing more maintainable and readable code.
Jetpack Compose is at the forefront of this paradigm shift, championing the declarative approach for Android UI development. With Compose, UI components are described in terms of their appearance and behavior, without needing to manage their lifecycle or state changes explicitly.
For example, a simple button that updates a counter can be represented as:
kotlinCopy code@Composable
fun UpdateCounterButton(count: Int, onUpdate: (Int) -> Unit) {
Button(onClick = { onUpdate(count + 1) }) {
Text("Count: $count")
}
}
This code snippet showcases the power of declarative UI, where the desired behavior is expressed directly, without any extraneous details.
The shift towards declarative UI isn't exclusive to Android. Other platforms, like Apple's SwiftUI for iOS development, are also embracing this approach. This industry-wide movement underscores the significance and potential of declarative UI in shaping the future of software development.
Getting Started
Setting the Stage: Prerequisites
Before diving into Jetpack Compose, ensuring the development environment is ready is essential. This means installing the latest version of Android Studio, as it offers built-in support for Compose.
Configuring the Project
To begin with Jetpack Compose, a new project needs to be set up with the right dependencies. This involves:
Creating a new Android Studio project.
Adding the necessary Jetpack Compose dependencies in the
build.gradlefile. Official Dependency Documentation
gradleCopy codeimplementation 'androidx.compose.ui:ui:latest_version'
implementation 'androidx.compose.material:material:latest_version'
implementation 'androidx.compose.ui:ui-tooling:latest_version'
Your First Composable Function
With the project set up, it's time to create the first Composable function. In Jetpack Compose, UI components are built using these special functions annotated with @Composable.
kotlinCopy code@Composable
fun WelcomeMessage() {
Text(text = "Welcome to Jetpack Compose!")
}
This simple function displays a welcome message using the Text composable.
Previewing the UI
One of the standout features of Jetpack Compose is the ability to preview UI components directly within Android Studio, without needing to run the app on a device or emulator. By using the @Preview annotation, developers can instantly visualize their designs.
kotlinCopy code@Preview
@Composable
fun PreviewWelcomeMessage() {
WelcomeMessage()
}
Exploring the Compose Toolkit
With the basics in place, it's a good idea to explore the vast array of components available in Jetpack Compose. From layout structures to interactive elements, Compose offers a rich toolkit to cater to diverse UI needs. Browse the official Jetpack Compose documentation to discover more components and their usage.
Basic Interface with Compose
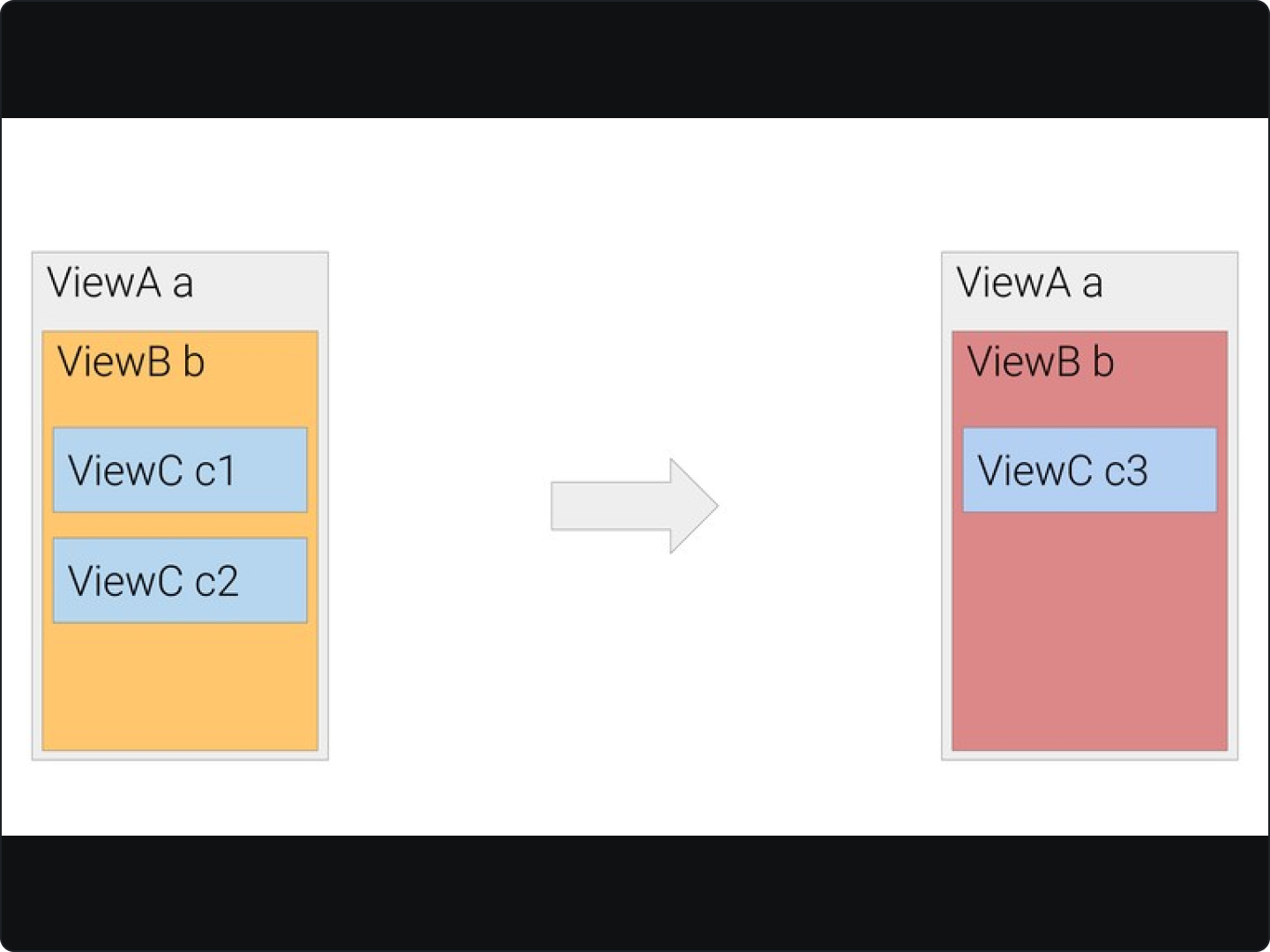
At the heart of Jetpack Compose are "Composables" – self-contained UI elements that can be combined and customized to build intricate interfaces.
Each Composable function represents a part of the UI, and when pieced together, they form the complete app interface. Dive deeper into the concept of Composables.

Building a Simple Layout
Starting with the basics, let's craft a layout with a title, an image, and a button. This will give a glimpse into how easily UI components can be structured in Compose.
kotlinCopy code@Composable
fun SimpleLayout() {
Column(
modifier = Modifier.padding(16.dp),
verticalArrangement = Arrangement.Center
) {
Text(text = "Welcome to My App!")
Image(
painter = painterResource(id = R.drawable.sample_image),
contentDescription = "Sample Image"
)
Button(onClick = { /* Handle button click */ }) {
Text(text = "Click Me!")
}
}
}
Styling and Theming
Jetpack Compose offers a powerful theming system, allowing for easy customization of app appearance. With just a few lines of code, the entire look and feel of the app can be transformed. Explore Compose's theming capabilities.
kotlinCopy code@Composable
fun ThemedSimpleLayout() {
MaterialTheme(
colors = darkColors(),
typography = Typography(defaultFontFamily = FontFamily.Serif)
) {
SimpleLayout()
}
}
Interactivity and State Management
A crucial aspect of any UI is its interactivity. In Compose, managing UI state and handling user interactions is straightforward. For instance, to make the button in the SimpleLayout increment a counter:
kotlinCopy code@Composable
fun InteractiveLayout() {
var count by remember { mutableStateOf(0) }
Column(
modifier = Modifier.padding(16.dp),
verticalArrangement = Arrangement.Center
) {
Text(text = "Button clicked $count times")
Button(onClick = { count++ }) {
Text(text = "Increment")
}
}
}
Advanced Features and Components
Animations
Animations play a pivotal role in enhancing user experience, making interfaces more intuitive and engaging. Jetpack Compose offers a robust animation system, allowing for smooth transitions and dynamic UI changes. Learn more about Compose's animation system.
kotlinCopy code@Composable
fun AnimatedVisibilityExample(visible: Boolean) {
AnimatedVisibility(
visible = visible,
enter = fadeIn() + slideInHorizontally(),
exit = fadeOut() + slideOutHorizontally()
) {
Text(text = "Hello, Animated World!")
}
}
Navigation
For any app, guiding users through different screens and experiences is crucial. Jetpack Compose's navigation component provides a flexible and efficient way to manage app navigation. Dive into Compose's navigation capabilities.
kotlinCopy code@Composable
fun NavigationExample() {
val navController = rememberNavController()
NavHost(navController, startDestination = "home") {
composable("home") { HomeScreen(navController) }
composable("details") { DetailsScreen() }
}
}
State Management
Managing UI state is central to responsive and interactive apps. Compose offers tools like mutableStateOf and remember to handle state changes efficiently, ensuring the UI reflects the latest data. Explore state management in Compose.
kotlinCopy code@Composable
fun StatefulCounter() {
var count by remember { mutableStateOf(0) }
Button(onClick = { count++ }) {
Text(text = "Clicked $count times")
}
}
Modifiers
Modifiers in Compose are powerful tools that allow for fine-tuned adjustments to Composables, from padding and alignment to background color and border styling. They offer a chainable API, making applying multiple modifications in sequence easy. Discover the versatility of Modifiers.
kotlinCopy code@Composable
fun ModifiedText() {
Text(
text = "Styled Text",
modifier = Modifier
.background(Color.Blue)
.padding(16.dp)
.border(2.dp, Color.White)
)
}
Performance and Optimization
A well-optimized app ensures a seamless user experience, reduces battery consumption, and minimizes resource usage. With Jetpack Compose, the Android team has placed a strong emphasis on performance, but it's up to developers to harness its full potential.
Efficient Layouts
Compose's layout system is designed to be efficient, but it's crucial to structure UI hierarchies wisely. Avoiding unnecessary nesting, reusing Composables, and leveraging the LazyColumn and LazyRow components for large lists can significantly boost performance.
kotlinCopy code@Composable
fun EfficientList(items: List<String>) {
LazyColumn {
items(items) { item ->
Text(text = item)
}
}
}
Profiling and Debugging
To truly optimize an app, it's essential to identify and address performance bottlenecks. Android Studio offers a suite of profiling tools tailored for Compose, allowing developers to monitor CPU, memory, and GPU usage, as well as track Composable recompositions.
Refer to this article to learn more about boosting Android app performance using Android Profiler.
FAQs
How does Jetpack Compose improve performance compared to traditional methods?
Compose optimizes UI rendering by minimizing unnecessary redraws, ensuring only modified components are updated.
With built-in profiling and debugging tools, developers can easily identify and address performance bottlenecks.
How does Jetpack Compose integrate with existing Android architecture components?
Compose is designed to work harmoniously with existing Android components, ensuring a smooth project transition.
Developers can use Compose alongside traditional XML layouts, allowing for gradual migration and integration.
In conclusion, Jetpack Compose marks a significant milestone in Android UI development. It simplifies the design process, reduces boilerplate, and offers a more intuitive approach to crafting user interfaces. Compose stands out as the Android ecosystem continues to evolve as a testament to innovation and progress.
Subscribe to my newsletter
Read articles from Abhishek Edla directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
