Outerbase - Better Map Preview Plugins
 Aries
Aries
In the previous article, I discussed creating a Map Preview plugin for Outerbase using the Google Maps API. That particular implementation utilized the Web component version of Google Maps API. It works, but the features are still limited compared to the full features that we can get if we use the standard Google Maps JS API. So, I am interested in exploring the possibility of developing a Map plugin using this approach to take advantage of the full features offered by Google Maps API.
About the Plugin
To reiterate what I have mentioned in the previous article, we can use this plugin to visualize addresses or GPS coordinates on a Google Maps view. Instead of merely observing a bunch of coordinates numbers in a spreadsheet, we can display them in a visually appealing representation.
I am going to create Map Preview plugins that work with both tables and cells.
Table Plugin
For the demonstration, I am using a dummy database generated using UIBakery (uibakery.io/sql-playground). They can generate a Car dealer database which contains a table that stores the location of all cars they have. The plugin uses the longitude and latitude information to show the location on a map.
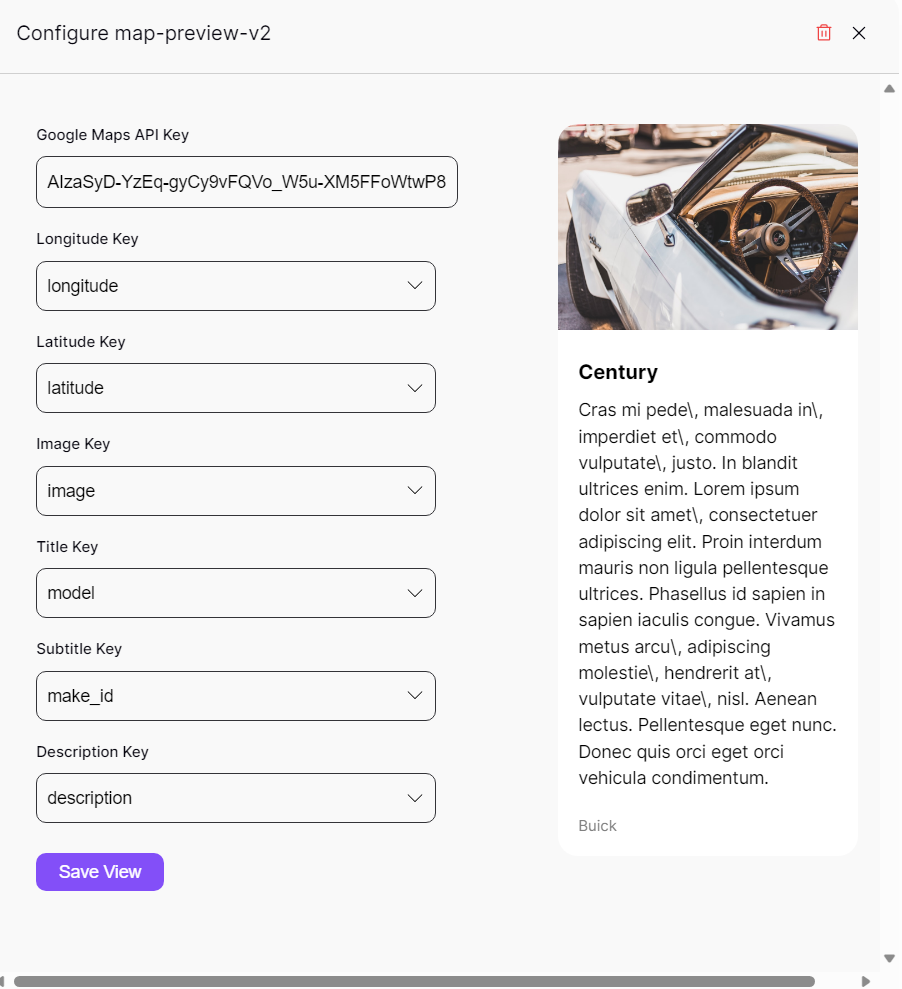
Configuration View
I made a few minor modifications to the configuration view. First, a new text field is added so that the user can put in the Google Maps API key. As a result, there is no longer a need to include a hard-coded API key in the codebase. Below is the updated configuration class.
class OuterbasePluginConfig_$PLUGIN_ID {
// Inputs from Outerbase for us to retain
tableValue = undefined
count = 0
page = 1
offset = 50
theme = "light"
// Inputs from the configuration screen
imageKey = undefined
apiKey = undefined
titleKey = undefined
descriptionKey = undefined
subtitleKey = undefined
longitudeKey = undefined
latitudeKey = undefined
// Variables for us to hold state of user actions
deletedRows = []
constructor(object) {
this.imageKey = object?.imageKey
this.apiKey = object?.apiKey
this.titleKey = object?.titleKey
this.descriptionKey = object?.descriptionKey
this.subtitleKey = object?.subtitleKey
this.latitudeKey = object?.latitudeKey
this.longitudeKey = object?.longitudeKey
}
toJSON() {
return {
"imageKey": this.imageKey,
"apiKey": this.apiKey,
"titleKey": this.titleKey,
"descriptionKey": this.descriptionKey,
"subtitleKey": this.subtitleKey,
"latitudeKey": this.latitudeKey,
"longitudeKey": this.longitudeKey
}
}
}
Secondly, I reorganized the fields to make them more logical. Here is the final result.

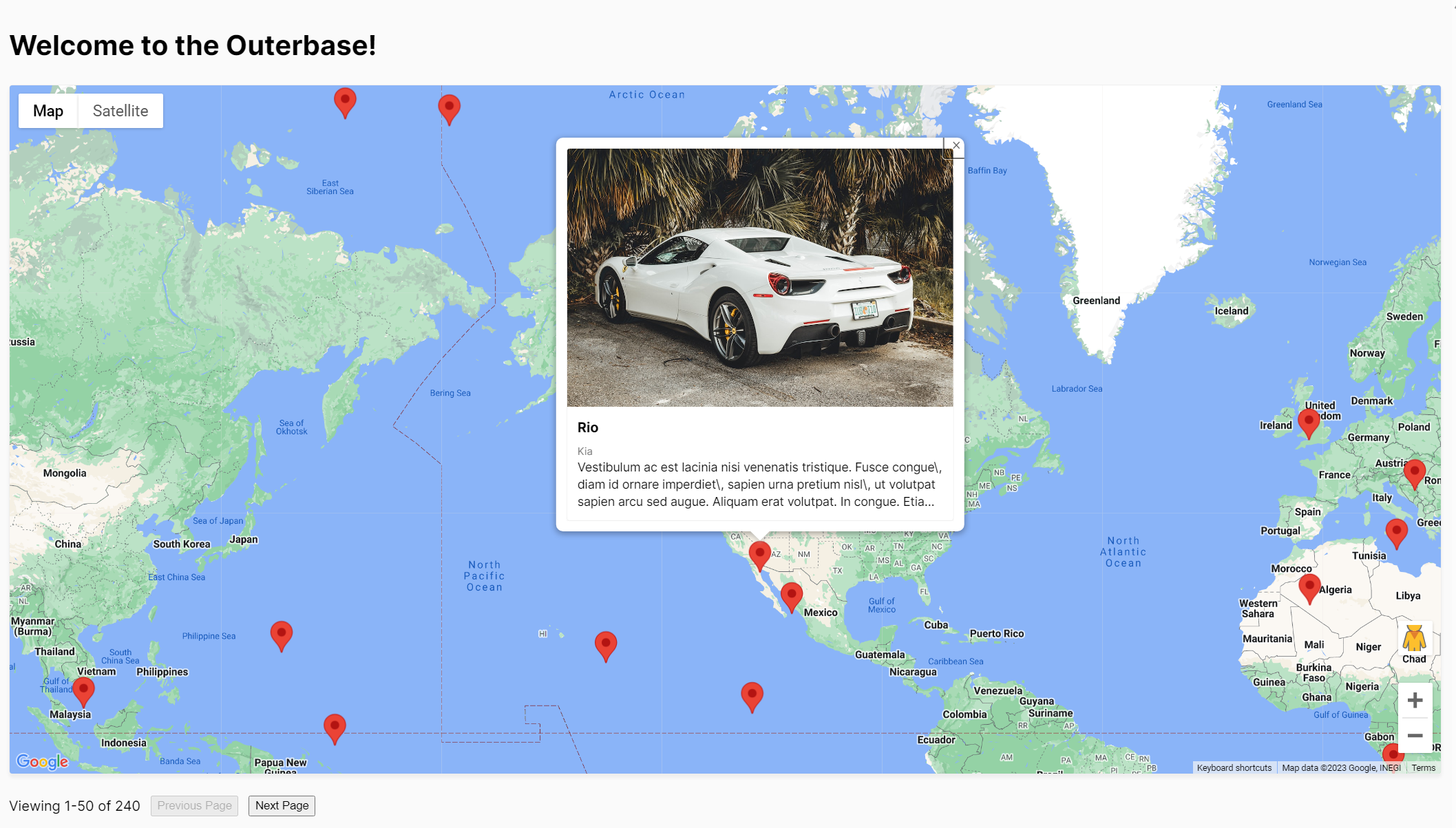
Table View
The challenging aspect of creating this plugin involved figuring out how to correctly import the Google Maps library. I encountered a couple of issues because the library complained about being imported multiple times. Eventually, I figured out how to resolve or work around the issue.
In addition, it is now possible to retrieve additional information about the view, such as the number of rows, current page index, and page count. These attributes are useful to prevent the user from accessing empty pages, which can happen if the user keeps pressing "Next Page" or "Previous Page".

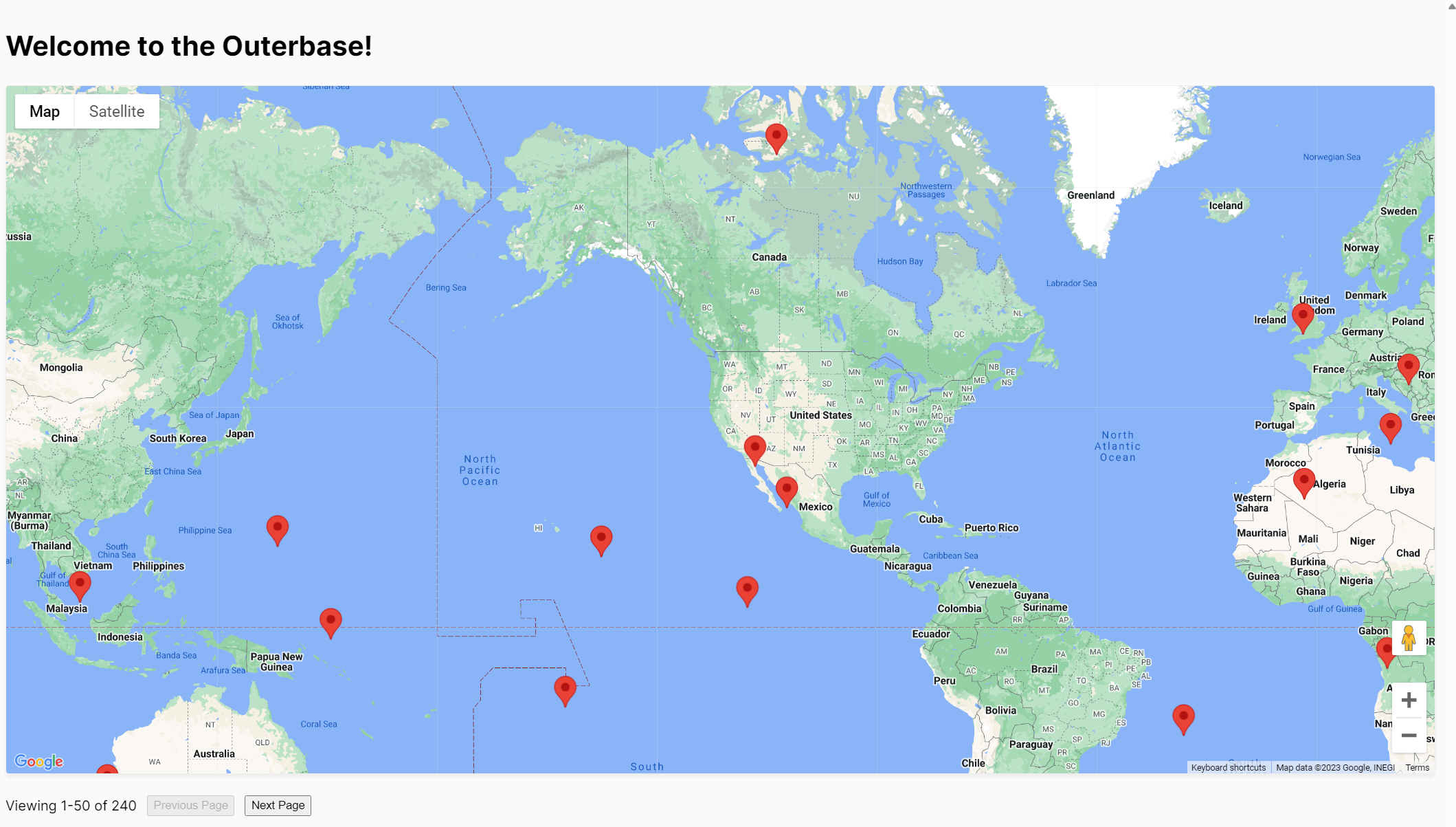
Map Preview Table Plugin Demo
The full source code can be found here.
Cell Plugin
The plugin works with cells. In this case, the input will be a valid address and the plugin should show the address directly on a map. This plugin uses the Geocoder API provided by Google Maps API.
Cell View
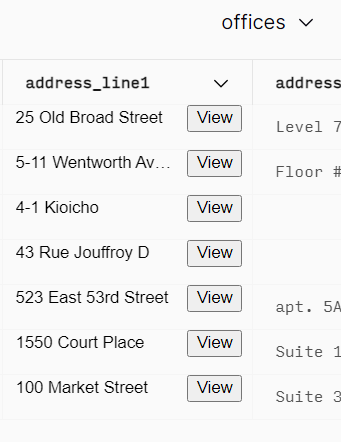
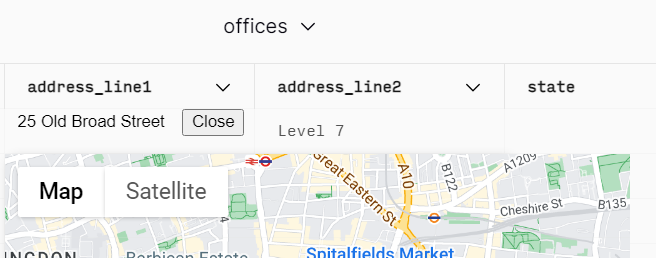
The Cell View is quite simple as I adopted one of the cell plugin examples created by the Outerbase team. It shows an extra button on the cell to show the address on a map. When clicked, a map pops up with a marker indicating the address's location.
To improve the user experience, I implemented a mechanism where the button will open the map if it is not open yet, and close it if it is already in an open state.


Cell Editor
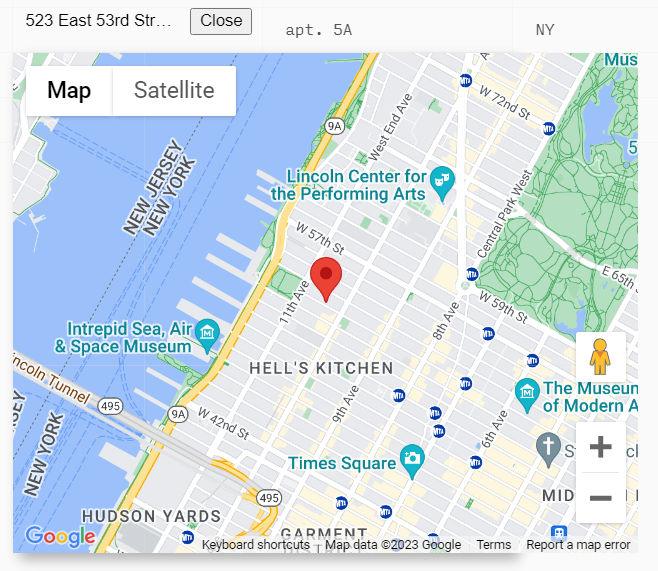
The Cell Editor is where the map is going to be shown. The challenging aspect also involved figuring out how to import the Google Maps library. Fortunately, I was able to apply the same logic that I used for implementing the Table plugin.

The implementation itself is quite straightforward. After the Google Maps API has been loaded, we can start creating a map, use Geocoder API to get the map location of the address and create a marker on that location. Below is the code snippet demonstrating the implementation.
// Code Snippet
class OuterbasePluginEditor_$PLUGIN_ID extends HTMLElement {
// ...
render() {
if (window.gmap) {
window.gmap = new google.maps.Map(this.shadowRoot.getElementById("map"), {
center: { lat: 37.39094933041195, lng: -122.02503913145092 },
zoom: 14,
mapId: "4504f8b37365c3d0",
});
const marker = new google.maps.Marker({
map: window.gmap
});
const geocoder = new google.maps.Geocoder();
geocoder.geocode({ address: this.getAttribute('cellvalue')})
.then((result) => {
const { results } = result;
window.gmap.setCenter(results[0].geometry.location);
marker.setPosition(results[0].geometry.location);
marker.setMap(window.gmap);
return results;
})
.catch((e) => {
alert("Geocode was not successful for the following reason: " + e);
});
}
}
}
Map Preview Cell Plugin Demo
The source code of the cell plugin can be found here.
Limitations
At this moment, it is not possible to have a configuration view for a cell plugin. That's the reason why the Google Maps API Key is still hardcoded in the cell plugin code. Hopefully, the Outerbase team will implement a way to configure cell plugins.
The Map Preview table and cell plugins only support reading data from the Database. It might be interesting to be able to change the address value by simply dragging the marker on the map directly.
Conclusion
In conclusion, creating Map Preview plugins for Outerbase using the Google Maps JS API allows for a more feature-rich and interactive experience compared to the Web component version. By developing both table and cell plugins, users can visualize addresses and GPS coordinates more effectively.
Hopefully, you find this article useful. If you have any comments or suggestions, feel free to leave them in the comment section. Thanks for reading.
Subscribe to my newsletter
Read articles from Aries directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by