README Essentials for your Project
 Brian Richie Sr.
Brian Richie Sr.
There 3 main components to building a great project. Whether this project is the next Meta or a personal To-Do List, these components are vital to the success of your project.
First is functionality. If it does not work the way intended, then there is no point in moving on to anything else.
Second is aesthetics. User Experience is in some ways more important than functionality when trying to distribute your project publicly. If the user is not having an enjoyable experience with your project, then it will not matter how well it functions.
But the third, and often most overlooked, is the README.
The README is a blueprint of your project which consists of 3 major parts:
How to start your project
How to use your project
How to protect your project
When explaining how to start your project to potential users, do not assume anything. There are many different devices and operating systems that a user could have. Plus there are package managers, or lack thereof, which require different instructions and syntax to properly load dependencies. In addition to all of these things, there are personal environments suited to the particular needs and preferences of the user. Trying to account for everything, while possible, would make your README too verbose and unreadable.
So instead just give the user what is necessary to run your project, and as an added bonus, a link to a trusted site to get instructions on how to properly install the dependencies on their system.
I am going to go over some tips on how to create a README in a language called "Markdown". I will use a README that I created for a recent project. The results of this code will be seen when the user opens your .md file with "Open Preview" in "Visual Studio" or as your project is presented in "GitHub".
Start a new file in the text editor of your choice and make sure the file ends in .md.
I like to have certain sections in each README I create. It ensures that I cover all the various parts of my projects. Remember that your README is a roadmap to your project. People can probably figure out how to use your project, but most do not want to waste time doing so. And who knows what would happen if they start clicking buttons on your app. So lay it out for the user.
The necessary sections are:
Dependencies
Starting the Application
Using the Application
Optional Features
License
Attributions
What I Learned
In each section, explain that part of your project in the most basic terms possible. Do not assume that the user has your understanding of the project, or your understanding of coding in general. Ideally, you want anyone of any skill level to be able to read your README and use your app with the greatest of ease.
You can highlight words of importance in a README by wrapping them in tic marks, the button located above the 'tab' button.
You can make a hyperlink to a new tab in your default browser by putting the name of the link that will show up on the page in square brackets followed immediately by, with no spaces, parentheses that include the url of the site you want the user to visit.
For example, if this code was entered into your file:
## Dependencies
- The following is needed to run this app: `Node`, `JSON Server`.
- [Npm - Node.JS](https://www.npmjs.com/package/node)
- [Npm - JSON Server](https://www.npmjs.com/package/json-server)
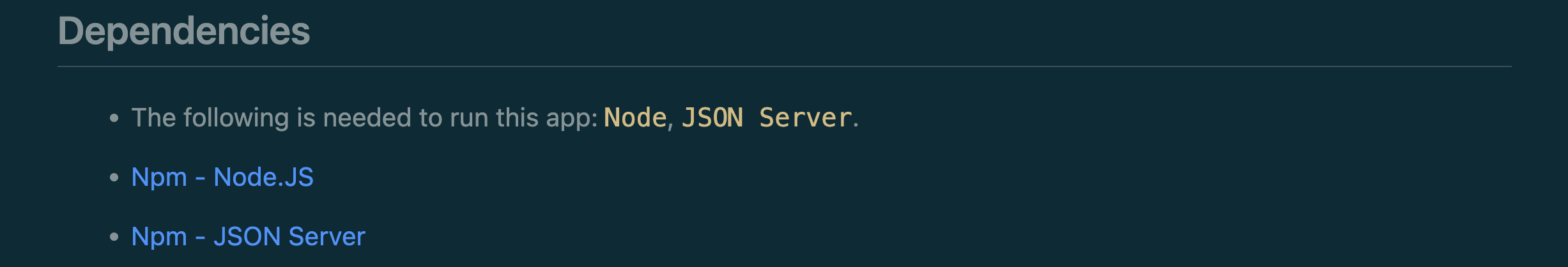
The user would see the following when they opened Preview:

The "Node" and "JSON Server" are highlighted and the list items in blue are clickable links that would take the user to the websites you provided in a new tab in the user's default browser.
And did you notice the double hash-tags in front of "Dependencies"? Not only will that make an h2 element in Markdown, but it will also allow you to make an in-page link to "Dependencies" so the user can easily navigate your content. I usually put them at the top of the README like a table of contents.
You can use a hash-tag in front of the name of the section you wish to navigate to like in the following syntax:
* [Dependencies](#dependencies)
To create the following result in Preview that the user can click and it will take the user to Dependencies on the page:

You can also add images to your README. The following code:

Will produce an image in Preview that uses the relative path to the image - ./assets/server-pic.png. The "Server running correctly" serves as an alt attribute to the image, and the JSON Server is the title of the image that appears when the user hovers over the image.
Finally, license and attributions. Without a proper license, none of your work is protected. So that, in my opinion, is self-explanatory.
But so many people forget about giving credit where credit is due. That is just wrong, all kinds of wrong. You get help from someone, give attribution. You adapt someone's code, give attribution. Even if it is just some minor code snippet you found on Stack Overflow, give attribution.
All it takes is just one person who you did not get correct attribution to say, "Hey that's mine!" for your world to be completely ruined. Not to mention your coding reputation.
It does not take much. "Got help from Stack Overflow" in the README with a link to the site where you got the snippet either in the README or in a comment near the code itself. If not, you will at some point deeply regret it.
There is a lot more you can do with Markdown. But this should suffice to create a very good README for your future projects.
For more info on Markdown and what it can do, you can visit the following site:
Have a great career!
Subscribe to my newsletter
Read articles from Brian Richie Sr. directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
