All About Text (AAT) : Outerbase Plugin for Efficiently analyzing, summarizing, and translating text
 ramkrish
ramkrish
What is All About Text (AAT)?
In the world of data management, the need for efficient and versatile database solutions has never been more critical. Outerbase, a groundbreaking platform, emerges as a powerful tool that not only stores your data but also empowers you to visualize and interact with it through custom plugins. In this article, we'll dive into the fascinating world of Outerbase and explore a real-life example All About Text(AAT) column plugin that showcases its capabilities.
Outerbase: The Database that Makes a Difference
Outerbase redefines the way we think about databases. Unlike traditional databases that mainly handle data storage and retrieval, Outerbase goes a step further by introducing interactivity and visualization through its unique plugin system. This innovative approach turns your data into a dynamic canvas, unlocking the limitless potential for data analysis and presentation.
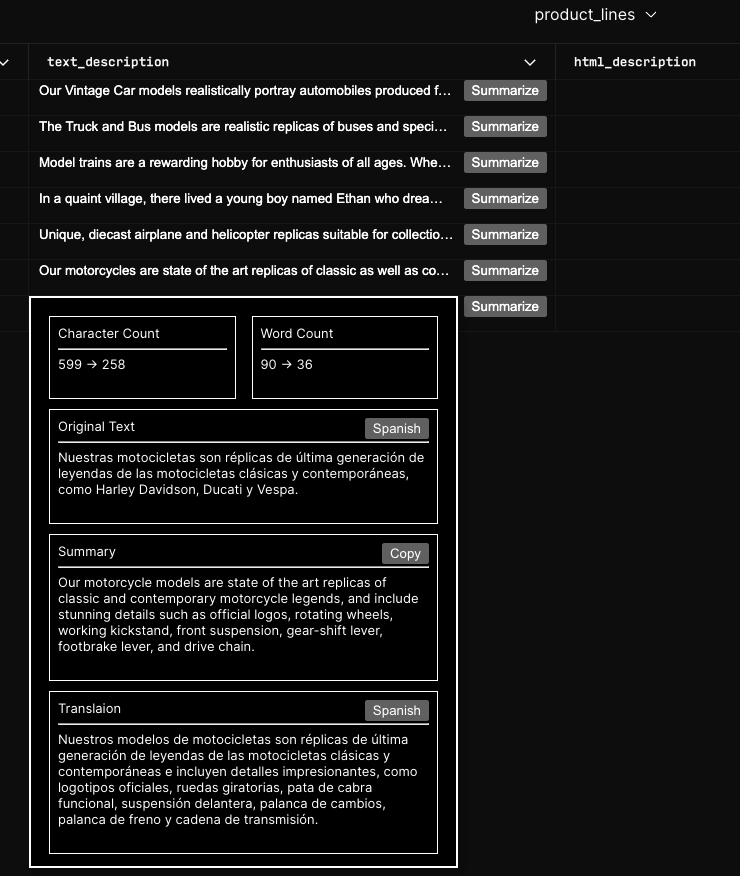
Now, let's dive into the AAT column plugin, showcasing the remarkable capabilities of Outerbase. This plugin elevates standard data columns with functions such as character count, word count, summarization, and even real-time translation to Spanish.
Before we delve deeper, let's explore how to develop a custom plugin for Outerbase. Below, you'll find the code format that requires your attention:
// Privileges
var privileges = ["cellValue", "configuration"];
var templateCell_$PLUGIN_ID = document.createElement("template");
templateCell_$PLUGIN_ID.innerHTML = `
// Add the styling/html here for the cell component
`;
var templateEditor_$PLUGIN_ID = document.createElement('template')
templateEditor_$PLUGIN_ID.innerHTML = `
// Add the styling/html here for the editor component
`;
// Configuration
class OuterbasePluginConfig_$PLUGIN_ID {
constructor(object) {}
}
// Cell Actions
class OuterbasePluginCell_$PLUGIN_ID extends HTMLElement {
}
// Editor Actions
class OuterbasePluginEditor_$PLUGIN_ID extends HTMLElement {
}
// Defining our cutom elements
window.customElements.define(
"outerbase-plugin-cell-$PLUGIN_ID",
OuterbasePluginCell_$PLUGIN_ID
);
window.customElements.define(
"outerbase-plugin-editor-$PLUGIN_ID",
OuterbasePluginEditor_$PLUGIN_ID
);
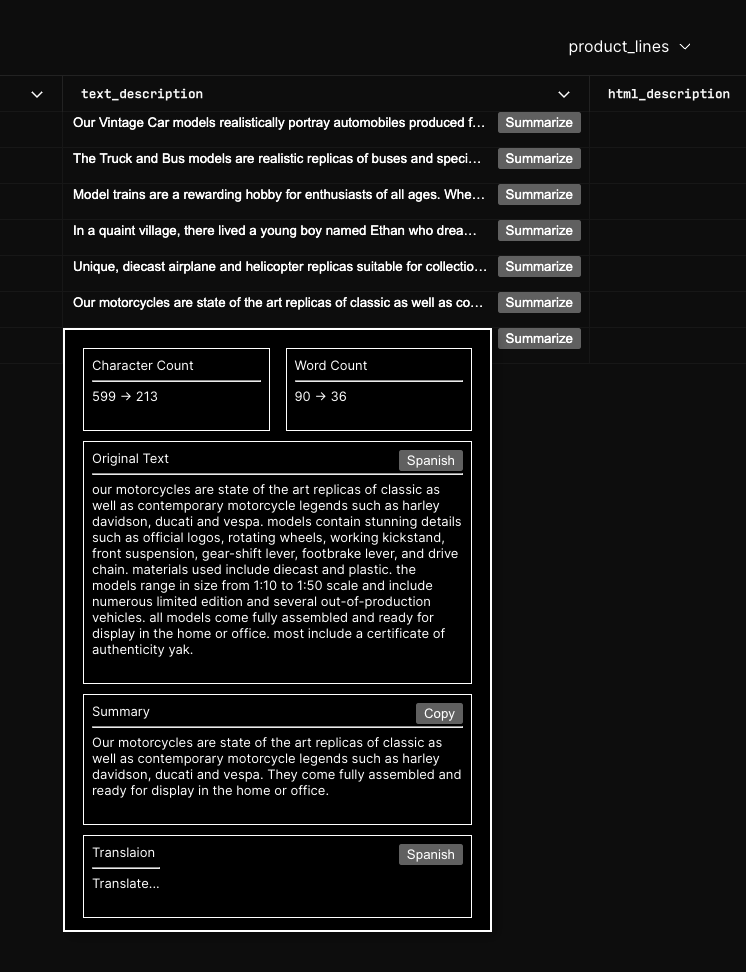
Now let's look at the All About Text (AAT) column plugin:


Let's break down the key features of AAT:
Character and Word Count: The plugin calculates and displays the character and word count of the cell content. This feature is incredibly handy for understanding the text's length and complexity at a glance.
class OuterbasePluginEditor_$PLUGIN_ID extends HTMLElement { async connectedCallback() { var cellValue = this.getAttribute("cellvalue").toLowerCase(); var backgroundContentView = this.shadow.getElementById("background-content"); if (backgroundContentView) { backgroundContentView.innerHTML = ` <div style="flex: 1; min-width: 120px; margin: 8px; margin-bottom: 20px;"> <div style="padding: 8px; border: 1px solid #fff; height: 100%;"> Character Count<br> <hr> ${cellValue.length} -> ${message.length} </div> </div> `; } } }Just this piece of code accesses the actual DOM element within the table/cell and then renders it in our editor when the corresponding button is clicked.
Summarization: With a single click, you can generate a summary of the cell content. The plugin uses advanced AI capabilities to provide concise summaries, making it a breeze to extract key insights from lengthy text. An API from the AI21 Studio is used for this functionality.
Adding to the above code snippet, this functionality uses API calls to get the summarized text content. Extending the above, this all happens inside the connectedCallback itself.
const apiKey = '7AzKl7dB0PQOKu0okqTT4T9hoZbU5KNq'; const apiUrl = 'https://api.ai21.com/studio/v1/summarize'; const requestData = { "sourceType": "TEXT", "source": cellValue } let response = await fetch(apiUrl, { method: 'POST', headers: { 'Authorization': `Bearer ${apiKey}`, 'Accept': 'application/json', 'Content-Type': 'application/json' }, body: JSON.stringify(requestData), }); this.shadow.querySelector("#background-content").removeChild(loadingIndicator); var data = await response.json(); message = data.summary; //Later in innerHTML message is used to display the summary <div style="flex: 2; min-width: 300px; margin: 8px; margin-bottom: 20px;"> <div style="padding: 8px; border: 1px solid #fff; height: 100%; position: relative;"> <div style="display: flex; justify-content: space-between; align-items: center;"> <div> Summary<br> <hr> ${message} </div> <button id="copy-content" style="position: absolute; top: 8px; right: 8px;">Copy</button> </div> </div> </div>Translation to Spanish: Language barriers are no match for this plugin. It offers real-time translation to Spanish(as of now) or even any language when added support, allowing users to access content in multiple languages effortlessly.
To obtain this functionality Google Translate API is used.const translateContentButton = this.shadow.querySelector("#translate-content"); if (translateContentButton) { translateContentButton.addEventListener("click", async () => { translatedText = await translateTo(message); const translatedValue = this.shadow.querySelector("#translated-value"); translatedValue.textContent = translatedText; }); } async function translateTo(sourceText) { var sourceText = sourceText; var sourceLang = 'en'; var targetLang = 'es'; var url = "https://translate.googleapis.com/translate_a/single?client=gtx&sl=" + sourceLang + "&tl=" + targetLang + "&dt=t&q=" + encodeURI(sourceText); await fetch(url) .then((response) => response.json()) .then((data) => { translatedText = data[0][0][0]; }) .catch((error) => { translatedText = ""; }); return translatedText; }
Exploring the entire codebase is available on the GitHub link provided below. The code snippets above were used to illustrate specific functionalities within the Outerbase custom plugin. As per the Outerbase documentation, developing plugins is a straightforward process🚀, and the platform truly shines when combined with these creative plugins that bring data to life.
The integration of artificial intelligence further elevates the capabilities of Outerbase, particularly in the realm of data visualization. With a wide array of AI models and APIs at your disposal, these can be seamlessly integrated into your custom plugins, tailoring them to the specific requirements of your data-driven use cases.
Real-World Applications using Outerbase
The Outerbase Column Plugin we've explored here is just the tip of the iceberg. Imagine the potential in various scenarios:
Content Management: Easily manage and summarize articles, blog posts, and documentation.
Multilingual Support: Break down language barriers and access content in your preferred language.
Data Analysis: Extract meaningful insights from large datasets with summarization and translation features.
and much more..💥
Getting Started with Outerbase
Embarking on your journey with Outerbase is a straightforward process. You can craft custom plugins, similar to the Column Plugin we've explored, and effortlessly incorporate them into your database workflow. The platform's inherent flexibility empowers you to tailor it to your specific requirements.
For those looking to dive into development using Outerbase, the comprehensive documentation serves as an invaluable resource to kickstart your journey. Armed with an understanding of this documentation, you can leverage your existing knowledge of fundamental web technologies such as HTML, CSS, and JavaScript. This enables you to craft innovative plugins that cater to your unique use cases, bringing your data-driven visions to life.
Summary
All About Text(ATT) is a column plugin for outerbase with key features of character count, cord count, summarize, and translate.
Notable Links.
Check out the Demo Video.
Check out the GitHub link for accessing the code.
Conclusion
I'd like to express my appreciation to Hashnode and Outerbase for putting together a fantastic hackathon. Despite my last-minute participation, I was able to learn a lot, particularly about Outerbase's distinctive architecture compared to other databases. All in all, it was a wonderful experience, blending new technologies with my existing knowledge to create a simple yet beautiful solution.
Subscribe to my newsletter
Read articles from ramkrish directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by