Exploring HTML Semantics
 Unyime Danison
Unyime Danison 
HTML is the backbone of a web page. It is a markup language that tells your web browser how to structure and display the content on a webpage. Consider it similar to a blueprint for a house. It specifies where to put the doors (links), windows (images), and rooms (sections), and how to arrange them all so that when the construction is done (the web page is loaded), you have a well-structured and functional house (webpage) to explore.
This article provides a thorough overview of HTML semantic elements and how to use them to make your websites more accessible and SEO-friendly.
Prerequisite
This article is designed to cater to individuals with intermediate-advanced levels of HTML knowledge. To make the most of this article, we recommend that you have a basic understanding of HTML.
If you are new to web development, you could check out this HTML tutorial first for a head start before coming back to this article.
HTML Elements
HTML makes use of elements to provide instructions to web browsers on how to display and render content. An element is generally marked up by an opening and a closing tag.
These elements can be broadly categorized into 2 groups:
Semantic Elements
Semantic elements define the purpose of the content they enclose. They organize and describe the contents of our web pages in a way that makes sense.
HTML semantic elements are like ingredients in a recipe. Each ingredient has a specific name and purpose, such as flour, sugar, or eggs. Semantic elements are like these ingredients – they tell the web browser what each part of a web page is for. For example, a <header> tag tells the web browser that this is the introductory part of a web page or section of a web page.

Non-semantic(Formatting) Elements
These elements are like decoration (formatting) tools for a webpage. While these elements can be useful for styling web pages– usually with the help of CSS, they don’t give us any information about the content they hold.
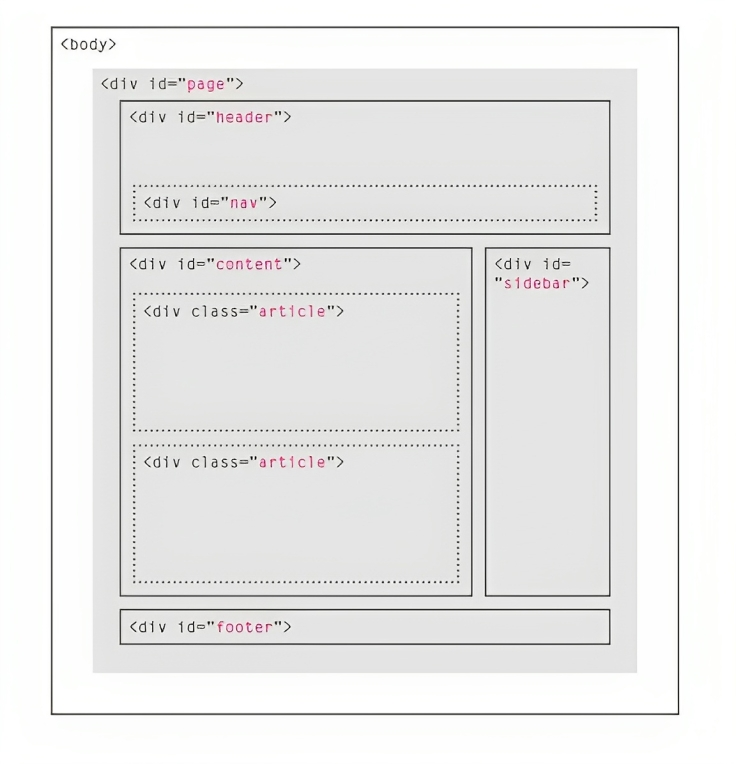
E.g. <div> a generic block element and <span> a generic inline element.
They are called generic because they can be used to differentiate parts of a web page like header, footer, table, forms etc., without necessarily describing its content or what role it plays on the web page.
In older HTML, these elements would often receive a class or id attribute to describe their purpose. For example, instead of <header> this was often written as <div class="header">.

Why use Semantic HTML?
Using semantic HTML is crucial for web developers for several compelling reasons, such as:
Readability
Incorporating semantic HTML into your HTML code improves your code's readability. When your code accurately reflects the content's structure, it becomes easier to understand, maintain, and debug. This is particularly important when collaborating with other developers on a project.
In addition, when developers use semantic HTML, it is easier for them to write and maintain CSS and JavaScript because semantic HTML provides hooks for styling and interaction, reducing the need for overly complex code.
Future Compatibility
Browsers, search engines, and other web tools are designed to work with well-structured, semantic markup. This means that semantic HTML creates a foundation that is less likely to become obsolete.
Therefore, as web standards evolve, using semantic HTML ensures that your content remains compatible with new technologies, browsers and design trends, providing longevity to your web pages in the long run.
Accessibility
Semantic HTML elements like
<header>,<nav>,<main>,<footer>, and<section>provides a clear and meaningful structure to web content. Assistive technologies such as screen readers (for people with visual impairment) rely on this structure to be able to interpret and present web content to users with disabilities.The proper use of HTML semantic tags will allow these readers to understand and interact with your content better, thereby making your websites accessible to a wider audience.
Search Engine Optimization (SEO)
Search engines like Google give priority to well-structured content with semantic meaning. Like with assistive technologies, search engine crawlers e.g. Googlebot, rely on this structural information to understand the context and relationships between different parts of a page, such as headings, sections, articles, and navigation elements.
Using these semantic tags helps search engines interpret the purpose of these elements, making it easier for them to index and rank the content accurately.
This, in turn, enhances your website's discoverability and can lead to higher rankings in search engine results.
Semantic HTML Elements
These elements are broadly categorized into two:
Text-level Semantics
<h1>-<h6>tagsThese tags are called heading tags. They are used to contain headings or subheadings of topics.
<h1>being the top-level heading, in order of hierarchy. It is important to note that there can only be one<h1>tag on a web page. However, there can be multiple<h2>-<h6>headings on a page.

<p>tagThe paragraph tag is used to define a paragraph of text.

<q>and<blockquote>tagsThese tags are used to define quotes.
Use
<q>for short quotes (e.g. quotes that sit within a paragraph).Use
<blockquote>for longer quotes (e.g. quotes that take up an entire paragraph).

<em>tag
This tag is used to emphasize a text. By default, most browsers display texts inside this tag in italics.

<strong>tagThis tag is used for texts that require stronger emphasis. By default, most browsers display the texts inside these tags in bold.

<code>tagThis tag is used to define a block of computer code. Browsers style this text differently from the surrounding text.

Structure-level Semantics
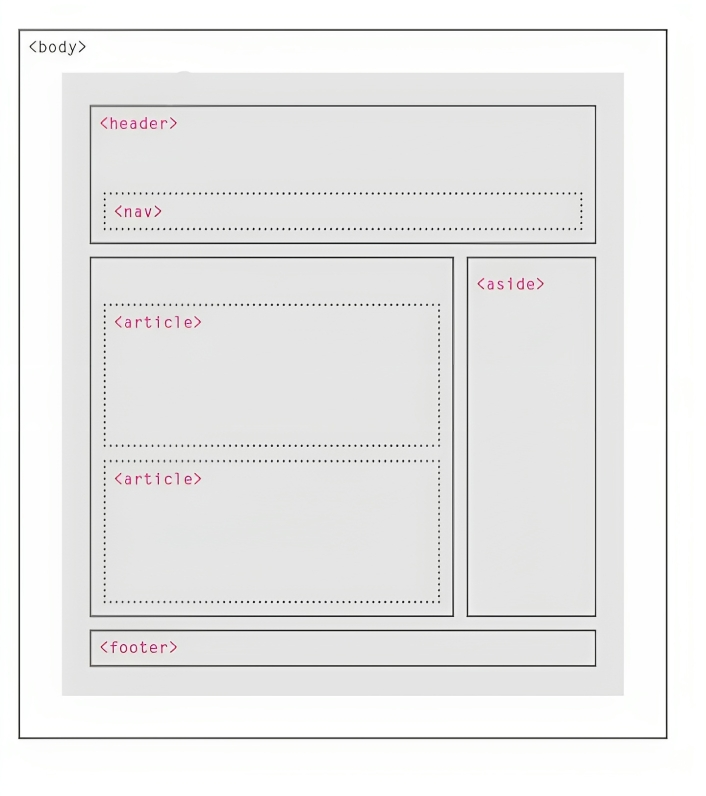
<header>tagThis tag contains information considered as the introductory part of a page or a section.
The header often contains important information such as; the main heading, logo, navigation menus, search tools, authorship information etc.
You could have more than one header on a page. For instance, the header of a section on your page.

<nav>tagThe
<nav>tag typically represents the part of the page with navigation links.You can also have more than one
<nav>tag on a page. Although, they should be identified as secondary tags.

<main>tagThis tag defines the main content (or body) of a page. It is made up of content, unique to that page, and is where visitors to your page will probably spend most of their time.

<article>,<section>tagsThe
<article>tag defines a self-contained composition on a web page. It could be a blog post, news article, user comments etc.It is usually used to represent content that could stand independently of the page or site it is on.
The
<section>tag however is used for grouping thematic content.Although
<article>and<section>tags are conceptually similar and can be used interchangeably, a section tag isn’t necessarily self-contained, but forms part of a longer document.

<aside>tagThis tag is used to define content that is of little relevance to the main content of a webpage.
It is used to represent complementary but non-essential information.
It is often used for sidebars, advertisements, warranty information, or related links.

<figure>,<figcaption>tagsThe
<figure>tag is used to embed image content. Such as images, diagrams, illustrations etc.It is often used alongside the
<img>tag.The
<figcaption>on the other hand, defines the image caption.The
<figcaption>can be placed as the first or last child of the<figure>element.

<footer>tagThe footer is found at the bottom of the page.
It generally consists of navigation menus, contact information, copyright notices etc.
Just like the header, there can be more than one footer on a page.

Here are Some Guidelines for Using Semantic HTML to Improve SEO and Accessibility:
Nest semantic tags according to their meaning
This simply means structuring elements in a way that correctly reflects the hierarchy and relationships between the content they represent on a web page. You want to put similar items together and use the appropriate containers to group related things.
Do not put contents meant for the <body> in the <header> tag. For example, in your closet, you hang your shirts together, your pants together, and your socks together. In HTML, you use tags like <header>, <nav> to group different parts of a web page based on their meaning. Just as it is easier to find your favourite shirts when they're neatly organized, it's easier for web browsers and search engines to understand your web page when you structure it appropriately with semantic tags.
This helps make your website more accessible and SEO-Friendly.
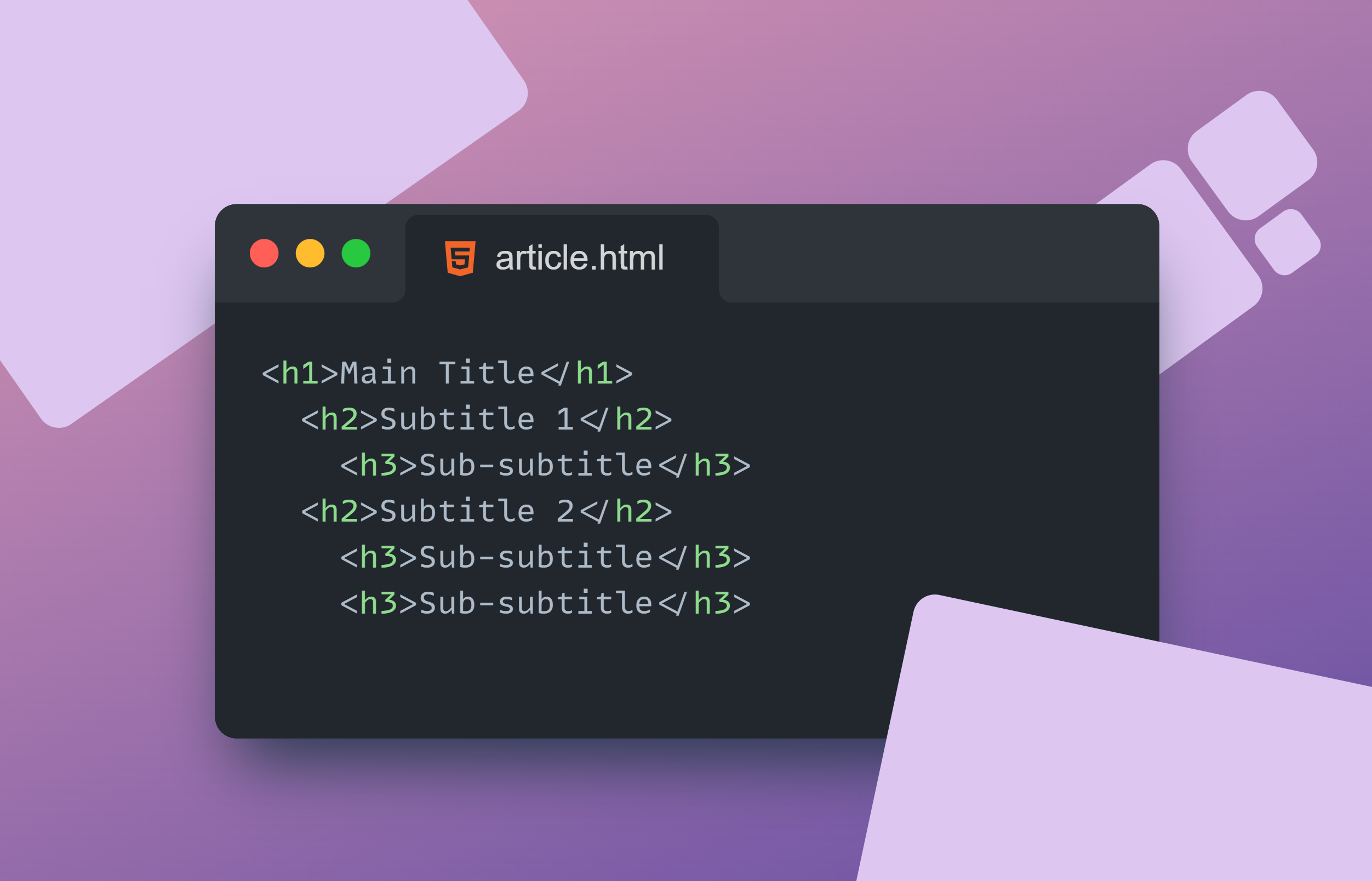
Nest your heading tags appropriately
Always structure your <h1>-<h6> tags in order of importance.
Here's a simple guide:
Start with the main title of your page, typically enclosed in a
<h1>tag. This represents the most important heading on your page.For subsections or smaller headings within the main content, use
<h2>tags.If you need further subdivisions within a subsection, use
<h3>,<h4>, and so on, depending on how deep you want to go.Do not use Semantic tags for styling
There are semantic tags that change the way a text looks on your browser. However, it is wrong practice to use semantic HTML to change the way a text looks. Semantic tags are strictly used to define structure and not for formatting.
Here are some typical examples of misusing semantic tags:
Using
<blockquote>to indent a text that is not a quotation.Using
<strong>or<em>just to bold or italicize a text that doesn't require emphasis.Using an
<h1>-<h6>tag for a text that is not a heading just to change its font size.
Styling should typically be achieved using CSS (Cascading Style Sheets).
Make use of keywords and descriptive text
Keywords are specific words or phrases people use when searching for information, products, or services on the internet. Inclusion of keywords and descriptive texts, strategically in your web content is necessary for enhancing SEO.
You can apply keywords and descriptive texts in <h1>-<h6>, <p>, <li> and <a> tags. Additionally, you can use descriptive text in <img> alt attributes, <th>, and <caption> tags.
This practice not only improves accessibility but also boosts the visibility of your web page in search engine results.
Semantic HTML is not just a Buzzword
Whether you're a web developer or just someone curious about how the web works, understanding the concept of semantics is important. By using semantic tags correctly, you can make your websites accessible to people with disabilities, which is a big win for inclusivity. You also make your code cleaner, and easy to understand and improve your website's ranking in search engine results.
As you embark on your web development journey, remember that semantic HTML is not just a buzzword; it's a foundation for making the internet a better place for everyone.
If you want to dive deeper into HTML semantics and web development, here are some resources for further reading:
W3Schools HTML Semantics Tutorial: W3Schools offers a beginner-friendly tutorial on HTML semantics.
Mozilla Developer Network (MDN) HTML Element Reference: MDN provides detailed information about HTML elements and how to use them.
These resources will help deepen your understanding of HTML semantic elements and enhance your web development skills.
<!-- Happy coding -->
Subscribe to my newsletter
Read articles from Unyime Danison directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Unyime Danison
Unyime Danison
Unyime is a Web developer and a budding Technical writer. Writing is a hobby she has had for the longest and it's a skill she has decided to hone. This blog serves as a platform where she can openly express herself, share insights, technical articles and actionable tips while documenting her progress as she navigates life's uncertainties. She likes to say—Some day we will find what we are searching for, or maybe not, maybe something greater!