Building Contact Form in React with DaisyUI and Tailwind CSS
 ryad
ryad

Introduction:
In today’s digital age, a well-designed contact page can make all the difference in how users perceive your website or business. In this tutorial, we’ll walk you through the process of creating a sleek and responsive contact page in React using DaisyUI and Tailwind CSS. We’ll cover everything from setting up the project to styling the page components and adding essential contact information and a contact form.
Prerequisites: Before we dive into the code, make sure you have Node.js and npm (Node Package Manager) installed on your machine. If not, you can download and install them from Node.js official website.
Setting Up the Project:
Create a new React project or use an existing one.
Install the required dependencies:
npm install react-icons daisyui tailwindcss
Set up your Tailwind CSS configuration. If you’re using Create React App, you can follow these instructions.
import plugins to tailwind.config.js
/** tailwind.config.js */
/** @type {import('tailwindcss').Config} */
export default {
content: ["./index.html", "./src/**/*.{js,ts,jsx,tsx}"],
theme: {
extend: {},
},
plugins: [require("daisyui")],
};
Creating the Contact Component:
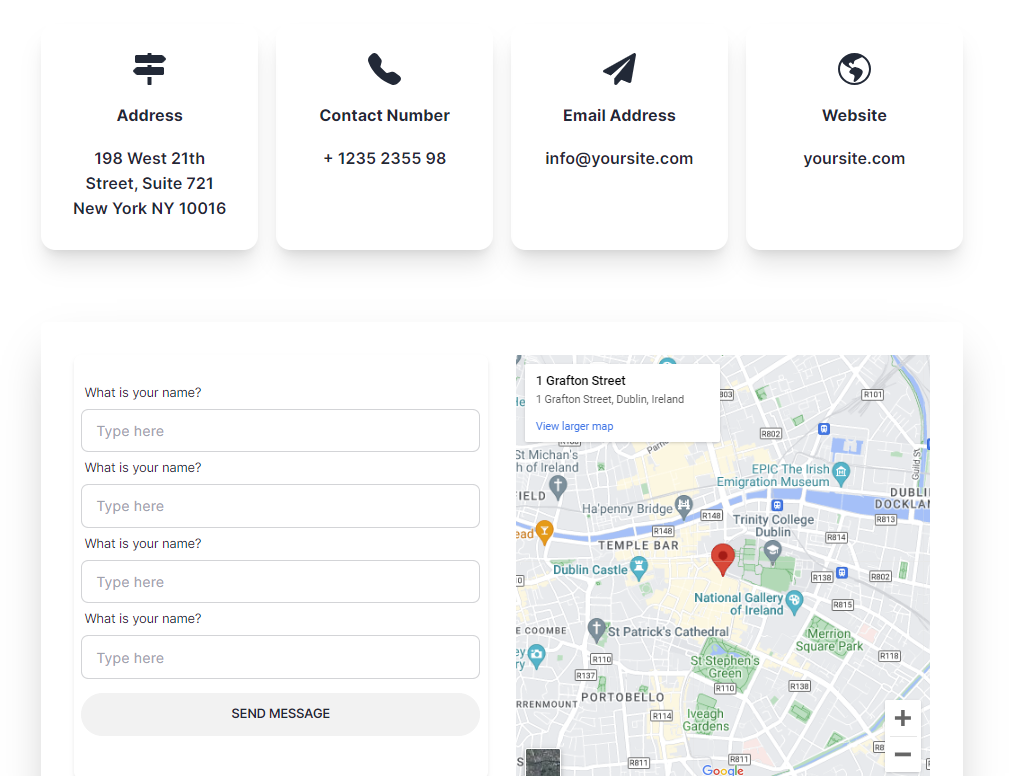
Now, let’s create the Contact component that will display our contact page.
import React from "react";
import { FaMapSigns } from "react-icons/fa";
import { BsFillTelephoneFill, BsGlobeAmericas } from "react-icons/bs";
import { FaPaperPlane } from "react-icons/fa";
const Contact = () => {
const formTab = [{ name: "" }, { name: "" }, { name: "" }, { name: "" }];
const contactTab = [
{
icon: <FaMapSigns className="text-4xl" />,
title: "Address",
desription: `198 West 21th Street, Suite 721 New York NY 10016`,
},
{
icon: <BsFillTelephoneFill className="text-4xl" />,
title: "Contact Number",
desription: `+ 1235 2355 98`,
},
{
icon: <FaPaperPlane className="text-4xl" />,
title: "Email Address",
desription: `info@yoursite.com`,
},
{
icon: <BsGlobeAmericas className="text-4xl" />,
title: "Website",
desription: "yoursite.com",
},
];
return (
<>
<div>
{" "}
<div className="md:w-96 mx-auto text-center my-24">
<div className="text-2xl font-bold">Contact Me</div>
<div className="text-xl">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Perspiciatis dolorem sint, magni magnam impedit dignissimos rerum
modi error ex libero corrupti ab, numquam, eius maxime! Soluta quos
culpa possimus tempora.
</div>
</div>
{/* Cards */}
<div className="container mx-auto my-12 h-auto">
<div className="flex gap-5 justify-center flex-wrap h-auto lg:flex-nowrap ">
{contactTab.map((x, index) => {
return (
<div key={index} className="card w-full shadow-xl h-auto ">
<div className="card-body items-center flex-grow-0 text-center">
<h2 className="card-title">{x.icon}</h2>
<p className="text-lg font-bold my-3">{x.title}</p>
<div className="">
<p className=" text-lg font-semibold">{x.desription}</p>
</div>
</div>
</div>
);
})}
</div>
</div>
</div>
<div className=" container mx-auto flex flex-wrap shadow-2xl my-20 rounded-md p-5">
<div className="lg:w-1/2 w-full p-4">
<form className=" shadow-md rounded-lg px-2 pt-6 pb-8 mb-4">
<div className="flex flex-col">
{formTab.map((x, index) => {
return (
<div key={index} className="mx-auto form-control w-full">
<label className="label">
<span className="label-text">What is your name?</span>
</label>
<input
type="text"
placeholder="Type here"
className="input input-bordered w-full "
/>
</div>
);
})}
<div className="w-full my-4 flex justify-end ">
<button className="btn rounded-full w-full">
Send Message
</button>
</div>
</div>
</form>
</div>
<div className="lg:w-1/2 w-full p-4">
<div className="relative aspect-w-16 h-[50vw] lg:h-full aspect-h-9">
<iframe
className="absolute inset-0 w-full h-full"
src="https://maps.google.com/maps?width=100%25&height=600&hl=en&q=1%20Grafton%20Street,%20Dublin,%20Ireland+(My%20Business%20Name)&t=&z=14&ie=UTF8&iwloc=B&output=embed"
allowFullScreen
loading="lazy"
></iframe>
</div>
</div>
</div>
</>
);
};
export default Contact;
Conclusion:
In this article, we’ve demonstrated how to create a stylish contact page in React using DaisyUI and Tailwind CSS. We’ve covered setting up the project, importing necessary icons, and building the contact component. With this contact page, your website or business can provide users with a visually appealing and user-friendly way to get in touch. Tailwind CSS and DaisyUI make it easy to style and customize the page to match your brand’s identity. Feel free to further enhance and adapt this contact page to suit your specific needs and preferences.
Subscribe to my newsletter
Read articles from ryad directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
