MathJax: Rendering Mathematical Notation on the Web
 Samrat Saha
Samrat Saha
Mathematics is a universal language that plays a crucial role in various fields, from science and engineering to finance and data analysis. When it comes to presenting mathematical notation on the web, MathJax is a powerful tool that allows you to display mathematical equations and symbols seamlessly. In this blog post, we will explore MathJax and how to use it to render mathematical notation on your website.
What is MathJax?
MathJax is an open-source JavaScript library that enables the rendering of mathematical equations and symbols in web browsers. It is designed to work with various markup languages, making it a versatile choice for rendering mathematical content on the web. MathJax is compatible with HTML, Markdown, and other formats, making it accessible to a wide range of users.
Why Use MathJax?
Using MathJax has several advantages:
Cross-Browser Compatibility: MathJax ensures that mathematical notation renders correctly across different web browsers, eliminating compatibility issues.
Accessibility: MathJax generates MathML and accessible HTML, making mathematical content more accessible to individuals with disabilities.
Ease of Use: MathJax is relatively easy to integrate into your web pages, and it provides a straightforward way to display complex mathematical equations.
Customization: MathJax offers extensive customization options, allowing you to control the appearance and behaviour of rendered equations.
Getting Started with MathJax
To use MathJax, you need to include the MathJax library in your HTML document. You can do this by adding the following script tag to the <head> section of your HTML file:
<script type="text/javascript" async
src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-chtml.js">
</script>
This script tag loads MathJax from a content delivery network (CDN) and initializes it for rendering LaTeX-like mathematical notation.
Rendering Mathematical Notation
MathJax can render mathematical notation using a variety of input formats, including LaTeX, MathML, and AsciiMath. Let's focus on LaTeX, as it is widely used for mathematical typesetting.
To render a mathematical equation using MathJax, you can enclose the equation in double-dollar signs $$, like this:
$$
\frac{1}{2} = 0.5
$$
This code will render the below fraction on your web page.

Try your hands on https://www.mathjax.org/#demo
MathJax also supports inline mathematics. To render inline equations, you can enclose the equation in single-dollar signs $, like this:
The value of \(x\) is $x = 42$.
This code will render the below equation within the text.

Try your hands on https://www.mathjax.org/#demo
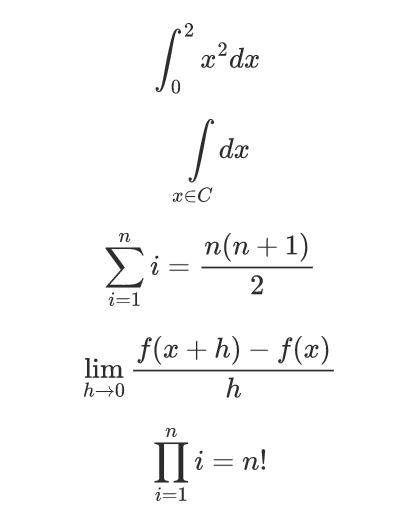
Any intricate mathematical expression, no matter how complex it may be, can be rendered just like the following example:
$$ \int_0^2x^2dx\ $$
$$ \int\limits_{x\in C}dx $$
$$ \sum_{i=1}^{n}i=\frac{n(n+1)}{2} $$
$$ \lim_{h\to 0}\frac{f(x+h)-f(x)}{h} $$
$$ \prod_{i=1}^ni=n! $$

In the world of mathematics, there are no boundaries to the complexity of equations we can explore and understand."
Customizing MathJax
MathJax provides extensive customization options to control the appearance and behaviour of rendered equations. You can configure MathJax by adding configuration options before loading the library. For example, to change the font size of rendered equations, you can use the following configuration:
<script type="text/javascript">
MathJax = {
tex: {
inlineMath: [['$', '$']],
displayMath: [['$$', '$$']],
fontSize: 18, // Set the font size to 18px
},
options: {
skipHtmlTags: ['script', 'noscript', 'style', 'textarea', 'pre', 'code'],
},
};
</script>
In this example, we set the font size for both inline and display equations to 18 pixels. You can further customize MathJax according to your specific requirements.
Here are a few points to keep in mind regarding MathJax's limitations.
Every silver lining has its cloud, and MathJax is no exception. Here's a compilation of some of the drawbacks associated with using MathJax.
Performance: MathJax can be resource-intensive, especially when rendering complex mathematical expressions. This can lead to slower page loading times, which may negatively impact the user experience, especially on slower devices or networks.
Complexity: Implementing MathJax correctly can be complex, especially for users who are not familiar with LaTeX or MathML. Configuring MathJax and ensuring that it works seamlessly across different browsers and devices can be challenging.
Search Engine Optimization (SEO): Search engines may have difficulty indexing content rendered by MathJax, which can affect the discoverability of your mathematical content in search engine results. It's important to provide alternative text or descriptions for mathematical equations to improve SEO.
Dependency: Using MathJax means relying on an external library. If the MathJax CDN (Content Delivery Network) experiences issues or if you need to work offline, your mathematical content may not render correctly.
Conclusion
MathJax is a valuable tool for rendering mathematical notation on the web. It offers cross-browser compatibility, accessibility, ease of use, and extensive customization options. By integrating MathJax into your web pages, you can present mathematical content in a clear and visually appealing manner, enhancing the user experience for your audience. Whether you're a teacher, researcher, or developer, MathJax is a powerful tool to make mathematical content accessible to all.
Subscribe to my newsletter
Read articles from Samrat Saha directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Samrat Saha
Samrat Saha
Frontend Engineer, a painter with a bag of awards, a YouTuber without subscribers, a thinker without limits