JSX In React ?
 Mushahir Mohamed 78
Mushahir Mohamed 78
JSX is a (Javascript xml) is an extension to javascript syntax that allow you to write HTML -like code with in your javascript when working with react.
It provide concise and expression way to describe the strcuture and appearence of your user interfaces.
JSX enables you to seamlessly mix JavaScript expressions and HTML-like markup. This allows you to embed dynamic data and logic directly within your UI components.
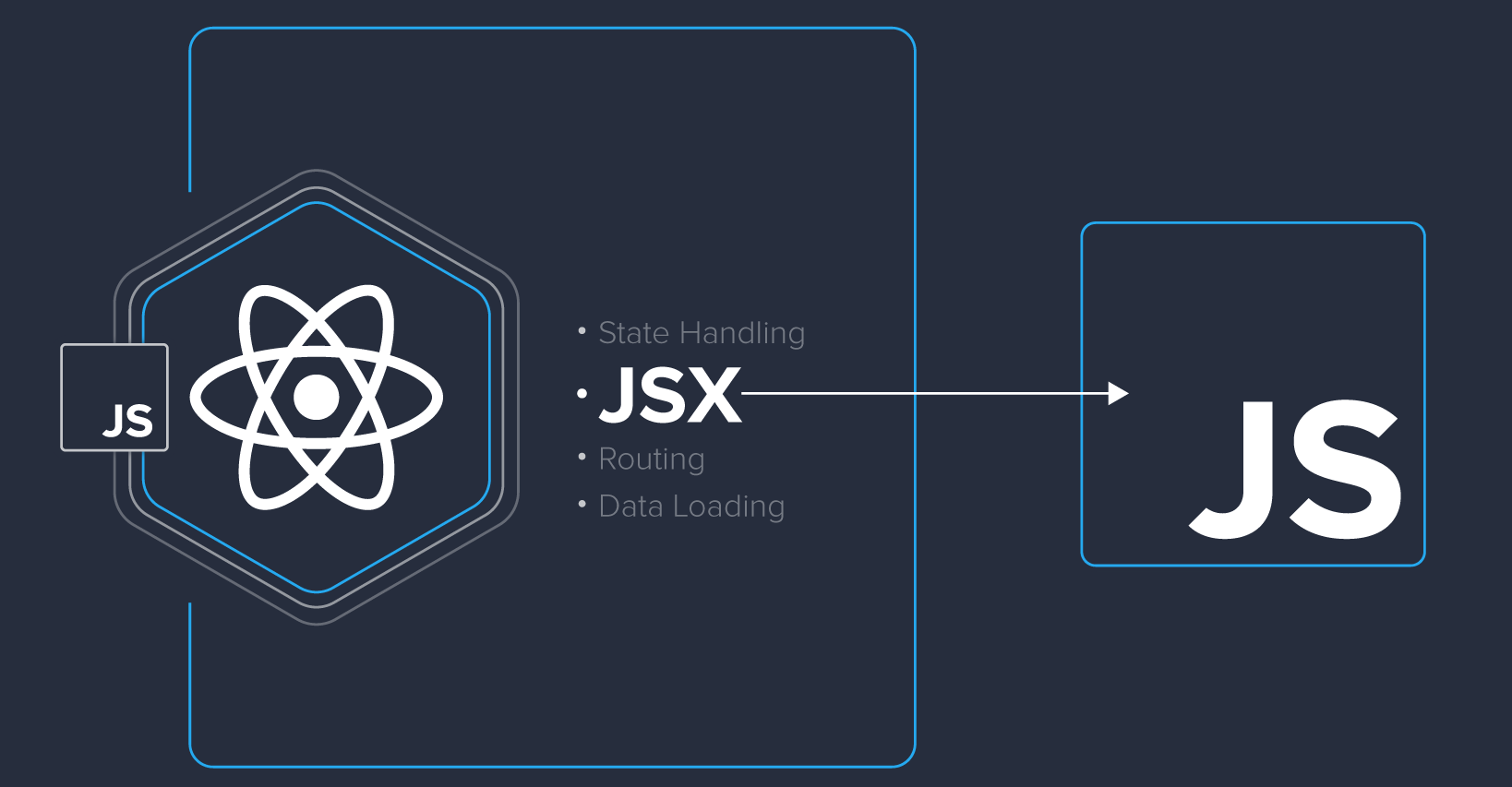
JSX code is not directly understood by web browsers, so it needs to be transpiled (converted) into regular JavaScript using tools like Babel before it can be run in a browser.
In React, JSX is used to define the structure and behavior of components. Components are reusable building blocks that encapsulate a part of the user interface.
JSX elements are used to create a virtual representation of the DOM (Document Object Model). React uses this virtual DOM to efficiently update and render changes to the actual DOM, improving performance.
JSX example:
import react from "react";
const app = () => {
return{
<div>
<h1> hello jsx!</h1>
<p>react component.</p>
</div>
);
);
export default app;
In this example code inside the return statement look similar to HTML but its actually JSX
NOW WE DISCUSS ABOUT THE JS EXPRESSION:
JSX elements can also include javascript expression inside curlybraces { }
These allows you to embed dynamic values or execute javascript code within JSX.
const name ="Mushahir Mohamed";
const greeting =<h1>hello,{name}!</h1>;
IMPORTANT POINT JSX in React
Import react :
begin by importing the react libraryone root element:
JSX expression must have a single root element
Html like syntax:
JSX uses html like syntax to define elemenyts and attributes
Self closing tags :
use self closing tags for elements without children
class vs classname :
use classname instead of class for css classes
inline styles :
apply inline styles using style attributes with a javascript object
capitalize component :
names to differentiate them from html elements
javascript experssion not statement:
use javascript statement not statements inside the curly braces
commenting:
place comment within curly braces
fragments :
use fragments to group elements without adding extra nodes to the DOM
Event handling:
define event handlers using camelcase naming convention
keys in lists:
assign unique key props to items in list of effective rendering
conditional rendering:
use javascript expression or logical operators for conditional rendering
conclusion
JSX is a powerful and integral part of React that simplifies the creation of user interfaces by allowing developers to write HTML-like code directly within JavaScript files. It combines the benefits of both JavaScript and HTML to create dynamic and interactive web applications. Understanding how to use JSX effectively is essential for working with React and building modern web applications.

Next section we will discuss about indepth of JSX in react guys plz subscribe and follow my linkedin and another doubts also contact me on linkidin guys...
Subscribe to my newsletter
Read articles from Mushahir Mohamed 78 directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Mushahir Mohamed 78
Mushahir Mohamed 78
Hi, I'm Mushahir Mohamed, a passionate web developer with over 1 years of experience in building responsive and user-friendly websites and web applications. I specialize in front-end development using modern technologies such as HTML5, CSS3, JavaScript, and React.js and backend technology such as PHP Mysql.