Deploy web app on AWS Amplify
 Christober
ChristoberTable of contents

AWS Amplify is an all-inclusive development framework provided by Amazon Web Services (AWS) that streamlines the process of constructing web and mobile applications. It presents a suite of tools and services specifically designed to expedite the development lifecycle, spanning from the front-end to the back-end.
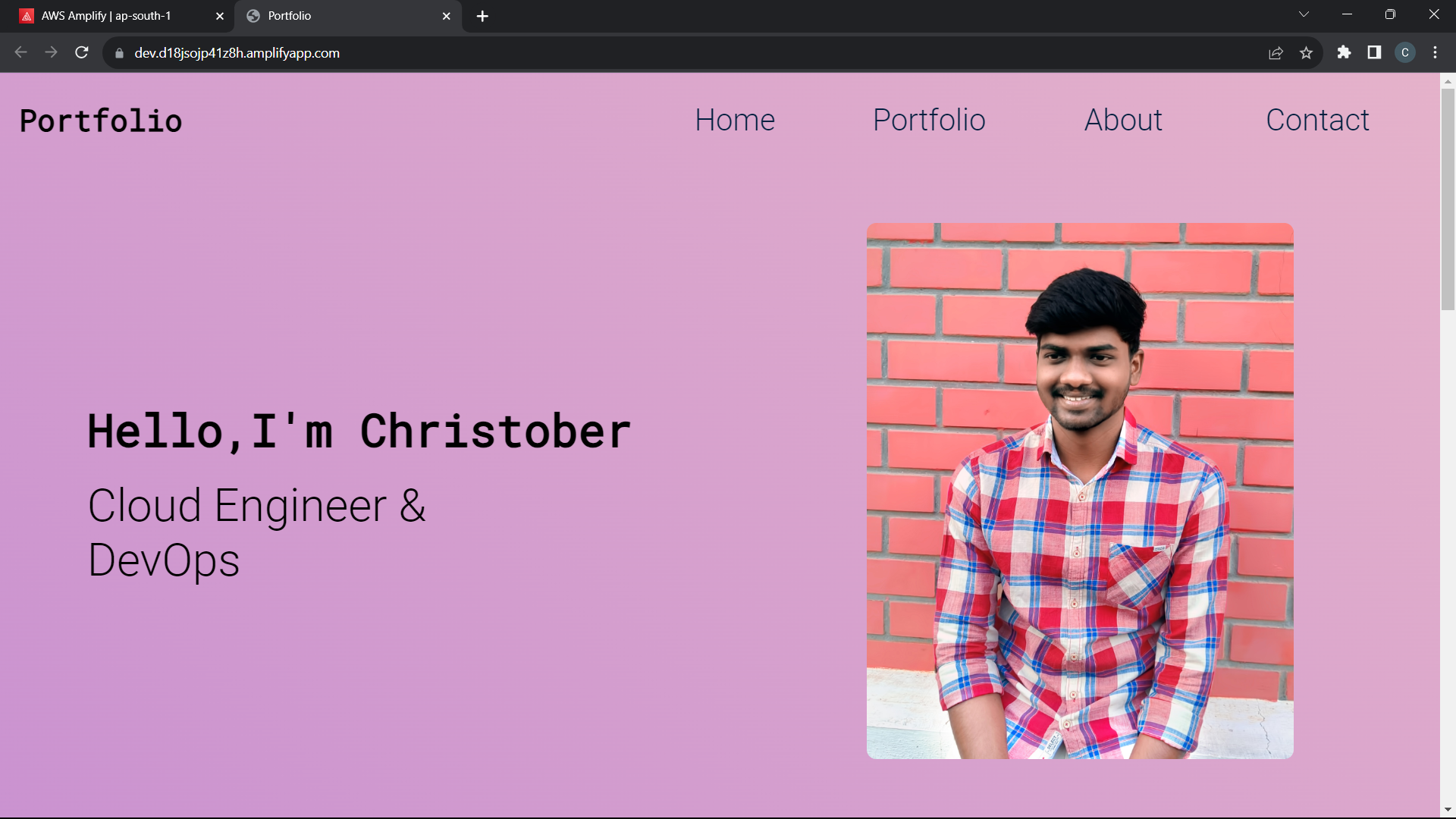
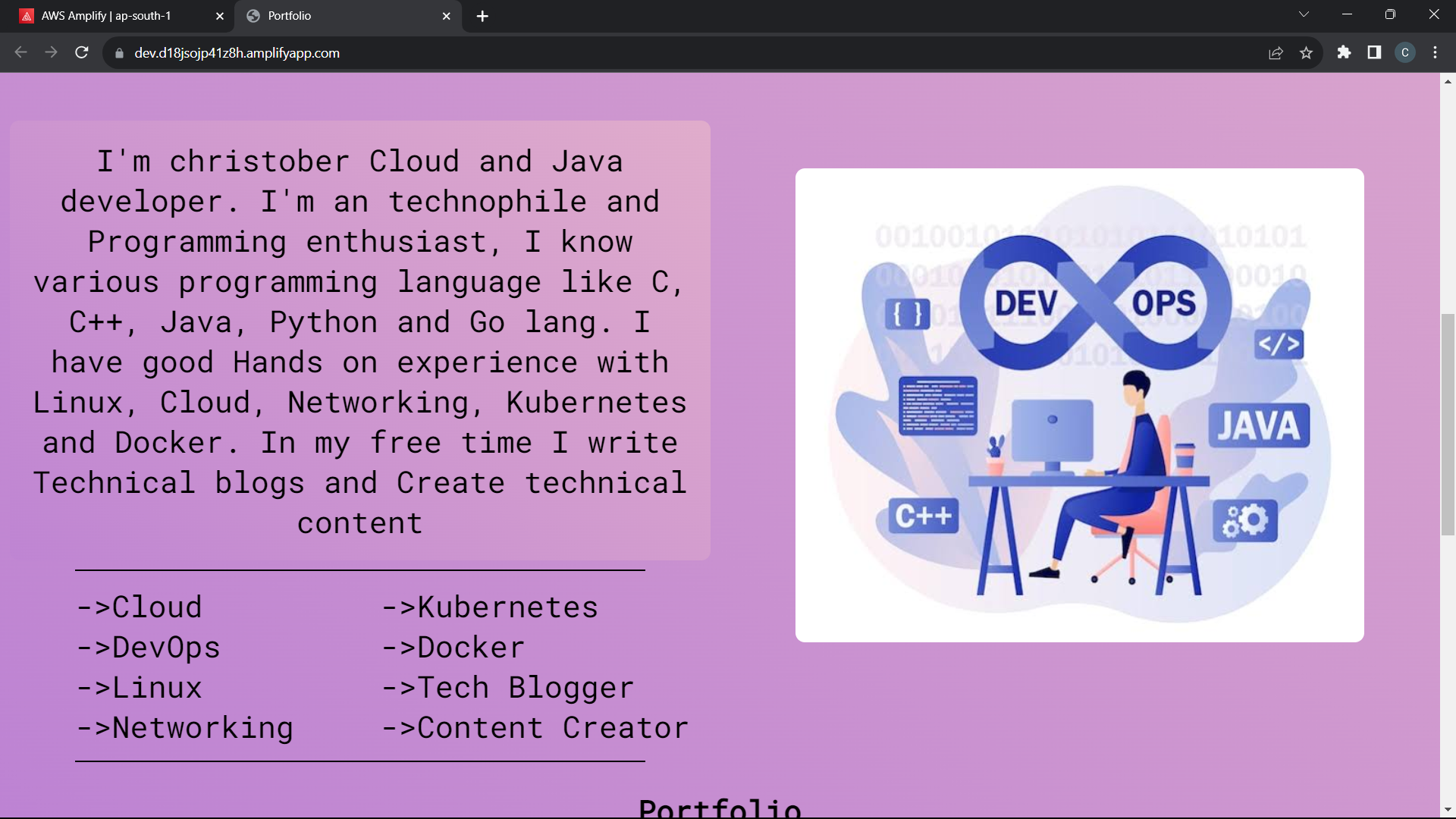
Web app on my pc


I have my portfolio on my pc. I would like to deploy in cloud to share my web app with everyone so I Have decided to host it on AWS amplifiy
How to deploy it on AWS
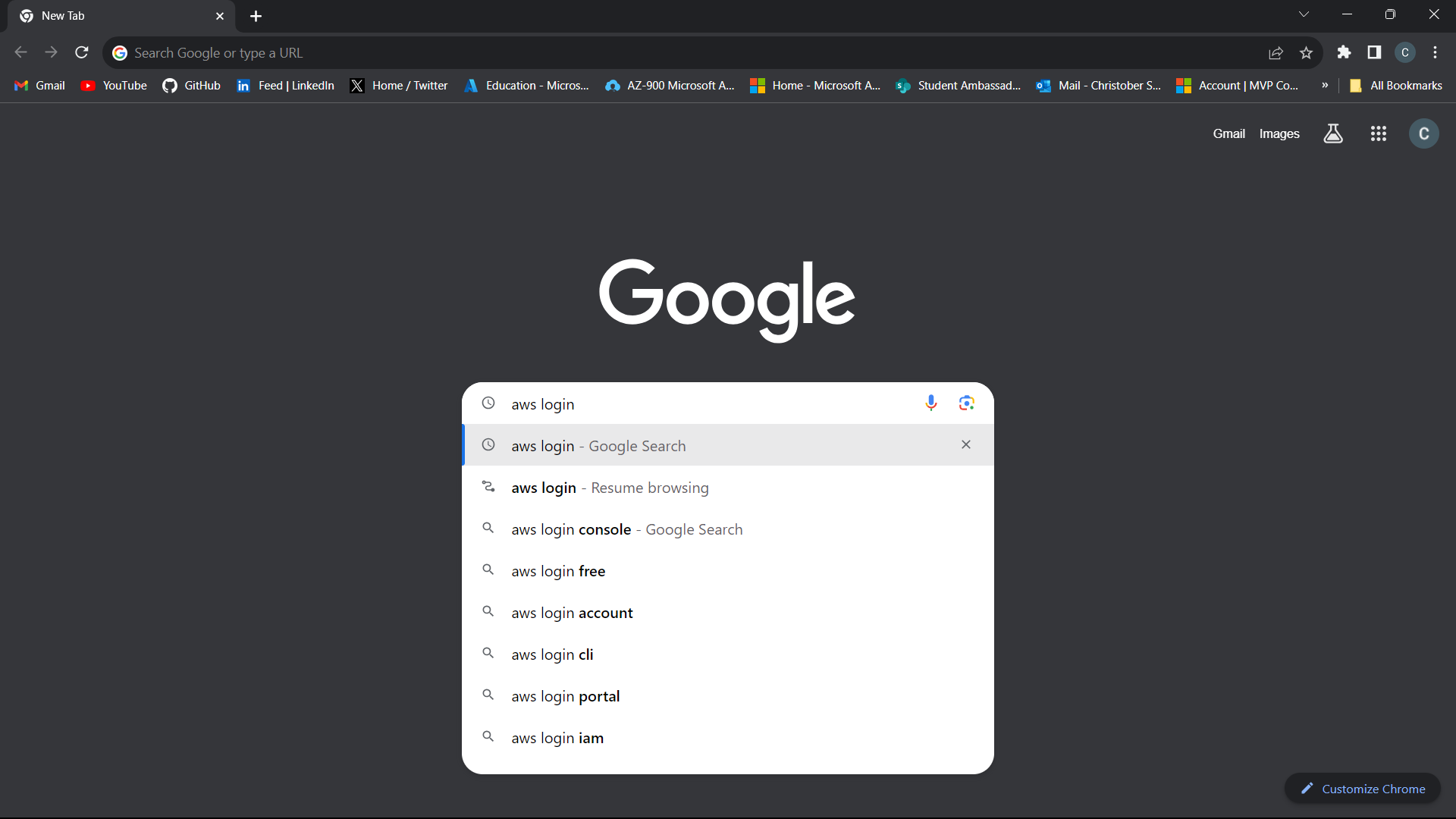
Entering into the AWS portal

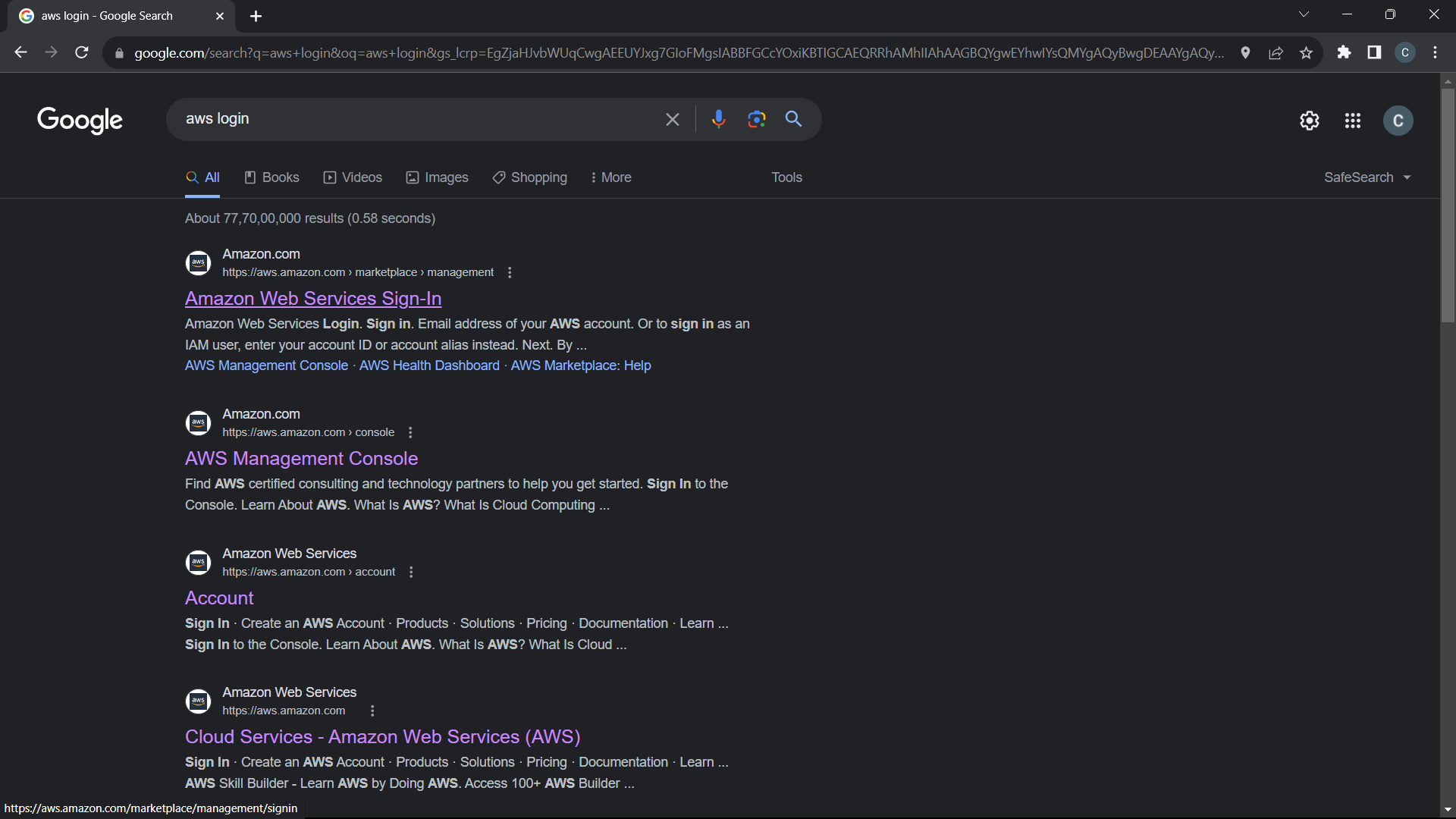
Type AWS login in the browser as shown in the above picture

click the Amazon Web Serice Sign-In link

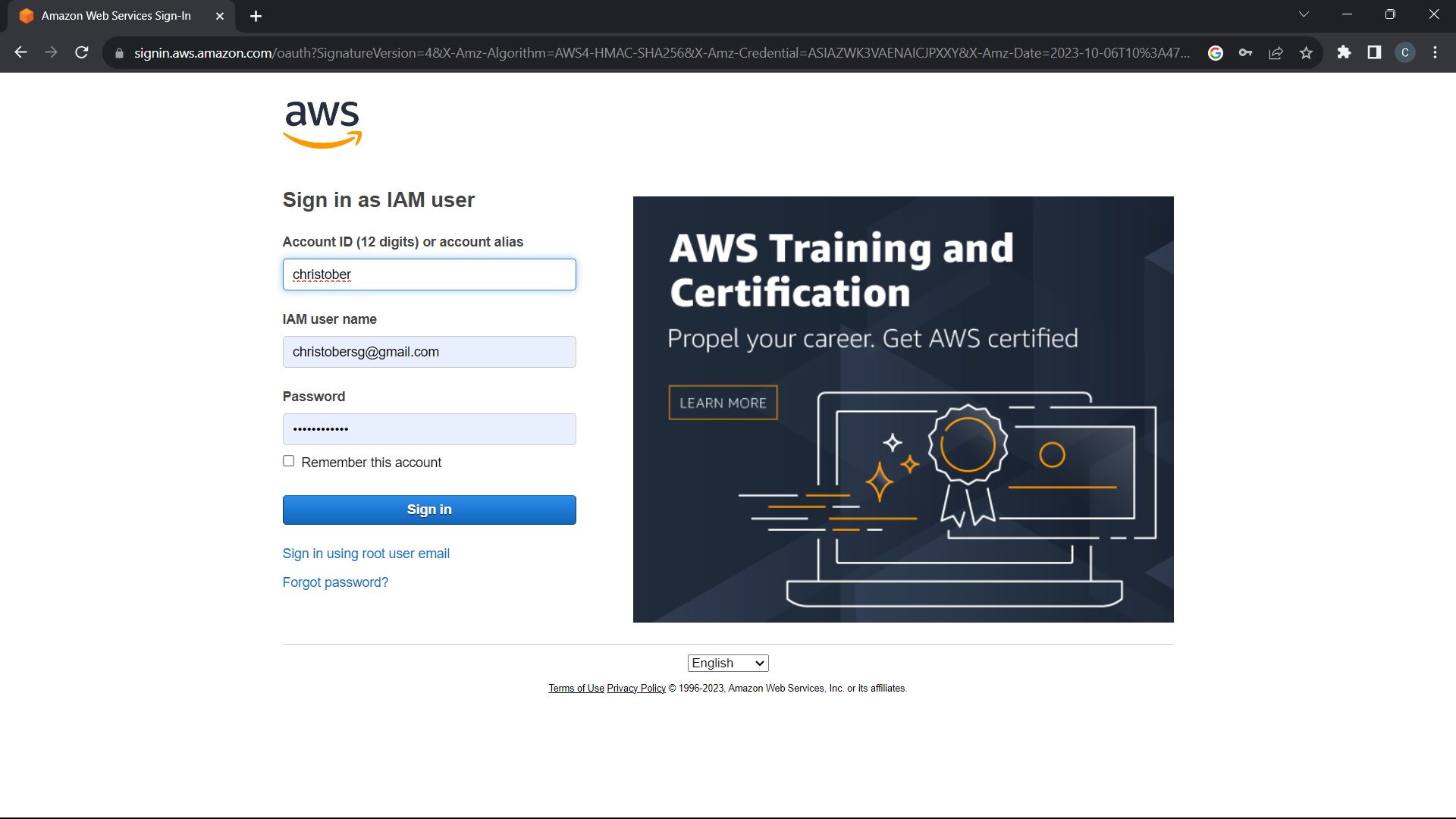
sign in to the portal by filling the required details

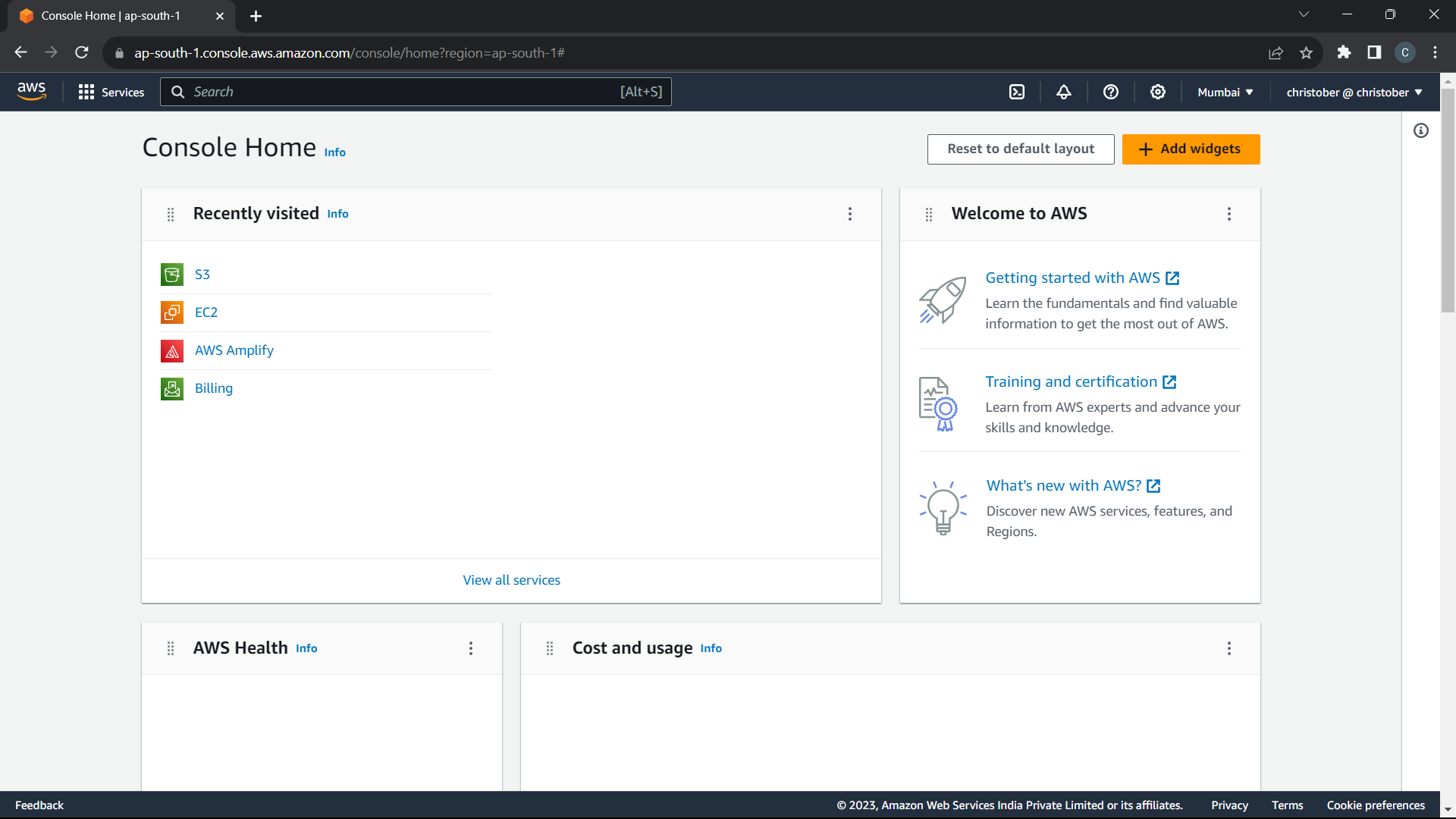
The portal will look like this as shown in the above picture

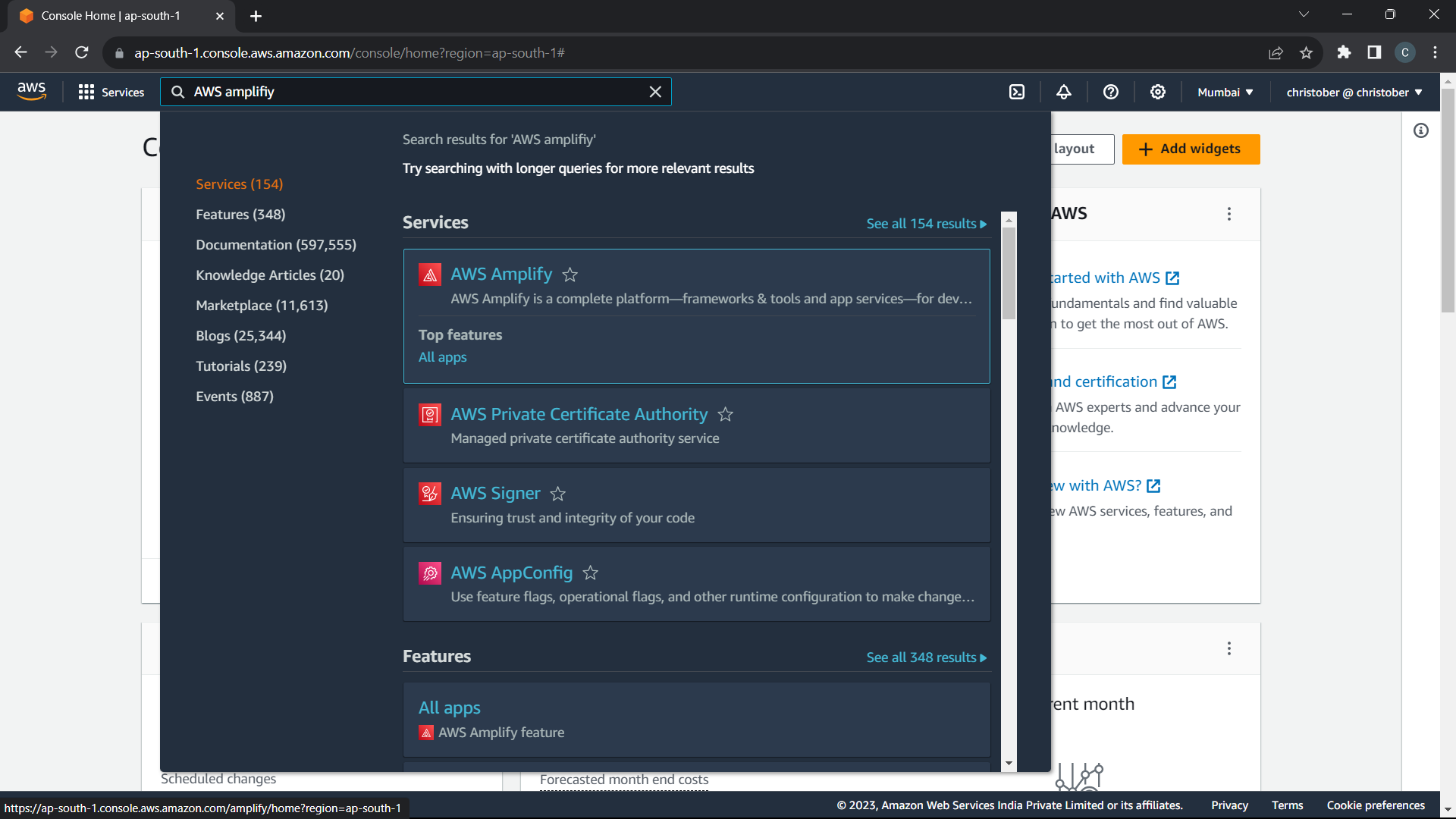
Type AWS Amplify in Search box the and click the First option

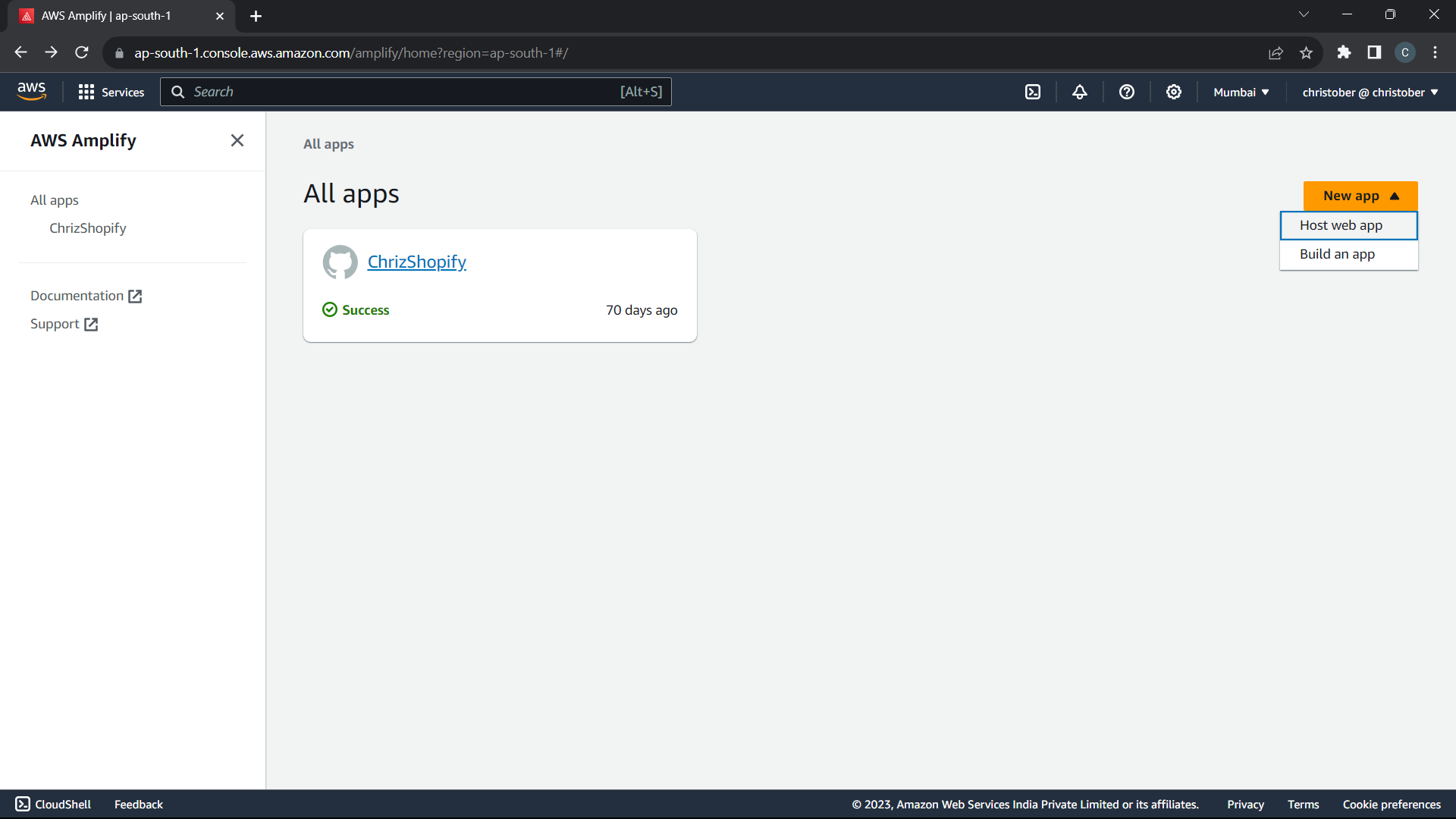
click the New app option on the right side

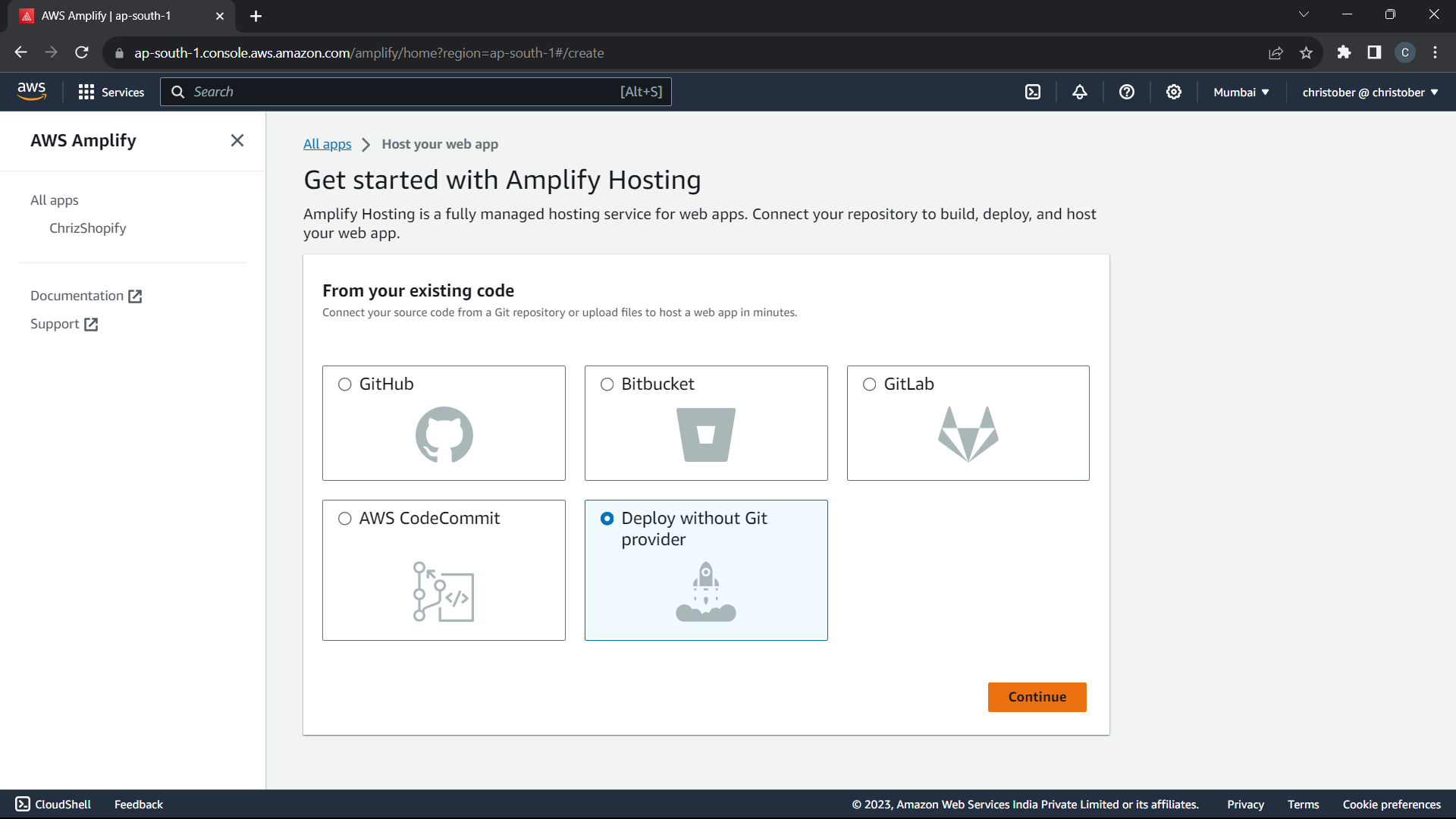
choose the option Deploy without Git provider and click on the continue button

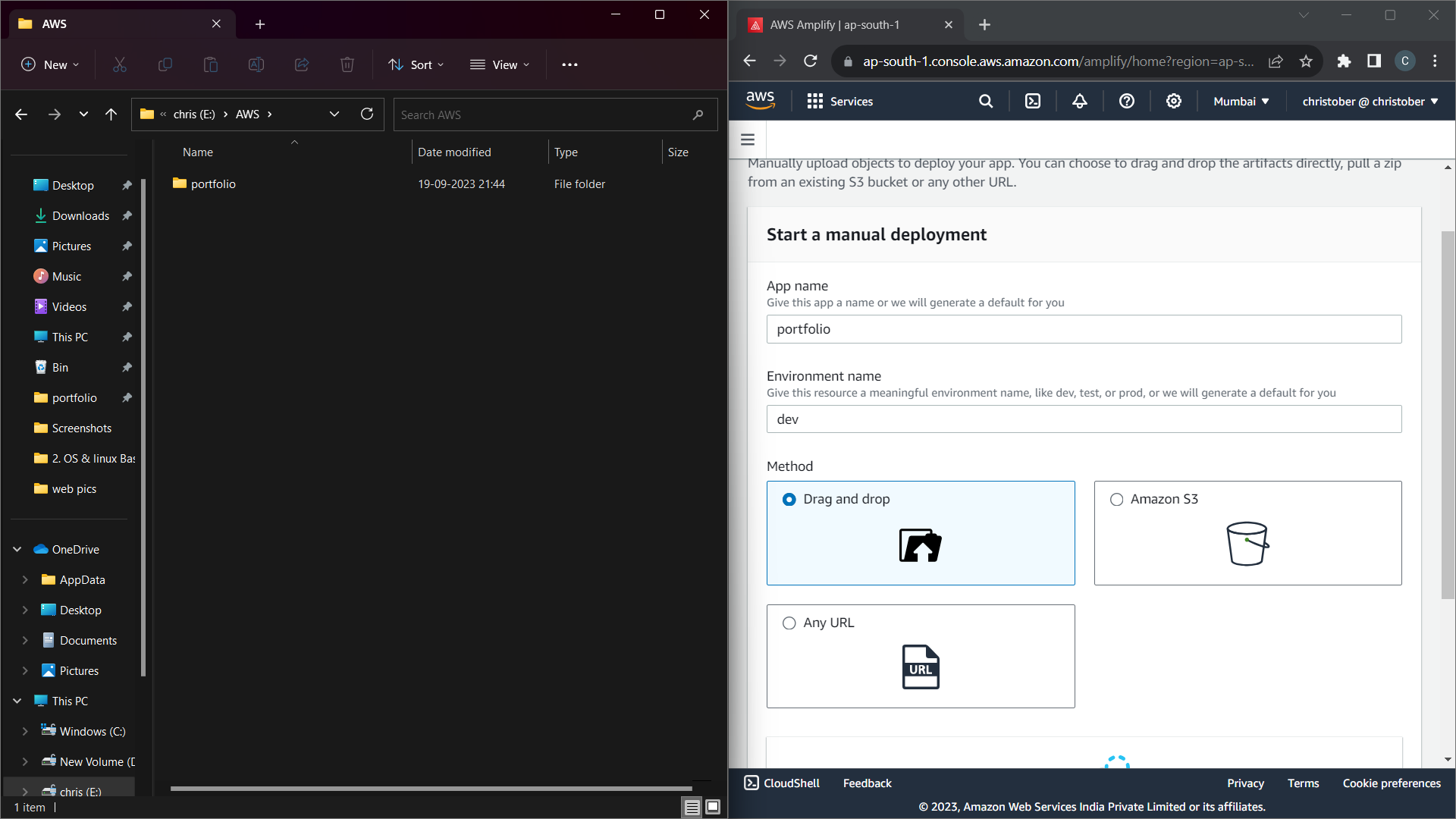
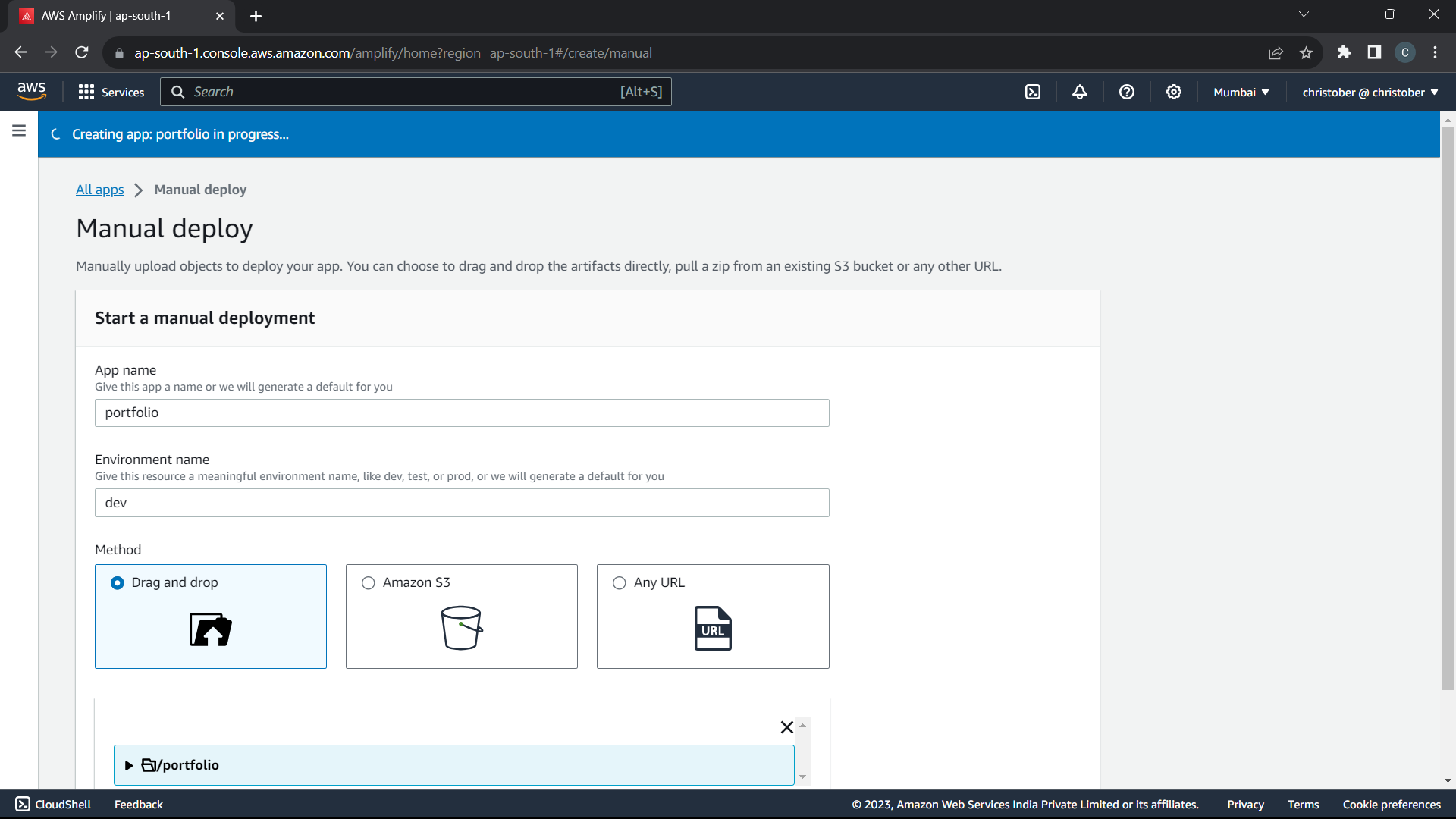
You need to give name for the App I had given as portfolio and Give the environment name as dev then choose the option called Drag and drop and minimize the window and left side open the folder that you have to deploy

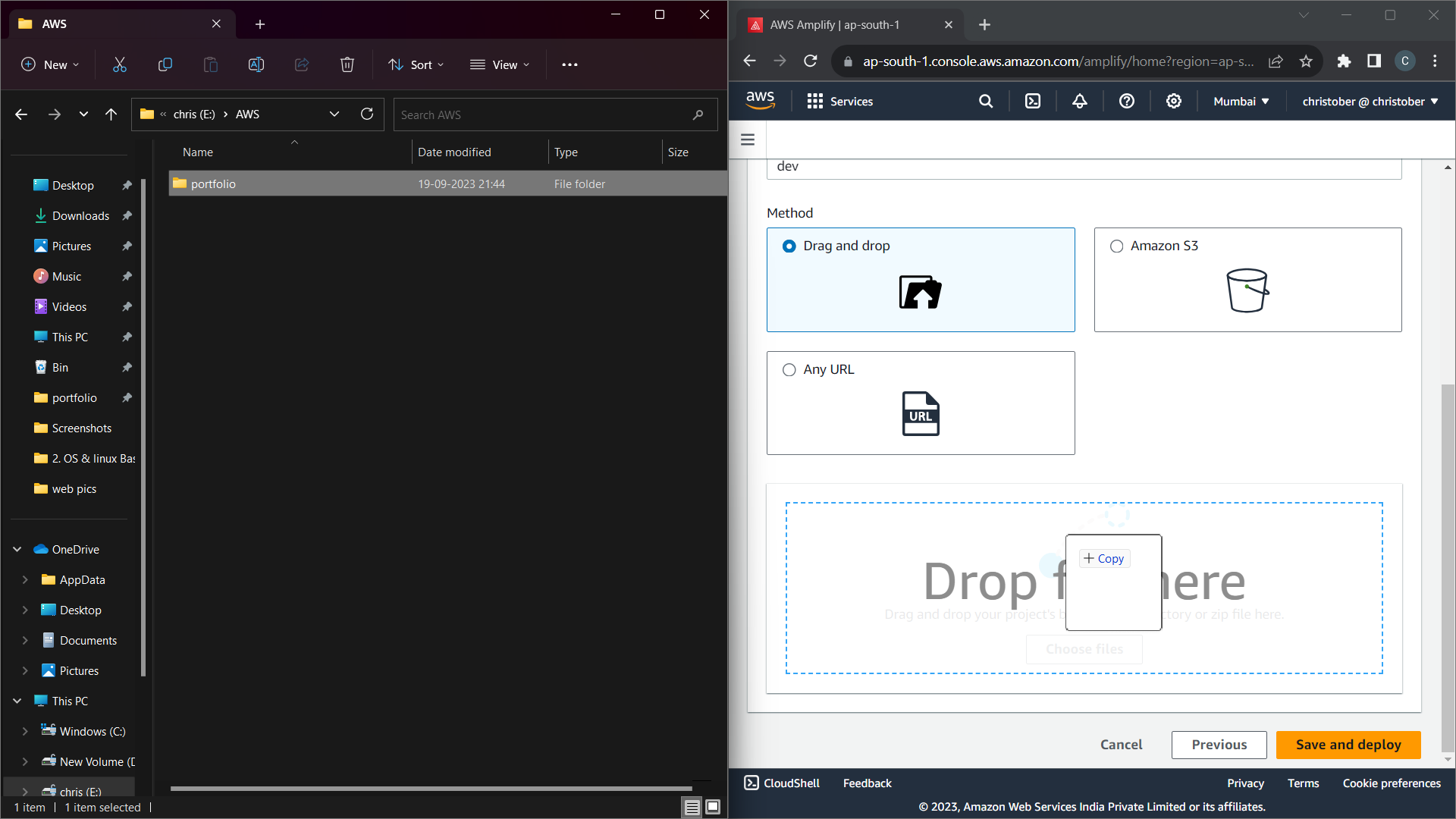
drag and drop your folder that contains the web app as same as like shown in the picture

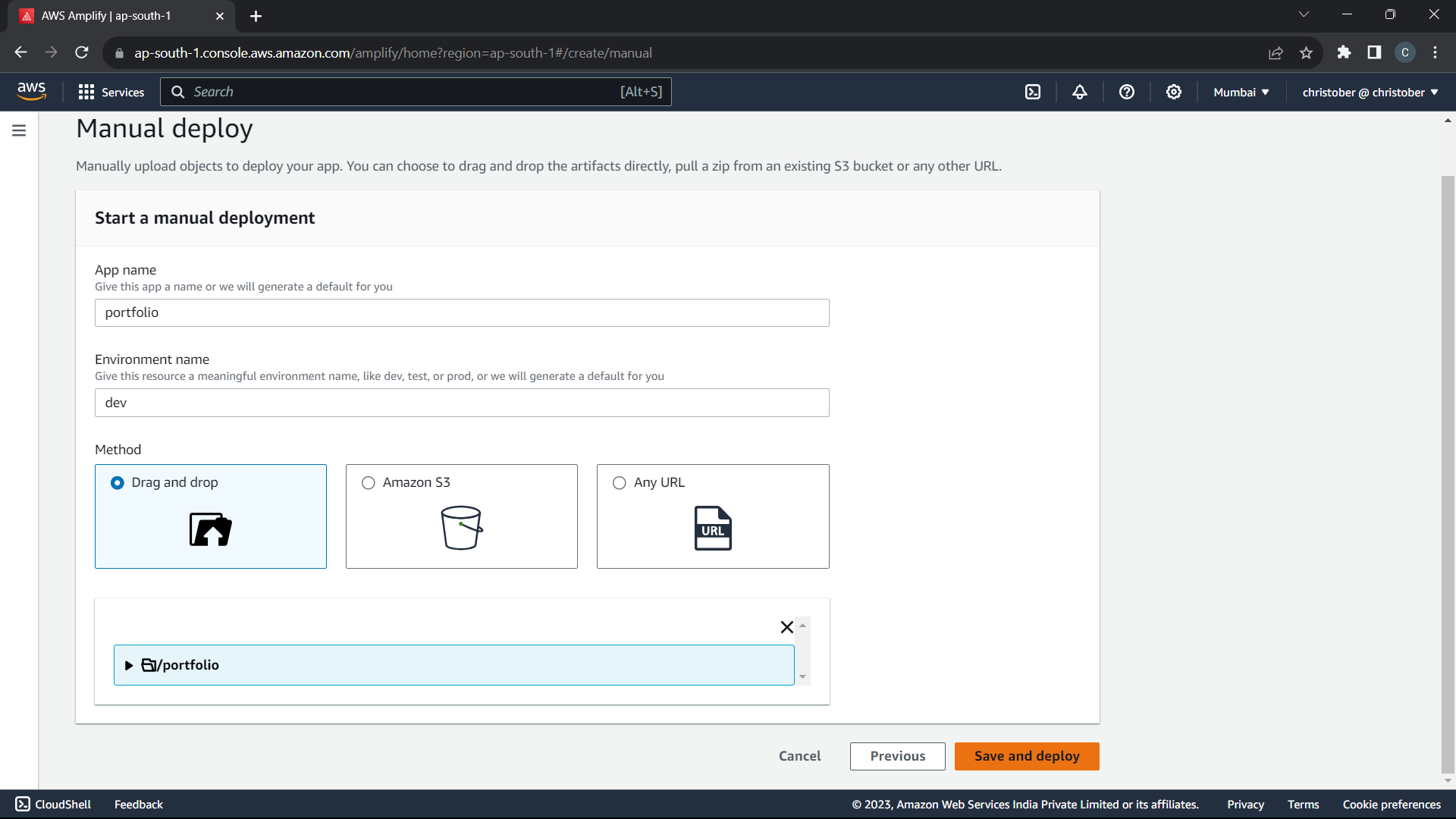
Then the page will look like this

scroll down and click the option called save and deploy

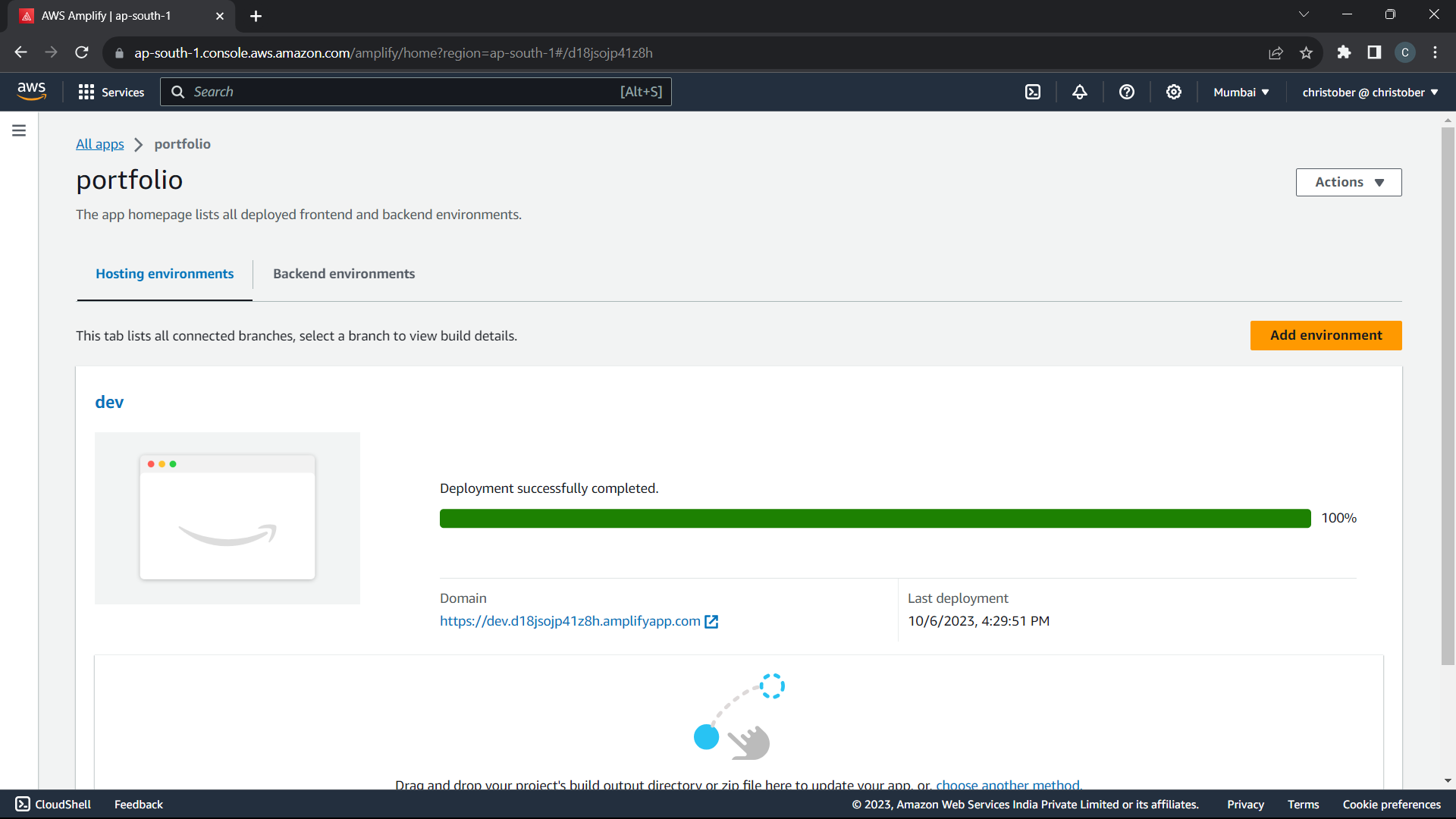
Then you can view the portal like the. You have deployed successfully now.

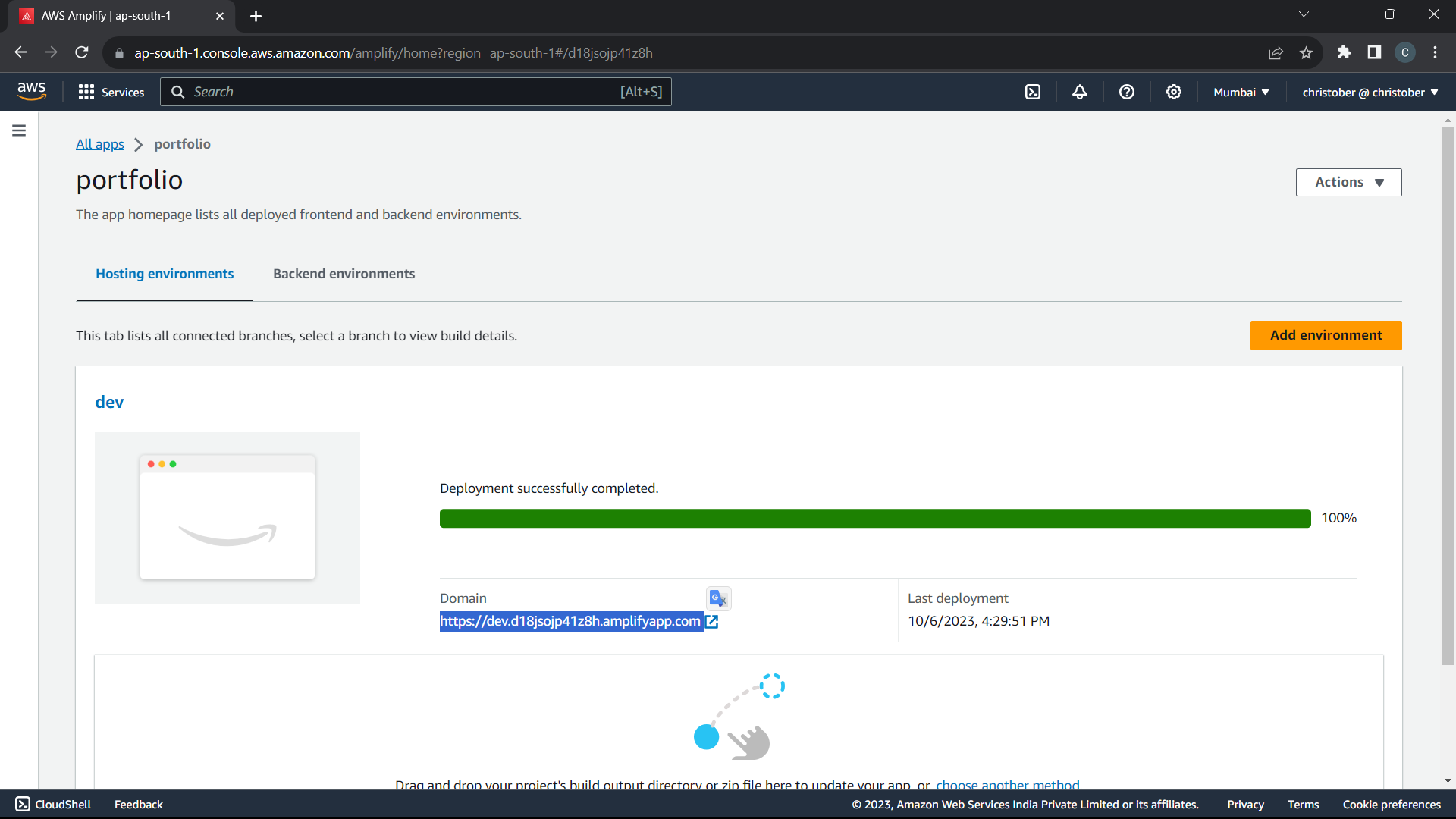
There is a option called Domain with URL and it is a link for your web app. Now you can share the link with your firends


We can use this link to navigate to our web app.
Subscribe to my newsletter
Read articles from Christober directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Christober
Christober
A sophomore undergrad Engineering Student Learning DevOps and like to deepen my Knowledge in this field.