How to get started with the Chimoney API for developers
 Eloghosa Morgan
Eloghosa MorganTable of contents
How to test Chimoney API
As a developer the chimoney API can be used in a variety of ways; it can enable users redeem airtime, cash and much more. Chimoney API can also perform payout functionalities such as payout to banks, airtime, mobile money (momo), gift cards etc.
To test the API create a sandbox account here, this will give you access to a sandbox API key.
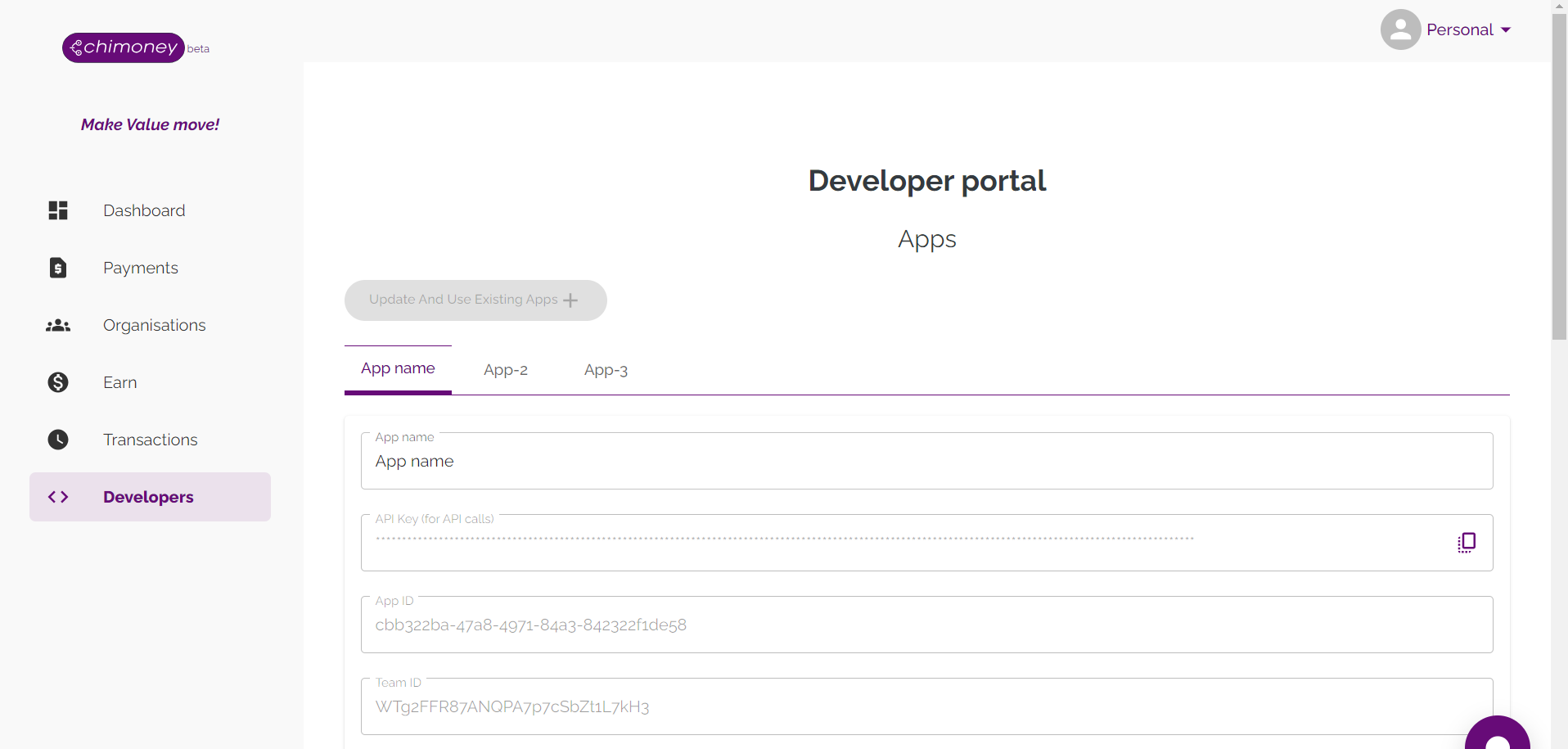
The sandbox API key can be gotten from the sandbox Developer dashboard


Now that you have the key you can perform tests.
To perform tests, follow these steps:
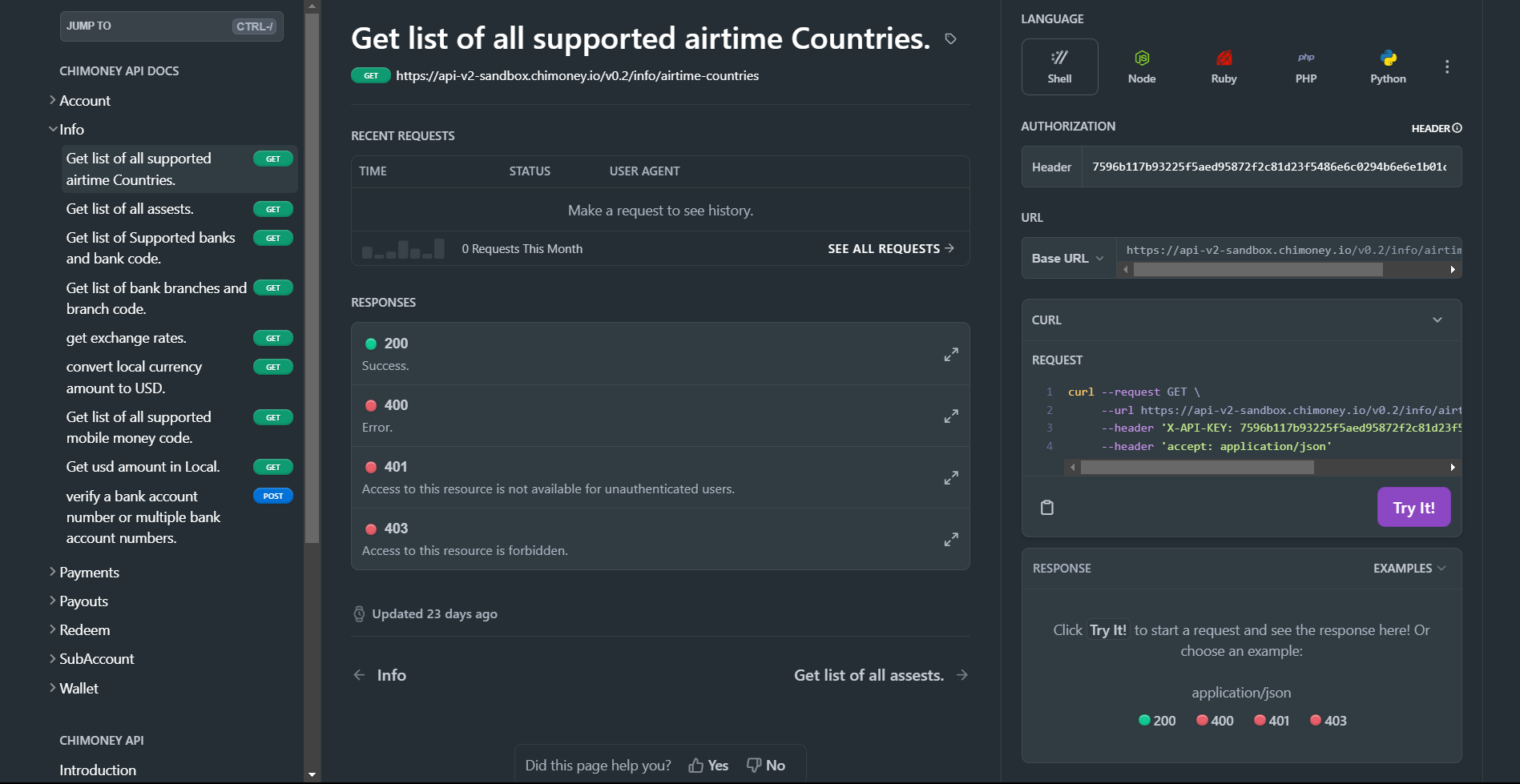
Visit the API documentation here.
Navigate to the specific endpoint you wish to test.
Add your API key to the ‘header’, and choose ‘sandbox’ for the testing environment.
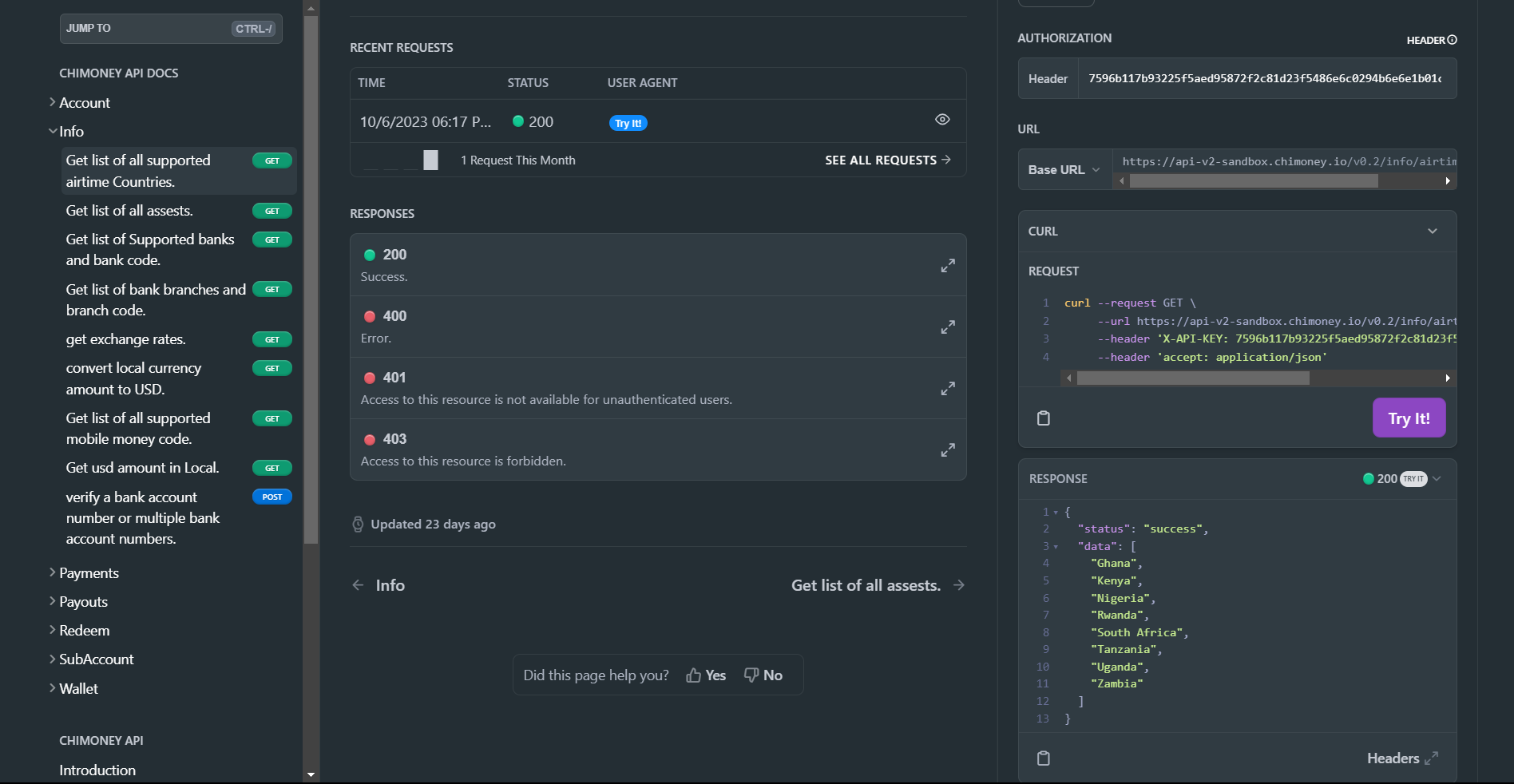
Then click ’Try It!’ to see a response.
You can perform tests on any of the endpoints available.


Intergrating Chimoney API with your webpage
To integrate the Chimoney API into your webpage or app, you will need to follow these steps:
Read the Chimoney API Documentation hereThe documentation contains detailed information on the API.
Sign Up and Get the necessary API Access credentials. you can do this using the method indicated in "How to test Chimoney API".
Choose the programming language you want to use for intergration. Chimoney APIs can be integrated into a variety of programming languages, including JavaScript, Python, Node, Ruby, Swift etc.
Make API requests using JavaScript.
Here's a simplified example of how to make an API request using JavaScript's "fetch"
fetch('https://api-v2-sandbox.chimoney.io/v0.2/info/assets', {
method: 'GET',
headers: {
'Authorization': 'Bearer YOUR_ACCESS_TOKEN_HERE', // Replace with your access token
'Content-Type': 'application/json'
}
})
.then(response => response.json())
.then(data => {
console.log(data);
})
.catch(error => {
console.error('Error:', error);
});
Once you make an API request, you'll receive a response from the Chimoney API. Your code should handle the response and error(if applicable) appropriately.
Test your integration thoroughly to make sure it works as expected. Check for both successful responses and error cases
Subscribe to my newsletter
Read articles from Eloghosa Morgan directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
