Flutter Shimmer: Bringing Life to Your App's Loading Screens
 Geek Aid
Geek Aid
Name one thing that is common in almost all apps, that is loading time and it is inevitable. Loading animations play an important role in the application as they give the user the impression that something is happening in the back end. It and it improves the UX a lot.
But simple loading animations are plain and boring. Shimmers are the modern loading animation or placeholder.
What is shimmer
A shimmer is like a placeholder or a skeleton of where information will appear on the screen. It's not the actual content, but rather a visual guide that shows users that something is loading. Instead of seeing a blank screen, the user sees an outline of where the information will be.
Why Use Shimmer
Shimmers give a nice and smooth animation, it looks nice and all, The reason why you should use shimmer is to understand it better I would like to share a case study with you.
Slow Elevator
When buildings started getting taller, people started complaining about slow elevators. The management tried everything they could to make them fast but the complaints were still there. If they decide to install mirrors in the elevator.
People will start to check themselves out in the mirror. They would fix their hair, adjust their clothes, and even put on makeup. As a result, they stopped paying attention to how long the elevator was taking. They were too busy admiring themselves in the mirror.
As the mirrors were used as a distraction, we used shimmers to divert people's attention from a blank or loading screen to an elegant placeholder. In apps as said loading is inevitable and sometimes after all is done there will be a bottleneck to the servers or computation to hide those we started using loaders and have improved since then to keep people engaged.
Adding Shimmer to Flutter Apps:
Making skeleton widget
To make a skeleton you need a container with a light grey color, the height and width are optional but there are times when you need it. Give it a little curve by giving it a border radius and give it a min-height add padding to it. in my case, its min height is 16 due to padding 8.
class SkeletonWidget extends StatelessWidget {
final double? height, width;
final double borderRadius;
final double padding;
const SkeletonWidget({
super.key,
this.height,
this.width,
this.borderRadius = 16,
this.padding = 8,
});
@override
Widget build(BuildContext context) {
return Container(
height: height,
width: width,
padding: EdgeInsets.all(padding),
decoration: BoxDecoration(
color: Colors.black.withOpacity(0.04),
borderRadius: BorderRadius.circular(borderRadius),
),
);
}
}
Making the placeholder
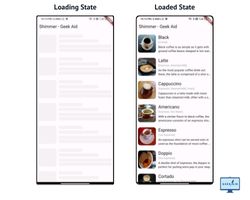
Before you start making the placeholder for your widget, you need to have a reference of how your screen looks after the loading is complete. We will try to replace every widget with the same position as our skeleton widget.
For example

In the picture above you can see the loading state where we show the shimmer and another loaded state, to give the smooth transition to place your skeleton.
class ShimmerCard extends StatelessWidget {
const ShimmerCard({super.key});
@override
Widget build(BuildContext context) {
return Container(
margin: const EdgeInsets.symmetric(horizontal: 12, vertical: 12),
child: const Row(
mainAxisSize: MainAxisSize.max,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
SkeletonWidget(
height: 90,
width: 90,
borderRadius: 12,
),
SizedBox(width: 12),
Flexible(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
SkeletonWidget(width: 120,),
SizedBox(height: 8),
SkeletonWidget(width: 200,),
SizedBox(height: 10),
SkeletonWidget(),
SizedBox(height: 4),
SkeletonWidget(),
],
),
)
],
),
);
}
}
I
Shimmer List
In case you want to show shimmer for a list, then you can use ListView.builder with NeverScrollPhycisc(), will make sure it will only render the amount of placeholder that is necessary to fill the screen.
ListView.builder(
physics: const NeverScrollableScrollPhysics(),
itemBuilder: (context, index) {
return const ShimmerCard();
},
)
Conclusion
In conclusion, loading screens are a ubiquitous part of almost every app, and they play a crucial role in providing a smooth user experience. Traditional loading animations can be dull, which is where shimmers step in as a modern and engaging alternative.
Implementing shimmers in Flutter is straightforward. By creating a skeleton widget with customization parameters like height, width, and border-radius, you can easily design placeholders that mimic the final layout of your screen. This ensures a seamless transition from the loading state to the fully loaded state.
For lists, using a ListView.builder with NeverScrollableScrollPhysics() ensures that only the necessary number of placeholders is rendered, optimizing performance.
By incorporating shimmers into your app's loading screens, you not only enhance the user experience but also give your application a polished and modern look. Embrace shimmers to bring life to your app's loading screens and elevate overall user satisfaction.
📣 We Want to Hear From You! 📣
Dear readers,
Your engagement means the world to us! We're committed to delivering top-notch content about all things Flutter, and we'd love to get your input.
🔍 Spot a Mistake? If you've noticed any errors, typos, or inaccuracies in our blog post, please don't hesitate to reach out. Your keen eye can help us maintain accuracy and professionalism.
🚀 Have Suggestions for Improvement? Whether it's about the content flow, writing style, or visual presentation, we're all ears. Your suggestions can help us enhance the overall reading experience.
🎯 Specific Topics You Want to See? Is there a particular aspect of Flutter you'd like us to cover? Maybe an advanced tutorial, a deep dive into widgets, or tips for optimizing performance? Your topic requests drive our content creation.
Get in touch with us via email at geekaid10@gmail.com. Your feedback is invaluable in shaping the future of this blog and creating a vibrant Flutter community.
Thank you for being a part of our journey. Together, we can take this blog to new heights!
Happy Fluttering!
Subscribe to my newsletter
Read articles from Geek Aid directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
