Decoding Version Numbers: how SemVer helps versioning a software.
 Sachin Sankonatti
Sachin Sankonatti
Ever wondered what the react version number 18.2.0 in package.json mean? In this comprehensive guide, I'll break down the meaning of version numbers and symbols used to specify constraints. Gain a clear understanding of how software versions are structured and what each number signifies.
Introduction
A version number is a great way to identify, track, and maintain changes to software. It enables better understanding between users and developers about software releases, updates, and usage.
To standardize the version number format, SemVer was introduced. The semantic versioning specification was originally authored by Tom Preston-Werner, inventor of Gravatar and cofounder of GitHub.
Semantic Versioning (SemVer)
A version number that consists of three numbers separated by a dot is called semantic versioning (SemVer), which is the standard way to version the software.
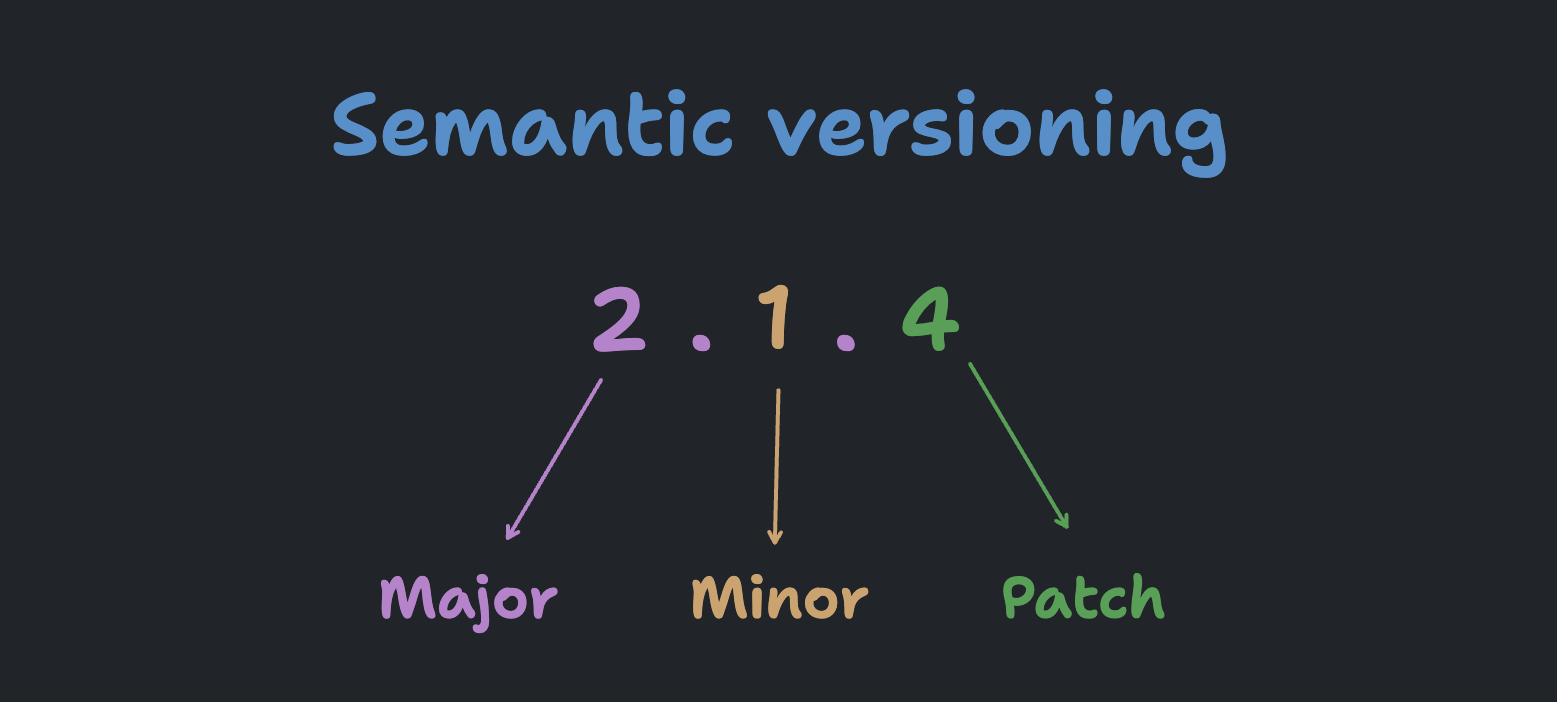
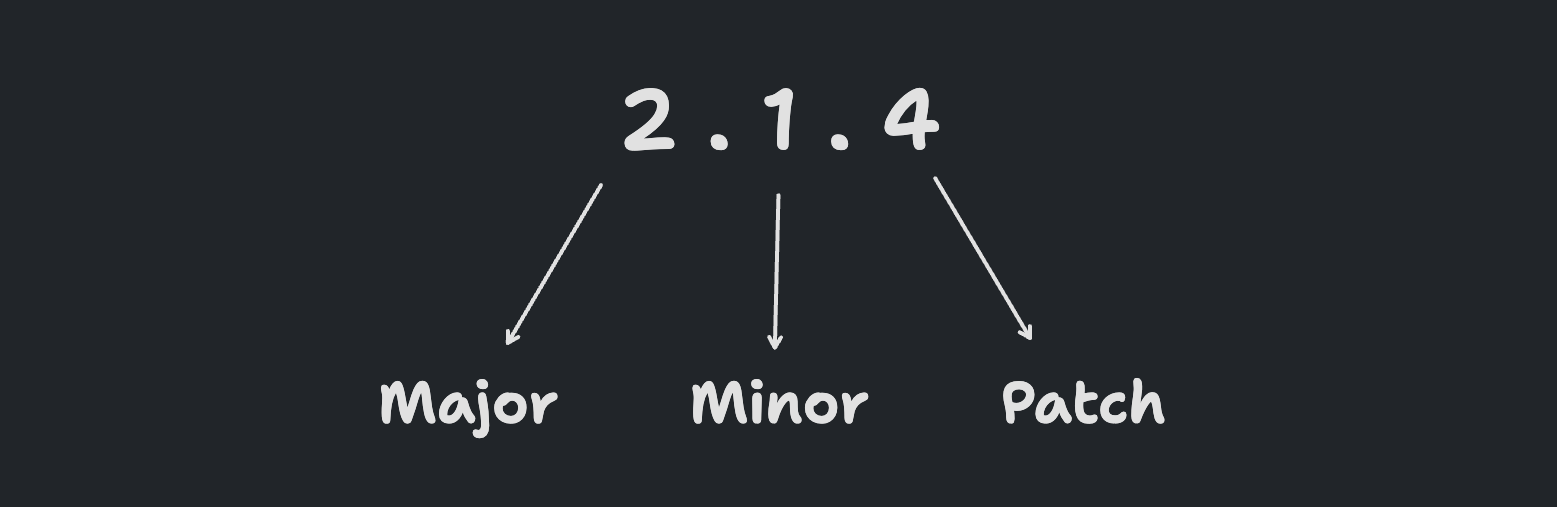
The format of the version number in SemVer is X.Y.Z (e.g., 2.1.4).
Here, the version number has three parts, which are separated by a dot in between. Their positional meaning is as follows:

The major version is used to indicate the big changes that could come with the overall new software design and rework. This can sometimes not be backward compatible.
A minor version is used to indicate the addition of new features and functionalities to the software. The new software must have backward compatibility.
A patch version is used to indicate bug fixes and minor changes to the software. The new software must have backward compatibility.
Below are some of the guidelines used for SemVer:
It should be of the form X.Y.Z and must not contain leading zeroes.
The version number should only consist of positive integers.
A version number with a major version of 0 indicates that the software is in initial development. So versions like 0.8.1 and 0.4.4 should be considered unstable.
A version number of 1.0.0 indicates a public stable release.
The version number should increment numerically.
For example, 1.1.0 -> 1.2.0 -> 1.3.0 and 1.1.0 -> 1.1.1 -> 1.1.2 are valid.Patch version Z must be incremented if only backward-compatible bug fixes are made. A bug fix is defined as an internal change that fixes incorrect behaviour.
Minor version Y must be incremented if new, backward-compatible functionality is introduced to the public.
The patch version must be reset to 0 when the minor version is incremented.Major version X must be incremented if any backward, incompatible changes are introduced to the public. It may also include minor and patch-level changes.
Patch and minor versions must be reset to 0 when the major version is incremented.A pre-release version software that is still being worked on before it's final may be marked with a hyphen and a series of numbers or letters.
For example: 1.0.0-alpha, 1.0.0-beta.1.
Symbol (~,^ and *) version constraints
// In web projects you could have seen something like below:
"dependencies": {
"package1": "~1.2.0",
"package2": "^2.1.4",
"package3": "*"
}
~ (tilde), ^ (caret), and * (asterisk) symbols are used with version numbers to specify constraints for updating packages and software.
These symbols allow developers to specify the level of flexibility when it comes to updating packages.
~ indicates a package can be upgraded to subsequent patch versions, but not to minor or major.
Example: If a package has version '~1.2.0', it can be upgraded to any version before 1.3.0. Upgrades to versions like 1.2.1 and 1.2.9 are allowed.^ indicates a package can be upgraded to subsequent patches and minor versions, but not major.
Example: If the package has version '~1.2.0', it can be upgraded to any version before 2.0.0. Upgrades to versions like 1.2.1 and 1.3.9 are allowed.* indicates a package can be upgraded to all subsequent versions.
Example: If a package has version '~1.2.0', it can be upgraded to any version. Upgrades to any version, like 2.2.1 and 5.3.9, are valid.
That's a wrap! Thanks for reading. If you found this blog post helpful, I'd love to hear your thoughts in the comments below. Stay tuned for more content!
Subscribe to my newsletter
Read articles from Sachin Sankonatti directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Sachin Sankonatti
Sachin Sankonatti
I work on React, React Native and Angular frameworks.