What happens when you type 'www.google.com' in your browser and press Enter
 lahbari ismail
lahbari ismail
introduction
Have you ever wondered what happens when you type a web address like "https://www.google.com" into your browser and hit Enter? This process involves a series of complex steps that utilize various components of the internet infrastructure. In this blog post, we’ll break down the journey of your web request, from the moment you press Enter to the moment you see Google’s homepage.
Just so we are on the same page, I want to presume you know what a browser is but if you don't, that's also fine. A browser is basically an app that you use to access the web. Common examples include: Chrome, Firefox, Safari, Edge, etc.
Now fasten your seat belt, and let's get flying.
When you type a URL like "https://www.google.com" into a web browser and hit your enter key, there are a lot of things that go on before you finally get some output on your browser.
Fortunately, all these things happen in a split second, so you hardly ever stop to think about them. Before I take the individual steps involved and explain them in detail, let me give you a general overview of everything that goes on within those few microseconds.
Your computer sends a request to the domain name system (DNS) server which serves as an address book for all domain names. This then sends back the exact IP address of the server which https://www.google.com points to.
Knowing this IP, your computer then establishes a connection with the server through the IP address. The type of this connection is known as Transmission Control Protocol (TCP) and your computer is able to establish this connection through the Internet Protocol (IP). This whole process is known as a "handshake".
If your computer is behind a firewall, the firewall checks to ensure that the particular request you are making is allowed before permitting it. Also, if the server you are trying to access is also behind a firewall, a similar check will be done before you are finally able to connect to the server.
After establishing the connection, your browser now sends a request for the webpage using an encryption protocol like Secure Sockets Layer (SSL) or Transport Layer Security (TLS) in order to encrypt the data that will be shared between your computer and the server. This type of encryption is what is responsible for the "s" in "https" which also implies that the connection is secure.
Companies like Google with high traffic maintain a host of servers and for that matter they have a load balancer that receives most of the requests and sends it to a particular server. The request from your browser will therefore hit the load balancer first which will forward it to a specific server depending on the algorithm used by the load balancer.
The server that receives the request then sends a response back to the load balancer which also forwards the response back to your browser. This response will mostly include HTML, CSS, and JavaScript files that makes up Google's homepage.
The HTML files returned tells the browser how to render the content of the page. The CSS file tells the browser how to style the content while the JavaScript file adds interactivity to the page.
If there is a need for some dynamic content such as Google search results, then the web server will make a request to the application server, which in turn may make a request to a database server to get some data and send it back to the web server. The web server will then include these in the response that it sends back to the browser.
Finally, the browser will render the page and display it to you.

Do you see the number of things that go on before you finally see anything in your browser? This is even a very summarized version of it to give you an overview of what happens. Now let's take each part and discuss in detail what actually happens.
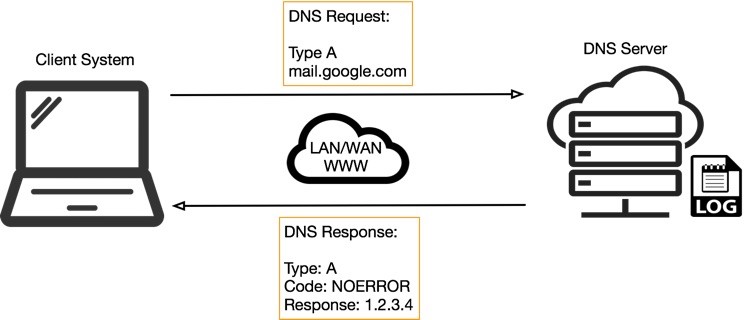
DNS request:
The first step is to ask a Domain Name System (DNS) server for the IP address of the web server that hosts Google’s website. Your browser sends a request to the DNS server with the URL “www.google.com”, which is easy for humans to remember. The DNS server replies with the IP address, which is a unique number that identifies the web server on the internet. Your browser uses this IP address to find the web server.

TCP/IP:
After your browser has obtained the IP address of the web server, it initiates a Transmission Control Protocol (TCP) connection to the server over the Internet Protocol (IP). This connection allows for reliable communication between your computer and Google's server.

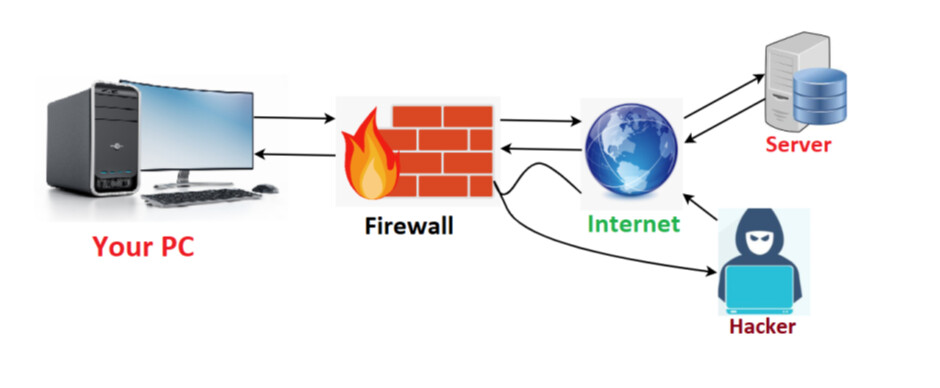
Firewall:
Your request may need to go through firewalls before it can access Google’s website, which are network security systems designed to filter out potentially harmful traffic. Firewalls are network security systems that block potentially harmful traffic from reaching Google’s servers. They prevent cyberattacks and only let valid requests through.

HTTPS/SSL:
Modern websites utilize HTTPS (Hypertext Transfer Protocol Secure) to cipher the data that is transferred between your browser and the server.
When you entered “https://www.google.com,” you started a secure connection. To form this secure connection, your browser and Google’s server participate in a handshake procedure using SSL (Secure Sockets Layer) or its successor, TLS (Transport Layer Security). This guarantees that your data, including login details and personal information, is kept private and secure during transmission.
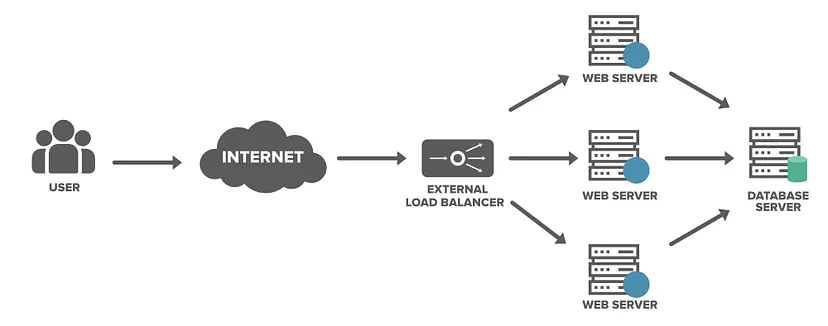
Load-Balancer:
After the HTTPS connection is established, the request is sent to a load balancer. A load balancer is a device or software that distributes the incoming network traffic across multiple web servers. This helps to balance the load on each server and prevent any one server from becoming overwhelmed with traffic.

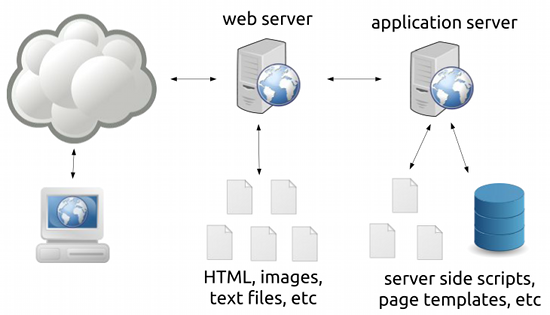
Web Server/Application Server:
After passing through the load balancer, your request reaches one of Google's web servers. The web server processes your request, which, in this case, is a request for the Google homepage. The server retrieves the necessary resources, such as HTML, CSS and JavaScript files that make up the web page, and sends them back to your browser.
In addition to the web server, many websites, including Google, use application servers to handle dynamic content and execute server-side code. These servers generate and deliver content based on your specific request. For instance, the search results you see on Google's homepage are generated by application servers.

Database:
Behind the scenes, Google relies on massive databases to store and retrieve information efficiently. When you perform a search, the application server queries these databases to provide you with the most relevant results. The databases are a crucial part of the infrastructure that powers dynamic websites.

Conclusion
The journey of a web request, from typing "https://www.google.com" in your browser to seeing Google's homepage, involves several intricate steps. The process includes DNS resolution, establishing a secure connection, load balancing, web and application servers, and database queries. Understanding this journey can give you a greater appreciation for the complexity of the internet's infrastructure that allows you to access the websites you love with a simple click of a button.
In conclusion, I hope that this short post has given you a better understanding of everything that occurs "under the hood" when you type www.google.com into your browser and press Enter
I appreciate you reading.
Subscribe to my newsletter
Read articles from lahbari ismail directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

