Developing a Monorepo Web App and Library with Vite, Contentful, React, TailwindCSS, and Storybook
 Julio Cid Beroiza
Julio Cid BeroizaIntroduction
Monorepos are becoming increasingly popular for developing web applications and libraries. A monorepo is a single repository that contains all of the code for a project, including the code for the application, the library, and any other dependencies. This can make code management and collaboration easier, and it can also help to improve code quality.
This post will teach you how to develop a monorepo web app and library using Vite, Contentful, React, TailwindCSS, and Storybook. These technologies are all very popular and well-supported, and they can help you to build fast, scalable, and secure web applications.
In this post, you will able to:
Use Contentful to manage the content for your web app
Build the user interface for your web app with React
Style your web app with TailwindCSS
Use Storybook to test and document your React components
Version your project
Deploy your app
Publish your library to npm
By the end of this post, you will have a working monorepo web app and library that you can deploy to production and publish to npm.
How to use it?
You can find the repo here and cloned
Contentful
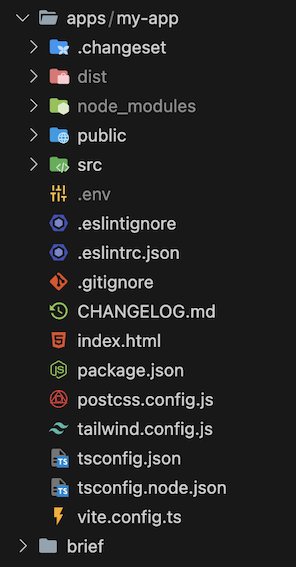
To provide static content from Contentful, first of all you need to do is create an `.env` file in the root of your app:

Then go to Contentful and create an account, once you have access go to:
Settings > API Keys > Add API Key. Copy the values and add these three variables to your .env file:
VITE_CONTENTFUL_ENV=<environment>
VITE_CONTENTFUL_SPACE_ID=<space_id>
VITE_CONTENTFUL_DELIVERY_TOKEN=<contentful_delivery_token>
Now you can start adding static content to your app.
To see your app in your machine, using your terminal go to the root of the project and run pnpm install and then npm run dev , doing this now you can see the only component created (at-button)

Now you can start developing your own components in your library (packages/library-sb) and using them in your app, to achieve this, you need to export them from the library-sb/src/index.ts, every element exported from that file, is going to be accessible from your app.
Everything else is documented in the project README file. For further information reach me out!
Subscribe to my newsletter
Read articles from Julio Cid Beroiza directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Julio Cid Beroiza
Julio Cid Beroiza
Me encanta aprender de todo, aunque tengo mis 5 áreas favoritas que son las que le dedico mi vida, una de las más importantes es la profesional 👨💻, es por eso que día a día sigo aprendiendo, mejorando y dando forma a aquellas ideas o desafios que me vienen a la cabeza. Si hay cosas que me gustaría hacer hasta viejo son: bailar 🕺, escalar 🧗♀️ y andar en cleta 🚴