Restaurant Hero Section in React with TailwindCss: A Step-by-Step Tutorial
 ryad
ryad
Introduction
In the world of web development, creating an eye-catching hero section is essential to grab your visitors’ attention and make a lasting impression. A hero section is the first thing users see when they land on your website, and it sets the tone for their entire browsing experience. In this article, we will walk you through the process of building a stunning hero section in React, using a simple yet effective code example.
Getting Started
Before we dive into the code, make sure you have a React application set up. If you don’t already have one, you can create a new React app using Create React App or your preferred setup.
Creating the Hero Component
Our hero section will be a reusable component that you can easily integrate into your React project. Here’s the code for the Hero component:
import React from 'react';
const Hero = () => {
return (
<div className='max-w-[1640px] mx-auto p-4'>
<div className='max-h-[500px] relative'>
{/* Overlay */}
<div className='absolute w-full h-full text-gray-200 max-h-[500px] bg-black/40 flex flex-col justify-center'>
<h1 className='px-4 text-4xl sm:text-5xl md:text-6xl lg:text-7xl font-bold'>
The <span className='text-orange-500'>Best</span>
</h1>
<h1 className='px-4 text-4xl sm:text-5xl md:text-6xl lg:text-7xl font-bold'>
<span className='text-orange-500'>Foods</span> Delivered
</h1>
</div>
<img
className='w-full max-h-[500px] object-cover'
src='https://images.pexels.com/photos/1639562/pexels-photo-1639562.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=2'
alt='/'
/>
</div>
</div>
);
};
export default Hero;
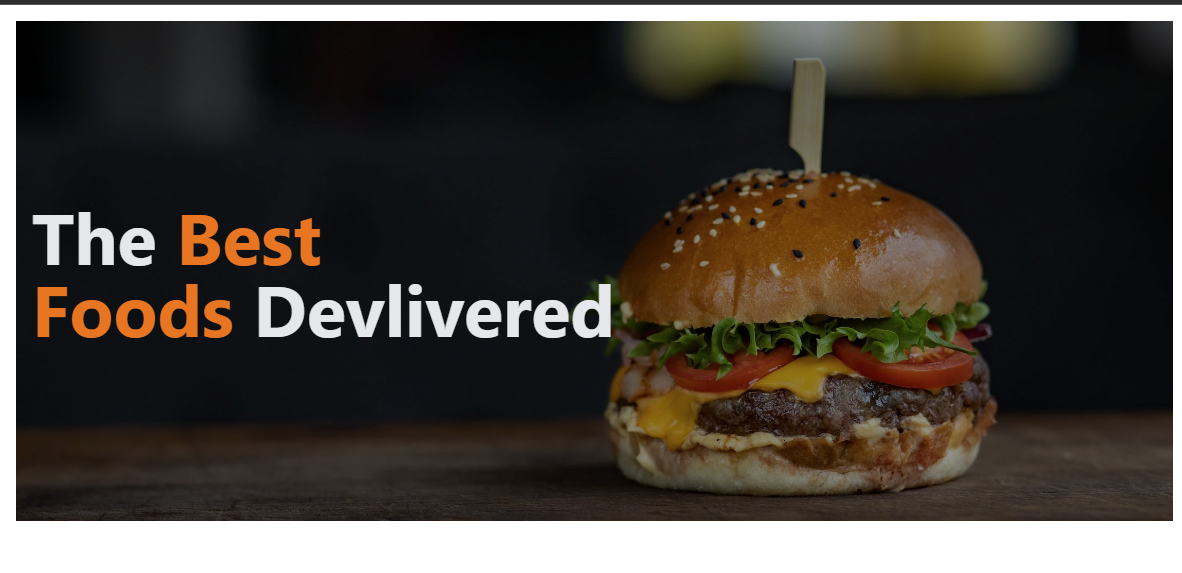
In this code, we define a Hero functional component that renders a hero section with a background image and a text overlay. The text overlay uses Tailwind CSS classes to style the text and create an attractive visual effect.
Using the Hero Component
Now that we have our Hero component, let's integrate it into our main application. Here's the code for our App component:
import React from 'react';
import Hero from './components/Hero';
function App() {
return (
<div>
<Hero />
</div>
);
}
export default App;
In the App component, we simply import and render the Hero component. You can customize the hero section's content and background image by modifying the Hero component's props and CSS classes.
Conclusion
Creating a stunning hero section in React can greatly enhance the visual appeal of your website and captivate your visitors. In this article, we’ve provided a simple yet effective code example for building a hero section using React and Tailwind CSS. Feel free to adapt and extend this code to suit your project’s needs, and don’t forget to add your own content and styles to make it truly unique. With this foundation, you’re well on your way to creating impressive hero sections for your web applications.
Subscribe to my newsletter
Read articles from ryad directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
