Let's Go
 Ícaro Leon
Ícaro Leon
Tecnologias Empregadas
Ruby on Rails
Javascript
HTML/CSS
Bootstrap
PostgreSQL
Git
Diversas APIs
Descrição
Utilizando o framework Ruby on Rails, além de autenticações para usuários, empregamos várias APIs como Mapbox (para o serviço de geolocalização), Cloudinary (para o upload de fotos) e Websocket (para mensagens privadas entre usuários).
Implementamos também nested comments para viabilizar respostas aos posts principais de eventos, bem como respostas a essas respostas, e assim por diante.
Let's Go é um aplicativo web que se assemelha a uma rede social. Ele possibilita ao usuário anunciar eventos (públicos ou privados), confirmar presença, conversar com seus amigos e comentar nos posts dos eventos divulgados (Veja o código).
Principais Desafios
Idealização Completa: Dada a natureza original do projeto, o processo de concepção e planejamento foi um desafio em si, considerando que não havia um modelo pré-existente a seguir.
Integração com Múltiplas APIs: Integrar várias APIs ao projeto, cada uma com suas próprias especificidades, como Mapbox para geolocalização, Cloudinary para upload de imagens e Websocket para comunicação em tempo real.
Gerenciamento de Tempo: Dado o escopo do projeto e a quantidade de tecnologias envolvidas, gerenciar o tempo para cumprir os prazos e alcançar os objetivos foi uma tarefa crítica.
Autenticação de Usuários: Implementar sistemas de autenticação que são seguros e eficientes, garantindo que apenas usuários autorizados possam acessar determinadas áreas do aplicativo.
Desenvolvimento de Comentários Aninhados: Criar um sistema onde os comentários podem ser aninhados, permitindo respostas a comentários específicos e garantindo que a estrutura permaneça organizada e compreensível.
Geolocalização: Integrar e adaptar a API do Mapbox para fornecer funcionalidades precisas de geolocalização, permitindo que os usuários localizem eventos com precisão.
Gerenciamento de Mídia: Utilizar a API do Cloudinary para permitir aos usuários fazer upload, armazenar e recuperar imagens de forma eficiente.
Comunicação em Tempo Real: Integrar a funcionalidade de mensagens privadas em tempo real usando Websocket, garantindo que a comunicação entre os usuários seja instantânea.
Desenvolvimento de Interface: Utilizar HTML/CSS e Bootstrap para criar uma interface amigável ao usuário e responsiva, que seja esteticamente agradável e funcional em vários dispositivos.
Criação de um Ambiente Social: Desenvolver o Let's Go como um aplicativo que não só anuncia eventos, mas também facilita a interação social, permitindo comentários, chats e confirmações de presença.
Segurança e Privacidade: Implementar medidas para garantir que eventos privados permaneçam privados e que os dados dos usuários sejam protegidos.
Screenshots:
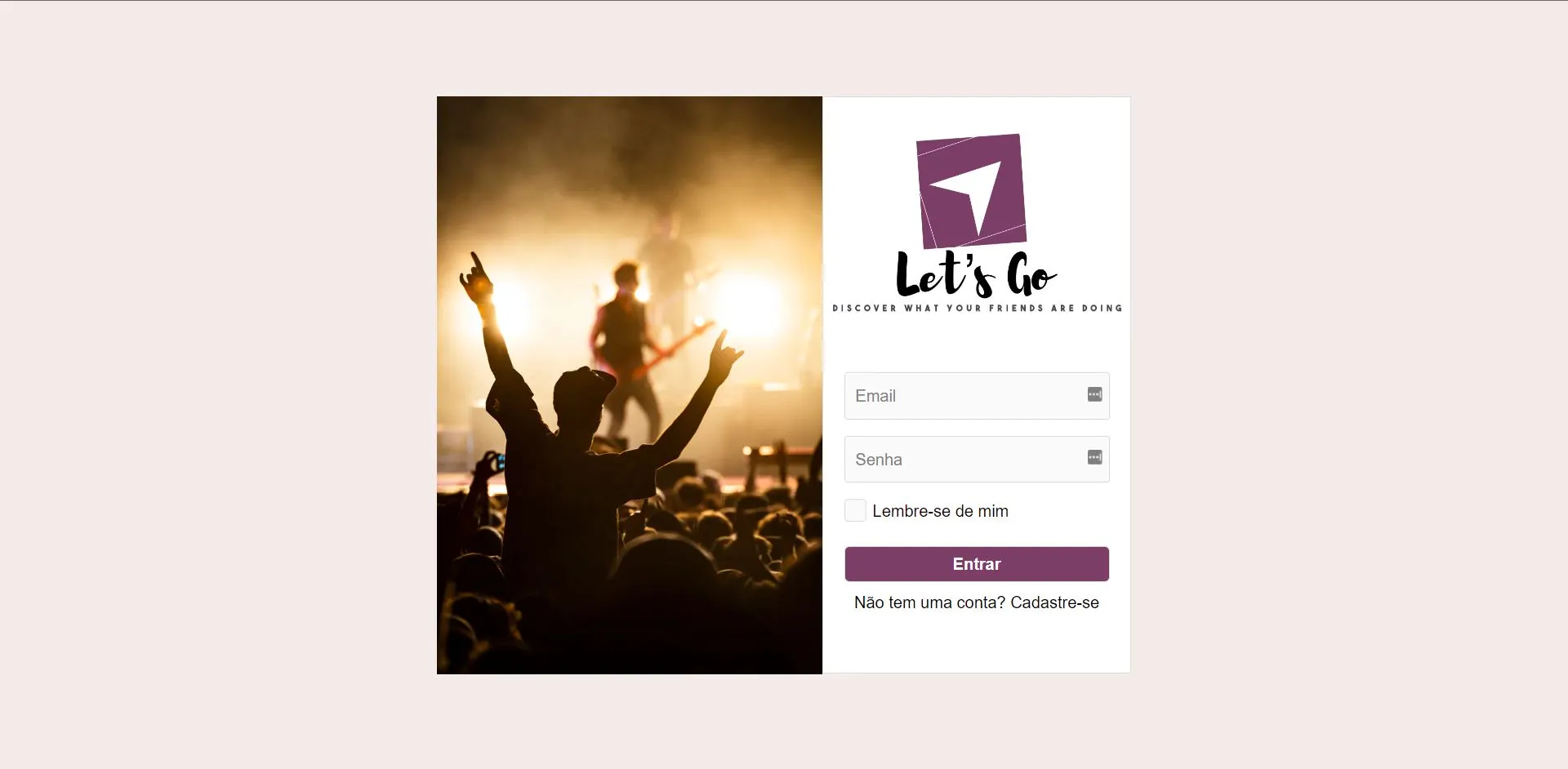
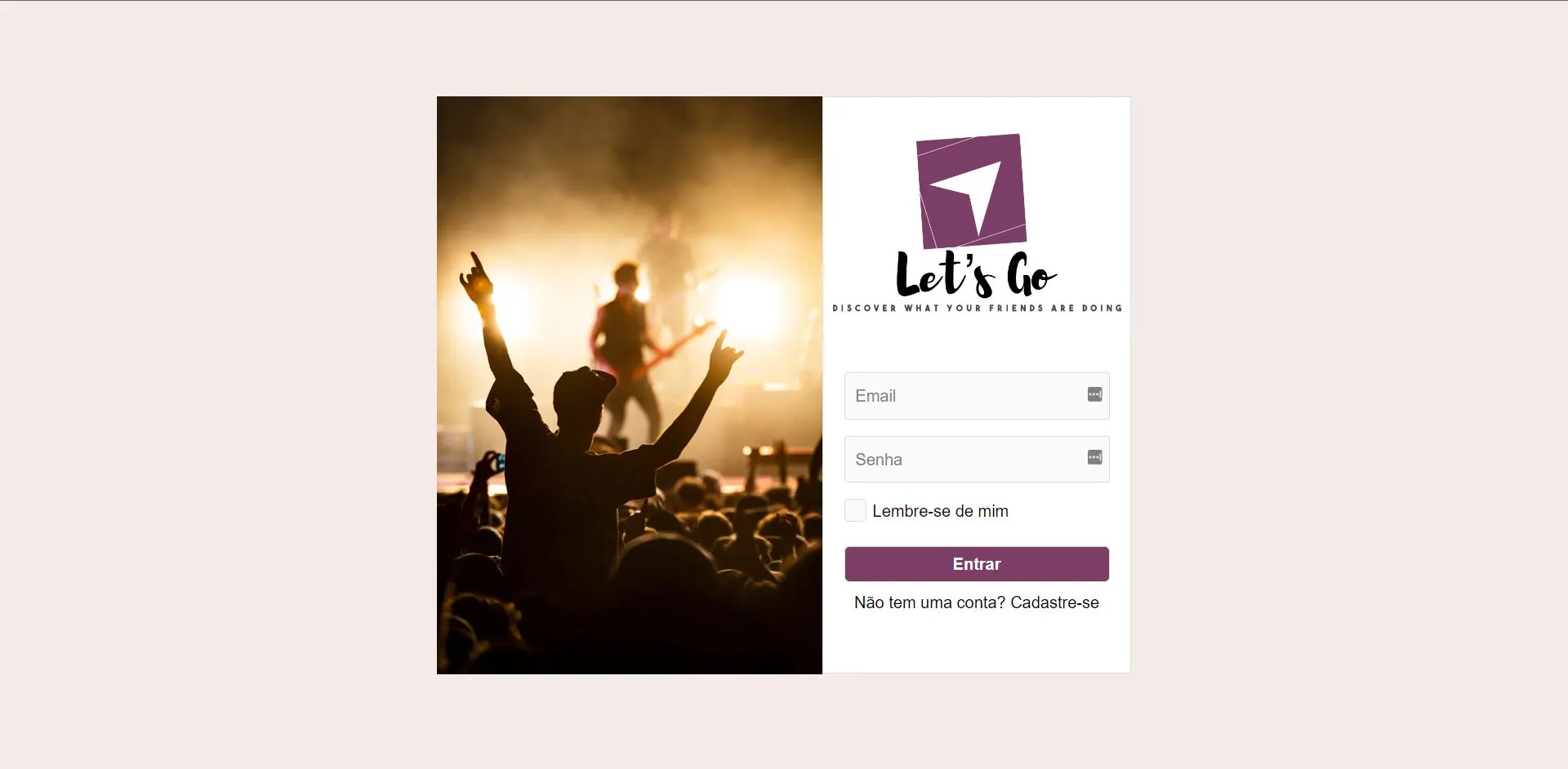
Tela de Login:
Formulário de Login: Fornece campos para inserção de Email e Senha, bem como opções para manter-se conectado ou registrar uma nova conta.

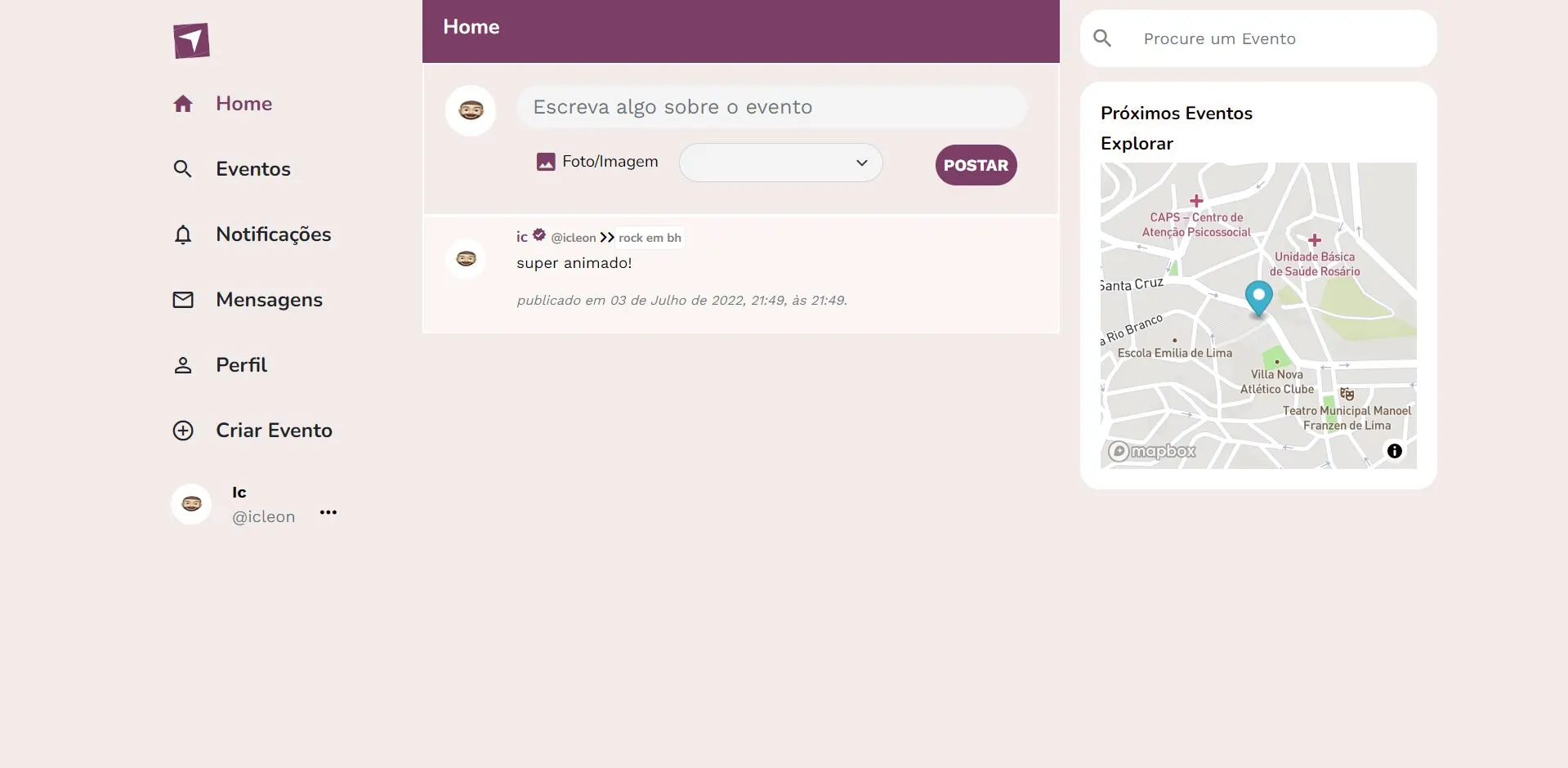
Feed do Aplicativo:
Menu Lateral: Fornece acesso rápido a várias funcionalidades como Eventos, Notificações, Mensagens, e Perfil.
Campo de Postagem: Permite ao usuário compartilhar pensamentos ou informações sobre um evento.
Feed de Notícias: Apresenta atualizações de outros usuários e eventos.
Mapa Interativo: Exibe próximos eventos, permitindo ao usuário explorar e encontrar atividades próximas.ens do usuário.

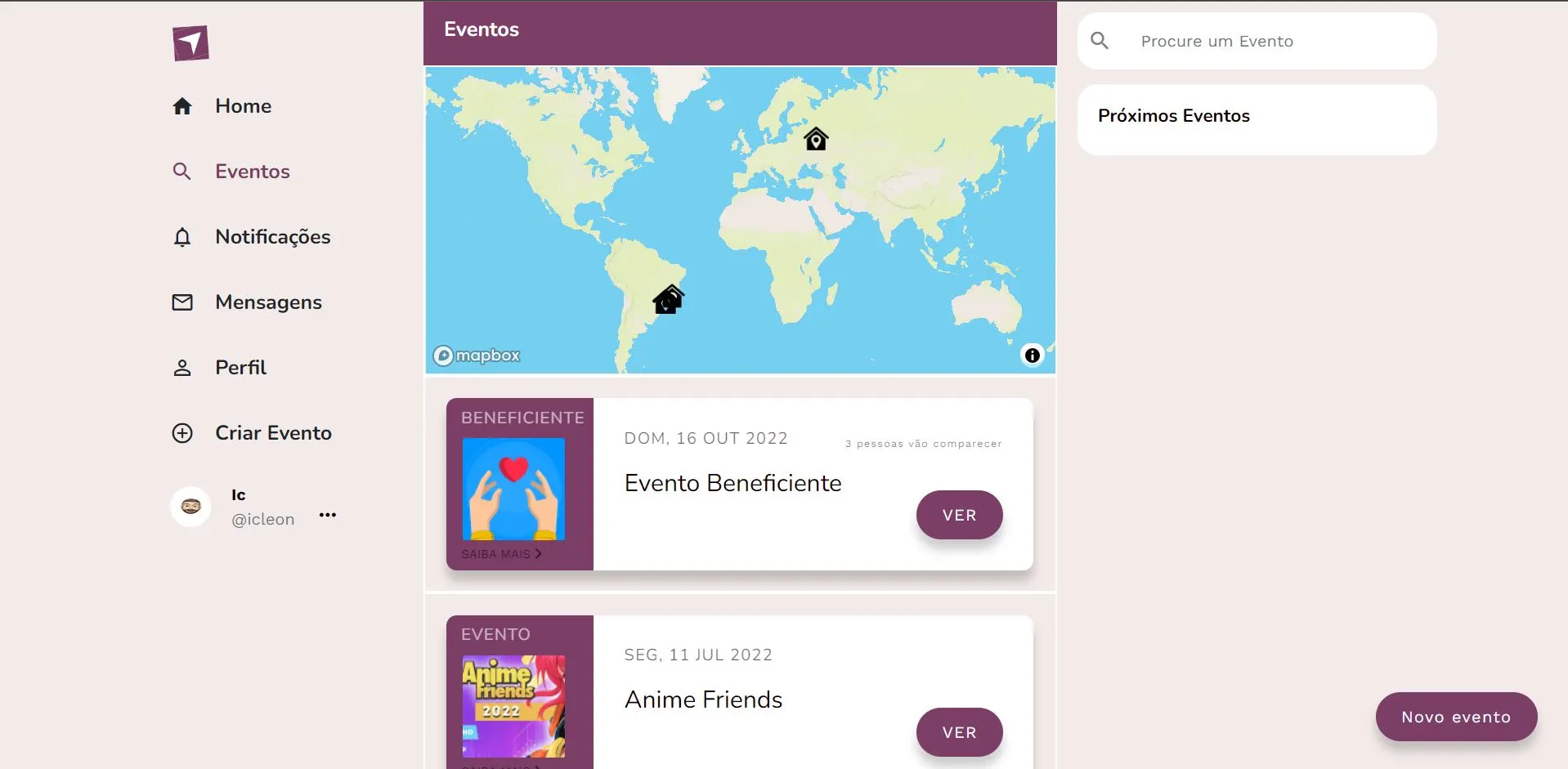
Tela do Feed de Eventos:
Mapa Global: Mostra eventos ao redor do mundo, permitindo uma visão geral das atividades.
Eventos em Destaque: Cartões que apresentam detalhes específicos de eventos, incluindo imagem, data e nome do evento.

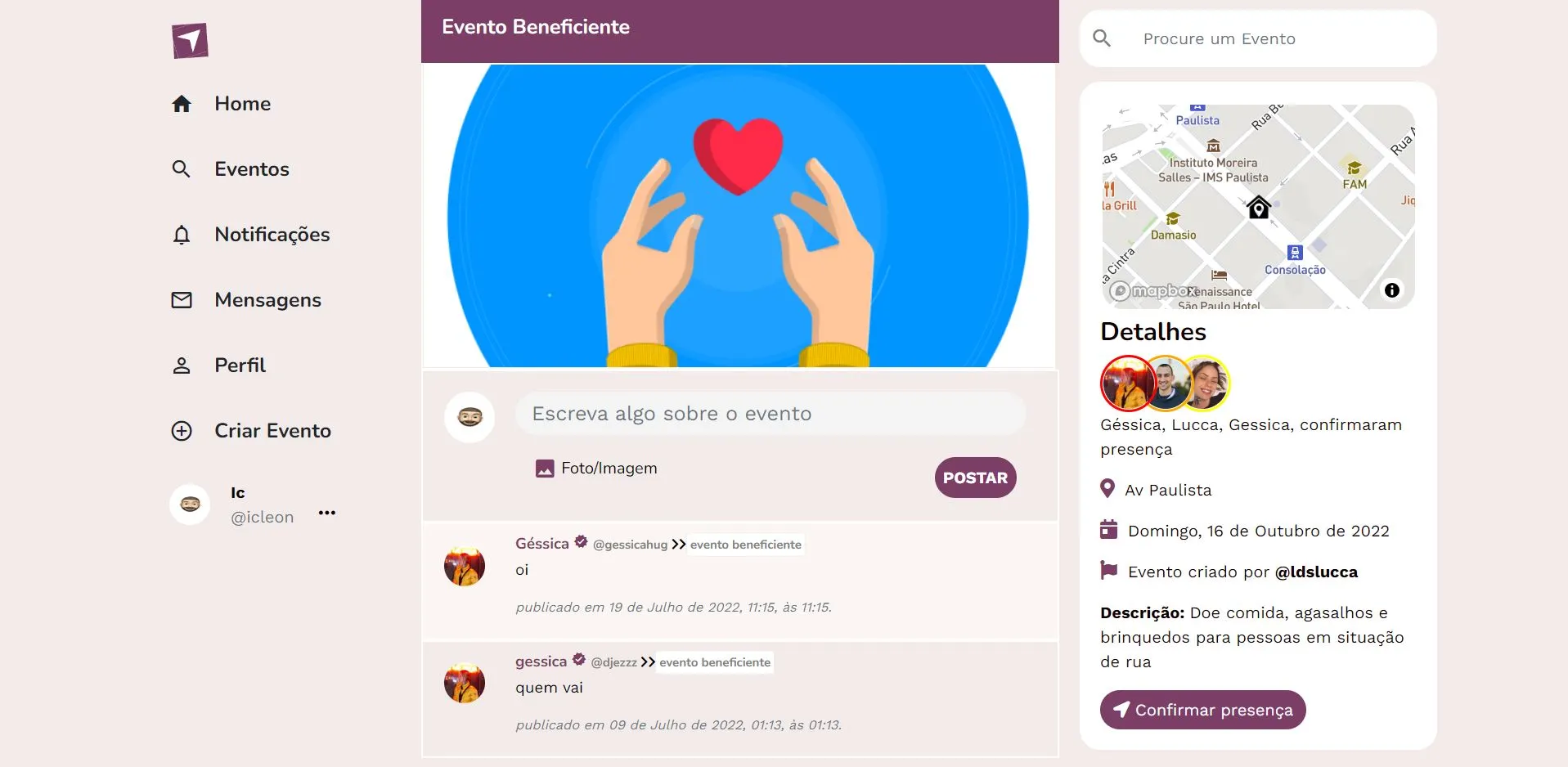
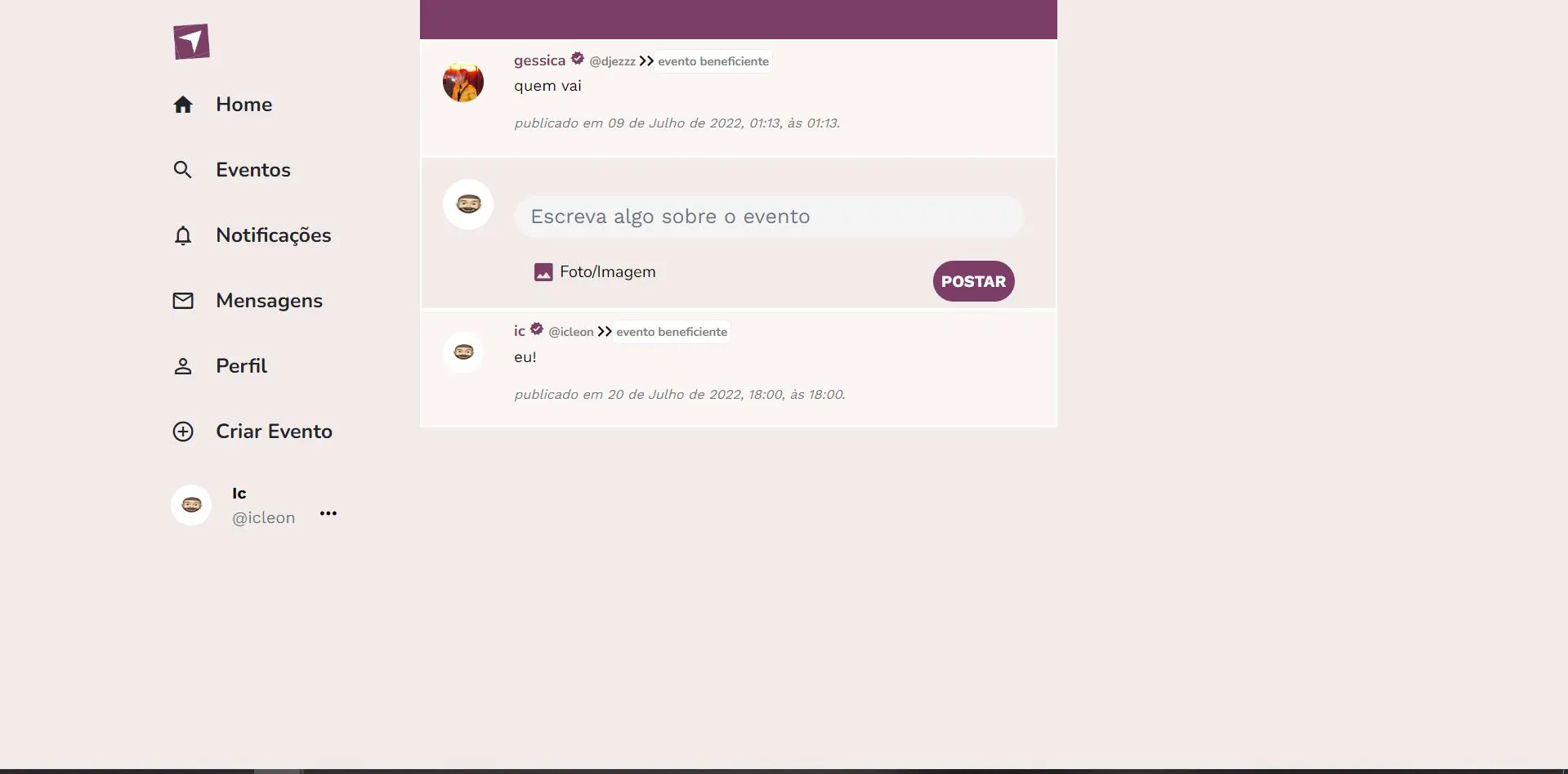
Tela do Evento:
Menu Lateral: Dá acesso direto a Home, Eventos, Notificações, Mensagens, Perfil e a opção de criar um novo evento.
Detalhes do Evento: Informações sobre o evento, incluindo local, data, e descrição.
Mapa Interativo: Localização exata do evento e proximidades.
Feed de Interação: Mostra as postagens e comentários relacionados ao evento.


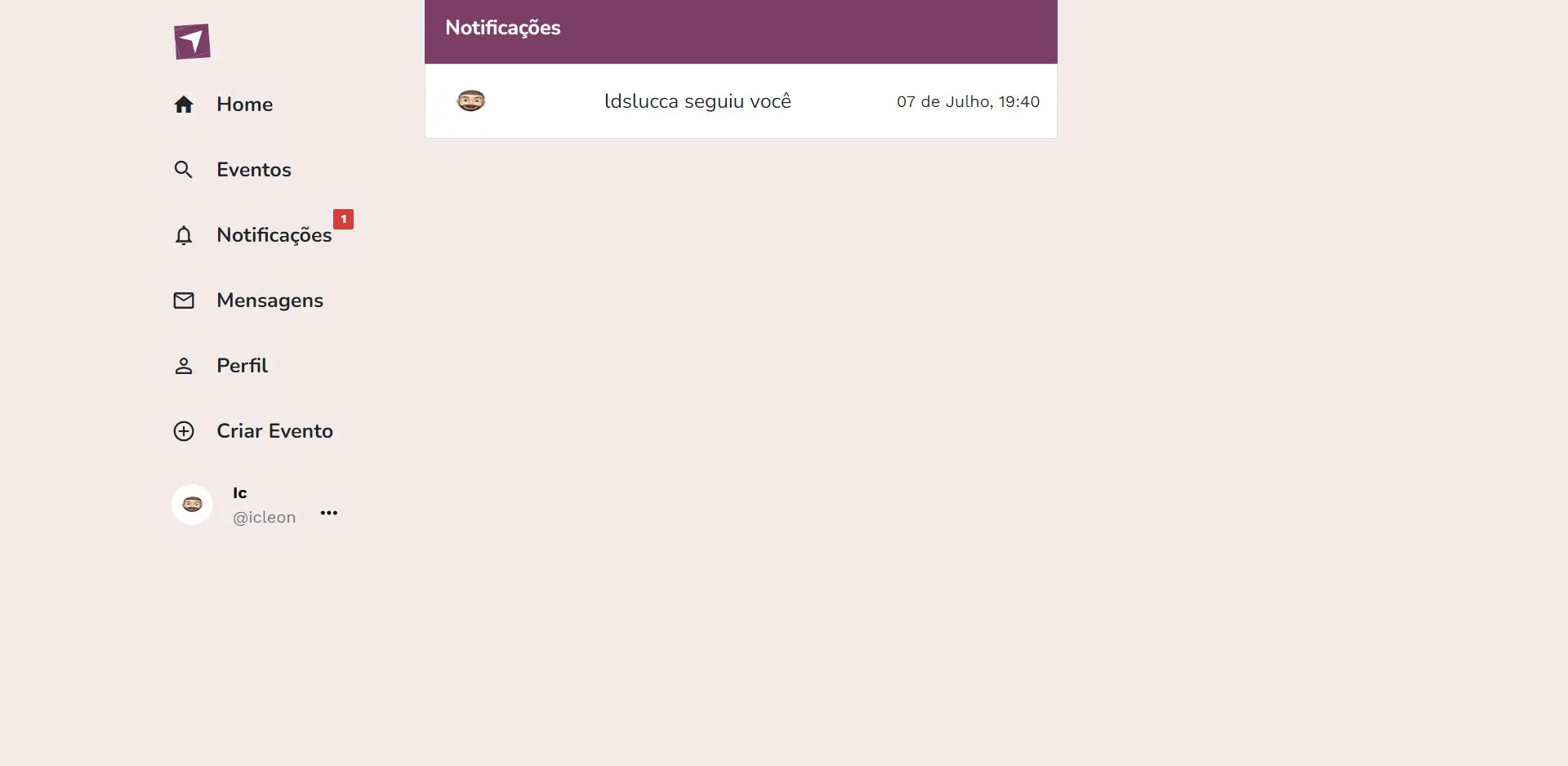
Tela de Notificações:
- Lista de Notificações: Mantém o usuário informado sobre novas interações, como novos seguidores ou atualizações de eventos.

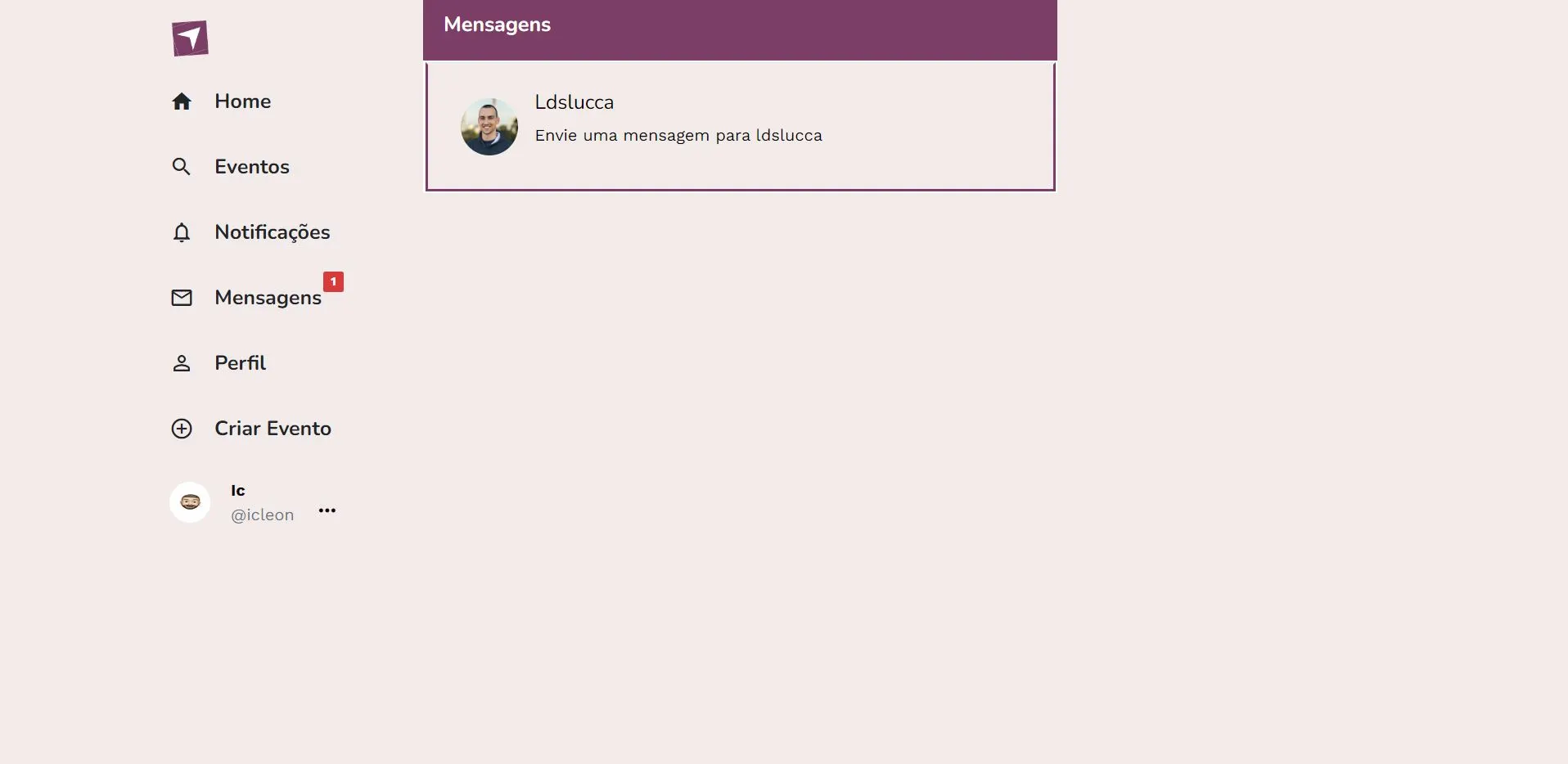
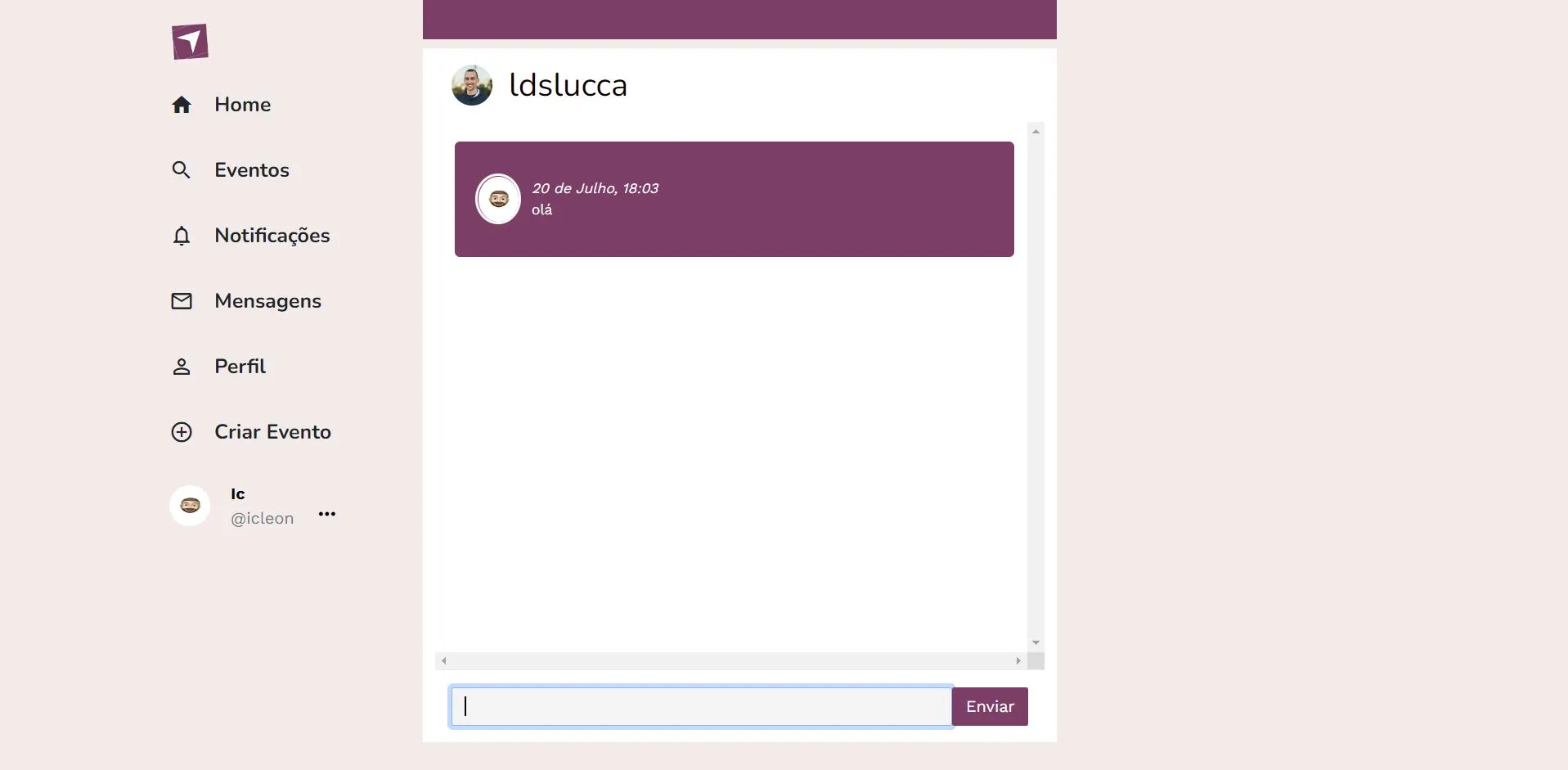
Tela de Mensagens:
Menu Lateral: Mesmas funções das demais telas para fácil navegação.
Lista de Contatos: Exibe os usuários com os quais o usuário pode interagir diretamente.
Caixa de Mensagens: Permite ao usuário enviar mensagens privadas para outros usuários


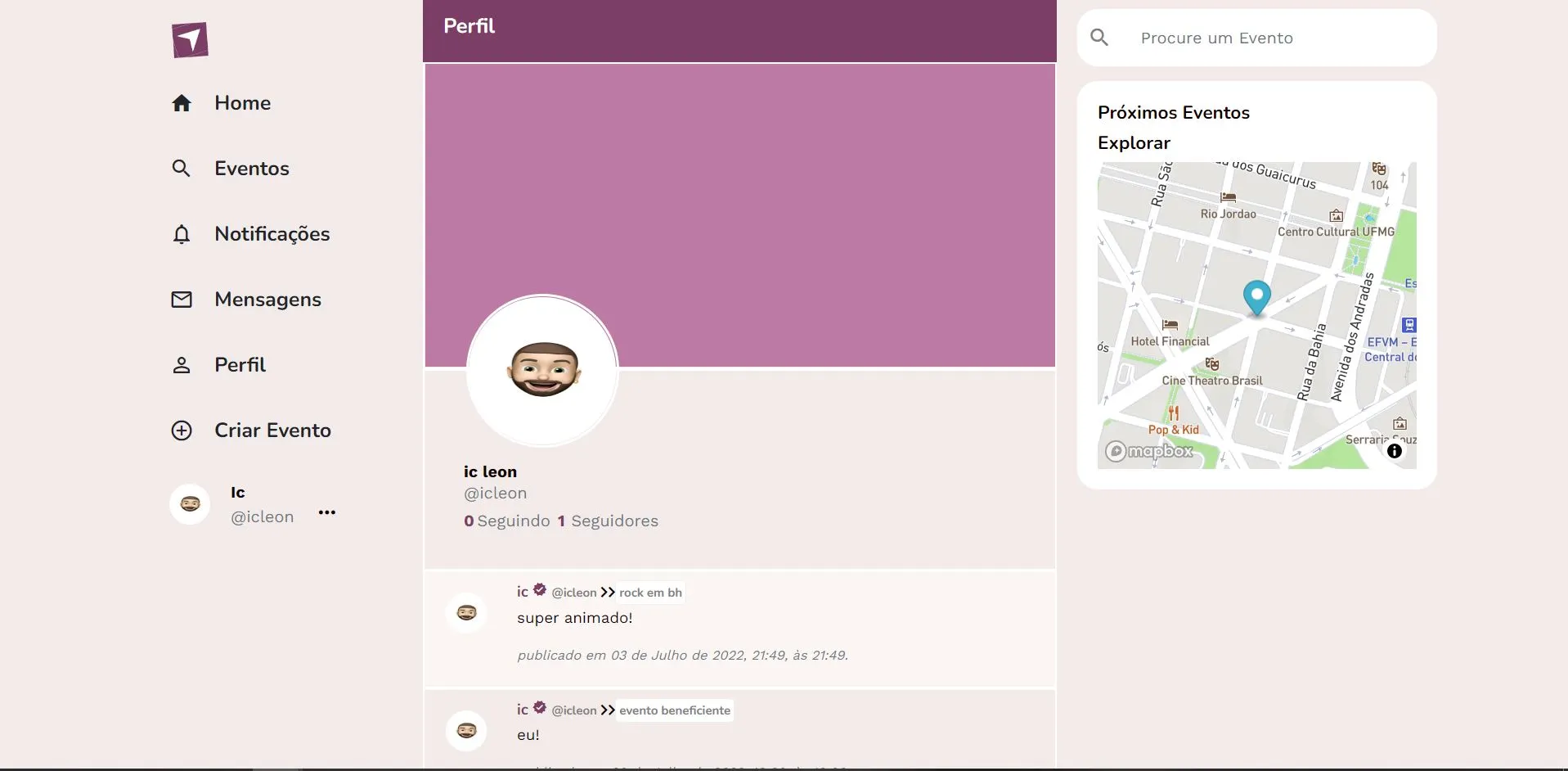
Tela de Perfil:
Informações do Usuário: Apresenta a foto do perfil, nome de usuário e outras estatísticas como número de seguidores.
Postagens Recentes: Exibe as últimas atividades e postagens realizadas.
Mapa de Atividades: Fornece uma representação geográfica dos eventos que o usuário está interessado ou participando.

Subscribe to my newsletter
Read articles from Ícaro Leon directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
