How to debug server side action in Bubble Plugin Editor?
 Ankur Khandelwal
Ankur Khandelwal
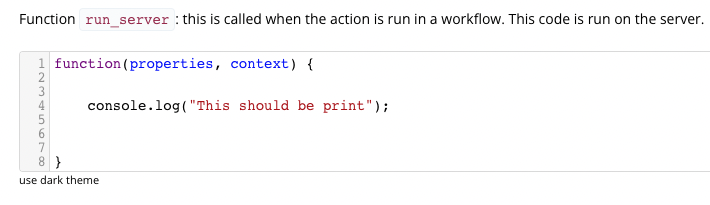
If you have noticed when you write
console.log("This should be print");
in the Bubble plugin editor's action part, you can't see the text "This should be print" in the browser, making it hard to debug your plugin.

This is because the action function runs on the Bubble server, not on the browser level.
But, you can still see it. How? Follow these steps:
Step 1:
Add a test Bubble app ID to your plugin. For example, I added "youtube-test-35566".

Step 2:
Click "Go to test app" button. This opens the Bubble app editor.
Go to Logs => Server Logs and enable the following logs-
Plugin server-side output
Plugin server-side error.

Step 3:
Test your action and click the "Search" button in the logs section (don't forget to click multiple times, bubble is just... ).

That's all for this blog. Subscribe for more future updates. Thank you!
Follow me on twitter.
Checkout My Bubble Plugin Course - Use coupon code "THEBUBBLEGROUP" at checkout for 10% discount.
Subscribe to my newsletter
Read articles from Ankur Khandelwal directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
