Exploring Graph QL with Postman: A Practical Guide Using HashNode Api
 Yash Badoniya
Yash Badoniya
Certainly! This blog post discusses how to use GraphQL with Postman for testing API requests and provides a practical example using the Hashnode API.
As developers, we often find ourselves working with APIs to retrieve and manipulate data. While RESTful APIs have been the dominant choice for many years, GraphQL is gaining traction as an efficient alternative. With GraphQL, you can request exactly the data you need, reducing over-fetching and under-fetching of information. In this guide, we'll explore how to use Postman to test GraphQL queries, using the Hashnode API as an example.
What is GraphQL?
GraphQL is a query language for your API, and a runtime for executing those queries by your server. Unlike REST, where you are constrained by the server's predefined endpoints, GraphQL allows you to request only the data you need, no more and no less. This flexibility makes it an excellent choice for modern API development.
Using Postman for GraphQL Testing
Postman is a popular API development and testing tool. While it's often associated with RESTful APIs, it can also be used to test GraphQL APIs effectively. Here's how to set up a GraphQL request in Postman:
1. Create a New Request
Open Postman and create a new request by clicking the "New" button. Give your request a name and, optionally, a description.
2. Set Request Type to POST
In the request window, change the HTTP method to "POST." GraphQL queries should always be sent as POST requests.
3. Set the Request URL
Enter the URL for the GraphQL API you want to query. In our example, we'll use the Hashnode API URL, which is "https://gql.hashnode.com/."
4. Add Headers
Click on the "Headers" tab to add the necessary headers:
Key: "Content-Type," Value: "application/json"
Key: "Authorization," Value: "Bearer YOUR_API_KEY" (Replace "YOUR_API_KEY" with your actual authorization token)
5. Set the Request Body
Click on the "Body" tab, select the "raw" option, and enter your GraphQL query. For instance:
{
publication(host: "username.hashnode.dev") {
title
posts {
edges {
node {
title
brief
}
}
}
}
}
6. Send the Request
Click the "Send" button to send the GraphQL request to the API.
7. View the Response
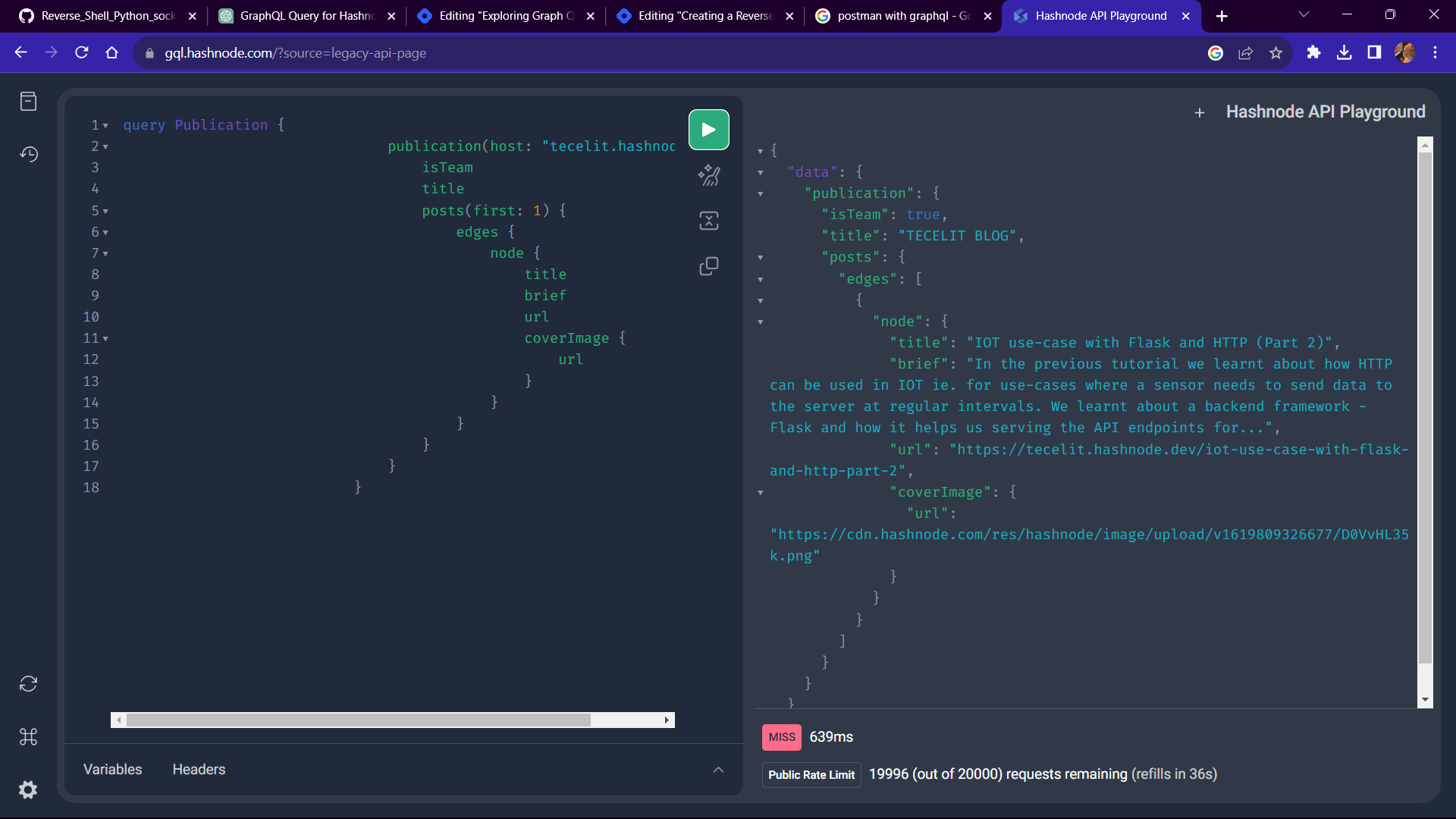
The response from the API will appear in the lower part of the Postman window. You can easily view and analyze the data returned by your GraphQL query here.
The reponse will be like that

Troubleshooting "Bad Request" Errors
Sometimes, you may encounter a "Bad Request" error when working with GraphQL queries in Postman. This error typically indicates an issue with the request itself. Here are some common troubleshooting steps:
Invalid GraphQL Query: Ensure that your GraphQL query is well-formed and adheres to the GraphQL syntax rules.
Missing or Incorrect Headers: Verify that you have included the necessary headers, such as "Content-Type" and "Authorization," with the correct values.
API Endpoint: Double-check that you are using the correct API endpoint for your GraphQL query.
Authorization Token: Make sure that your authorization token (API key) is valid and correctly formatted in the "Authorization" header.
Rate Limit Exceeded: Be mindful of rate limits. Some APIs impose rate limits, and exceeding them can result in a "Bad Request" error.
Server-Side Issues: If none of the above fixes the problem, the issue might be on the server side. In this case, you may need to contact the API provider for assistance.
Conclusion
Postman is a versatile tool that can be used for testing GraphQL queries in addition to RESTful APIs. GraphQL offers a more flexible and efficient way to interact with APIs, and Postman makes it easy to experiment with and validate your GraphQL requests. Whether you're integrating GraphQL into your projects or exploring new APIs, Postman is an invaluable asset for your API testing and development toolbox.
By following the steps outlined in this guide, you can harness the power of GraphQL in your projects and ensure that your API requests are well-structured and accurate.
Happy API testing!
Subscribe to my newsletter
Read articles from Yash Badoniya directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Yash Badoniya
Yash Badoniya
🚀 Aspiring Developer | 📱 Mobile App Enthusiast | 💡 Creative Problem Solver I'm Yash Badoniya, on a journey to conquer the tech universe! Currently pursuing a B.Tech in Computer Science and Engineering, I'm your go-to Mobile Developer Intern at Tecelit. With a passion for innovation, I'm all about making apps snappier and user experiences unforgettable. When not coding, you'll find me leading the charge in the world of creativity through extracurricular activities. Let's connect and explore the endless possibilities of tech together! 🔥🌟