NPM vs NPX?
 Emmanuel Edem
Emmanuel Edem
Introduction
If you've been using NPM and NPX for a while, you might assume that they're pretty similar since they serve similar purposes. However, it's important to understand their differences so that you can make an informed decision about which one to use for your project. In this article, I'll explain the key differences between NPM and NPX to help you make the right choice.
What is a Package?
Before delving into the difference between NPM and NPX, it is important to either remind you or educate you on what packages are in software development:
A package is a collection of code files, resources and metadata that are bundled together to provide a specific functionality or feature to a program, created by developers to help other developers (or even themselves) save time by using pre-built code.
A package consists of the following:
Code files: These are scripts and program that provides the necessary functionality/feature.
Dependencies: These are packages that the current package being used relies on to work.
Metadata: These contain information about the package, such as the version number, description, author and licensing details.
The concept of packages is synonymous with all programming languages. Each programming language has its package manager. For example, Python has pip, Ruby has RubyGems, and JavaScript has NPM via Node.js, which we will discuss next.
What is NPM and what you can do with it?
Node Package Manager (NPM) is the default package manager for JavaScript's runtime Node.js. It is an online repository for the publishing of open-source Node.js projects. It is also a CLI (command-line interface) tool for publishing and downloading packages.
To install a package using NPM, npm install <package-name> command:
npm install <package-name>
The command installs the specified package to your project locally.
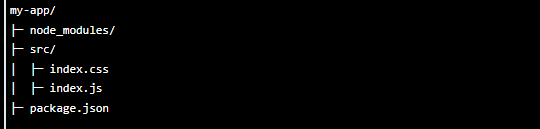
The package can be used within your current project and the command above creates a node_modules directory in your current directory with all the dependencies the package needs to run.

The command updates the package.json file with the latest package (If there is no package.json file in the local directory, the latest version of the package is initiated and installed).
NPM doesn't handle the execution of the packages. To execute a package, you usually use the scripts provided in the package.json file of your project, or you use the command associated with the installed package.
{
"name": "your-app",
"version": "0.1.0",
"scripts": {
"package": "your script here",
},
}
Then you can run the script using
npm run package
In the example above, npm run start will run the script in the package. To go in-depth on NPM, visit this article.
To install a package globally,
npm install -g <package-name>
This command installs the package on your local computer. The package is installed in a directory where globally installed packages are stored, On Windows this is stored C:\Users\{username}\AppData\Roaming\npm and Mac/ Linux ~/.npm/_npx you can use it in any project or from the command line. This is often used for command-line tools that you want to access from anywhere in your system. Although it is advised to install packages locally for each project, this ensures the project's dependencies are separate from other projects.
What is NPX and what you can do with it?
Since npm version 5.2.0 npx is pre-bundled with npm. So it’s pretty much a standard nowadays.
npx is also a CLI tool whose purpose is to make it easy to install and manage dependencies hosted in the npm registry.
It’s now very easy to run any sort of Node.js based executable that you would normally install via npm.
As stated earlier, running packages with NPM requires an extra step or much of a hassle. To execute a package with npx;
npx <package>
The npx <package> command allows you to run a command from a package temporarily. Temporarily? Upon execution, the command checks if the package is installed. If not, it will temporarily install the package, run the specified command from the package, and then delete the package. The package isn't saved locally or globally. This is perfect for running one-off commands.
Conclusion
"npm" is typically used for managing packages within your project, while "npx" is primarily designed for running one-off commands or for temporary usage.
A humorous way to differentiate between npm and npx is as follows:
NPM is like your favourite toolbox in the garage, filled with all the reliable tools you've gathered over the years. It's got everything you need, and you can pick it up anytime to fix things while npx is like a genie in a bottle. You don’t need to keep it around all the time, but when you need it, it will magically appear and grant your wishes. And just like a genie, it will disappear as soon as it’s done!😄
Subscribe to my newsletter
Read articles from Emmanuel Edem directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
