What Happens When You Type "google.com" In Your Browser And Press Enter.
 Ojeifo David
Ojeifo David
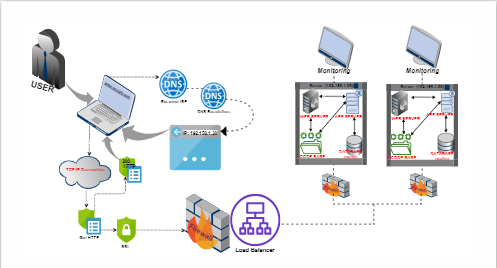
When a Client(User) types "https://www.google.com" into the URL space of their browser, there are a lot of things that happen within the milliseconds the Client(User) hits the enter key on their device be it desktop, PC or mobile device.
The whole process will look overwhelming at first but I will try to break it into chunks of information and present them with a step-by-step explanation.
Below are the concepts we need for a core understanding of what goes on :
DNS Request.
DNS lookup process.
TCP/IP Connection.
Firewall.
HTTPS/SSL.
Load Balancer.
Web Server.
Application Server.
Database.
Rendering the requested page.
DNS REQUEST:
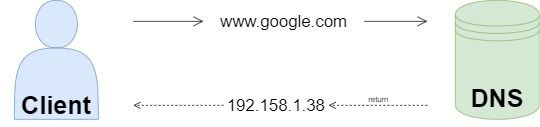
A DNS (Domain Name System) request is the first layer of how the Internet works. It's the process of translating human-readable domain names like (www.google.com) into IP addresses that computers can use to identify each other on the internet. Below, I'll explain everything you need to know about DNS requests in detail
WHAT IS A DNS?
There are a lot of computers in the world today and you might agree with me that it is impossible for a human being to remember all the IP addresses of these computers, So DNS a distributed system helps translate domain names like (www.google.com) into IP addresses that typically look like this (192.158.1.38), hence It acts as a phonebook for the internet, allowing us to use human-friendly URLs instead of IP addresses.

When you enter a URL into your web browser, your device doesn't immediately know which IP address corresponds to that domain. It needs to perform DNS resolution. Your device, typically your computer or smartphone, is the DNS client that initiates the DNS request, but before making a DNS request, your device checks its local DNS cache. If it has recently accessed a website with that domain, it may already have the IP address stored, speeding up the process. If the local cache doesn't have the IP address, your device contacts a Recursive DNS Server, often provided by your Internet Service Provider (ISP).
The Recursive DNS Server processes the request in stages:
It checks its local cache for the answer. If found, it returns the IP address.
If not in the local cache, it contacts the Root Name Server.
The Root Name Server doesn't know the IP address but can direct the Recursive DNS Server to the appropriate Top-Level Domain (TLD) Name Server.
TLD Name Server:
There are about 13 Root Domain (TLD Name Server) across the world, such as ".com" or ".org, etc.. " so this particular TLD Name Server is contacted next. It doesn't know the specific IP address either but can direct the Recursive DNS Server to the authoritative name server for the specific domain.
The Authoritative Name Server is responsible for the specific domain. It holds the IP address of the requested domain and returns it to the Recursive DNS Server.
The Recursive DNS Server caches the IP address to serve future requests more quickly.
The Recursive DNS Server sends the IP address to your device and then Your device uses the obtained IP address to connect to the webserver associated with the domain you entered, retrieving the website content.
DNS LOOKUP PROCESS:
The DNS lookup process is how computers and devices on the internet find the correct IP address associated with a human-readable domain name. Here's a brief explanation of the DNS lookup process.
When you type a website's domain name (e.g., www.google.com) into your web browser or other networked device, your device needs to know the IP address to connect to the website so your device initiates a DNS query to a DNS server which is usually provided by the internet service provider (ISP) or a public DNS resolver.
LOCAL CACHE CHECK: The local DNS resolver checks its cache to see if it has a recent copy of the DNS record for the domain. If it does, it sends the IP address back to the browser otherwise, it sends a request to a root nameserver that doesn't have the IP address but points to the appropriate Top-Level Domain (TLD) name server, e.g ".com", ".org".
When the local DNS resolver sends a request to the TLD nameserver the TLD nameserver responds with the address of the authoritative nameserver for the domain and then the local DNS resolver sends a request to the authoritative nameserver. The authoritative nameserver responds with the IP address for the domain. The local DNS resolver sends the IP address back to the browser and then again the browser sends a request to the server at the IP address to retrieve the webpage.
The DNS lookup process involves a series of queries and responses, ensuring that your device can find and access websites by their domain names. It's an essential part of how the internet functions, making it easy for users to access websites using familiar names instead of numerical IP addresses.
TCP/IP CONNECTIONS:
TCP/IP (Transmission Control Protocol/Internet Protocol) is the set of rules and protocols that underpin the Internet. It enables devices to communicate by breaking data into packets, addressing them, ensuring reliable delivery (TCP), and facilitating network routing (IP). It's the foundation for internet communication, allowing devices to exchange data across the web, so when you type "www.google.com" into your browser's URL bar:
Your computer initiates a DNS lookup as we have discussed earlier, to translate the human-readable domain name ("www.google.com") into an IP address. The DNS resolver sends a query to a DNS server (typically your ISP's or a public DNS server). The DNS server resolves the domain to an IP address and returns it to your computer.
Your computer establishes a TCP connection to Google's web server at the IP address obtained, a three-way handshake sets up the connection (SYN, SYN-ACK, ACK).
Your browser sends an HTTP request for Google's website, and Google's server responds with the website's data.
Your browser receives and displays the webpage, subsequent data exchanges occur over the established TCP connection and when you close the connection or navigate away, it's terminated (FIN, FIN-ACK, ACK).
FIREWALL:
Imagine a fortress with multiple layers of protection. At its outermost boundary, you find the firewall. Like a vigilant sentry, it guards your digital kingdom. But what exactly is a firewall, and how does it apply when you type "www.google.com" into your browser's URL bar?
In essence, a firewall is a barrier that stands between your trusted network and the vast, often unpredictable, world of the internet. It analyzes and controls the flow of data packets, deciding which ones are allowed in and which are kept at bay. Firewalls come in two primary forms: hardware firewalls (integrated into routers) and software firewalls (installed on individual devices).
Client Firewall (Optional): Your computer may have a local software firewall. This firewall acts as an added layer of protection on your device. It can block unauthorized incoming and outgoing traffic, but in most cases, it allows the outgoing requests to reach the internet without interference.
Network Firewall (Router): If you're connected to a local network (e.g., home or office), your network's router often includes a built-in firewall. This firewall typically performs Network Address Translation (NAT) to hide the internal IP addresses of your devices. It also blocks incoming traffic that hasn't been initiated from within your network. However, it allows your device's request to go out.
Local DNS Resolver: Before reaching the internet, your device needs to resolve "www.google.com" to an IP address. To do this, it contacts a DNS resolver, which can be provided by your ISP or a public DNS service (e.g., Google's 192.158.1.38).
External Firewall (Google's Servers): When your DNS resolver contacts Google's servers to fetch the IP address for "www.google.com," Google's servers may have their firewalls. These firewalls help protect Google's infrastructure from unauthorized access and cyberattacks.
Transport Layer Security (TLS): After obtaining Google's IP address, your device establishes a secure connection to Google's server using HTTPS, a protocol that encrypts your data. While not a firewall, TLS enhances security during data transmission.
Firewalls at various levels are essential in securing this entire process. They ensure that your requests are legitimate and that data sent to your device comes from trusted sources. In the case of "www.google.com," these firewalls collectively contribute to a secure and seamless user experience.
HTTPS/SSL:
HTTPS (Hypertext Transfer Protocol Secure) is a secure version of the HTTP protocol used to transmit data on the Internet. It is used to encrypt the data transmitted between your browser and Google's server.
SSL (Secure Sockets Layer) and TLS (Transport Layer Security) are encryption protocols that are used to secure the data transmitted over HTTPS.
When your browser establishes a connection with Google's server using HTTPS, your browser and Google's server first agree on the version of SSL/TLS to use and then create a secure, encrypted channel for transmitting the data.
From a more logical point of view, HTTPS is like a locked box that is used to send messages over the internet. When you want to send a message using HTTPS, you put the message in the locked box and send it to the person you want to receive the message. Only the person you are sending the message to has the key to unlock the box and read the message.
SSL/TLS are special codes that are used to lock and unlock the box. When you want to send a message using HTTPS, you and the person you are sending the message to agree on the code to use to lock and unlock the box. This way, only you and the person you are sending the message to know the code and can read the message.
When you type "www.google.com" into your browser, the browser is like the person sending the message. The server that hosts www.google.com is like the person receiving the message. The browser sends a request for the webpage using HTTPS, which is like putting the request in a locked box and sending it to the server. The server then sends the webpage back to the browser using HTTPS, which is like putting the webpage in a locked box and sending it back to the browser.
LOAD-BALANCER:
When you type "www.google.com" into your URL, a load balancer plays a crucial role in ensuring that your request is efficiently and reliably processed. Here's an overview of how a load balancer operates in this scenario:
DNS Resolution: Before your request reaches Google's servers, your device needs to resolve the domain name "www.google.com" into an IP address. This process involves DNS servers. Google typically uses Global Server Load Balancers (GSLBs) in various locations worldwide to manage DNS resolution.
Load Balancer's Role in DNS Resolution: When you query a DNS server, it might receive multiple IP addresses associated with "www.google.com." Google's DNS servers are configured to return IP addresses pointing to the nearest or most suitable data center. This decision is often made by a Global Server Load Balancer. It routes your DNS request to the closest or least congested data center, ensuring faster response times and load distribution.
Traffic Distribution: Once your device obtains the IP address from DNS resolution, it establishes a connection to that IP address. This is where load balancing truly comes into play.
Frontend Load Balancer: At the front end of Google's data centers, there's typically a frontend load balancer. This load balancer distributes incoming requests evenly among the available backend servers. Google uses a variety of load-balancing algorithms to make sure that each server receives a balanced share of the incoming traffic.
Backend Servers: Google's backend servers host various services and content. These services might include web pages, search results, and more. The load balancer directs incoming requests to the appropriate backend server based on factors like server health, server capacity, and the type of request.
Session Persistence: For some types of services, like handling user logins, the load balancer may be configured to maintain session persistence. This ensures that a user's requests during a session are consistently directed to the same backend server.
Health Checks: Load balancers continually monitor the health of backend servers. If a server becomes unresponsive or experiences issues, the load balancer detects this and stops sending requests to that server until it recovers.
Security: Load balancers can provide security features such as Distributed Denial of Service (DDoS) attack mitigation, SSL termination for encrypted traffic, and Web Application Firewall (WAF) protection.
Scalability: As traffic fluctuates, Google's infrastructure can dynamically adjust the number of backend servers to meet demand, ensuring optimal performance and responsiveness.
The load balancer's role in the DNS resolution process and in distributing incoming traffic across data centers and servers ensures that you can access Google's services efficiently, even during high-demand periods. It's a fundamental component of Google's infrastructure, contributing to the reliable and fast delivery of web content and services.
WEB SERVER:
A web server is a computer program that is responsible for handling requests for web pages from clients (such as a browser trying to access google.com). When a client sends a request for a web page to a web server, the server processes the request and returns the appropriate response to the client.
This means that when trying to access google.com, Google's server will receive a request from the load balancer.
The web server would then process the request and generate a response, which would typically include the HTML, CSS, and JavaScript files that make up the web page.
The web server would then send this response back to the load balancer, which would forward it to the browser. The browser would then use the HTML, CSS, and JavaScript files to render the web page for the user.
APPLICATION SERVER:
Imagine the internet as a giant web of connected computers. When you type "www.google.com" in your browser, your computer wants to talk to Google's computers. Your web browser (like Chrome, Opera Mini, or Firefox) sends a message to Google's computers, saying, "I want to see Google's website, please."
Your request doesn't go straight to Google's website. Instead, it goes to the "DNS server." It looks up "www.google.com" and figures out where Google's computers are, once the DNS server finds Google's computers, your request travels through many other computers and wires (like sending a letter through many post offices) until it reaches Google's data center, which is like a massive computer warehouse.
In this data center which we earlier referred to as a warehouse, Google has special computers called "application servers." These servers are like chefs in a restaurant. They take your request and prepare the web page you want to see. They add the Google logo, search bar, and everything else. Google's application servers gather information from a super-fast database that stores all the Google stuff, like search results and other pages. They put it all together to create the Google web page you see.
Once the Google web page is ready, Google's application servers send it back through all those computers and wires to your browser. It's like the servers put the web page in a big envelope and mail it to your computer, your browser receives the web page and shows it on your screen. You can now interact with Google, search for things, and click on links.
In summary, the application server is a special computer that helps create web pages and sends them to your computer when you type a web address. It's part of a big process that happens in the background every time you visit a website.
DATABASE:
When you want to use Google (or any other website), you open your web browser and type "www.google.com" into the address bar. This tells your computer to visit Google's website, and then your computer sends a special request to Google's computers, asking for the Google website. Think of this request as asking a librarian for a book.
Google's computers have a big, super-smart brain called a database. This brain stores all the information that makes up the Google website, like search results, news, and images. When Google gets your request, it's like the librarian looking in a huge card catalog to find the right book. Google's database searches for all the web pages, images, and other things you want, google's database collects all the information needed to create the Google website you see on your screen. It's like the librarian collecting all the pages of a book.
Once the database has gathered all the information, it's used to build the Google web page. Think of this like putting all the book pages in order, adding pictures, and making it look nice. The complete Google web page is sent back from Google's computers to your computer, It's like the librarian handing you the book you wanted to read.
Your web browser receives the Google web page and shows it on your screen. Now, you can use Google to search for information, watch videos, and explore the web. So, the database is like a super-smart library that stores all the information needed to create the websites you visit. It helps put together the pages and pictures that you see on your computer when you type a web address.
RENDERING THE REQUESTED PAGE:
when you request Google's web page by typing "www.google.com" into your URL, google receives the request and then contacts its database to make provision for your requested page and all the attached files that come with it. Let me put it in a more logical example:
When you type "www.google.com" into your web browser, it's like asking for a book in a library. Your request goes to Google's computer, Google's computer has a big database, like a library's collection of books. It looks up all the information needed to create the Google web page.
The computer uses this information to create a special "book" just for you. It's like the librarian arranging the book's pages in order, Google's computer sends this special book back to your computer. It's like the librarian handing you the book you asked for. Your web browser opens the book and displays the Google web page on your screen. Now, you can use it to search for things, like you would read a book to find information.
In simple terms, rendering a web page is like getting a special book made just for you from a vast library, and then you can read it on your computer screen.
Subscribe to my newsletter
Read articles from Ojeifo David directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Ojeifo David
Ojeifo David
I am that feedback guy, always learning and improving on every feedback because I believe every day is an opportunity to learn and improve your skillset so every step of the way could result to a Y|N Feedback. CONDITION_IF: YES, then share a cookie, i.e. ( Char: JOB, J=Join O=Our OB=Objective