Kubernetes on Desktop !!!🤯
 JERRY ISAAC
JERRY ISAAC
Introduction:
Hello Techies, So you all need no introductions to the world of Kubernetes and what are all the advantages of Kubernetes and everything, so why this blog? Kubernetes is all fancy and a hot trend in the DevOps world we can learn Kube or any tools only by having hands-on practice and setting up Kube in a server is hectic with Kops, Minikube and all that and Kube can't be run on a t2.micro machine which makes it expensive as well to practice so this is where this blog series going to be helpful as I am going to post a series of articles on how we can learn and practice kube to the core in our desktop and not worry about the cost and time that we might spend otherwise.
Setting up Kubernetes on the Desktop:
Download and Install Docker Desktop on your PC https://desktop.docker.com/win/main/amd64/Docker%20Desktop%20Installer.exe?_gl=11bgz9ev_gaNjc1MjE2NDkzLjE2OTc3OTc5MjY._ga_XJWPQMJYHQ*MTY5Nzc5NzkyNi4xLjEuMTY5Nzc5NzkzMS41NS4wLjA.
Launch the application and install wsl2 if it's prompted.
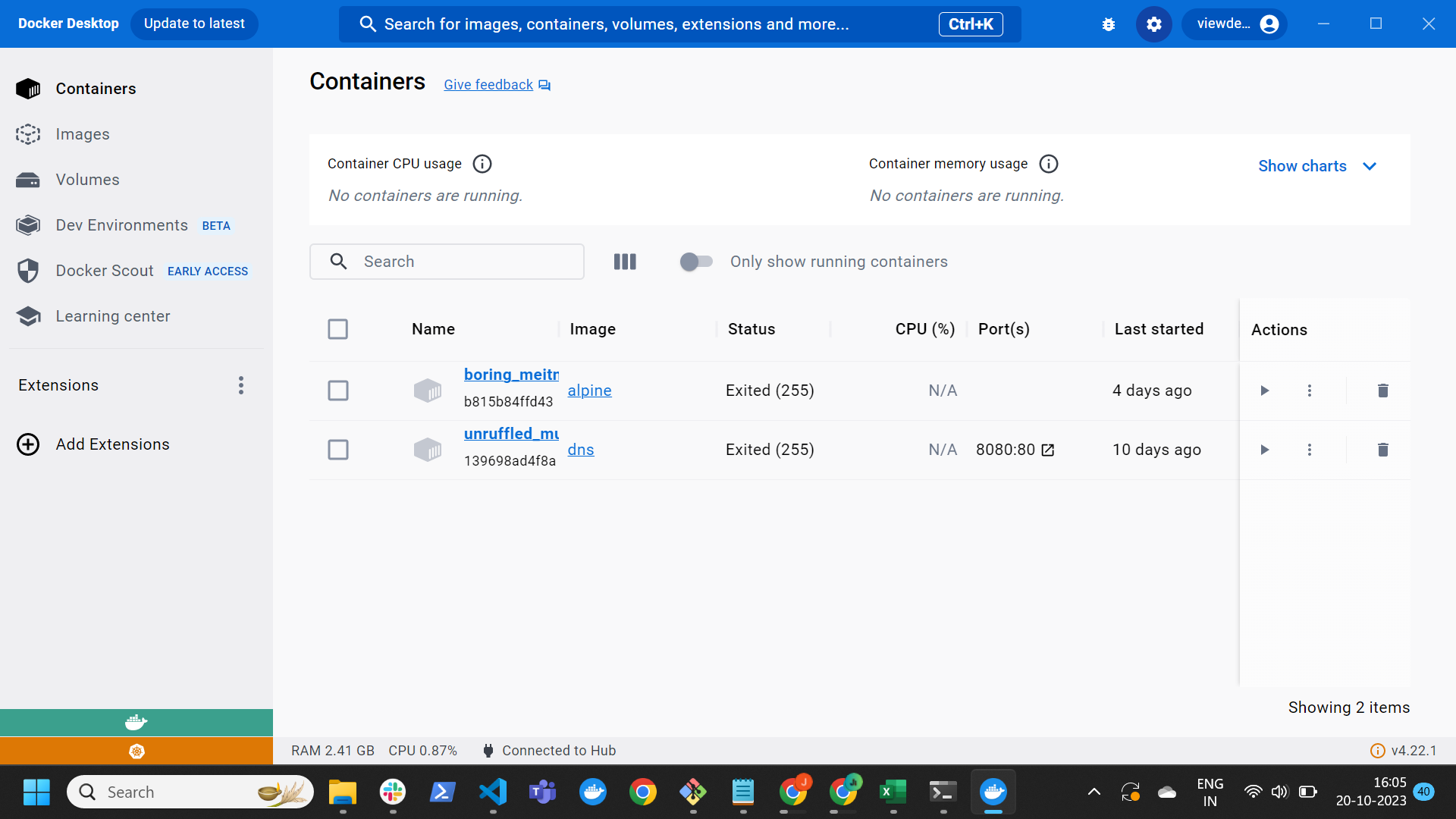
Then, Click settings on top

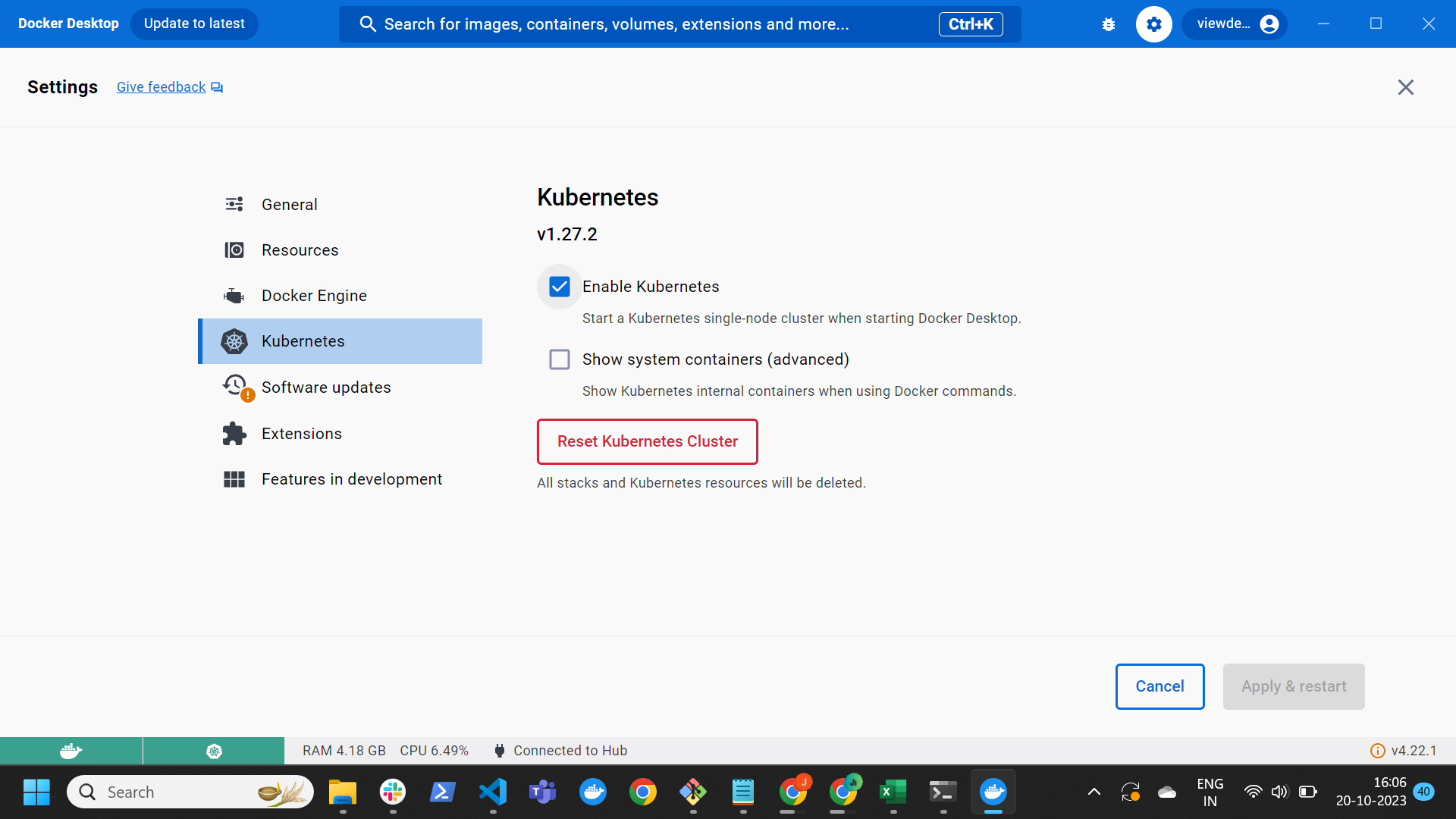
Now just Enable Kubernetes

And Voila !!! Our very own Kubernetes cluster is set up on our desktop
Let's verify it with the command
kubectl cluster-info
it should return a response like this
Kubernetes control plane is running at https://kubernetes.docker.internal:6443 CoreDNS is running at https://kubernetes.docker.internal:6443/api/v1/namespaces/kube-system/services/kube-dns:dns/proxy
To further debug and diagnose cluster problems, use 'kubectl cluster-info dump'.
Now your cluster is ready and let's dive deep into the world of Kubernetes.
Getting Started on Kube:
All the documents and files needed for this Training are in my GitHub Repo
We have set up Kube Cluster in Desktop let's do a simple exercise to Understand how Kube works
As we all know Kube is managed by YAML files we are going to create a pod (one or more containers usually 1 container) and we are going to see its output on the browser
For a Pod to run we need a docker image so Let's create one
All the necessary documents needed for this activity is in my GitHub Repo Click Here
FROM nginx COPY ./index.html /usr/share/nginx/html/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Pod Works</title>
<style>
body {
background: black;
background-size: cover;
background-blend-mode: overlay;
text-align: center;
font-family: Arial, sans-serif;
color: #fff;
}
h1 {
font-size: 36px;
text-shadow: 2px 2px 4px #000;
}
.button {
display: inline-block;
padding: 15px 30px;
background-color: #007bff;
color: #fff;
font-size: 18px;
border: none;
cursor: pointer;
text-decoration: none;
}
.button:hover {
background-color: #0056b3;
}
img {
max-width: 100%;
height: auto;
}
</style>
</head>
<body>
<img src="https://cdn.pixabay.com/photo/2023/06/13/15/05/astronaut-8061095_1280.png" alt="Astronaut"
style="width: 200px; height: 200px;">
<h1>Pod works</h1>
<a href="https://blog.jerrycloud.in/newsletter" class="button">Follow me</a>
</body>
</html>
Then we have to create a pod.yaml file to create a pod in our Kube
apiVersion: v1 kind: Pod metadata: name: pod labels: name: pod spec: containers: - name: pod image: pod imagePullPolicy: NeverHere I have built the image in the name of pod and have given imagePullPolicy as Never to pull the image from our local repo
Since the cluster in our Docker Desktop is a private network we have to expose our NodePort for our pods to be public for this we have to create a service for the pods to run on
apiVersion: v1 kind: Service metadata: name: pod-service spec: selector: name: pod ports: - protocol: TCP port: 80 targetPort: 80 type: NodePort
In this, we have created a service named pod-service & matched the selector to the pod and given the type as NodePort to expose the NodePort to make our HTML file Public on the internet
Now we are going to create our pod and the service
kubectl apply -f pod.yaml kubectl apply -f pod-service.yaml
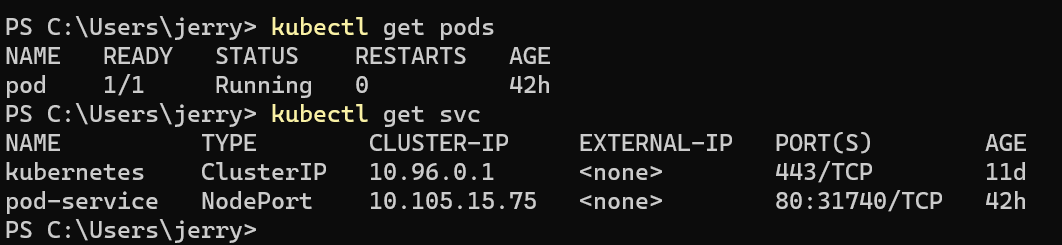
Ensure the pod and service are running

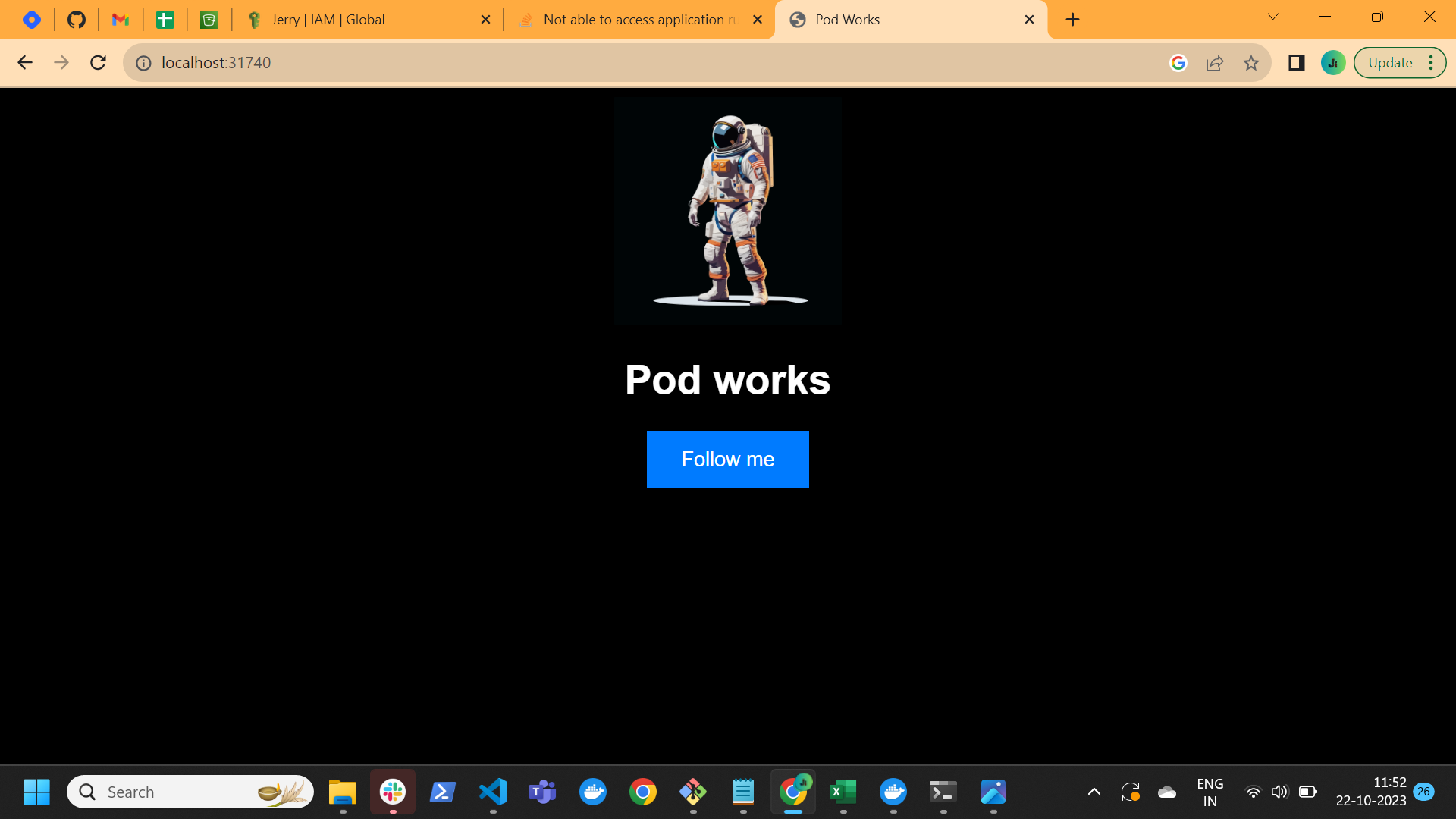
Now as we can see the NodePort 31740 is exposed if we hit https://localhost:31740 we should see this screen

if you can see this screen Congratulations!!! you have successfully deployed a kube pod with service
As I mentioned earlier there is going to be a series of Articles where I will clearly explain the core of Kubernetes in Docker Desktop
kindly Subscribe to my Newsletter
Happy Coding !!
Subscribe to my newsletter
Read articles from JERRY ISAAC directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

JERRY ISAAC
JERRY ISAAC
I am a DevOps Engineer with 3+ years of experience I love to share my Tech knowledge on DevOps and I love writings that's how I started Blogging