Vite — Frontend Tooling
 nidhinkumar
nidhinkumar
Vite (Veet) is a Javascript build tool which simplifies the way we build and develop Frontend applications.

1. What will Vite do?
Vite does 2 things
Serve your code locally during development
Bundle your Javascript, CSS and other assets together for production
There are many other tools out there to do the same thing such as
Webpack — https://webpack.js.org/
Rollup — https://rollupjs.org/guide/en/
Parcel — https://parceljs.org/
Snowpack — https://www.snowpack.dev/
2. So what’s different with Vite?
It was created by Evan You who created Vue.js on 2021 as a way to simplify and speed up the build process.
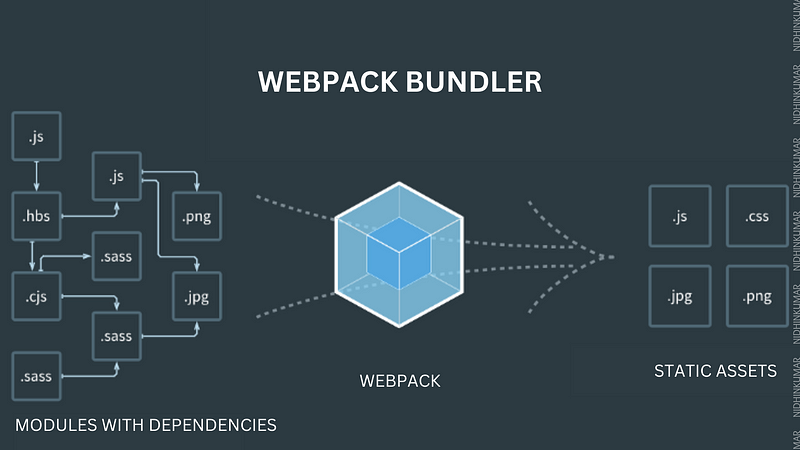
Long ago web developers had no native way to combine javascript files together in a modular way. This lets tools like Webpack and Rollup concatenate multiple files together into a single bundle for the browser.

The problem is this process becomes increasingly slow as the app adds more code and dependencies.

In 2015, ECMAScript modules were introduced and by 2020 it had wide browser support allowing developers to import and export files from multiple files in the browser.
Vite leverages the native ES modules in the browser to load your code instantly no matter how large it is.
It also supports HMR(Hot Module Replacement) for an extremely fast feedback loop during development.
When building for the production it uses Rollup under the hood.
3. Hot Module Replacement in Vite(HMR)
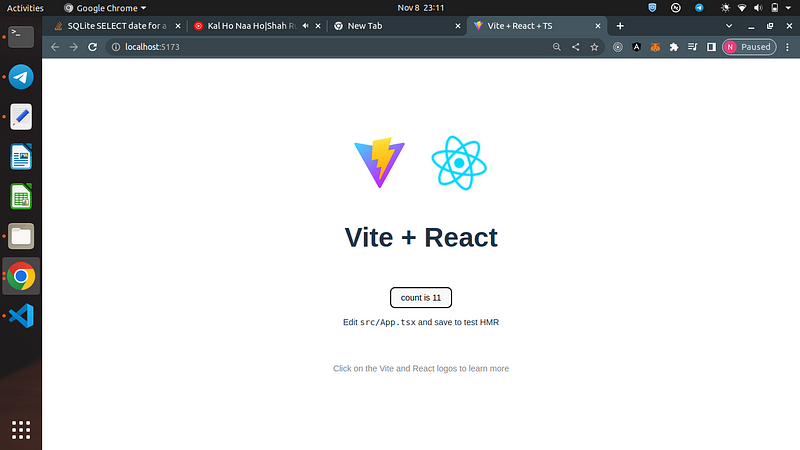
If you see the below example the state count has a value of 11 and there are 2 logos at the top. Now if I remove one of the logos and save the file it will replace that particular part rather than re-rendering the entire component. That’s a simple example of HMR

4. Get Started with Vite
To get started run the following command
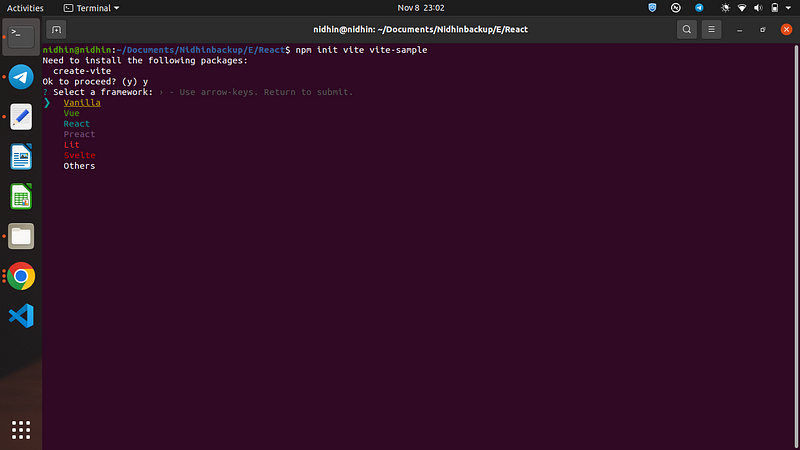
npm init vite application-name
which will ask you to choose the framework

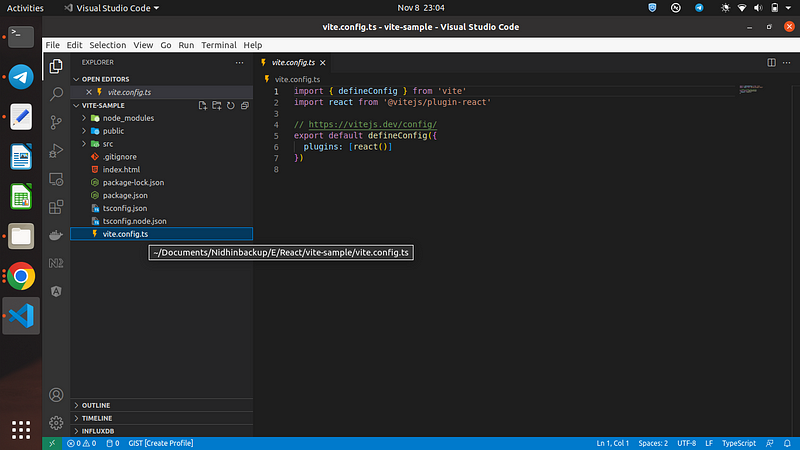
It will create a project with vite.config.js in the project folder where you can make the tweaks in the configurations

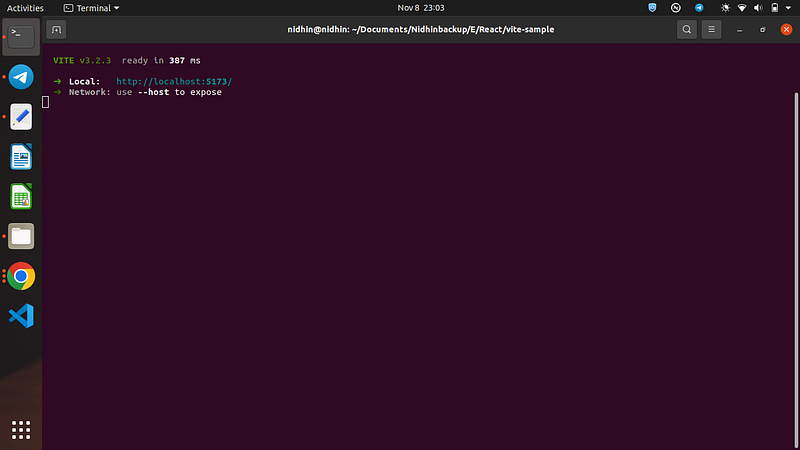
To serve the application locally run the following command
npm run dev

Build time of the React application using Vite
It runs your application (React) within 387ms.
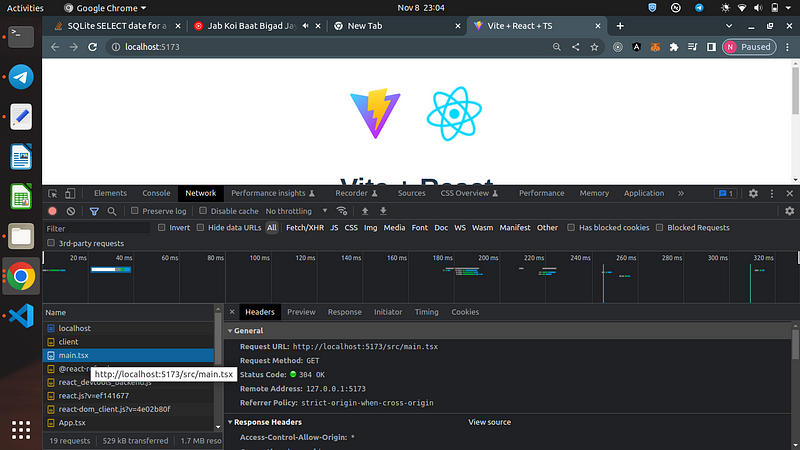
once the application is running rather than showing the single javascript file it imports the actual source code


To build the application for production use the following command
npm run build
which will do the code optimization like code-splitting, Dynamic imports and CSS.
Vite Ecosystem
Checkout the Vite Ecosystem post by Patak
Vite
Next Generation Frontend Toolingvitejs.dev
Congratulations!!!
In this post, we have seen about Vite and how it is different from other bundlers. Will catch you up in a new post till then Happy Learning!!! :)
Subscribe to my newsletter
Read articles from nidhinkumar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
