First hand experience with Atlassian Forge Platform and the journey
 Godwin Pinto
Godwin PintoTable of contents
- Technology knowledge required:
- Installation and setup:
- What next after hello-world
- What can you do with Forge
- Configuration (A quick preview)
- Modules
- App Configuration / Manifest
- Quick Notes Data Storage and serverless function interactions
- UI Development Choice
- Quick Development & Debugging tip
- Knowing the quotas and limits
- Distributing & Monitor your apps
- Community and Support: A Thriving Ecosystem
- Important Learnings / Quick Notes
- Looking forward to with Forge in future for developers
- My first build with the Forge Platform
- Source code
- Concluding thoughts

When you speak of project/issue management tools, one of the most recognized and used platforms you may hear about is Jira. The amazing product is part of the Atlassian product suite which includes Jira, Jira Service Management, Confluence, BitBucket and Compass among many others.
You may also know that there are several other third-party apps on the Atlassian marketplace. One of the ways to build such apps is using Atlassian Forge Platform.
Forge makes it possible to build a fully functional app in just a few hours, with hosting, multiple development environments, and API authentication built-in. Forge can be used to build custom apps and integrations or apps distributed through the Atlassian Marketplace. Website
Why Forge Platform?
Head over to the website and you'll quickly realize instead of building a custom application, it's way better to build Atlassian marketplace apps using Forge. Noting down a few reasons below;
Your code, application and Customer data is secured by Forge (Everything from authentication, and authorization to hosting to production releases management)
You focus on functionality first rather than building your base framework approach.
You can be up in no time for a secured "hello world" program. When i say no time, it means just 5mins including installation and setup
Ready UI Kit that best matches the Atlassian design principles
Forge Custom Apps

Note for readers: While you may browse through the article to have a glance on the platform. It would be extremely important to visit all the links in the order of the article if you are planning to make a serious consideration on developing apps on Forge for Atlassian products.
Technology knowledge required:
React (Preferred, since many tutorials are easily available) / VueJS (Custom UI) / any other front-end UI framework (Custom UI)
NodeJS
Atlassian products REST APIs (Good to have a basic idea)
Installation and setup:
While the installation is well documented, I will not be covering the details. Head over to this link for complete steps for installing a "hello-world" application, create any application just to check the functionality working (in a way, the first few hello-world steps are the make-or-break deal for many new tech developers who choose to learn on their own). The link also has a process to create example applications on various platforms.
What next after hello-world
Before you dive into the details of customizing the app, you need to be familiar with a few concepts.
What can you do with Forge
Create custom plugins in areas provided by Forge modules
Write workflow apps that can be plugged into your workflow to trigger validation or action when an action happens on the platform
Create Scheduled / web triggers for frequency and background based workloads
Configuration (A quick preview)

Modules
Depending on what your functionality should be doing in which location of the Forge supported Atlassian products. You need to choose a template (helps to configure and combine things faster). Understand Modules.
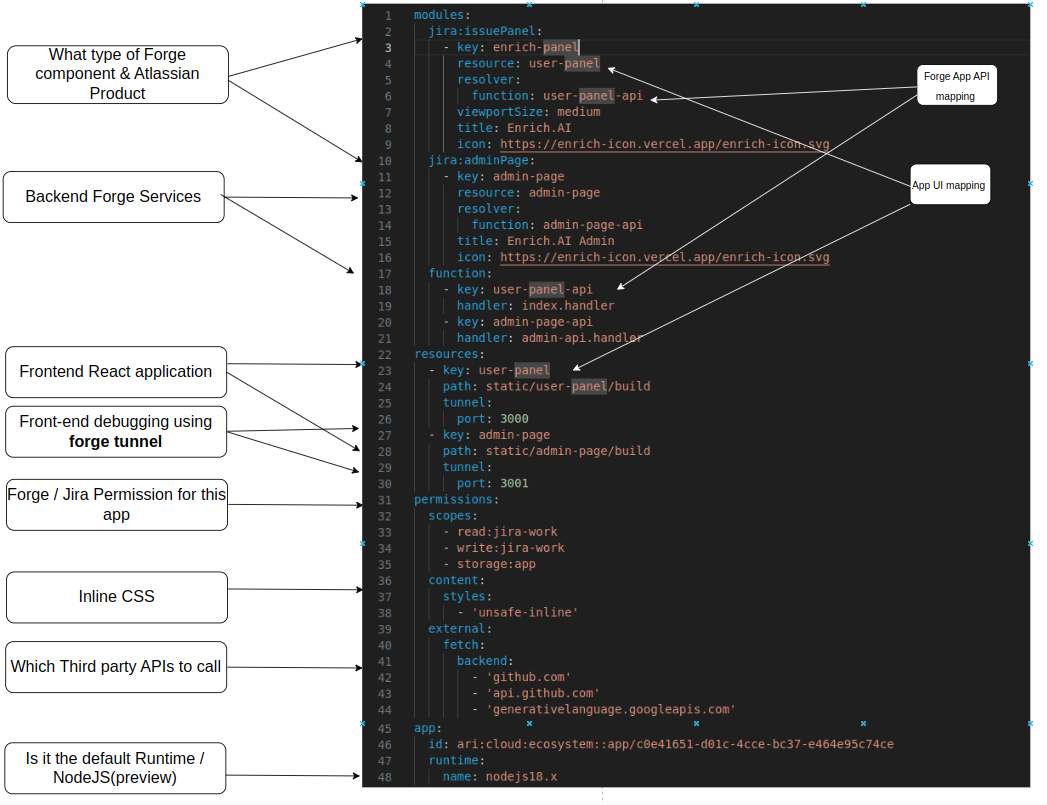
App Configuration / Manifest
Now that you are aware of what you want to build. Head back to understanding what Manifest Configuration is all about.
Quick Notes Data Storage and serverless function interactions
Read from this link about Async events, Custom UI Resolvers, Storage, Fetch. More functions are available but rarely used.
UI Development Choice
You can build UI in 3 ways with Forge;
UI Kit (When your app has limited UI components good enough to be rendered from this list). Now, if you need cool spinners, animated buttons, progress indicators, etc. This is not your go-to. You will also notice many React functions here are coming from @forge/ui
UI Kit 2 (You can think of this as UI Kit ++, the extended version of UI Kit but with native rendering and ease of use of Actual React)
Custom UI (When you realize you want to have complete control on the way you display UI. This will feel more like a backend service and UI framework approach)
UI Kit / UI Kit 2
With both, you write your server functions within the same code. Just like calling any javascript function.
Custom UI
With Custom UI your frontend code is compiled and hosted on Atlassian CDN, while your services/backend functions (they are called Forge Resolver) are hosted as serverless functions. This means that now to call these functions from your front end you need a secured invoker from the front end (which does authorization and has contextual information already). This concept is called @forge/Bridge. If you want to call Async events then this is how you do. There is no strict rule for developing front-end applications in React. However, you will find many examples of Forge apps only in React.
Custom UI is rendered inside an iframe.
When using a custom UI, it is best for your app's look and feel to be in line with the Atlassian design system. @atlaskit officially supported library is here to the rescue for React developers. For Vue, there is an unofficial library that follows the Atlassian design principle
A glance at the frequently used npm packages includes;
forge/ui
forge/api
forge/bridge
forge/resolver
atlaskit/*
Quick Development & Debugging tip
During development "forge tunnel" helps you run things faster and view real-time logs in the console. More Information
Knowing the quotas and limits
It is best you know the limitations and work your technical solutions in a way that does break in production. More information
Distributing & Monitor your apps
So now that you have built a forge app and are ready to share. Here is the documentation of how you can release to your customers
Community and Support: A Thriving Ecosystem
One of the most invaluable aspects of the Forge Platform is the thriving developer community.
Important Learnings / Quick Notes
The points are mentioned in the documentation but it's easy to skip them especially if you are new to the platform and in a hurry and not reading the detailed documentation
You cannot make resolver calls when using UI Kit (In UI Kit2 you can). It becomes pointless (Making API requests in UI Kit 2 is similar to Custom UI because they share a similar frontend/backend architecture. In contrast to UI kit, where all requests are made from the lambda. link).
Using Atlaskit when making custom UI with React, UI theme and components is extremely easy
When working with Custom UI, You need to build your UI "npm run build" in the static directory and then again run forge tunnel. (Quick Tip: Read Connecting the tunnel to your own dev server)
You cannot simply use any NodeJS libraries on the forge platform with the current runtime. For this, the forge has released a preview of native runtime which allows us to make the best use of third-party-ready plugins/libraries. You need to configure this runtime setting in your manifest for the native runtime(node18.x) to take effect.
Any APIs outside of the Atlassian platform are disallowed by default. You need to add them to the scopes.
Another good news is forge tunnel will not require docker in coming releases
Store your App Secrets in Environment variables, customer account-specific information in Forge storage, and issue-specific information in issue custom fields
It's best to encrypt any sensitive values stored in storage with a key extracted from the environment variable
Tunnelling only works on Chrome and Safari Browser for custom UI Kit
Check if you have configured all third-party URLs being fired in permissions (external->backend)
If using third-party libraries for fetching data and is using the node's experimental fetch API then you need to add additional code.
/** In my case i was using Octokit that uses nodes experimental fetch API.
I needed to point it to start using fetch from @forge/api
**/
import api, { route,fetch } from '@forge/api';
import { Octokit } from '@octokit/rest';
const octokit = new Octokit({
auth: 'XXXXXX',
request:{
fetch:fetch
}
});
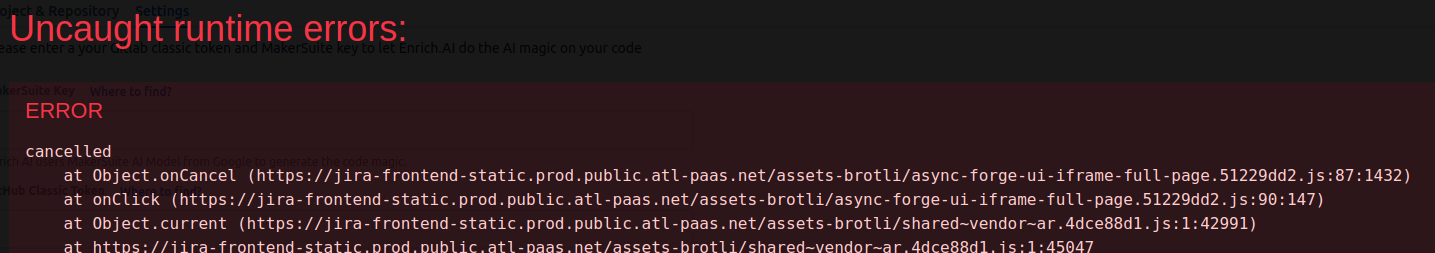
When using custom UI, Modals in atlaskit are useful, only if, you are using page-level modules (In other places this popup will pop inside your app section and not full screen). For full screen, you need to use a modal from forge/bridge. This is because custom UI is rendered inside an iframe. if tunneling on the localhost front you get this error on modal cancellation. Don't worry, it's just because you are running on localhost.

Looking forward to with Forge in future for developers
Hoping for a few typescript examples on Atlassian, which I couldn't locate. Saves a lot of development issues
Shared Storage across apps: Core apps can allow defined storage elements to be read by other apps (inter-app read-shared storage). While using Github for Jira, I wish that the app had exposed the mapped branch instead of me performing a manual process to identify the GitHub branch.
Currently, developers need to manually build (npm run build in static/xxx directory) custom ui first and then forge deploy. If "forge deploy" detects custom UI (from manifest), then UI build can be executed by forge deploy itself removing missed UI builds (caused by developers).
My first build with the Forge Platform
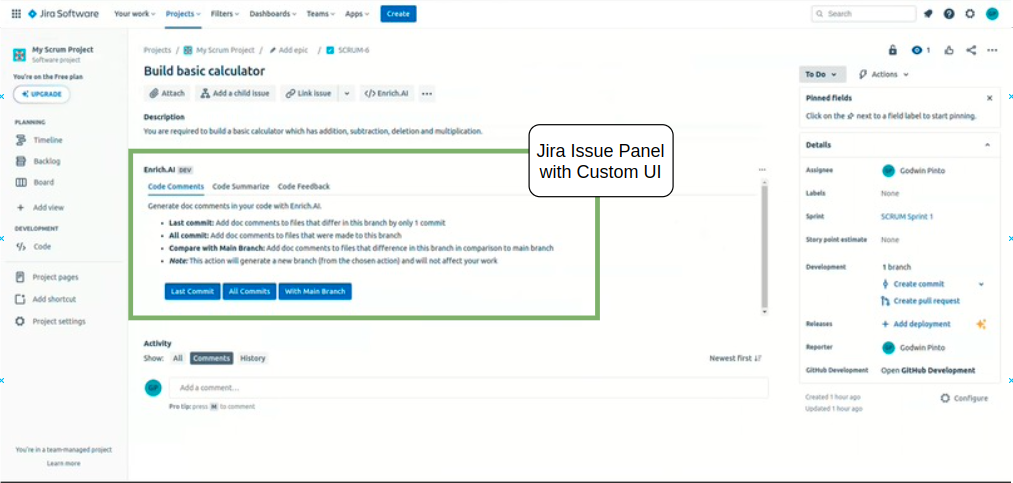
Code documentation is the most critical piece of the developer process. Many organizations ignore the excuse of time and cost. This is especially true when it comes to custom applications. Enrich AI helps to dig into files and appends docs in your code by understanding code in your committed branches (keeping this new branch separate). Further letting the developer decide to merge the request. It also helps developers prepare pull request summaries for documentation.
Why Enrich AI on Jira with Forge:
It was an opportunity on Hackathon to get acquainted with Forge
Jira is an amazing to track status. Developers love it.
Jira is a popular software for the audience that I have mentioned above
Forge makes Jira market application development a breeze
Source code
Believing in open source. Here is the GitHub Repository link if dear developers would want a reference deep dive example.
Concluding thoughts
The Atlassian Forge Platform has set a new standard for extensibility within the Atlassian ecosystem. Its intuitive onboarding process, powerful development tools, and seamless deployment capabilities have made it a game-changer for teams seeking to customize their Atlassian experience.
So, if you are looking to elevate your Atlassian experience, Atlassian Forge is the future for unlocking the world of customization and innovation on Atlassian products.
Extending further, imagine someday you have one dashboard (HR portal, Customer backend portal) all in one place to provide faster insights and actions.
Subscribe to my newsletter
Read articles from Godwin Pinto directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Godwin Pinto
Godwin Pinto
Although being in various roles of a software development company by talent, a software architect and development enthusiast by hobby. I love creating business ideas that come to life with the touch of technology. Always evaluating an impactful problem to solve. One Idea can change your life!