Day 52 Task: Your CI/CD pipeline on AWS Part- 3
 Nilesh Sahare
Nilesh Sahare
On your journey of making a CI/CD pipeline on AWS with these tools, you completed AWS CodeCommit & CodeBuild.
Next few days you'll learn these tools/services:
CodeDeploy
CodePipeline
S3
🔶 What is CodeDeploy?
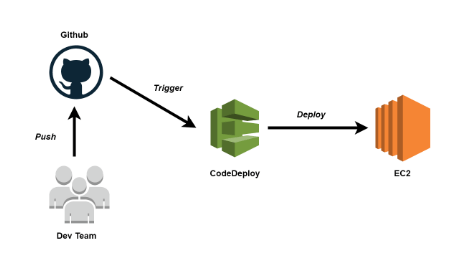
AWS CodeDeploy is a deployment service that automates application deployments to Amazon EC2 instances, on-premises instances, serverless Lambda functions, or Amazon ECS services.

CodeDeploy can deploy application content that runs on a server and is stored in Amazon S3 buckets, GitHub repositories, or Bitbucket repositories. CodeDeploy can also deploy a serverless Lambda function. You do not need to make changes to your existing code before you can use CodeDeploy.
🔶 Task-01: CodeDeploy agent to deploy code on EC2
Read about Apps
apps
pec.yaml file for CodeDeploy.
Theappspec.yamlfile in AWS CodeDeploy is a configuration file that:Specifies how your application should be deployed.
Defines file mappings for copying files to target instances.
Sets permissions for files and directories.
Configures hooks to run scripts or functions during deployment.
Enables validation checks to ensure the deployed service works.
Supports environment variables for scripts.
Allows conditional deployments and rollbacks.
In essence, it's a critical guide for CodeDeploy to ensure your application deploys correctly and consistently.
Deploy index.html file on EC2 machine using nginx.
Launch an EC2 Instance: If you don't already have an EC2 instance, you can launch one. Ensure that the instance has the CodeDeploy agent installed.
IAM Role: Attach an IAM role to your EC2 instance that grants permissions for CodeDeploy to interact with the instance.

Install and Configure the CodeDeploy Agent
- Go to CodeDeploy and create an application.

- Give the application name and select EC2/On-premises.

Now Create a deployment group and select service role.

Add your roles ARN to service role:

Add instance:


Deployment group created.

You have to set a CodeDeploy agent to deploy code on EC2.
SSH into the EC2 Instance: Connect to your EC2 instance using SSH.
Install the CodeDeploy Agent: You can install the CodeDeploy agent on your EC2 instance by following the instructions provided by AWS. Typically, it involves running commands like:
Start and Enable the Agent: After installation, start and enable the agent to ensure it runs automatically on boot:
I create a bash file for all the above installation processes.
#!/bin/bash #This installs the CodeDeploy agent and its prerequisites on Ubuntu 22.04 sudo apt-get update sudo apt-get install ruby-full ruby-webrick wget -y cd /tmp wget https://aws-codedeploy-us-east-1.s3.us-east-1.amazonaws.com/releases/codedeploy-agent_1.3.2-1902_all.deb mkdir codedeploy-agent 1.3.2-1902 ubuntu22 dpkg-deb -R codedeploy-agent_1.3.2-1902_all.deb codedeploy-agent_1.3.2-1902_ubuntu22 sed 's/Depends:.*/Depends:ruby3.0/' -i ./codedeploy-agent_1.3.2-1902_ubuntu22/DEBIAN/control dpkg-deb -b codedeploy-agent_1.3.2-1902_ubuntu22/ sudo dpkg -i codedeploy-agent_1.3.2-1902_ubuntu22.deb systemctl list-units --type=service | grep codedeploy sudo service codedeploy-agent status

🔶 Task-02: Add appspec.yaml file to CodeCommit Repository and complete the deployment process.
Create an appspec.yml file.
version: 0.0 os: linux files: - source: / destination: /var/www/html/ hooks: BeforeInstall: - location: scripts/install_nginx.sh timeout: 300 runas: root AfterInstall: - location: scripts/start_nginx.sh timeout: 300 runas: root
Now create 2 scripts for installing and starting nginx.

Push all the files to code commit.

Now check your code commit repo.

Now create S3 Bucket for the code commit.

Now go to build projects and select artifacts.


Artifacts updated and now start build.

Verify the zip file has been created in the s3 bucket.

Now Create an IAM role for the EC2 Instance:

Now go to EC2 and attach the IAM role.


Now Create a deployment under your codeDeploy section.

Select S3 and paste your S3 url to the revision location.

Deployment created:



Now Browser instance public IP address:

In conclusion, AWS CodeDeploy is a powerful service for automating code deployments to various compute environments, including EC2 instances, AWS Lambda functions, and even on-premises servers. It plays a crucial role in enabling continuous integration and continuous deployment (CI/CD) practices, ensuring that your applications are consistently and reliably deployed across different environments.
For more details watch this video.
Happy Learning :)
If you find my blog valuable, I invite you to like, share, and join the discussion. Your feedback is immensely cherished as it fuels continuous improvement. Let's embark on this transformative DevOps adventure together! 🚀 #devops #90daysofdevop #AWS

Subscribe to my newsletter
Read articles from Nilesh Sahare directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Nilesh Sahare
Nilesh Sahare
🎓 I hold a Post Graduate Diploma in Advanced Computing, which has equipped me with a strong foundation in cutting-edge computing technologies like MySQL Database (MySQL 8 on both Command Line client and Workbench), Data Structures and Algorithms using Java (Eclipse IDE), HTML 5, CSS 3, JavaScript, MERN, Software Development Methodologies (SDLC, STLC, JIRA, POSTMAN), JDBC , Servlet, Hibernate, Spring Boot, JSP (J2EE, STS IDE) LINUX Operating system and shell scripting. 📊 Current Role: Quality Assurance Engineer| 2 Year 3 Months and Counting 🧪 In my current role as a Quality Assurance Engineer, Automation and Manual Testing Tools: Selenium, Jira, TestRail, Postman, JUnit, . 🛠️ Learning the DevOps Way: Building Bridges 🌐 I'm on a continuous learning path, actively acquiring knowledge and hands-on experience with DevOps tools streamline collaboration between development and operations teams, encompassing popular solutions like Jenkins for continuous integration, Docker for containerization, Kubernetes for orchestration, Terraform for infrastructure as code, and Git for version control. 🤝 Let's Connect and Collaborate! 🌐