Getting Started with Markdown
 Udoh Osarumwense Cynthia
Udoh Osarumwense Cynthia
Markdown is a markup language that allows you to create formatted text using a text editor. It is used to create README files, blog posts, and other types of documentation.
To get started, you will need to install a text editor. Some popular text editors include:
Sublime Text
Visual Studio Code
Atom
Notepad++
Once you have installed a plain text editor, you can start writing in Markdown. Write your content using Markdown syntax, and save it with the name of the file .md--for example; my_wagtaildoc.md. Here are the most common Markdown syntax:
Headings
You can make headings by using hashtags (#). The more hashtags you use, the smaller the heading.
Input:
# Heading 1
## Heading 2
### Heading 3
#### Heading 4
##### Heading 5
###### Heading 6
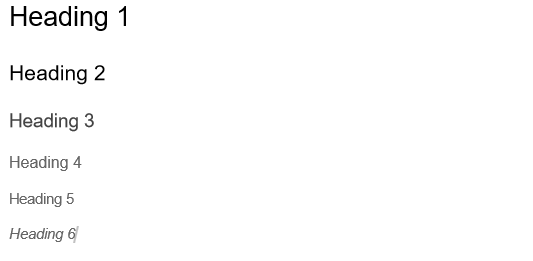
Output:

Lists
Markdown supports both ordered and unordered lists.
Unordered List
For an unordered list, use asterisks *, plus signs +, or hyphens -
Input:
- Outreachy Task 1
- Outreachy Task 2
- Outreachy Task 2.1
- Outreachy Task 2.2
- Outreachy Task 3
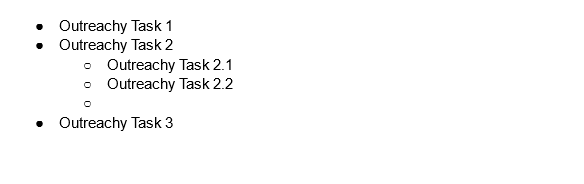
Output:

Ordered List
For an ordered list, use numbers followed by a period.
Input:
1. Wagtail Checklist 1
2. Wagtail Checklist 2
3. Wagtail Checklist 3
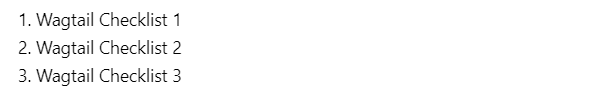
Output:

Links
To add a link, you put the link text in square brackets ([]) and the URL in parentheses (()).
Input:
[Understanding Accessibility](https://elysium.hashnode.dev/understanding-accessibility)
Output:

The reason you're seeing the actual link is because my cursor was on "understanding Accessibility" which is showing in Light blue because it's carrying the link.
Emphasis
To make the text italic, use asterisks or underscores.
Input:
*Outreachy* or _Outreachy_
Output:
Outreachy
To make text bold, use two asterisks or underscores.
Input:
**Wagtail** or __Wagtail__
Output:
Wagtail
Images
To insert images, you use an exclamation mark (!) before the link format.
Input:

Output:

Quotes
You can add quotes by using the greater-than symbol (>).
Input:
> Wagtail is an amazing CMS tool to use when creating your own blog.
Output:

Code
To add code snippets, you can use backticks (`) for inline code or three backticks (```) for code blocks.
Input:
To start using python, you use this code `print("Hello, World!")`
or
To start using python, you use this code ```print("Hello, World!")
```
Output:

Conclusion
Markdown is an efficient way to create web-ready content without the need for complex formatting tools. With this guide, you have the basic knowledge needed to get started and start writing on the web in an organized manner
Subscribe to my newsletter
Read articles from Udoh Osarumwense Cynthia directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Udoh Osarumwense Cynthia
Udoh Osarumwense Cynthia
My name is Cynthia Osarumwense Udoh, and I’m a content writer and a tech enthusiast. I have three years of experience in writing technical content; over time, I’ve developed a keen eye for details, constantly aiming to develop an unmatched ability to break down complex topics into easily digestible pieces. As a passionate advocate for gender diversity in the tech industry, I’m committed to ensuring that ladies who want to learn about web2 and web3 can access all the necessary resources. My dedication to this cause is evident in my work as a content writer and mentor for She Code Africa Benin and as the Technical Writing Club Lead at Web3Ladies. In addition to my technical writing skills, I enjoy writing children's fiction. With my vivid imagination and creative flair, I craft stories that captivate and inspire young minds. I’m a graduate of Medical Biochemistry from the University of Benin, where I honed my research and analytical skills. As a writing mentor, I draw on this experience to guide aspiring writers in developing their craft and finding their unique voices. Currently, I’m pursuing my passion for web2 technology by learning front-end development. With my dedication to learning and my natural curiosity, I hope to excel in this field.