CI/CD pipeline on AWS - Code Build
 Rohan Balgotra
Rohan Balgotra
Introduction:)
Welcome to Day 51 of #90DaysofDevOps! Today, we're delving into AWS CodeBuild, a fully managed continuous integration service by AWS. It compiles source code, runs tests, and prepares software packages for deployment. With support for various languages and frameworks, it's a versatile tool for different applications.
What is CodeBuild?
AWS CodeBuild is a fully managed continuous integration service provided by Amazon Web Services (AWS). It is designed to compile source code, run tests, and produce ready-to-deploy software packages. CodeBuild supports a variety of programming languages, build tools, and frameworks, making it versatile for different types of applications.
Tasks:)
Task-01: Building index.html with Nginx Server using AWS CodeBuild
Read about Buildspec file for CodeBuild:
The buildspec.yml file allows you to define and configure the build process for your CodeBuild project. It provides an easy way to specify build instructions in a declarative YAML format.
For comprehensive details and syntax specifications of the Buildspec file, you can refer to the official AWS CodeBuild Buildspec Reference. This reference will provide you with a comprehensive guide on creating effective Buildspec files to streamline your build proces
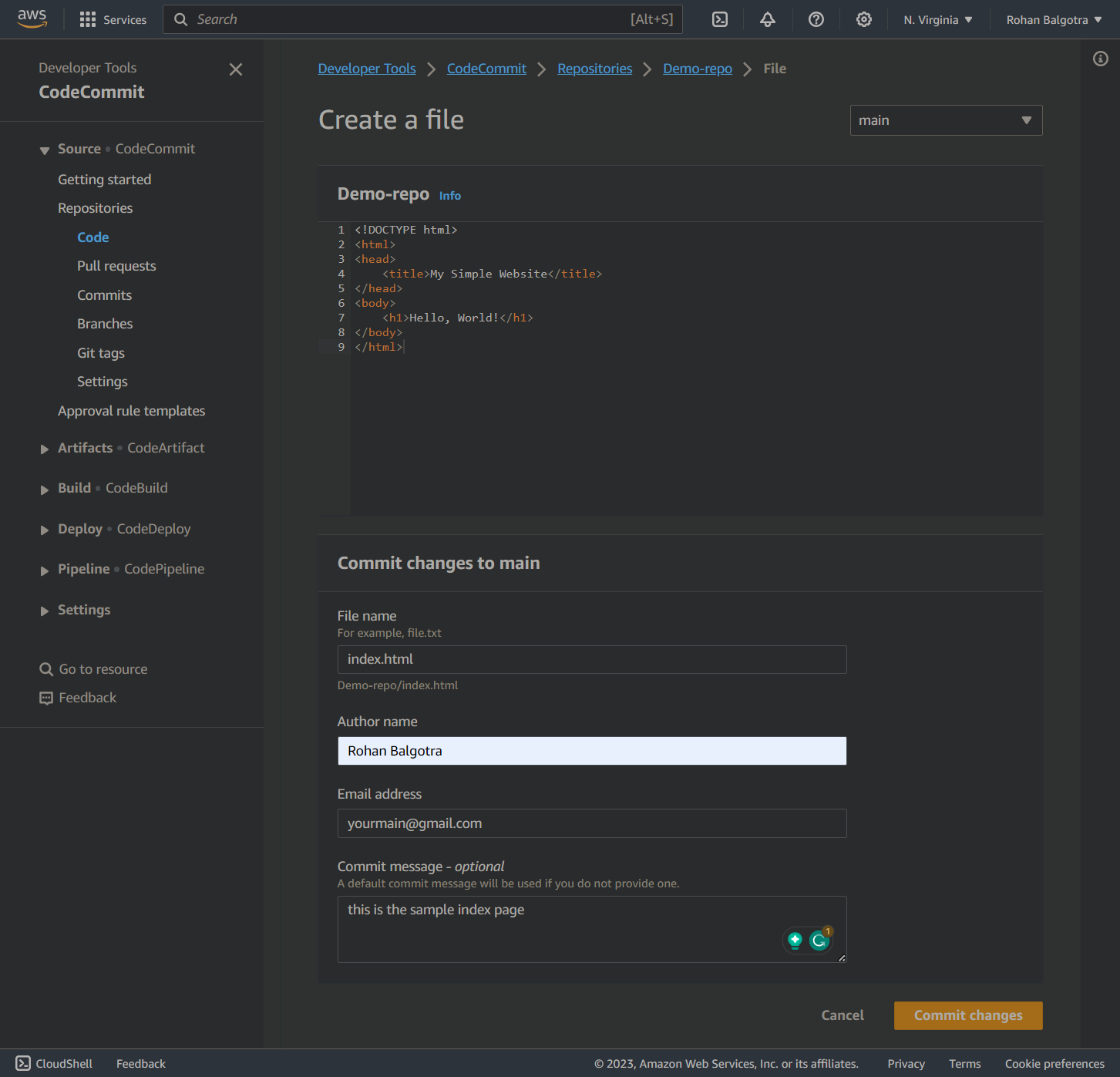
Create a Simple index.html File:
Navigate to your CodeCommit repository.

Click on "Create file" and name it
index.html.Add HTML content to this file, for example:
<!DOCTYPE html>
<html>
<head>
<title>My Simple Website</title>
</head>
<body>
<h1>Hello, World!</h1>
</body>
</html>


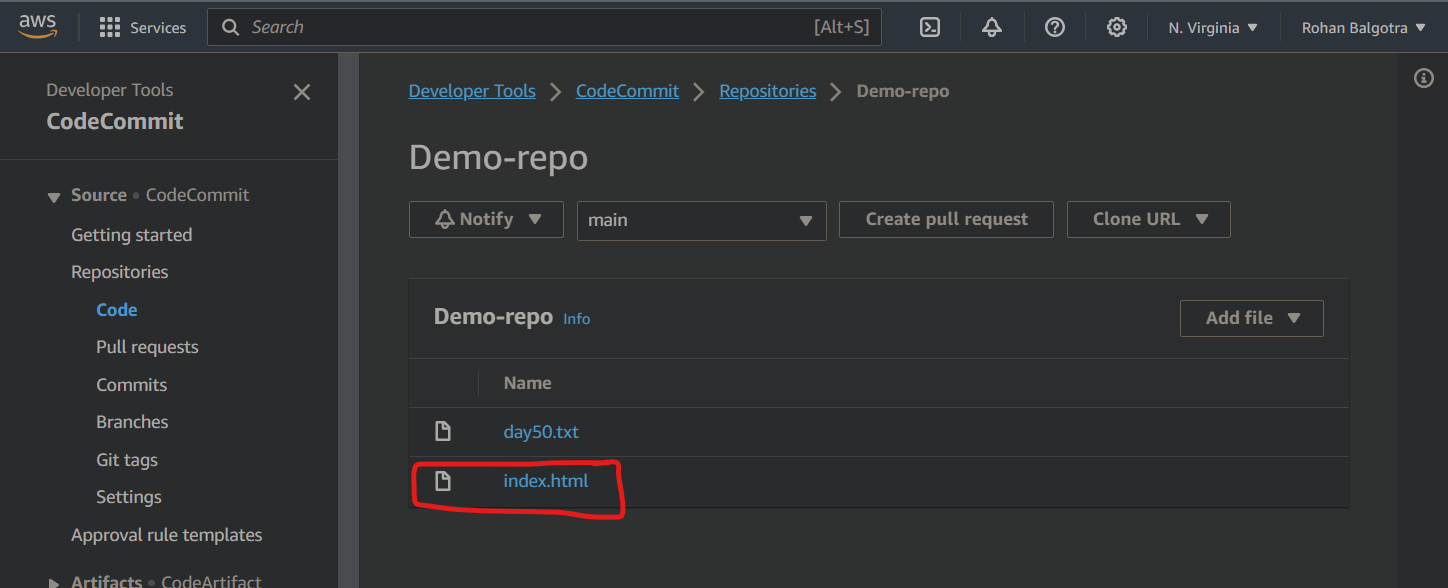
Successfully created and added index.html to the CodeCommit repository.
Task-02: Adding buildspec.yaml and Completing the Build Process
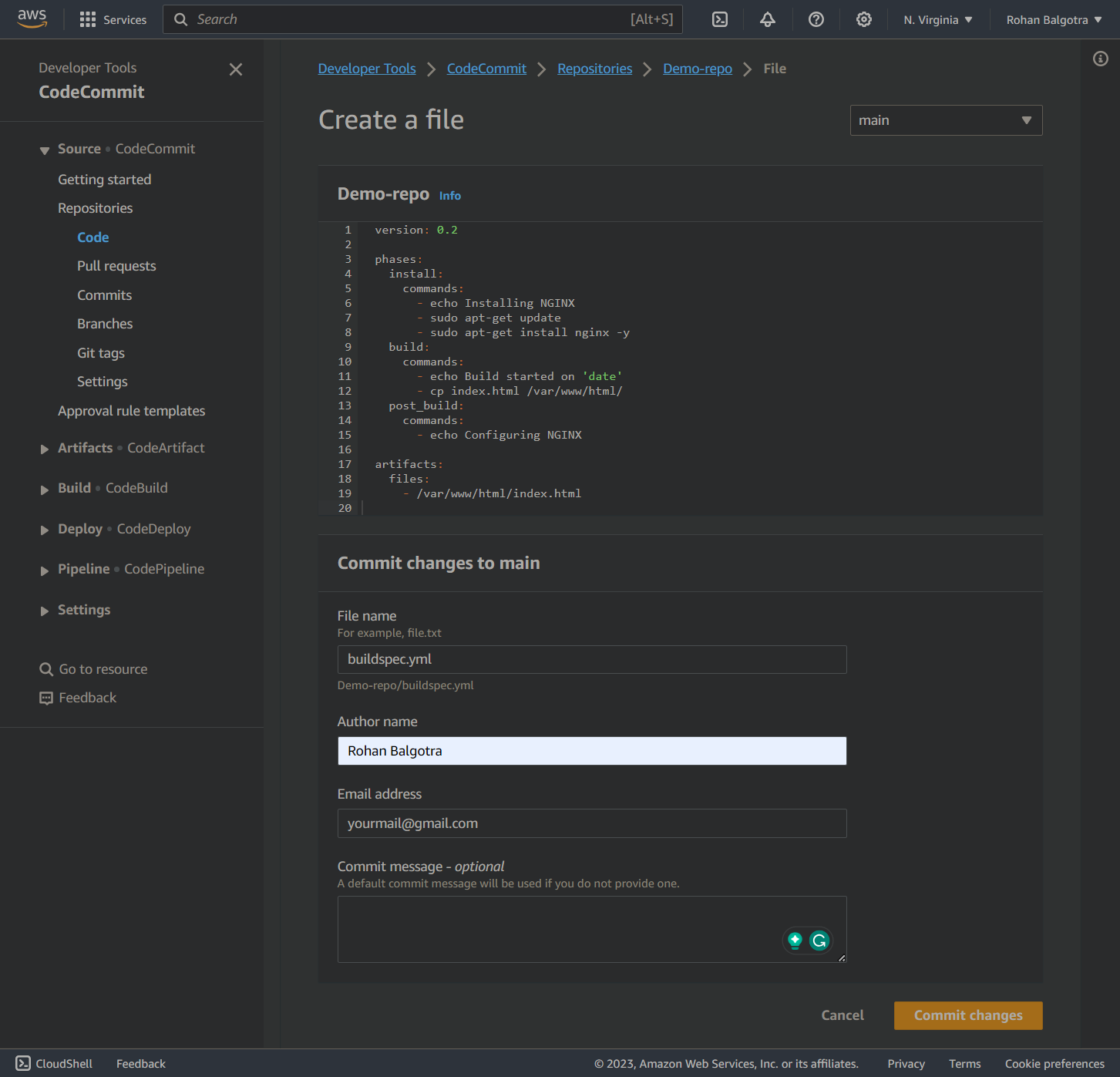
Create buildspec.yml File:
- Create a
buildspec.ymlfile with the necessary build instructions. For example:
- Create a
version: 0.2
phases:
install:
commands:
- echo Installing NGINX
- sudo apt-get update
- sudo apt-get install nginx -y
build:
commands:
- echo Build started on 'date'
- cp index.html /var/www/html/
post_build:
commands:
- echo Configuring NGINX
artifacts:
files:
- /var/www/html/index.html
This Buildspec file sets up Nginx, creates an index.html file with a basic HTML content, and moves it to the appropriate directory.
Add buildspec.yml to CodeCommit Repository:
Navigate to your CodeCommit repository.
Click on "Create file" and name it
buildspec.yml.Paste the content of the
buildspec.ymlfile you created and commit it to the repository.
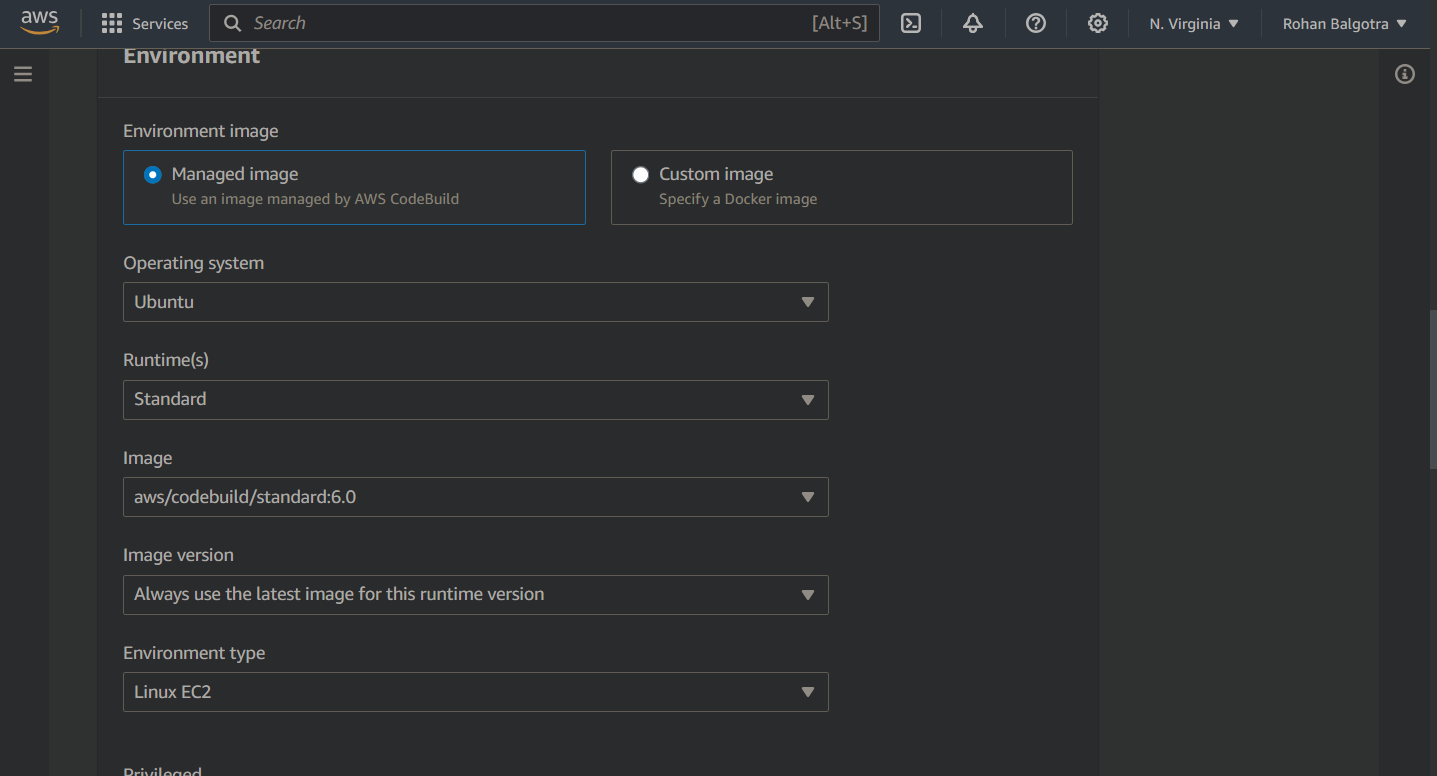
Configure CodeBuild Project:
Go to the AWS CodeBuild console.

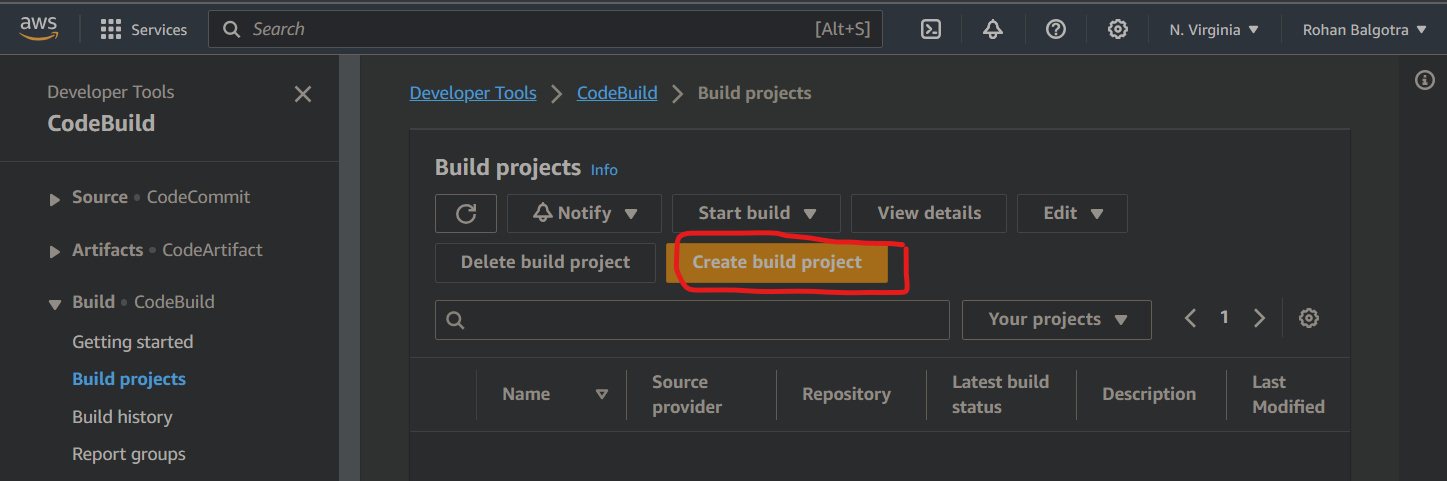
Create a new CodeBuild project or use an existing one.

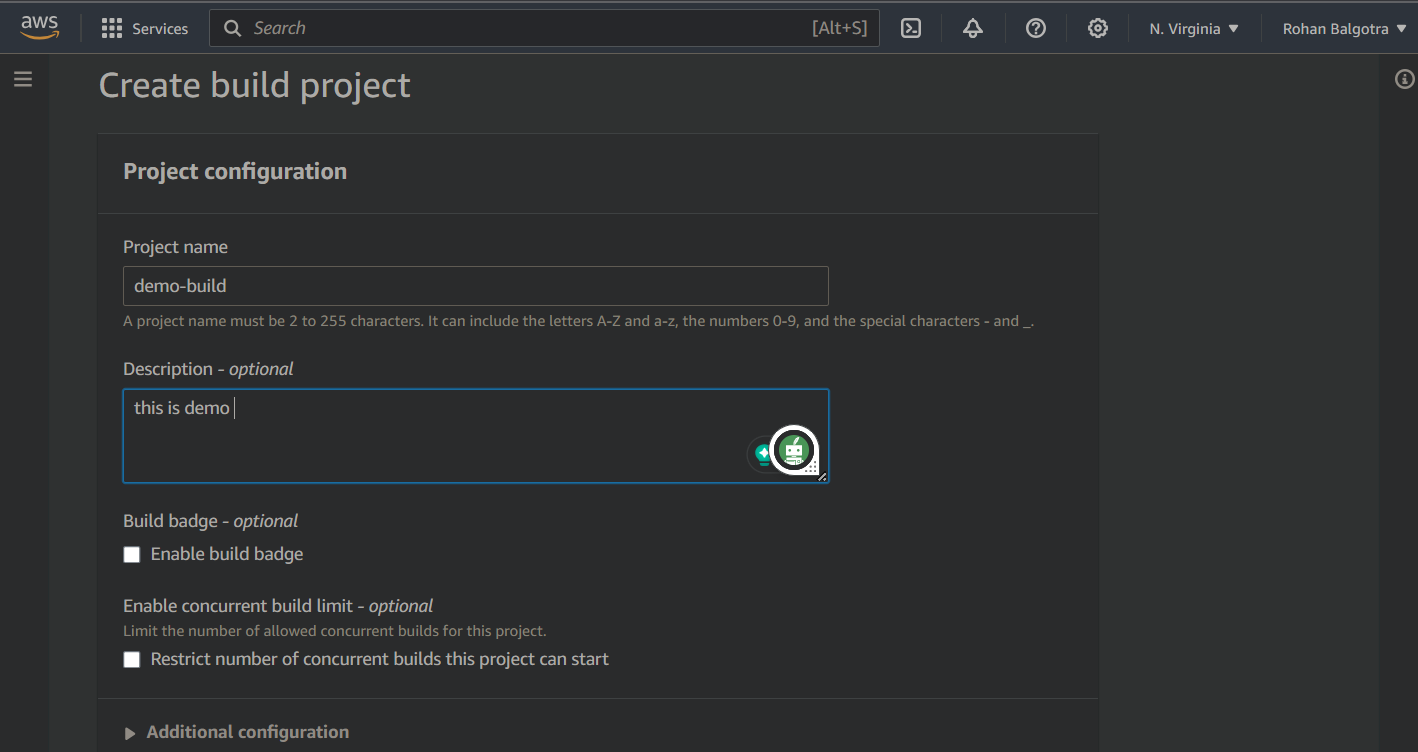
Project configuration: give the name of your project and a description if needed.

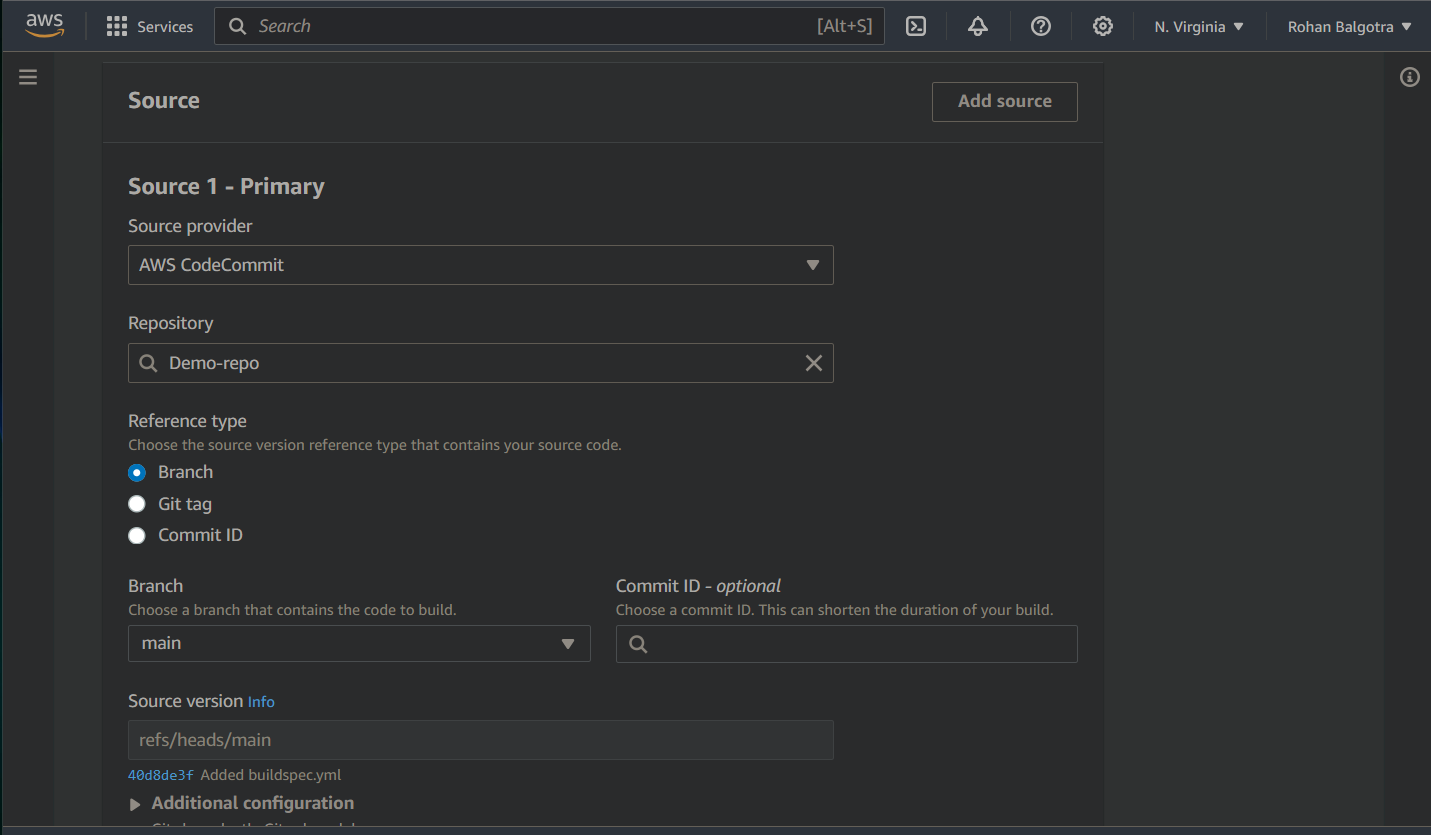
Source: Select the source provider, repository, and branch.

Environment: Select your environment and operating system & create the codeBuild Project

Ensure that the CodeBuild project is configured to use your CodeCommit repository as the source.
Successfully created:

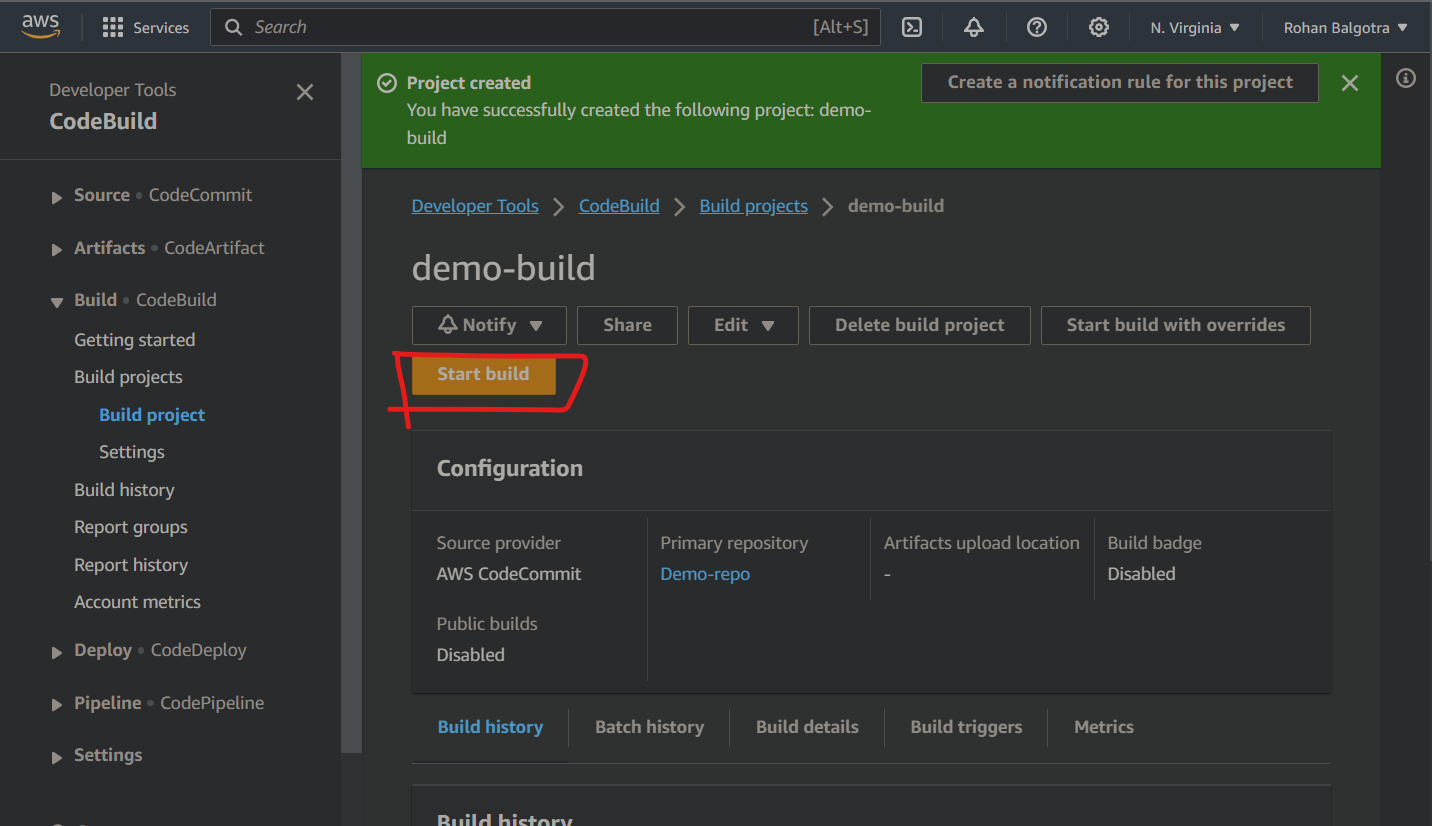
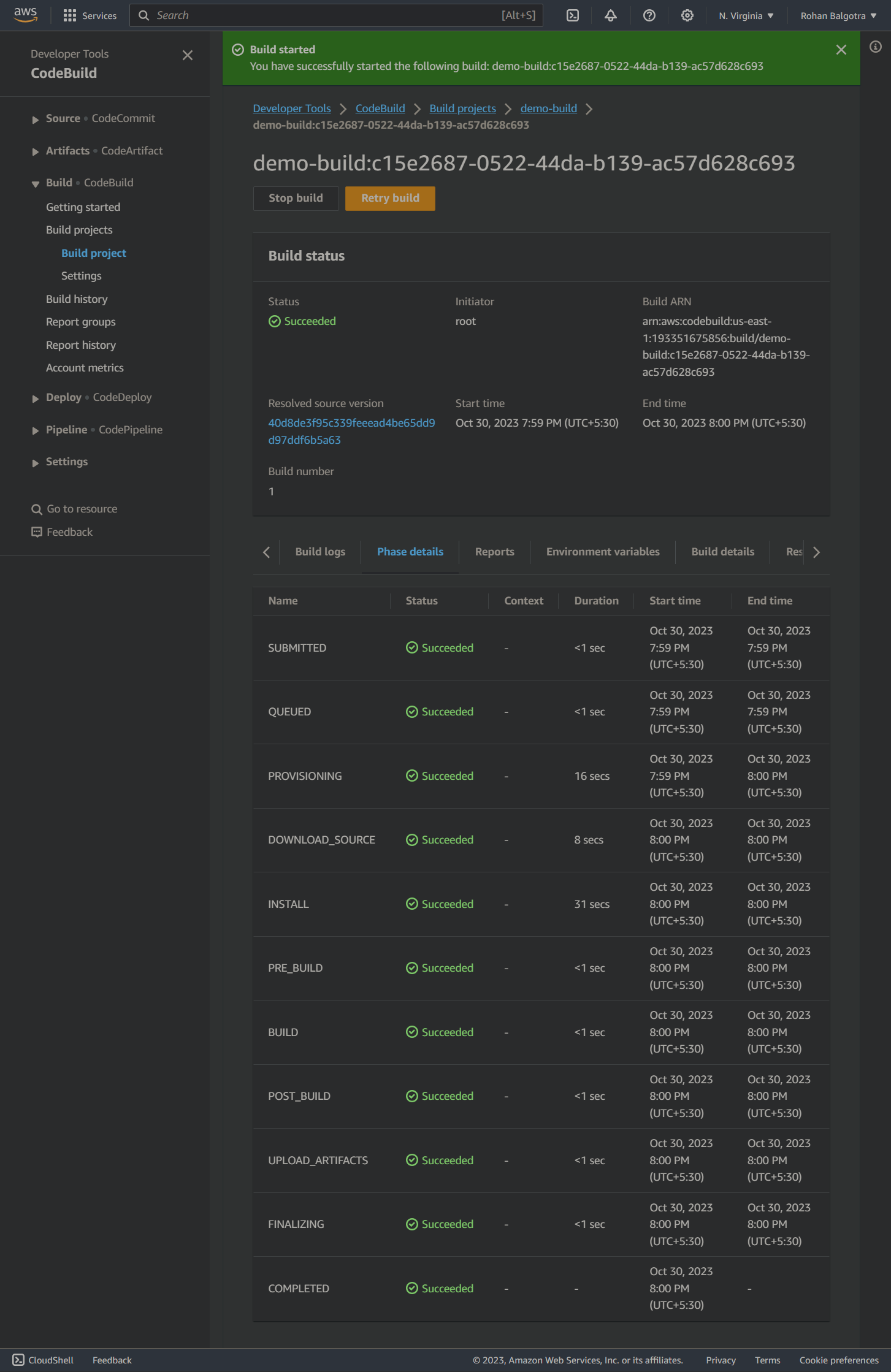
Trigger the Build:
Manually trigger the build in the AWS CodeBuild console

Verify the Build:
Once the build is complete, navigate to the build artifacts or logs to ensure that the
index.htmlfile has been successfully generated and deployed by Nginx.

By following these steps, you will add the buildspec.yml file to your CodeCommit repository and complete the build process using AWS CodeBuild.
Thank you for diving into this blog with me! I trust you found the information both helpful and enlightening. To stay updated on the latest in DevOps 🚀, make sure to follow me. Remember, staying informed means staying ahead in the dynamic world of DevOps!
Feel free to connect with me on:
For more updates and engaging discussions on DevOps, let's connect! 🚀 #DevOpsCommunity
Subscribe to my newsletter
Read articles from Rohan Balgotra directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
