Shadcn UI & V0 a Generative UI
 Daher
Daher
On January 24, 2023, Shadcn made its first commit to Shadcn UI. In less than a year, this repository has captivated the React community, prompting the creation of independent repositories for other frameworks like Vue and Svelte.
But what led to this meteoric rise?
The answer is straightforward: Shadcn UI components are not only aesthetically pleasing but also remarkably user-friendly. Developers can effortlessly copy and paste them into their projects.
However, Shadcn UI is more than just another component library. It serves as a groundbreaking blueprint, empowering developers to design their own unique component libraries. This approach gives you the freedom to use it as you like, create new ones, and have full control over your components.
In this article, we'll explore Shadcn UI, with its roots in React, Radix, and TailwindCSS, which stands out from typical component libraries. The advantages it offers developers in building their components. Stay tuned for a grand finale, where we spotlight Shadcn UI's groundbreaking integration with the AI-powered Generative UI platform: v0!
What is Shadcn UI?
Shadcn UI is:
Re-usable components built using Radix UI and Tailwind CSS.
This is NOT a component library. It's a collection of reusable components that you can copy and paste into your apps.
So, Shadcn UI is a fusion of Radix UI (a behavioral library), and TailwindCSS (a CSS framework).
This blend offers developers reusable components that harness the best of both worlds.
Radix UI:
Open-Source Primitive Components:
- These speed up development by eliminating repetitive tasks. Rather than reinventing the wheel, developers can use these components to focus on unique product features.
Accessibility First:
- The components are designed following the WAI-ARIA guidelines, ensuring they cater effectively to all users, including those with disabilities using assistive technologies.
Styling Freedom:
- The components come unstyled, giving designers and developers the freedom to integrate them seamlessly into any design aesthetic without battling preset styles.
Battle-tested by industry leaders like Linear, Vercel and CodeSandbox, the reliability of Radix UI speaks for itself.
Tailwind CSS:
Utility-First Design:
- Tailwind's utility-first philosophy lets developers craft responsive designs swiftly, enabling quicker prototyping and minimal custom styles.
Highly Customizable:
- Despite its utility-based approach, Tailwind doesn't lock you into a specific design. Its configuration file ensures that you can tailor the framework to fit your brand and aesthetic.
Decreased Bundle Size:
- By using tools like PurgeCSS, unused styles are stripped away, leading to smaller, more efficient CSS files.
Community & Plugins:
- A growing community means a plethora of plugins, tools, and resources built around Tailwind. This ecosystem amplifies its power and versatility.
In my experience, while Tailwind may have a learning curve, the benefits in terms of development speed and flexibility are undeniable.
Freedom Over Rigidity
Perhaps the most distinctive aspect of Shadcn UI is the Freedom
While many component libraries give you fixed ways to use them, Shadcn UI lets you choose how you want to work. It offers more freedom and flexibility for developers with every component.
Shadcn UI vs Traditional Component Libraries
Having worked with and created more than three component systems using libraries like Bootstrap, Material UI, and custom components, trust me, it's not always smooth sailing.
Tweaking a text field to match a design? Sometimes, it's a nightmare. And having to code basic things like a calendar from scratch? It’s a challenge that takes up way too much time. Many component libraries lock you into their ecosystem. They come with a predetermined set of components, each with fixed styles and behaviors, which might not always align with your project's vision.
In contrast, Shadcn UI offers a flexible alternative. Picture it as a customizable menu in your favorite restaurant. You can choose, modify, or, if you feel like it, simply draw inspiration from the available options (in our context, these are components).
Why No NPM?
Some might wonder, "Why isn't Shadcn UI on npm?" Simple. It’s a choice. By skipping npm, Shadcn UI avoids the baggage that can come with npm packages. You take what you need, whether it’s a button or a modal, without extra stuff you don't. It's all about giving developers more control.
Shadcn UI and AI Integration
The modular nature of Shadcn UI, combined with its "copy and paste" philosophy, positions it ideally as a pioneer in the evolving tech landscape.
We're witnessing an exciting convergence between tools such as Shadcn UI and the pioneering world of Generative AI. But before venturing further, it's pivotal to ask:
What is Generative AI?
Generative AI (GenAI) is a branch of Artificial Intelligence that learns patterns from existing data, using this as input to produce new and unique outputs, such as images, videos, audio, text, and 3D models.
In a relatively short time, GenAI has demonstrated its ability to create highly realistic and intricate content that echoes human creativity. This makes it an invaluable asset to various sectors like gaming, entertainment, and product design. With the rise of technologies like Chat GPT (Generative Pre-trained Transformer) and Midjourney, we've opened Pandora's box full of possibilities to solve complex problems, create art, and even support scientific endeavors.

Introducing Generative UI
Generative UI represents an exciting progression in the realm of Generative AI. It harnesses GenAI's principles to not only dynamically craft and modify user interfaces but also to provide the associated code, heralding a new era of adaptive and intelligent design
The V0 Revolution: AI's Take on UI Design
In the rapidly evolving world of web development, staying ahead of the curve is crucial. With the introduction of v0, we are expanding into the realm of Generative UI making website creation as intuitive as merely describing your vision.
An innovative step forward, designed to redefine the way you think about creating websites. It's not just a product—it's a statement, heralding the dawn of a new era in user interface design.
The Rise of V0 in UI Design
The essence lies in its simplicity:
Describe: Narrate your vision for the interface.
Generate: Watch as v0 crafts it using React, Tailwind CSS, and Shadcn UI.
Iterate: Select the design you resonate with and further edit in v0.
Implement: Once satisfied, copy the generated code seamlessly into your application.
For instance:
You could make these prompts
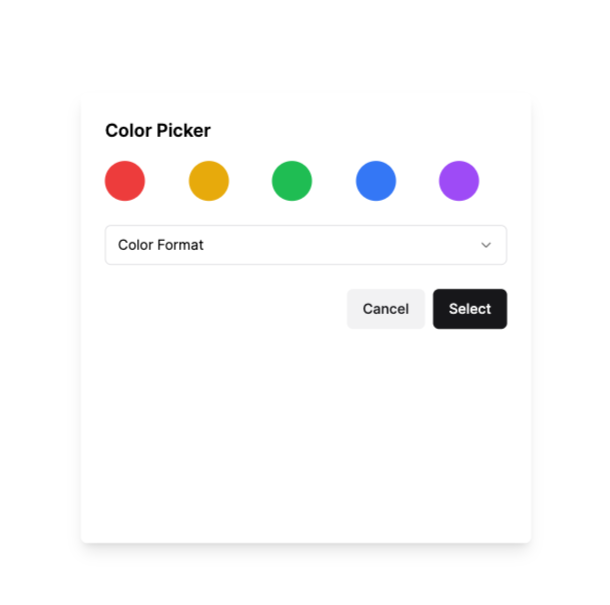
a color picker selector dialog with rounded colors and an extra option to configure the color as RGB or hex, the dialog should be centered with a max width and height of 450px
The result might closely resemble:

And here's the underlying code:
/**
* v0 by Vercel.
* @see https://v0.dev/t/FWPnWfJWFB3
*/
import { SelectValue, SelectTrigger, SelectItem, SelectContent, Select } from "@/components/ui/select"
import { Button } from "@/components/ui/button"
export default function Component() {
return (
<div className="flex items-center justify-center h-screen">
<div className="w-[450px] h-[450px] bg-white dark:bg-gray-800 rounded-lg shadow-lg p-6">
<h1 className="text-lg font-semibold mb-4">Color Picker</h1>
<div className="grid grid-cols-5 gap-4 mb-6">
<button className="rounded-full h-10 w-10 bg-red-500" />
<button className="rounded-full h-10 w-10 bg-yellow-500" />
<button className="rounded-full h-10 w-10 bg-green-500" />
<button className="rounded-full h-10 w-10 bg-blue-500" />
<button className="rounded-full h-10 w-10 bg-purple-500" />
</div>
<Select>
<SelectTrigger className="w-full">
<SelectValue placeholder="Color Format" />
</SelectTrigger>
<SelectContent>
<SelectItem value="RGB">RGB</SelectItem>
<SelectItem value="HEX">HEX</SelectItem>
</SelectContent>
</Select>
<div className="flex justify-end mt-6">
<Button className="mr-2" variant="secondary">
Cancel
</Button>
<Button variant="default">Select</Button>
</div>
</div>
</div>
)
}
V0 is just starting out, yet it holds the promise to transform UI creation, allowing anyone to design beautiful interfaces without coding expertise.
Conclusions
Technologies like Tailwind CSS, Styled, Panda, and others are poised to usher in a new wave of generative UI. These advancements promise to aid our tasks and boost productivity.
The Tailwind team, for instance, is developing Catalyst, a React UI kit for Tailwind. Its approach echoes that of Shadcn UI, emphasizing the ease of copying and pasting components.
We are currently witnessing the dawn of an era potentially dominated by AI breakthroughs. You can explore my thoughts on this in my previous article:
A reflection on AI, aliens, computers and trips to Mars
This leads to a question:
Will AI replace our jobs?
It's a complex query. In my opinion, no. Humanity has always crafted tools and technologies. AI is merely the latest addition to our storied history. We evolve alongside these tools, and our current AIs are a far cry from the likes of Skynet - a light-hearted comparison!
I hope you enjoyed reading this article as much as I relished writing it. I'm eager to hear your thoughts on the subject in the comments below.
Hasta la vista.
Subscribe to my newsletter
Read articles from Daher directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Daher
Daher
Seasoned software developer with over 5 years of experience, specializing in front-end development with React, team leadership, and product management. A problem solver passionate about delivering high-quality software, driving team performance, and constantly improving skills while staying up-to-date with the latest technologies and techniques. Dedicated to helping companies achieve their goals and delivering value through software by seeking new and more efficient ways to do so.