Deep Dive into npm: Node Package Manager
 vishal singh
vishal singh
What is npm?
npm stands for Node Package Manager, which is the world's largest Software Registry. The registry contains over 1.5 million code packages. Open-source developers utilize npm to share software, while many organizations use it for managing private development. npm consists of three distinct components: the Website, used for discovering npm packages; the CLI, which developers interact with to build their Node.js applications; and the Registry, which serves as a database for storing packages and their metadata, allowing developers to install and share packages with others.
Why npm
As programmers, we often don't write code from scratch. Instead, we utilize code written by other developers. There are two common ways to use code from other developers. One way is to manually obtain the code from their repository and configure it. Another option is to follow a standardized approach for writing code, making it easier for other developers to use. This is where npm comes in.
Installation
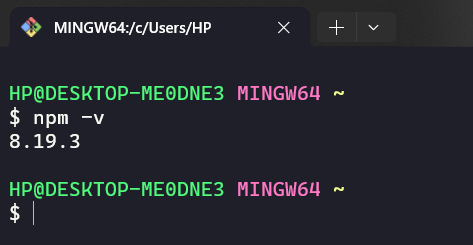
Npm is automatically installed when we install Node.js. Use the command npm -v to get the npm version and confirm the npm installation.

Key Concepts Before Hands-on
package.json: This file is automatically created when we run
npm initcommand. It contains the metadata related to the package you created and it resembles the below code:{ "name": "code", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "start": "nodemon index.js" }, "author": "vishal singh", "license": "ISC", "dependencies": { "uuid": "^9.0.1" }, "devDependencies": { "nodemon": "^3.0.1" } }
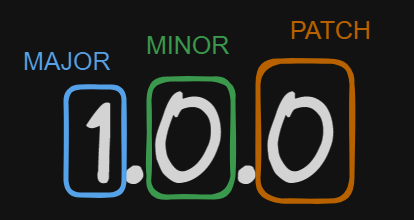
Semantic versioning:

npm strictly follows semantic versioning, and now let’s understand it in depth.
Major version updates
The major version updates are used for big changes that are not backward-compatible and will probably break old code.
Minor version updates
Backwards-compatible features won't break older builds (ideally).
Patch updates
Patch updates are implemented to rectify bugs, and typically they do not cause any code malfunction.
In semantic versioning, if the major will increase then the minor version and patch version number will become zero and if the minor version increases then the patch version number will become zero.
Version Symbol: In the above package.json code we get to see ^ (caret symbol) like this many other symbols also exist and let’s understand what they mean with the example.
| Symbol | Rule | Example |
| ^ | Allow only minor and patch updates. | ^4.5.0: 4.5.1, 4.6.1 |
| ~ | Accept patch release updates only. | ~4.5.0: 4.5.0 , 4.5.1 (not 4.6.1) |
| > | Accept updates newer than the specified version. | >2.0.0 allows 2.0.1 but not 1.9.0. |
| < | Accept updates for any version below the specified one. | <3.0.0 allows 2.0.0 but not 3.0.0. |
| >= | Accept versions greater than or equal to the specified one. | >=4.0.0 allows 4.0.0 and 4.1.0. |
| <= | Accept any version up to and including the specified one. | <=4.0.0 allows 4.0.0 but not 4.1.0. |
| - | Accepts a range of versions. | 1.0.0 - 1.5.0 allows 1.2.0 but not 1.6.0. |
package-lock.json: This file is created when first time any dependency is added to a node js application. It stores the exact version of the dependency added.
node_modules: This folder contains the necessary packages and files required to support the dependencies integrated into the node.js application.
Production dependency: These are the dependencies which are actually required to run the node js application in production. These dependencies are added using
npm install package-namecommand.Dev-dependency: These are the dependencies which are only required during the development of the node js application. These dependencies are added using
npm install -D package-namecommand.
Example
In this example, we will use uuid and nodemon to learn about npm commands. Before starting, let's learn about them in brief.
uuid: This npm package is used to generate a unique ID.
nodemon: This npm package is used to start the backend server whenever we make changes in our code.
To create an npm package, use the command
npm init. This command will prompt a few questions, and after providing the answers, a file called package.json will be generated. The package.json file will contain some code, as shown below.{ "name": "code", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \\"Error: no test specified\\" && exit 1" }, "author": "vishal singh", "license": "ISC" }If you just want to create a package.json file with default parameters then use the command
npm init -y.
Now let’s understand each field written in the above code:
name: It is the name of the package.
version: In npm, version starts from 1.0.0 and npm strictly follows semantic versioning.
description: It stores the description of the package you want to create.
main: It stores the name of the file which acts as an entry point to your node js application.
scripts: The scripts field can store other key-value pairs. It actually stores the name of the command you want to create as a key and the actual command as a value which gets executed for ex:
author: It stores the name of the person who created this package.
license: It stores the license of this package.
Now, let's download the npm package uuid by using the command
npm install uuid. This command will install the uuid package, create a node_modules and a package-lock.json file. It will also add a new field in the package.json file, which will resemble the below code:"dependencies": { "uuid": "^9.0.1" }Now let’s add another package i.e. nodemon by using the command
npm install -D nodemon. We want to add nodemon as dev dependency hence we added the -D flag in the installation command. It will lead to adding a new field in the package.json which will resemble the below code:"devDependencies": { "nodemon": "^3.0.1" }Finally, let's use both of the packages that we have installed.
First, create an index.js file.
Next, edit the script field of the package.json file to include the following code:
"scripts": { "start": "nodemon index.js" },Now, write the below code in the index.js file:
const { v4: uuidv4 } = require('uuid'); console.log(uuidv4());Run
npm startin the terminal to execute the code.As a result, we will see a unique ID generated by the uuid package.
More npm commands
npm install -g package-nameIt will install the package globally.npm install package-name@versionIt will install the specific version of the package.npm update package-nameIt will update the package mentioned.npm install -D package-nameornpm install --save-dev package-nameInstalls the package as dev-dependency.npm updateIt updates all the packages of the node js application within version constraint.npm uninstall package-nameIt uninstalls the specified package.npm ls: Lists all installed packages and their dependencies in a tree structure.npm search package-nameIt searches the specified package in the npm registry.npm info package-name: Displays detailed information about a specific package, including its versions, dependencies, and maintainers.npm run script-name: Executes custom scripts defined in yourpackage.jsonunder the"scripts"section.npm outdated: Lists outdated packages in your project, showing which packages have newer versions available.
Conclusion
npm (Node Package Manager) is a crucial tool in the Node.js ecosystem for managing and sharing code packages. It includes a package registry, a command-line interface, and a website for discovering and distributing packages. Developers use npm to create package.json files, specifying dependencies and dev-dependencies. Semantic versioning helps manage package updates effectively. Key npm commands include installing, updating, and removing packages, as well as running scripts and checking for outdated packages. npm simplifies the process of utilizing code from other developers and streamlines the development and deployment of Node.js applications.
Subscribe to my newsletter
Read articles from vishal singh directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

vishal singh
vishal singh
My name is Vishal Singh, and I am currently pursuing my B.Tech degree from Future Institute of Engineering and Management. I am also a web developer with experience in HTML, CSS, JS, Node js, Express js MongoDB and others. I am passionate about creating high-quality and user-friendly websites that provide value to their users.