Top 5 Wallet Connection Toolkits for Next.js Developers
 Armstrong Olawande
Armstrong Olawande
Introduction
In the world of blockchains and decentralized apps, adding wallets to your Next.js apps is super important. Wallet Connection Toolkits make this easy by linking your dapp and wallets securely. Whether you're new to Web3 or a pro, here's your guide to user-friendly wallet tools for Next.js. These tools help your app work smoothly with digital money, making it easier for people to use. So, whether you're just starting or experienced, these tools are here to make your Web3 journey hassle-free! Let's make your app connect with the world of online currency effortlessly!
Understanding Wallet Connection Tools
Wallet Connection Tools are software libraries and APIs that bridge the gap between your application and cryptocurrency wallets. These tools ensure that users can connect their digital wallets to your websites securely, enabling functionalities like asset management, transaction signing, and accessing decentralized services. By utilizing Wallet Connection Tools, developers can create a seamless and intuitive experience for users without compromising on security.
Below are the Top 5 Wallet Connection Tools (in no particular order):
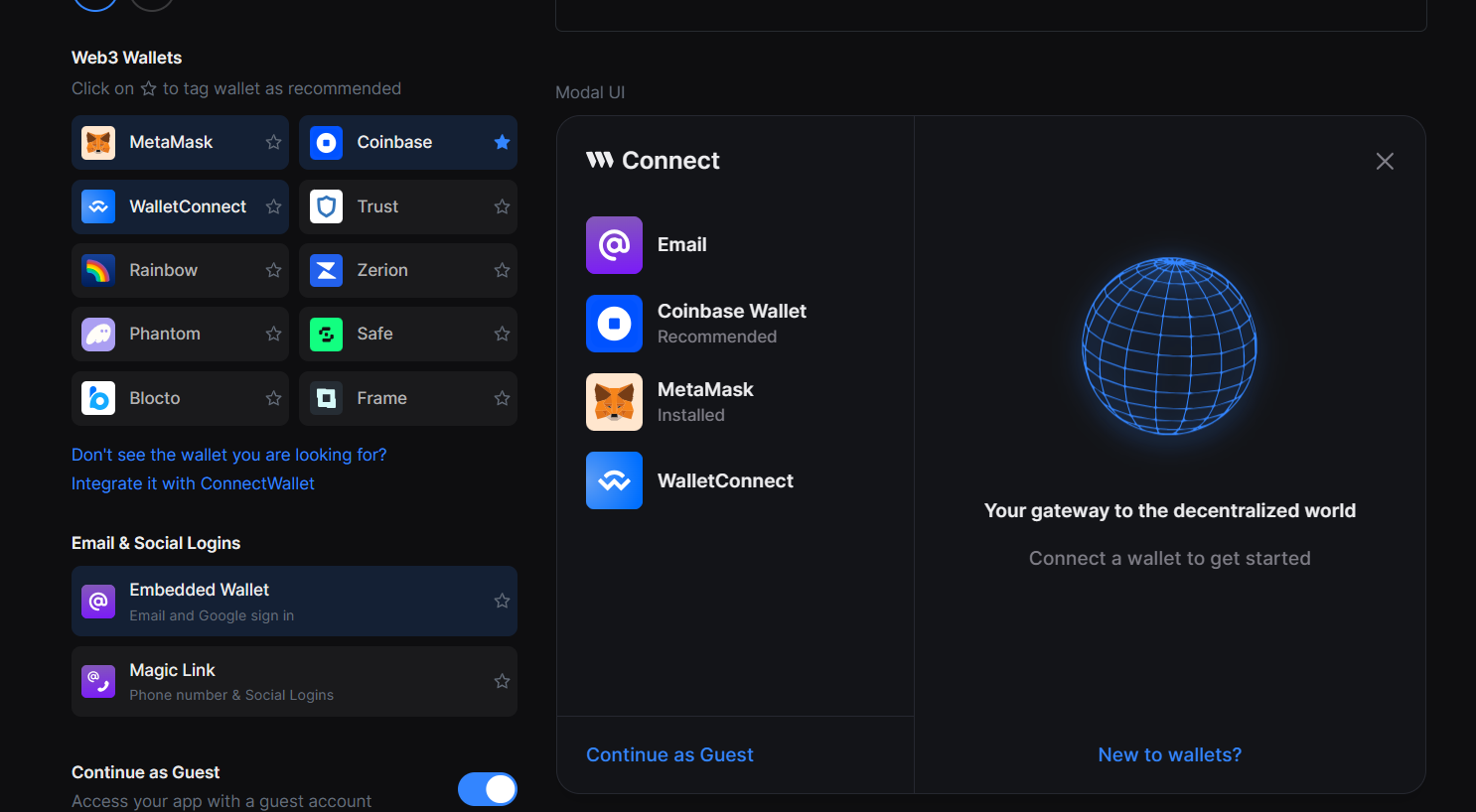
Thirdweb Wallet Connect:

Website: Thirdweb
Documentation: Thirdweb Wallet Documentation
Key Features:
TypeScript compatibility ensures effortless integration.
Supports popular wallets like MetaMask and Coinbase.
Offers diverse connection options, including private keys and Magic Link.
Enables smart contract deployment and email-based embedded wallets.
Details: Developers can integrate seamless and secure wallet solutions into web applications using the Thirdweb Wallet SDK. This open-source library supports popular wallets like MetaMask, Coinbase, and WalletConnect, making integration simple. The Thirdweb SDK is versatile, supporting TypeScript, React, React Native, and Unity, ensuring a flexible development experience. With the Thirdweb Wallet SDK, developers can create user-friendly, decentralized applications, whether building custom wallets or contributing to the open-source community. This fosters innovation in the Web3 ecosystem.
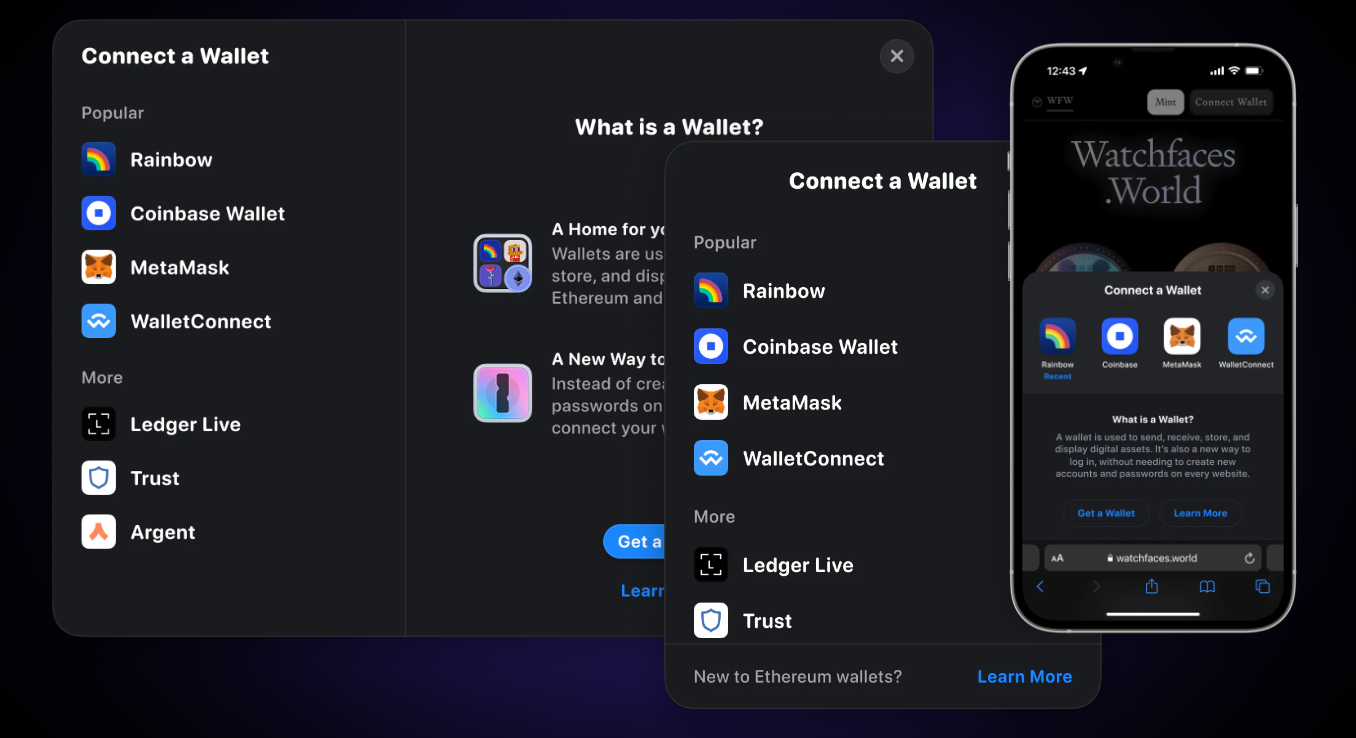
RainbowKit

Website: RainbowKit
Documentation: RainbowKit Documentation
Key Features:
Intuitive interface for seamless wallet management.
Customizable themes, dark mode, and unique UI elements
Interoperability with industry-standard libraries like Viem and Wagmi
Vibrant community support for troubleshooting and feedback sharing
Details: RainbowKit is a React library that offers a seamless solution for integrating wallet connections into your dapp. Its intuitive interface ensures effortless wallet management, supporting various wallets, chain swaps, and ENS resolution. Customization is key with RainbowKit—developers can match their branding, implement dark mode, and even create unique UI elements. Leveraging industry-standard libraries like Viem and Wagmi, RainbowKit guarantees interoperability. RainbowKit streamlines the complexities, enabling developers to focus on creating exceptional user experiences in their decentralized applications.
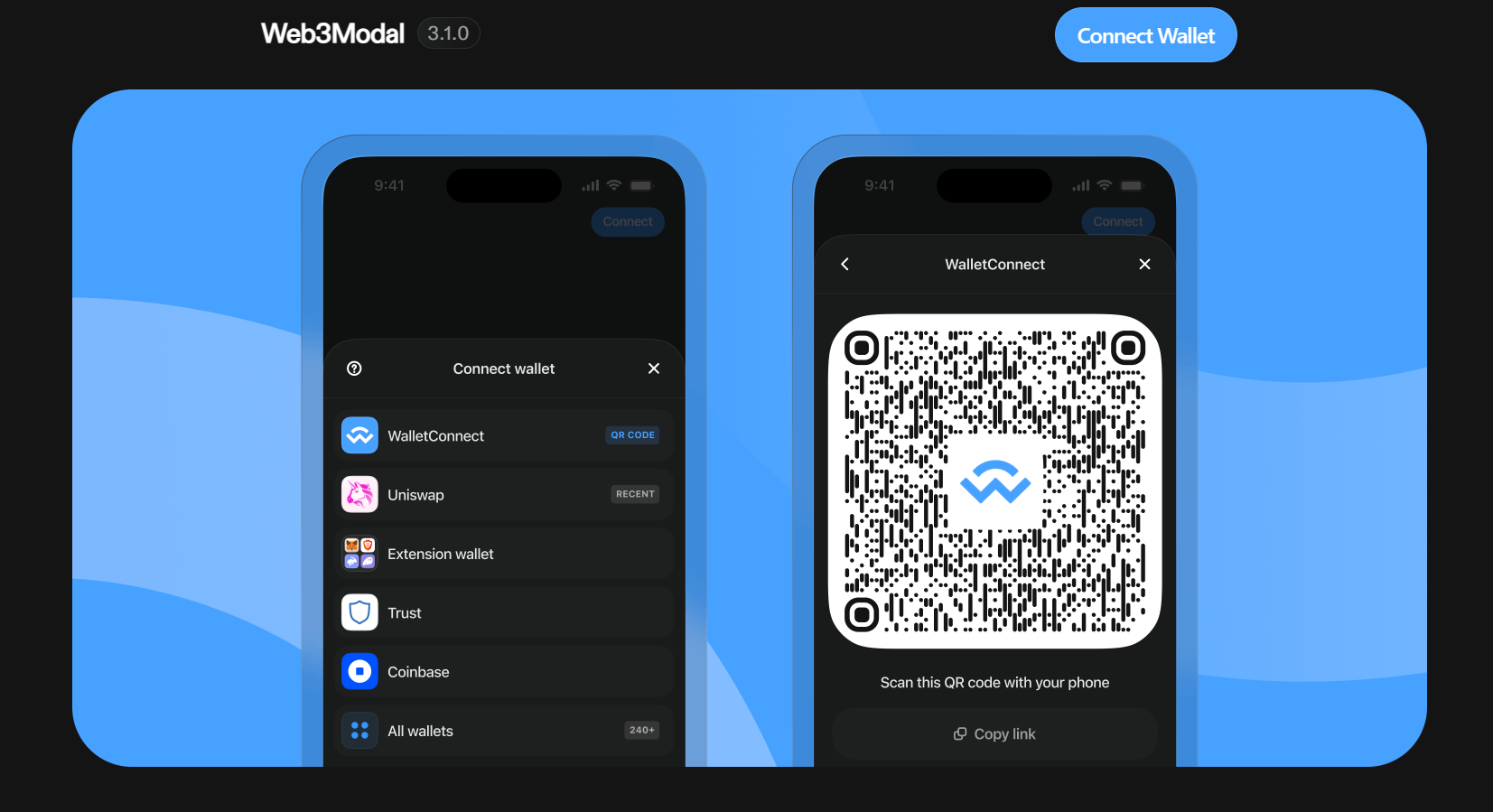
Web3 Modal:

Website: Web3Modal
Documentation: Web3Modal Documentation
Key Features:
Seamless integration with React, Vue, and JavaScript.
Customization options include light and dark modes and personalized branding.
Streamlined user onboarding with EIP-6963 compatibility
Active community engagement and continuous evolution
Details: This SDK provides an effortless interface for React, Next.js, and more, ensuring compatibility across frameworks. Developers benefit from customization options, including light and dark modes and personalized branding. With support for popular wallets like MetaMask and Coinbase, it offers diverse connectivity. Web3Modal offers a unified experience across platforms, fostering user adoption.
wagmi

Website: wagmi
Documentation: wagmi Documentation
Key Features:
Simplifies connecting wallets (MetaMask, WalletConnect, and Coinbase Wallet).
Manages ENS and balance details, signing messages, and contract interactions.
User-friendly hooks like useConnect and useDisconnect
Efficient caching and request management for seamless interactions.
Details: Wagmi, a collection of React Hooks, redefines Ethereum development by simplifying complex tasks. This powerhouse facilitates effortless tasks like connecting wallets (MetaMask, WalletConnect, and Coinbase Wallet), displaying ENS and balance details, signing messages, and interacting with contracts. With features like useConnect, useAccount, and useDisconnect, developers can swiftly connect wallets and manage account data, all with efficient caching and request management. Its user-friendly approach and comprehensive capabilities make Wagmi indispensable for both beginners and pro developers, enhancing Ethereum development with streamlined interactions.
ConnectKit

Website: ConnectKit
Documentation: ConnectKit Documentation
Key Features:TypeScript integration support
Customizable chains, ensuring adaptability for diverse projects.
Secure Ethereum authentication for user trust.
Responsive design across devices, enhancing user interactions.
Details: ConnectKit is a React component library reshaping dApp development by seamlessly bridging wallets and applications, it ensures an unparalleled user experience marked by simplicity and sophistication.
It simplifies complexities with TypeScript integration, providing robust type support effortlessly. It is built on esteemed libraries like Wagmi, and it upholds industry standards, guaranteeing reliability.
Conclusion
Web3 development is now more accessible than ever before. These beginner-friendly Wallet Connection Toolkits make it easy to integrate wallets into Next.js applications. Start by exploring the provided documentation and experimenting with sample projects. Gradually add wallet functionalities as you gain confidence. Once you feel comfortable, delve into the advanced features to further enrich your understanding of Web3 development. With these toolkits, blockchain-powered applications can be created with ease, requiring only a few lines of code. Happy coding!
Subscribe to my newsletter
Read articles from Armstrong Olawande directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Armstrong Olawande
Armstrong Olawande
Hi, there! I'm a front-end developer with a passion for web3 and blockchain development. I specialize in using technologies like Next.js, React, JavaScript, Ethers.js and SCSS to create beautiful and interactive user interfaces. Originally from Nigeria, I've worked with clients from all over the world to build modern and engaging websites and applications. When I'm not coding, you can usually find me reading up on the latest developments in the world of blockchain or exploring new technologies to incorporate into my work. Let's connect and create something amazing!