Understanding UML Class Diagrams: A Beginner's Guide
 Baragu
Baragu
If you've ever heard about UML class diagrams and wondered what they are or how they work, you're in the right place. In this article, we'll provide a beginner-friendly introduction to UML (Unified Modeling Language) class diagrams by distilling the key concepts without delving into extensive examples.
The Basics of UML Class Diagrams
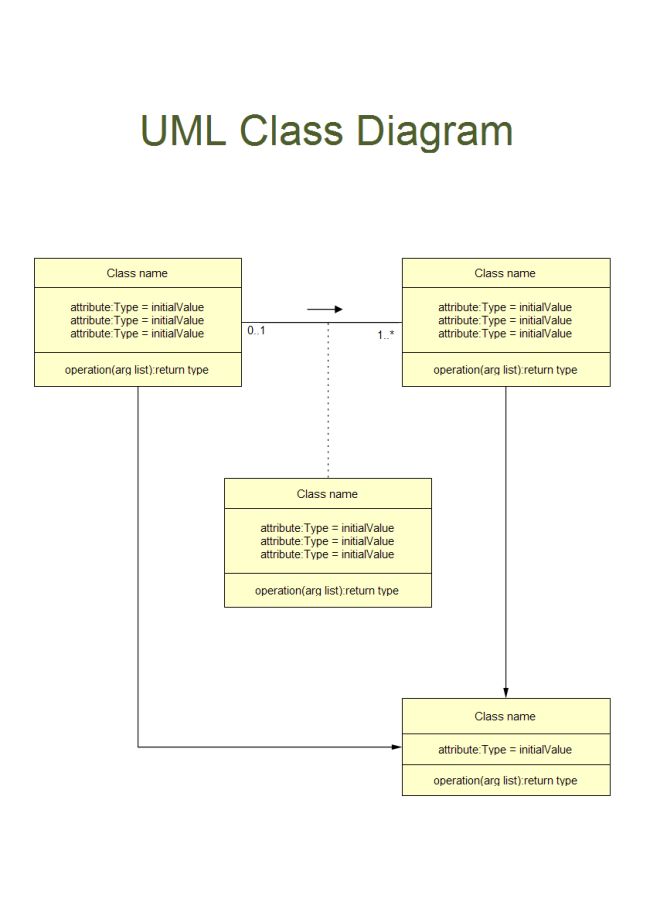
UML class diagrams are a visual representation of the structure and relationships of classes in an object-oriented system. Let's break down the fundamental aspects:
Classes
- In a UML class diagram, classes are depicted as boxes. These classes represent objects in your system, and each has a name at the top, such as "Animal" or "User."
Classes in Uml can be of different types, these include :
Entity Class: They represent real-world entities, stores attributes related to the entity, and defines methods to work with the entity's data.
Boundary and Interface Class: They facilitates user-system interaction by displaying screens, windows, or dialog boxes, allowing users to communicate with the system.
Abstract Class: They serves as a general or parent class in an inheritance hierarchy, typically not directly instantiated. Child classes inherit and extend its attributes and methods.
Control/Active Class: They manages the flow of activities in a system and may include several small control classes for reusability. It defines the control logic and may have associated attributes required for this control.
Attributes
Classes have attributes, which are significant pieces of data describing instances of the class. For example, an "Animal" class could have attributes like "name," "id," and "age." Attributes are formatted as "visibility name: data type."

Methods
Methods are responsible for defining the behaviors of a class. For example in an "Animal" class, methods like "setName" and "eat" could be created. Method names are formatted as
visibility name(parameters): return type.Visibility
Attributes and methods have visibility levels. Public attributes and methods can be accessed by any class. Private attributes and methods are accessible only within the same class. There are also protected and package visibility levels, but these are less common.

Relationships Between Classes
UML class diagrams also depict relationships between classes. Here are some of the essential types:

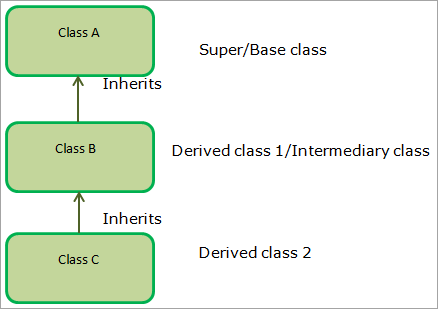
Inheritance: When a class inherits attributes and methods from another class, it's an inheritance relationship. This is shown by an arrow pointing from the child class to the parent class.

Association:
Reflexive Association:
Reflexive associations represent relationships between instances of the same class.
In a reflexive association, an instance of a class is associated with another instance of the same class.
Reflexive associations are often used to represent self-referential relationships within a single class, where instances of the class are related to other instances of the same class.
They are depicted using a line connecting the class to itself with an association name to describe the relationship.
example: The fruit class has two instances, such as mango and apple. Reflexive association states that a link between mango and apple can be present as they are instances of the same class, such as fruit.

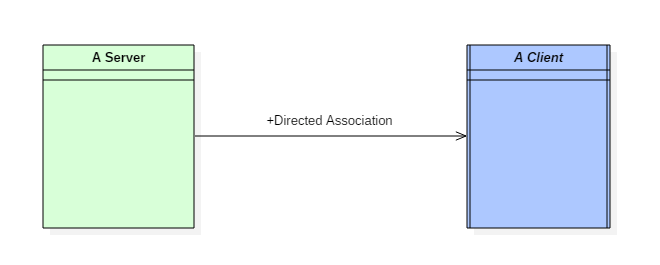
Directed Association:
Directed associations illustrate relationships between different classes and their instances.
These associations show a directed connection between two distinct classes, indicating a relationship where one class is associated with the other in a particular direction.
Directed associations can be used to represent various types of relationships, such as dependencies, associations, and aggregations between different classes.
They are represented by a line connecting the two classes with an arrowhead to indicate the direction of the association and may include multiplicity and role names.
example: You can say that there is a directed association relationship between a server and a client. A server can process the requests of a client. This flow is unidirectional, that flows from server to client only. Hence a directed association relationship can be present within servers and clients of a system.

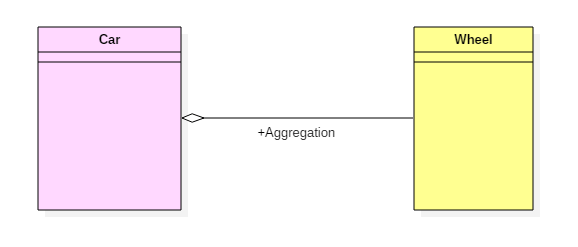
Aggregation: Aggregation indicates a whole and its parts.

For example, A car needs a wheel to function correctly, but a wheel doesn’t always need a car. It can also be used with the bike, bicycle, or any other vehicles but not a particular car. Here, the wheel object is meaningful even without the car object.. Aggregation is denoted by an open diamond shape.

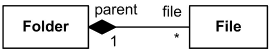
Composition: Composition is similar to aggregation but indicates that the parts cannot exist outside the whole. If a "Visitor Center" is destroyed, its "Lobby" and "Bathroom" are also removed. Composition uses a closed diamond shape.
Multiplicity: Multiplicity specifies numerical constraints on relationships. For instance, it can indicate that a "Visitor Center" has one and only one "Lobby," but it can have zero or more "Bathrooms."

In the real world, UML class diagrams help visualize and plan the structure of complex systems. This article simplifies the key concepts to provide a beginner's understanding of UML class diagrams. If you're eager to explore diagramming further, tools like Lucidchart can assist you in creating UML class diagrams for your own projects.
We hope this article clarifies the basics of UML class diagrams and encourages you to dive deeper into this valuable aspect of software design and modeling. If you're interested in more training and resources, you can visit training.lucid.co.
Subscribe to my newsletter
Read articles from Baragu directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Baragu
Baragu
🚀 Aspiring Computer Scientist | Passionate Tech Enthusiast 🖥️ Transforming lines of code into meaningful innovations! 👨💻 Currently immersed in the fascinating world of computer science, I'm on a journey to unravel the endless possibilities of technology. 🌐 Exploring the realms of algorithms and data structures, I find joy in solving complex problems and creating elegant solutions. From coding challenges to ambitious projects, every line of code is a step toward mastering the language of computers. 🔍 A perpetual learner, I thrive on staying updated with the latest tech trends and emerging paradigms. Whether it's machine learning, web development, or cybersecurity, my curiosity knows no bounds. 💡 Beyond the screen, I believe in the power of technology to drive positive change. With a vision to contribute to the ever-evolving landscape of computing, I'm dedicated to making a meaningful impact through innovation. 🌟 Join me on this exciting journey as we code the future together! 💻✨ #CSStudent #TechEnthusiast #CodeInnovateInspire