Top 10 Tools for Prototype Testing and Evaluation
 Mary Okarethe
Mary Okarethe
Prototyping is a critical phase in the product development process. It allows designers and developers to create interactive models of their ideas, which can be tested and evaluated by their target users before the actual product is built.
To facilitate this process, there are tons of tools in the market today that cater to different aspects of prototype testing and evaluation. In this article, we'll explore the top 10 tools that can enhance the efficiency and effectiveness of prototype testing.
1.CROWD
Crowd is an all-in-one customer insights platform that houses a plethora of features and tools to help businesses understand customers at a granular level.
With Crowd, designers, founders, and researchers can gather feedback on different versions of their prototypes as they refine their ideas, allowing for a more iterative and user-centered design approach by embedding their prototype link and asking users to carry out specific functions on their prototyped product.
Why Crowd?
Beginner-friendly and easy to use.
You can utilize the moderated sessions to test your prototypes 1:1 with your participant.
Crowd's platform provides a convenient and accessible way to share prototypes with contributors and receive feedback efficiently.
You can test high, medium, and low-fidelity prototypes.
Compatible with all device types and OS.
Integrates with design tools like Figma.
Prototype evaluation test template available for beginners and experts.
Access to over 130k real users from around the world.
Your users can leave verbal responses.
Rich performance metrics are available.
Prototype session activity recording is available after the test has been taken.
Pricing
Carrying out prototype evaluation is 100% free on Crowd.
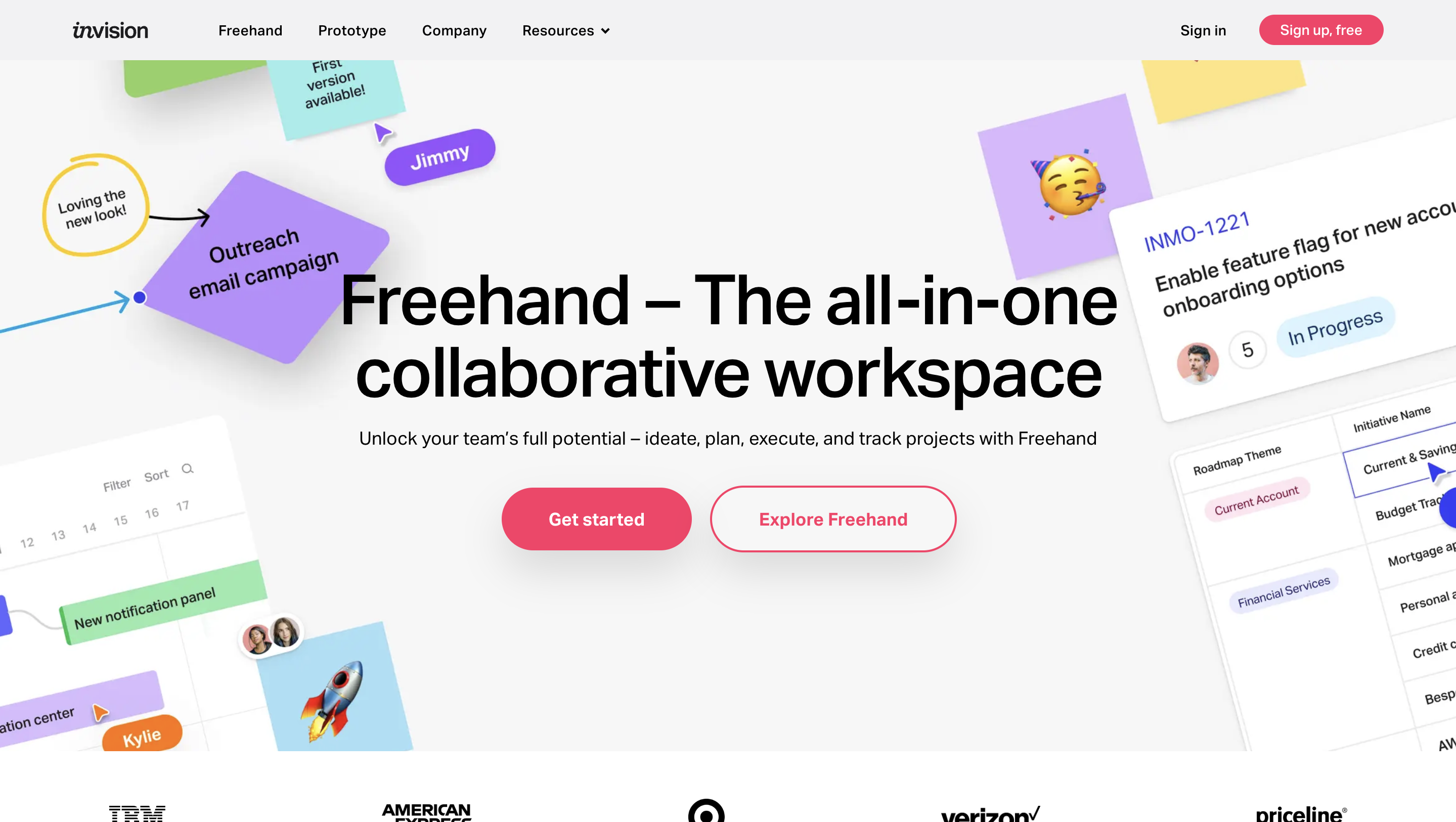
2.Invision
InVision is a versatile tool known for its prototyping, collaboration, and design-to-development capabilities. It allows designers to create interactive and animated prototypes, conduct usability testing, and gather feedback from stakeholders.

Why Invision?
You can collect comments directly in your prototype tests.
Integrate with design tools like Sketch, Figma, and Studio.
Compatible with popular graphics file formats like PNG, GIF, PSD, and JPG.
Invision a low learning curve thanks to its similarity with Sketch.
Allows designers to upload static screenshots and create clickable prototypes.
Pricing
Free plan offers users 1 prototype to test drive with unlimited screens and collaborators, for an unlimited period of time.
3.LYSSNA (Formerly called USABILITYHUB)
Lyssna specializes in usability testing and feedback collection. It offers tools like the Five Second Test, Click Test, and Navigation Flow to evaluate user interfaces and prototypes.

Why Lyssna?
You can choose from two prototype evaluation test types: Free Flow and Task Flow; Free Flow is for designs in the exploration phase, and Task Flow is for testing goal-oriented flows.
You can add custom instructions or ask follow-up questions, and they'll be displayed in a floating modal on the screen alongside your designs.
Access to participants, or you can utilize your own participants.
Integrate with design tools like Figma.
Insights uncover Heat and click maps, Path analysis, and completion time.
Pricing
For small teams starting their experience research journey, Lyssna offers users a free plan that covers Unlimited tests but your test has to be below 2 minutes or else you would have to upgrade, including prototype tests.
4.USEBERRY
Useberry is a comprehensive tool that accelerates your UX research with a range of seamless design and prototyping tool integrations.

Why Useberry?
You can integrate with your favorite design tools; Protopie, Figma, Adobe XD, Sketch, Invision, and Marvel.
Access to participants, or you can utilize your own participants.
Pricing
They currently have a free plan, but it is limited to just 1 project. If one active prototype project is not enough for you, you can go for a paid plan for $79/month, billed annually, or you can get a custom quote.
5.BETAFI
Betafi is a video conferencing tool that makes it easy for you to test your Figma prototypes and live websites to understand how users perceive your product, the way they use it, and where they struggle so you can build magical products.

Why Betafi?
Use predefined tags to mark moments where users struggle or get stuck.
You can share multiple prototypes with your participants.
Invite team members and stakeholders to observe the session while still maintaining a 1-1 experience with the participant.
Betafi supports both mobile and desktop prototype workflows.
Pricing
You can try out the free plan on Betafi. It covers a one-time 5-hour session that can take up to 5 active contributors. If you want to explore more options, you can upgrade at $25 per month.
6.MAZE
Maze offers a suite of tools for prototype evaluation. Maze is well suited to help you collect feedback quickly and continuously, so you can concentrate on building more usable websites and products.

Why Maze?
You can integrate with your favorite design tools; Figma, Adobe XD, Sketch, and Invision.
On data analysis, you can customize your insights with demographically rich filters.
You can collect comments directly from your teammates in your prototype tests.
Pricing
Maze has a free plan, but it covers just one project. If you need to explore more prototype projects, you have to upgrade to a paid plan of $99/month.
7.USERTESTING
UserTesting provides a comprehensive suite of customer experience (CX) solutions tailored for designers, product managers, marketers, and executives. It enables your team to directly observe, hear, and engage with customers in real time as they interact with websites, applications, or prototypes during testing sessions, with a primary emphasis on user interviews.

Why Usertesting?
UserTesting has one of the largest participant pools on the market—but you have to pay extra to test your tool on pre-screened and qualified users.
The platform offers a range of both moderated and unmoderated testing options to suit various testing needs.
They provide prototype evaluation templates to help ensure you're providing the right tests to your participants.
Pricing
UserTesting plans are not publicly shared, the price is upon request. There is no free plan.
8.LOOKBACK
Lookback is like a usability tool for product teams, researchers, and stakeholders. It helps teams record and understand exactly how people use a product during testing. This way, everyone gets the full picture of what the participants are experiencing.

Why Lookback?
You can capture live notes during your sessions.
Combine your interviews, usability studies, and unmoderated step-by-step tasks within the same project.
Invite stakeholders to observe and chat with each other in a live virtual room.
Create short video assets of interesting moments and share them with your team.
Pricing
They offer a 60-day free trial after you’ve signed up until you subscribe to a paid plan. This trial offers all features of Lookback except for the ability to download sessions.
9.UXTWEAK
UXtweak stands as a comprehensive UX research tool, streamlining the process of understanding user interactions with prototypes. This tool empowers designers and developers to assess design flows at an early stage, ensuring an efficient and effective evaluation process.

Why Uxtweak?
You can integrate with your favorite design tools; Figma, and Invision or build your own prototype from scratch on Uxtweak.
Recruit your own participants or utilize their participant panel.
Record participants while they are using your prototype; voice, screen and face recording.
Pricing
UXtweak offers a free plan, but it has its limitations. If you wish to construct larger studies, you can register for a Plus Plan that starts at $59/month. Business Plan starts at $152/month, and you can add more seats.
10.USERBRAIN
Userbrain streamlines user testing, allowing you to create a test in minutes and receive results within hours. Perfect for UX designers, researchers, and managers looking to build products that users love.

Why Userbrain?
Test with your own participants or tap into their panel of 100k testers.
Observe users interact with your product and hear their thoughts.
Offers two prototype testing templates.
Pricing
Userbrain has a 14-day free trial where you get to discover the benefits of the platforms at no cost. After this, their paid plans start from $99 per month.
10 different tools, which is best for you?
Choosing the right tool can make all the difference as you embark on your prototyping journey. Each of these top 10 tools brings its unique strengths to the table, catering to a range of needs and preferences.
From seamless integration with design tools to extensive participant pools and innovative features, there's a perfect fit for every project.
Among these, Crowd stands out as an all-encompassing customer insights platform that redefines the prototyping experience. With Crowd, designers, founders, and researchers can seamlessly gather feedback on various versions of their prototypes.
And you're not just testing your prototype with Crowd- you're unlocking insights from customer feedback and translating them into actionable strategies to fuel your business growth.
Subscribe to my newsletter
Read articles from Mary Okarethe directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by