El Fin de Redux y Context en React
 Ivan Garcia
Ivan GarciaTable of contents

La intención de este artículo es presentar un punto de vista diferente al habitual. No pretende convencerte ni obligarte a cambiar, sino más bien invita a explorar una nueva perspectiva. Siéntete cómodo, relájate y saca tus propias conclusiones al considerar esta forma alternativa que voy a explicar.
El principio
Durante muchos años, Context y Redux han sido pilares fundamentales para el desarrollo de aplicaciones complejas en React. Incluso en mis primeros proyectos, opté por utilizar Redux o Context. Al principio, me atrajo la manera en que podía encapsular todo mi estado utilizando providers y consumiéndolos en mi aplicación en React.
El uso del dispatch permitía utilizar cualquier método en los componentes, evitando así el "prop drilling" y direccionando toda la aplicación de manera eficiente.
El problema
Sin embargo, la configuración de Redux resultaba ser bastante compleja, con varios pasos involucrados. Por ejemplo:
Configuración del store Redux o Context.
Inicialización del estado.
Creación de acciones.
Definición de diferentes métodos del reducer.
Exportación y combinación de reducers.
Uso constante de useDispatch, volviendo el código más imperativo.
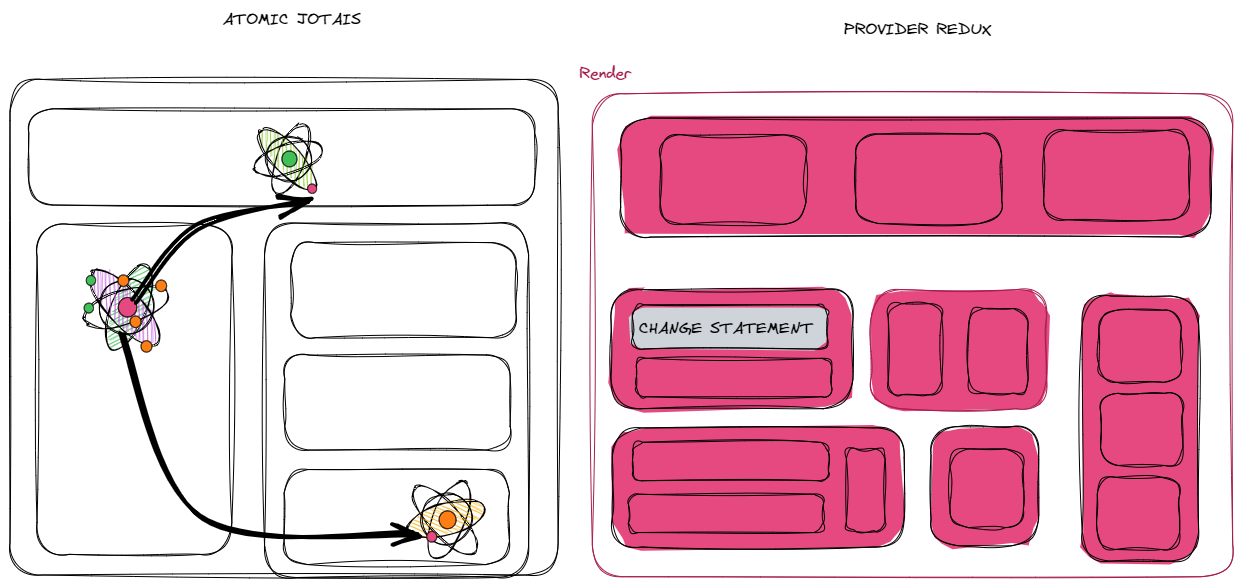
Esta complejidad añadía una carga significativa al rendimiento, especialmente al realizar cambios en el estado global, lo cual generaba problemas de rendimiento.
Esto terminaba convirtiendo el manejo del Context en un verdadero desafío. Imagina tener que actualizar un estado: cada Context se renderizaba de nuevo.

La causa
Es importante recordar que Redux no está atado a una tecnología específica, sino que es un patrón utilizado en otras tecnologías como Angular o Vue, lo que lo hace agnóstico.
Lo mismo ocurre con React Context, ya que sigue una filosofía similar aunque simplifica ciertos pasos.
Esto es positivo, ya que al ser agnóstico, se espera que tenga ciertas dificultades y beneficios al adaptarse a una tecnología, y no hay nada de malo en ello.
Alternativa
En los últimos años, han surgido nuevas formas de manejar el estado específicamente en React. Entre ellas se destacan:
Recoil
Zustand
Jotai
Valtio
¿Que resuelve?
Estas alternativas ofrecen un aumento en el rendimiento debido a su fácil integración en un proyecto, sin la necesidad de una configuración extensa. No requieren de providers o Context.
Además, al actualizar un estado en la aplicación, es mucho más rápido y sencillo, permitiendo tener estados de componentes separados sin necesidad de realizar "prop drilling".
¿Como funciona?
Tomemos, por ejemplo, Jotai. Crearé componentes que estarán conectados a un átomo.
Así de sencillo, no necesité configurar ningún store, simplemente declaré un átomo y lo utilicé con los hooks de Jotai.
Si te interesa conocer más sobre cómo funciona Jotai, te recomiendo ver este video de Jack, donde se construye paso a paso.

Sus defectos
No todo es perfecto. Al descentralizar la gestión del estado, Jotai puede llevar a la falta de estándares y organización en la gestión de los átomos.
¿Deberia de dejar de usar Redux o Context?
Esa decisión la tomas tú. Sin embargo, te aconsejo que seas crítico y explores otras alternativas. Dales una oportunidad y sé curioso, ya que pueden ser útiles en tu día a día.
¿Estas alternativas sirven en produccion?
Sí, actualmente estas alternativas han madurado y se han utilizado en producción. Por ejemplo, Jotai ya está en su versión 2.
¿Volveria a usar Redux o Context?
Claro, ya sea de manera individual o colaborativa. Muchas personas siguen utilizando estas formas tradicionales, lo cual está bien. Sin embargo, también les recomendaría explorar nuevas formas como Jotai.
Recordemos que la programación es muy abstracta y existen muchas formas de abordarla. Cada una es válida, pero siempre es bueno estar abierto a cambios y explorar nuevas opciones.
¡Si te gustó este artículo, suscríbete para recibir actualizaciones y compártelo con tus amigos y colegas! Tu apoyo es muy valioso y contribuye a que más personas descubran mi contenido. ¡Gracias!
Subscribe to my newsletter
Read articles from Ivan Garcia directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Ivan Garcia
Ivan Garcia
Freelance Fullstack Software Engineer