Animated Image on-chain
 Tomas Rawski
Tomas Rawski
(may-2024 -> updated to Polygon Amoy Testnet)
Idea
I was thinking about the idea of what would happen if I could have an animated image on-chain where you can update every pixel in any layer.
In my opinion, when you start creating new ideas, you could deal with some kind of interesting solution or a way to solve uncommon problems.
Before I started with the project, I looked up some similar repositories online. As I didn´t find any similar project, I decided to start coding it.
Problem
Everyone is building almost all NFT animated collections in IPFS. Of course, you can do it for free or use some paid services to upload your Animated GIF. But I like the idea of keeping all the projects inside the blockchain so you don't have to rely in other protocols. Also, this project allows you to build a 32x32 pixels image with 50 layers.
Of course, the main problem with this challenge is the amount of gas that people would spend every time someone updates a full Layer but I think we can do it anyway :).
Solution
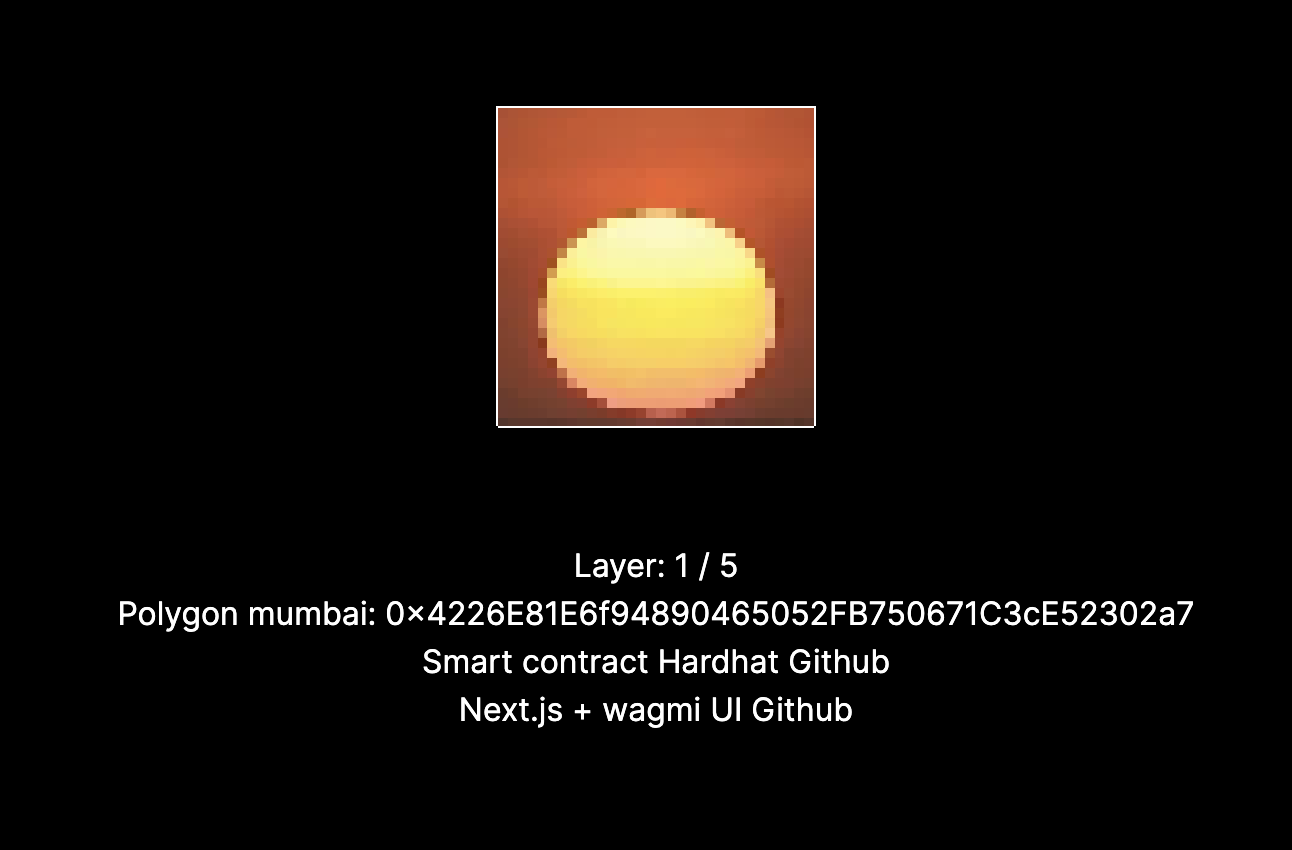
After building the first example I could solve the problem with the smart contract and the front-end in next.js. You can check the animated image from a sunset at: https://animated-on-chain.vercel.app/

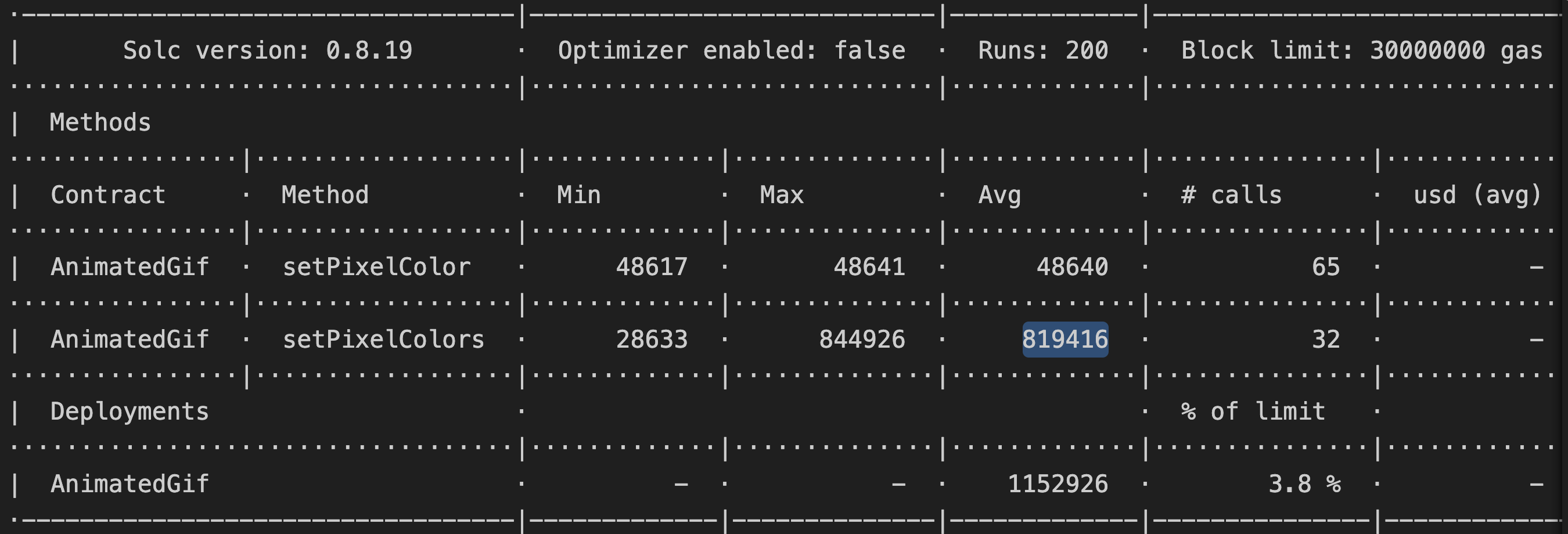
Looking at our test results, we found that each frame update costs a bit in gas, about 0.026 MATIC (819416 gwei *32 Y-pixels). If we send the whole frame in one go, it's a little cheaper, at about 0.025 MATIC. It's not super cheap, especially if you want to upload 30 frames.

Also, you have to compare that some IPFS that are working well would start to charge you when you have a bandwidth that exceeds 5 or 10 GB each month. So this could be a good solution to pay one and forget. This is because reading is free in the blockchain, we will only pay the gas to upload/update it.
Next steps
I would update the smart contract to be ERC721 compatible, so anyone could buy and trade it in the marketplace like openSea.
Make more with different astronomic events.
Upload the app that generates the JSON to ease the upload of the animation of any video.
References
Smart Contract Github: https://github.com/rtomas/animatedImageOnChain-SC
UI Github: https://github.com/rtomas/animatedImageOnChain-UI
Subscribe to my newsletter
Read articles from Tomas Rawski directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Tomas Rawski
Tomas Rawski
code, arts and earth keeper