How to use ChatGPT for creating diagrams?
 Sudharsan
Sudharsan
User flow diagrams are important for people who make websites or apps. They are like maps that show the steps a user takes when they use a website or app. Tools like ChatGPT, a smart AI, can help make these maps better and faster. In this blog, we will talk about how you can use ChatGPT to create great user flow diagrams.
Let's assume you would want to build an appointment-scheduling application for doctors. The appointment-scheduling application will have the following features
Have multiple user roles like patients, doctors, nurses, assistants, and admin
Share scheduling links with patients
Reschedule or cancel scheduled appointments
Introduce a paywall to collect payments before scheduling an appointment
To generate a user flow diagram we'll use a tool called MermaidJS. It's a tool to diagramming and charting tool that generates diagrams from text, by now you might have guessed that ChatGPT is going to generate the text that works in MermaidJS.
Let's give the following prompt to ChatGPT
I want to build an appointment-scheduling app for doctors that has different user types like patients, doctors, nurses, assistants, and admin. I want the app to have a self-scheduling portal for patients to schedule, have capabilities to reschedule or cancel scheduled appointments There also should be a feature to introduce a paywall to collect payments for appointments. Please help me write a mermaid script to generate the user flow diagram
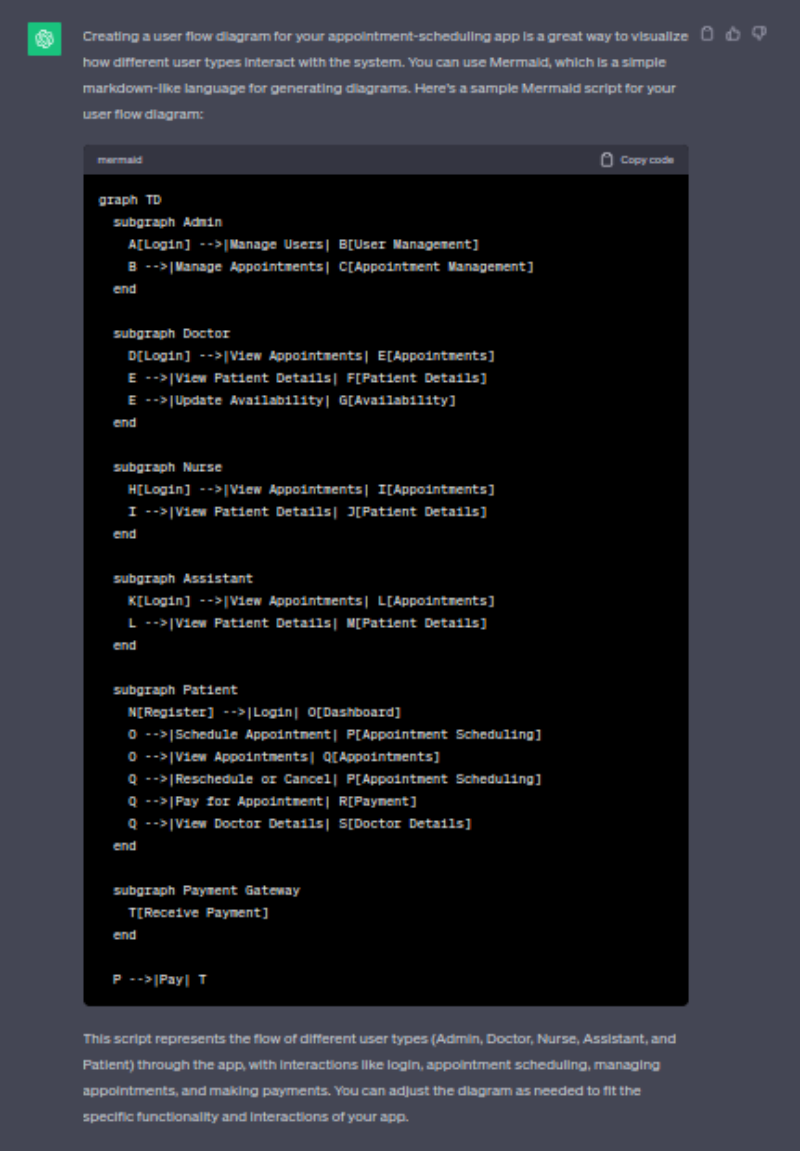
The following is the response provided by ChatGPT

graph TD
subgraph Admin
A[Login] -->|Manage Users| B[User Management]
B -->|Manage Appointments| C[Appointment Management]
end
subgraph Doctor
D[Login] -->|View Appointments| E[Appointments]
E -->|View Patient Details| F[Patient Details]
E -->|Update Availability| G[Availability]
end
subgraph Nurse
H[Login] -->|View Appointments| I[Appointments]
I -->|View Patient Details| J[Patient Details]
end
subgraph Assistant
K[Login] -->|View Appointments| L[Appointments]
L -->|View Patient Details| M[Patient Details]
end
subgraph Patient
N[Register] -->|Login| O[Dashboard]
O -->|Schedule Appointment| P[Appointment Scheduling]
O -->|View Appointments| Q[Appointments]
Q -->|Reschedule or Cancel| P[Appointment Scheduling]
Q -->|Pay for Appointment| R[Payment]
Q -->|View Doctor Details| S[Doctor Details]
end
subgraph Payment Gateway
T[Receive Payment]
end
P -->|Pay| T
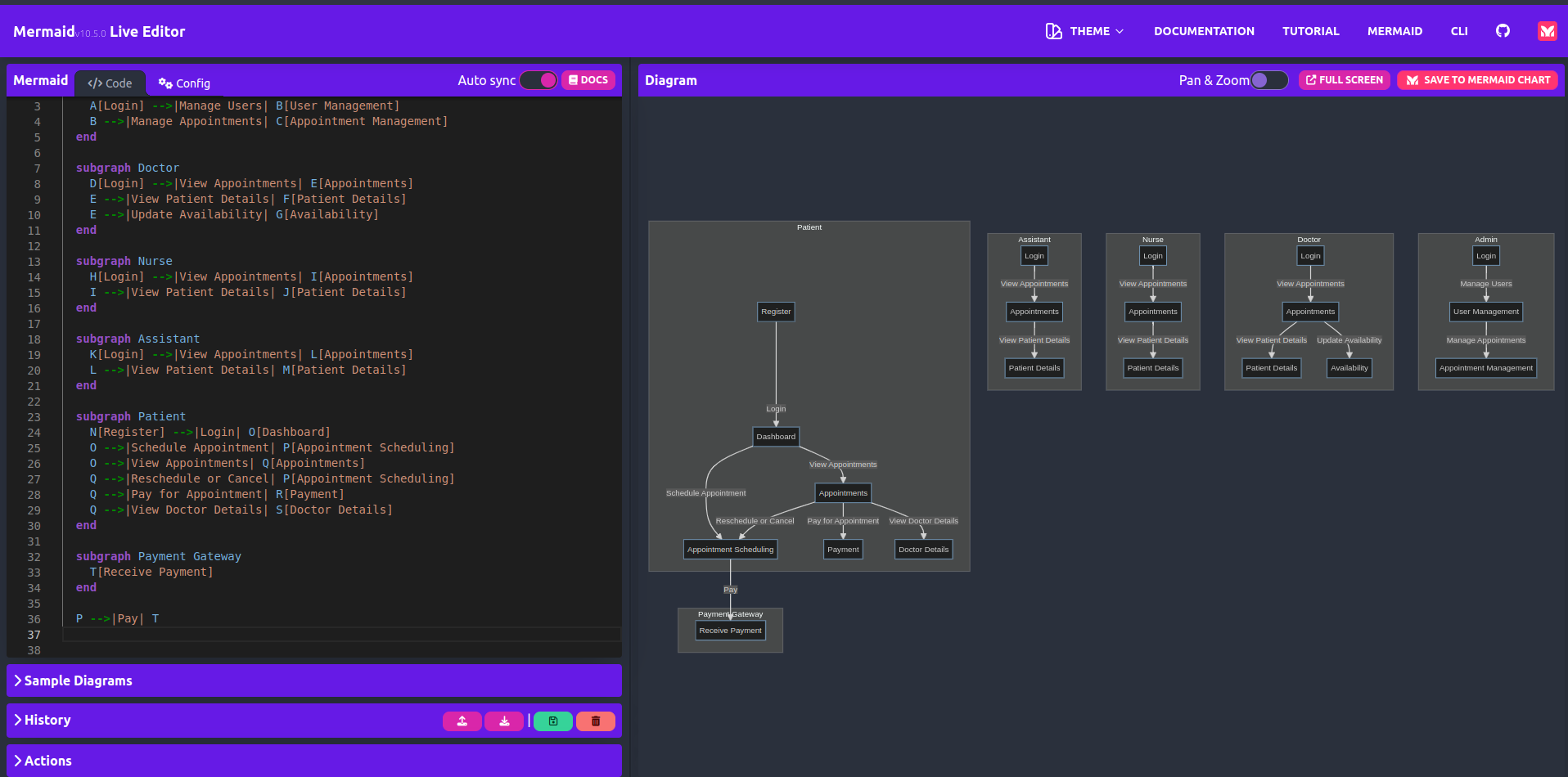
Now we need to paste the text at mermaid.live, it'll generate the diagram

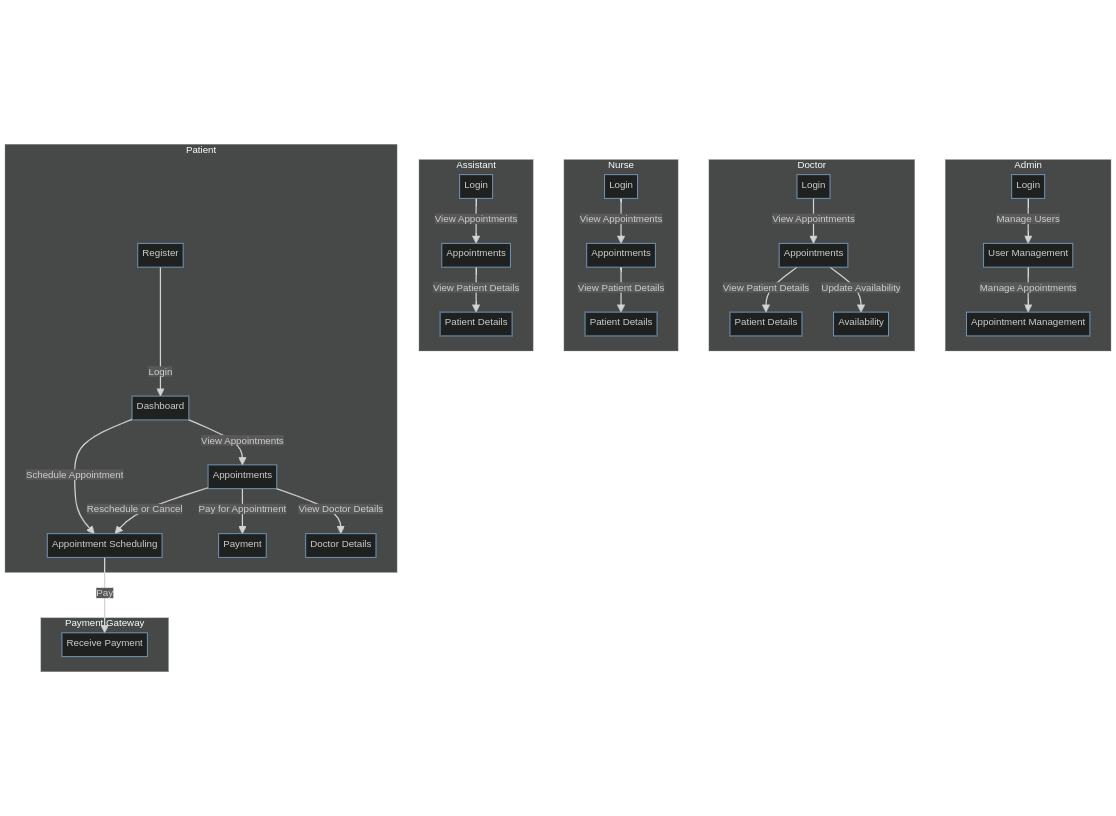
You can see that the diagram is generated based on the text we provided. Below is the diagram generated by mermaid.live. If you need changes in the diagram you can ask ChatGPT or modify the text yourself.

There are multiple other alternatives like dot and PlantUML, you can prompt ChatGPT to write text for any of these text-based diagram creation tools.
Happy Learning!
Subscribe to my newsletter
Read articles from Sudharsan directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Sudharsan
Sudharsan
I have been working as a Front End Engineer for over 3 years and have built many user-centric features using React, Redux, Javascript, and Typescript. On the side, I explore Svelte, Golang, and similar languages. https://www.sudharsangs.in